PixiJS学习之如何实现文字的绘制
前端西瓜哥 人气:0大家好,我是前端西瓜哥,今天我们来学 pixijs 如何绘制文字。pixijs 版本为 7.1.2。
使用原生的 WebGL 来绘制文字是非常繁琐的,pixijs 对此进行了高层级的封装,提供了 Text 类和 BitMapText 类来绘制文字。
Text
最基本的写法,这里没有设置样式:
const app = new PIXI.Application({ width: 640, height: 360, background: 0xffffff });
document.body.appendChild(app.view);
// 创建文本
const text = new PIXI.Text("前端西瓜哥");
text.x = 100;
text.y = 50;
app.stage.addChild(text);
效果:

可以设置文字样式,需要用 TextStyle 类。
const textStyle = new PIXI.TextStyle({
fill: "#FF0044",
fontSize: 32,
strokeThickness: 1,
fontWeight: "bold",
});
const text = new PIXI.Text("前端西瓜哥", textStyle);
text.x = 100;
text.y = 50;
也可以通过给 text.style 赋值的方式来设置样式。
效果:

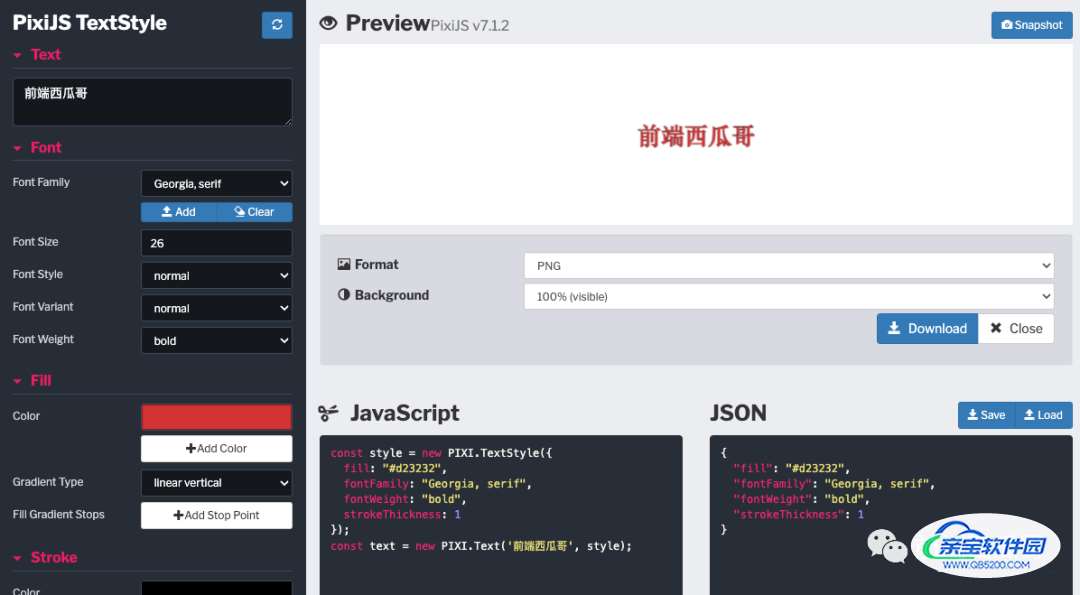
更多文字样式,读者可自行前往官方提供的交互式网页,尝试设置不同样式看看渲染效果:
http://pixijs.io/pixi-text-style/

通过 Text 类绘制文字,会将文字内容从头到位进行解析并光栅化,如果你要通过 transform 改变文字的大小,会导致一些失真,建议修改字体大小的方式去绘制。
文字内容如果比较多,且变化得比较频繁,可能造成一些性能上的问题。这种情况下,可以考虑能不能用 BitMapText 来优化。
BitMapText
BitMap 就是位图的意思,它会将一些字体的单个字符先预渲染。当然这个预渲染的是指定了特定的样式的。然后在绘制的时候,pixijs 就可以将一个个预渲染的字符拼接在一起,而不是重新计算绘制点并光栅化,效率很高。
缺点是样式是固定的,如果样式一直变,就比较难命中缓存,不太适合使用了。
另外,BitMap 更适合拉丁语系,因为字符集有限,而像是中文这种象形文字,字符集太多了,做缓存性价比不高。
下面是官方示例。
const app = new PIXI.Application({ background: '#1099bb' });
document.body.appendChild(app.view);
PIXI.Assets.load('./desyrel.xml').then(() => {
const bitmapFontText = new PIXI.BitmapText(
'bitmap fonts are supported!\nWoo yay!', {
fontName: 'Desyrel',
fontSize: 55,
align: 'left',
},
);
bitmapFontText.x = 50;
bitmapFontText.y = 200;
app.stage.addChild(bitmapFontText);
});pixijs 从 desyrel.xml 文件中提取信息,desyrel.xml 关联了一个 png 图片,里面放了一些位图字体。感觉有点像 SpriteSheet。

绘制的结果为:

将字体的转换为位图,可以用一个名为 msdf-bmfont-xml 的 npm 库工具去实现。
结尾
总结一下,
如果文本量少,或者字体经常发生样式的变化,用 Text。
如果字符集有限,字体样式变化少但内容经常变化,用 BitMapText。
加载全部内容