Android开发基础实现音频文件的播放详解
ObliviateOnline 人气:0前言
上一篇(安卓开发基础——实现最简单的视频播放我们简单的实现了一个播放视频的功能,这一节我们来实现App对音频文件的播放功能,本文主要是依靠MediaPlayer类去实现Android播放音乐的。
实现方法
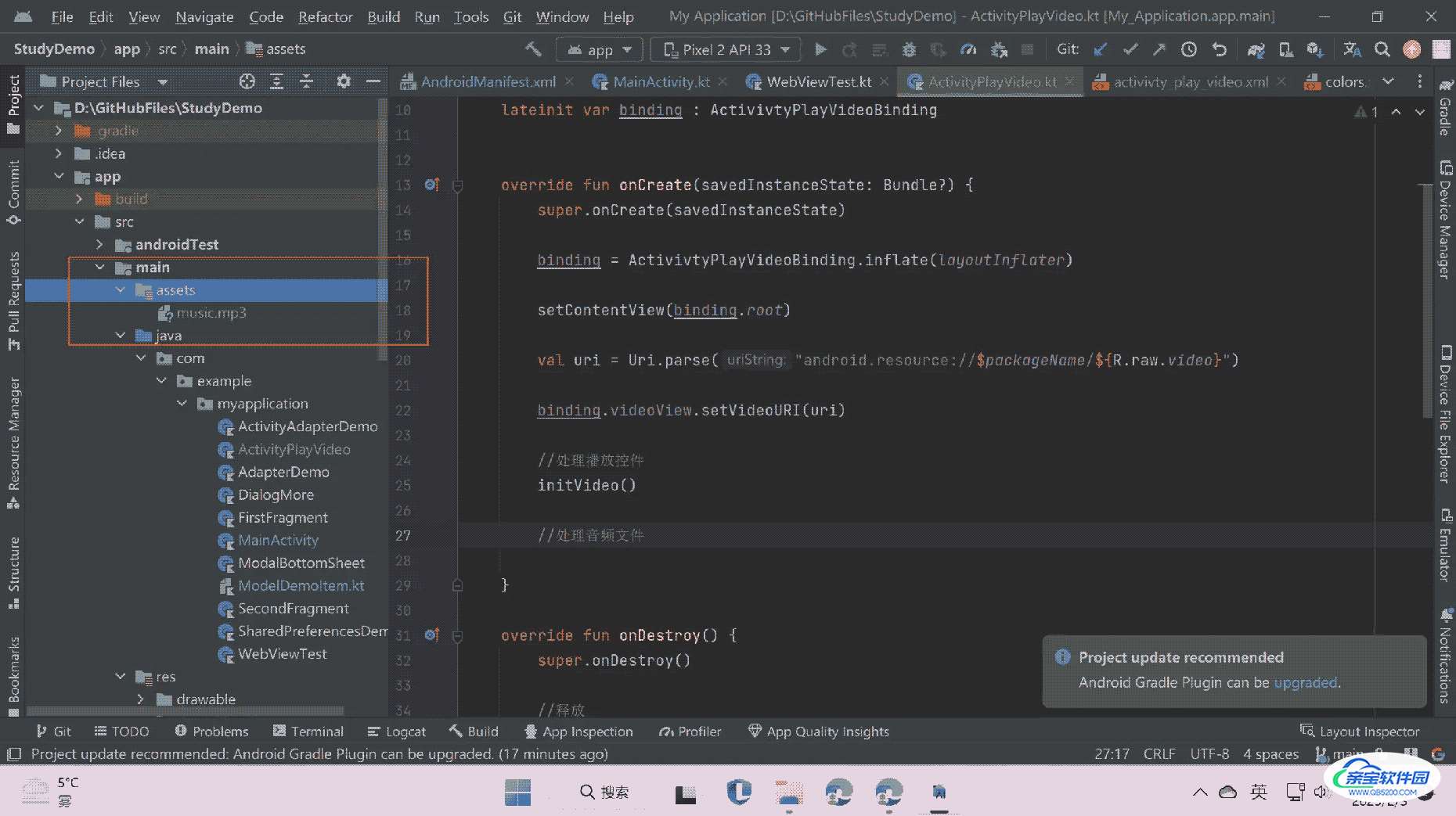
和上一篇的播放功能实现类似,我们首先需要一个文件夹去放我们的音频文件,我们在main文件夹下新建一个assets文件夹放入我们的音频文件


