uni-app开发微信小程序遇到的部分踩坑实战
Army-海军 人气:0记录一些官方文档没有的踩坑点。
一、组件设置全屏覆盖
设置宽度和高度100%是没用的需要在里面加设置一层view,并且设置对应宽高分别为vw和vh
<uni-popup>
<viewclass="wrap_test"></view>
</uni-popup>
<stylelang="scss">.wrap_test{
width:100vw;
height:100vh;
}
</style>二、wx.onNetworkStatusChange、uni.onNetworkStatusChange网络状态监听不生效问题
1、该方法只能在手机上进行验证才能生效,小程序开发工具上面不生效2、该方法只能写在onLoad方法里面,写在mounted方法不生效
错误写法❌
mounted() {
uni.onNetworkStatusChange(function (res) {
console.log('onNetworkStatusChange', res);
});
},正确写法✔,手机上打开关闭数据、切换wifi连接都可以看得到效果
onLoad(data) {
wx.onNetworkStatusChange((res) => {
console.log('res' , res);
});
},三、接口请求写在哪里好?(即返回页面不刷新问题)
1、可以写在onShow、onLoad、created、mounted
但是:写在onShow里面最好✔
原因:在很多情况下跳转后都需要刷新页面数据。因为onshow是在页面展示时候触发,通过uni.navigateTo不会销毁页面,返回时候页面的onLoad不会触发。
例如:通过导航栏返回按钮图标或者uni.navigateTo跳转到指定页面需要刷新页面数据时候,onShow只要页面展示了就会请求。
2、需要通过onLoad的参数来发起请求怎么办?
onLoad(data) {
this.prePageParams = data; // 先把参数存起来
},
onShow() {
this.fetch(this.prePageParams); // 再拿到参数发起请求
},四、uni-app微信小程序margin-bottom失效(有且只有ios系统上是失效的)
蓝色的区域是position:fixed。(因为写了这个,会导致ios上设置margin-bottom失效无效)图中图片需要距离底部,不能被蓝色部分遮住,我写了margin-bottom,在模拟器上以及安卓手机是可以的,但是ios系统会不行。
安卓机型没问题:

如果是真机上,ios手机就会出现这种问题,导致图片被遮住(这张图演示ios上失效的示例):

解决办法✔:在底部增加一个空白的view设置高度即可

五、微信小程序button通过数组的length判断disabled无效(数组length === 0写法无效)
错误写法❌
<button type="default" @click="handleTag" :disabled="selectedKeys.length === 0">
标记
</button>给selectedKeys.push()进数据的时候按钮还是禁用的。失效截图:

这种写法是无效的,是微信小程序的一个bug虽然button的组件是由uni-app提供的,在由小程序运行时候,会转为小程序的button。
微信开放社区,有个相同的提问,官方回复:

解决办法,正确写法✔:
1、直接使用length即可(推荐)
<button type="default" @click="handleTag" :disabled="selectedKeys.length">
标记
</button>2、通过computed计算属性
<button type="default" @click="handleTag" :disabled="test">
标记
</button>
// vue中的computedcomputed: {
test() {
returnthis.selectedKeys.length === 0;
},
},六、无法动态引入javascript脚本
不能像web端一样写script标签引入,因为不支持动态加载这种方式 引入,无法解决,你只需要知道即可。
七、swiper无法动态设置circular怎么办?
和问题5有点类似,解决办法一样使用computed
<template>
<swiper:circular="!canCircular" ></swiper>
</template>
exportdefault {
data() {
return {
photoListData:[]
}
},
computed: {
canCircular() {
returnthis.photoListData.length > 0;
}
}
}八、IOS苹果手机上时间格式化错误显示Invalid Date
只在真机IOS上面才会出现,小程序模拟器上的ios是不会出现的,原因是因为时间格式只要带有-符号就会(但有个ios机型却不会出错,我用苹果11测试会出现Invalid Date)。有几种情况,例如:
1、new Date('2022-01-05')这样写,会出错,变成Invalid Date
2、后端返回这种时间格式:2022-01-05T11:24:04.000+0800,如果使用dayjs格式化dayjs(2022-01-05T11:24:04.000+0800).format( 'MM/DD HH:mm')会同样显示错误。
解决办法✔(三种):
1、正常的时间格式直接replace掉
let time = "2020-03-30 14:39"letTF = newDate(time.replace(/-/g,'/'))
2、使用moment时间格式化(缺点是它比较大这个包)
moment(2022-01-05T11:24:04.000+0800).format( 'MM/DD HH:mm')
3、如果针对后端返回的那个格式:2022-01-05T11:24:04.000+0800,还想使用dayjs(它包非常小,小程序上面很实用),需要自己转换替换下符号'-'
// 先转换格式constresolveTimeOnIos = (time) => {
let data = '0/0/0 00:00';
if (time && time.indexOf('-') !== -1 && time.indexOf('+') !== -1) {
const translate = time
.replace(/T/g, ' ')
.replace(/\.[\d]{3}Z/, '')
.replace(/(-)/g, '/');
data = translate.substring(0, translate.indexOf('.'));
}
return data;
}
const time = '2022-01-05T11:24:04.000+0800'// 这种格式时间转换const translateTime = resolveTimeOnIos (time) // 先转换dayjs(translateTime ).format( 'MM/DD HH:mm') // 使用dayjs格式换格式复制代码九、px和rpx相加计算不准确问题(吸顶效果的实现在不同机型存在间隙误差问题)
什么时候会碰到这个问题?当需要吸顶效果,并且,头部是自定义的头部。我用的是在uniapp组件库下载的一个叫做zhouWei-naeBar的组件,用于自定义头部(这个组件在源码里面写了 92rpx 的高度,记住这是前提)。
吸顶的top高度 = 自定义头部的高度 + 不同机型的刘海高度。

所以上图吸顶(圈起来的红色)top值就为:
top = 92rpx + uni.getSystemInfoSync()['statusBarHeight']
但是由于小程序获取到的刘海高度是以px像素为单位的,这就很糟糕!会变成
top = 92rpx + 43px // (假设获取到是43px)
这样计算出来的单位是不一致的,通过不同的dpr计算也不行,不同机型会有吸顶间隙的问题。
解决办法✔:使用calc动态计算
// statusBarHeight 是刘海高度
<view :style="{ top: `calc(${statusBarHeight}px + 92rpx)` }" >
这是一个吸顶盒子
</view>十、遇到checkbox、radio组件样式设置问题
这个很坑,它们是原生的组件,修改样式只能在app.vue里面修改,目前只知道这一种解决办法。如果你的UI给的图比较特殊,用css写比较困难,推荐使用图片代替,请看下面示例+效果图。
正确设置✔:在App.vue文件里设置
test.vue文件(这里假设你使用checkbox或者radio的组件):
<template>
<viewclass="custom-checkbox">
<checkbox-group>
<checkbox>
checkbox
</checkbox>
</checkbox-group></view>
</template>App.vue文件(这里设置):
提示:不用引入样式,全局设置刷新直接生效.custom-checkbox用于包裹你的组件,只要哪里使用直接包裹就可以生效样式全局通用。
<style lang="scss">
.custom-checkbox { // 使用一层类名包裹避免全局污染,下面开始设置选中前的你要样式//设置通用样式
.universal_sty {
border: none;
width: 42rpx;
height: 39rpx;
background-color: transparent;
background-repeat: no-repeat;
background-size: 100%;
}
//选中前的样式----------------------------------
checkbox .wx-checkbox-input {
background-image: url('./static/choice_no.png'); //替换为你要的图片样式
@extend .universal_sty;
}
//选中前原本的图标样式-需要把它置空
checkbox .wx-checkbox-input::before {
font-size: 0rpx;
background: transparent;
}
//选中后的样式---------------------------------
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
background-image: url('./static/choice_much.png'); //替换为你要的图片样式
@extend .universal_sty;
}
//选中后的图标样式,需要把它置空
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {
font-size: 0rpx;
background: transparent;
}
}
</style>十一、uni-popup遮罩层组件下页面会滚动问题
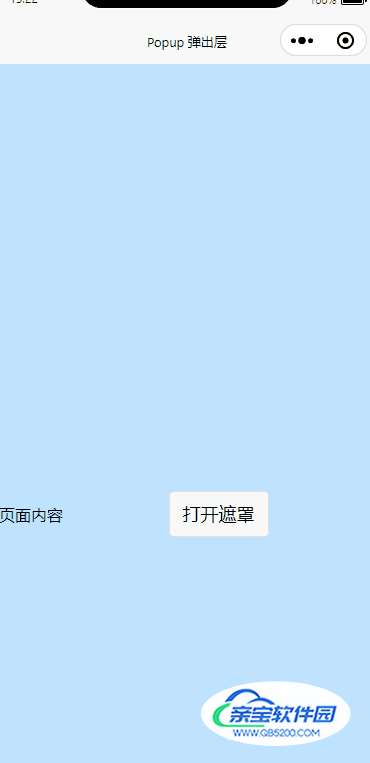
当打开遮罩层时候,去滑动底层页面,底层页面会滚动。但是我们不想要这种效果,需要优化它。滚动问题示例:

解决办法✔:
需要给uni-popup加一层view,给他设置高度,注意需要在弹窗打开时候设置高度(否则会导致底层的页面高度有问题),并且再给它增加阻止冒泡事件:
<view :style="{ height: showModal ? '100vh' : '' }">
<uni-popupref="popupRef"type="bottom"
@touchmove.stop.prevent="moveHandle"
><viewclass="wrap_popup"> 遮罩内容 </view></uni-popup>
</view>
<script>exportdefault {
data() {
return {
showModal: false,
};
},
methods: {
openModal() {
this.showModal = true; //弹窗打开前设置高度this.$refs.popupRef.open();
},
moveHandle() {
}
},
};
</script>注意:需要在手机上查看验证效果,因为改完后小程序模拟器上验证一样会有问题。
十二、text-align:end 在真机上失效问题
想要输入框的文字靠右对齐,如果写text-align:end模拟器上是没有问题,但是真机上输入文字时候会跳到左边:
❌错误写法,例如:
input {
text-align:end
}✔正确写法:
input {
text-align:right
}这样就能一靠右显示,并且输入时候位置也在右边
十二、输入框光标在真机无效(input输入框, type="text"类型)
场景:使用uni-easyinput组件,例如模拟器上设置光标颜色为蓝色可以生效:

但在真机上type为text类型设置光标颜色会失效(目前还是无解)
<uni-easyinput type="text"/>
<style>
// type类型为text最终解析出来的类型是inputinput {
caret-color: #51b3ff; // 设置光标颜色
}
</style>如果类型为textarea真机和模拟器是都可以的。
十三、Promise.allSettled()方法在部分IOS机型上无效
场景:使用Promise.allSettled并发请求接口,出现报错:Promise.allSettled is not a function
<script>
exportdefault {
methods: {
fetchTest() {
Promise.allSettled([test1,test2,test3])
},
};
</script>出现兼容性问题机型:

解决办法✔:使用Promise.all替代最快
十四、uni.uploadFile上传文件接口报错fail方法不触发问题
注意: 这个错误方法触发的时机是网络层出错才触发,而不是接口层面的出错触发
uni.uploadFile({
url:'http://www.test.com',
//...success(res) {
// 接口报错404、500、502、503等都会走到这里(只要能访问到)
},
fail(err) {
// 只有网络断开或者上传的url服务器挂了,也是就访问不到了才会走到这里
}
})总结
加载全部内容