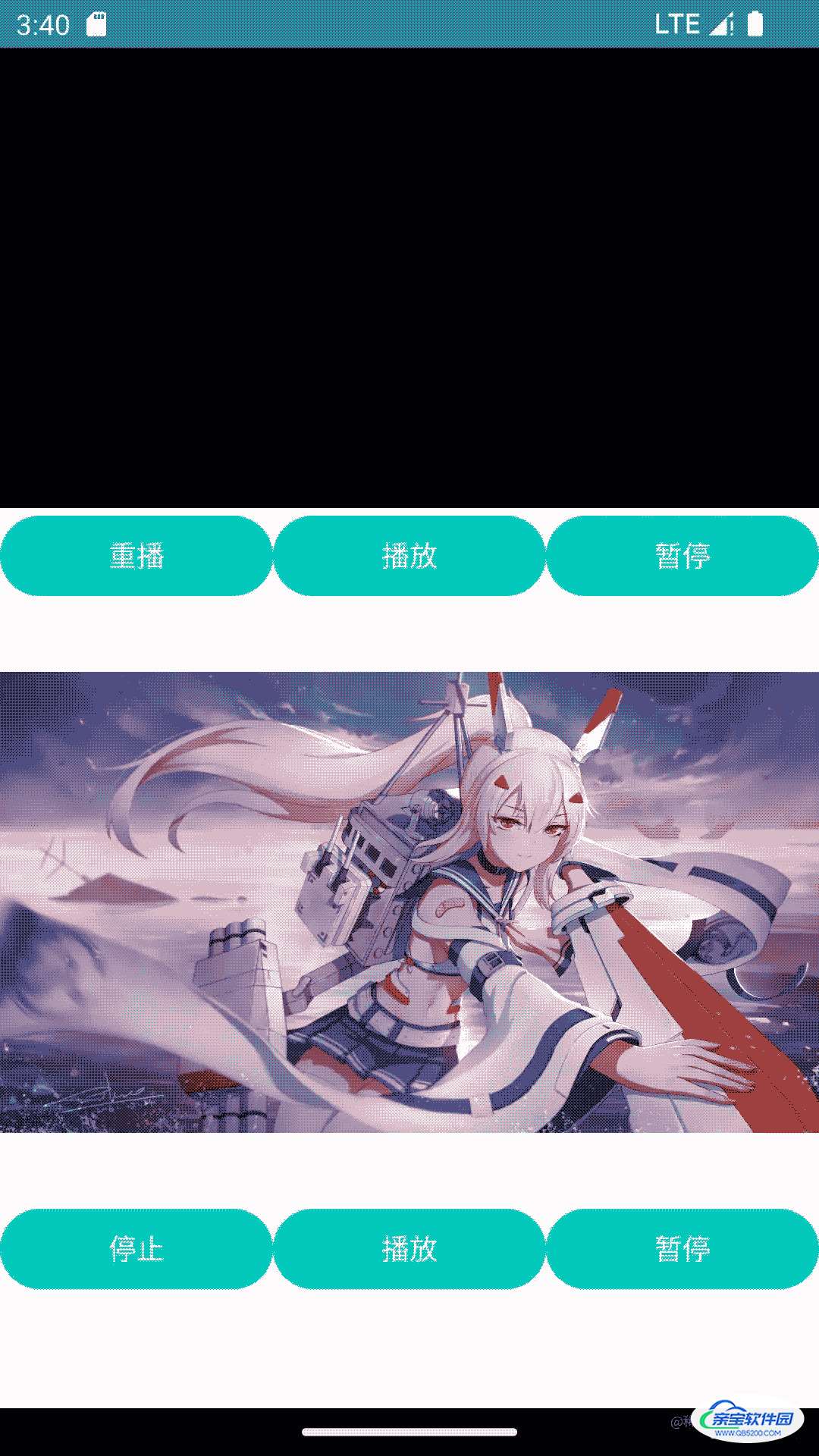
然后我们在布局中添加一张图片,下面加上三个处理播放控制的按钮,播放,暂停(暂停播放),停止(正在播放就停止播放,从头开始)
<ImageView
android:layout_width="wrap_content"
android:layout_height="300dp"
android:layout_gravity="center"
android:src="@mipmap/rabbit"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/stopAudio"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/str_stop_audio"/>
<Button
android:id="@+id/playAudio"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/str_play"/>
<Button
android:id="@+id/pauseAudio"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/str_pause"/>
</LinearLayout>
private val mediaPlayer = MediaPlayer()
在Activity中,我们首先创建出MediaPlayer对象,然后在initMediaPlayer()方法里先通过MediaPlayer的setDataSource()方法和prepare()方法做好播放准备。
再为按钮添加MediaPlayer的播放控制方法,其中reset()方法将MediaPlayer重置为刚刚创建的状态,所以需要在初始化一次,即调用我们封装好的initMediaPlayer()方法

private fun initAudio() {
initMediaPlayer()
binding.playAudio.setOnClickListener {
if (!mediaPlayer.isPlaying) {
mediaPlayer.start()
}
}
binding.pauseAudio.setOnClickListener {
if (mediaPlayer.isPlaying) {
mediaPlayer.pause()
}
}
binding.stopAudio.setOnClickListener {
if (!mediaPlayer.isPlaying) {
mediaPlayer.reset()
initMediaPlayer()
}
}
}
//初始化MediaPlayer
private fun initMediaPlayer() {
val assetManager = assets
val fd = assetManager.openFd("music.mp3")
mediaPlayer.setDataSource(fd.fileDescriptor, fd.startOffset, fd.length)
mediaPlayer.prepare()
}
和播放视频一样,我们需要在onDestroy()方法中释放资源:

//释放资源 mediaPlayer.stop() mediaPlayer.release()
最终效果
展示效果页面:

图片下方就是音频控件,不过不好展示,毕竟不能放视频到掘金上,音频听不到,不过后续会把这些集合到GitHub的项目上,作为基础复习使用。
总结
加载全部内容