uniapp小程序实战之利用腾讯地图获取定位
不苒 人气:0前言
本篇文章分享一下我在实际开发小程序时遇到的需要获取用户当前位置的问题,在小程序开发过程中经常使用到的获取定位功能。uniapp官方也提供了相应的API供我们使用。
1、首先看官网
uni.getLocation(OBJECT)
获取当前的地理位置、速度。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| type | String | 否 | 默认为 wgs84 返回 gps 坐标,gcj02 返回国测局坐标,可用于 uni.openLocation 和 map 组件坐标,App 和 H5 需配置定位 SDK 信息才可支持 gcj02。 | |
| altitude | Boolean | 否 | 传入 true 会返回高度信息,由于获取高度需要较高精确度,会减慢接口返回速度 | 字节跳动小程序、飞书小程序、支付宝小程序不支持 |
| geocode | Boolean | 否 | 默认false,是否解析地址信息 | 仅App平台支持(安卓需指定 type 为 gcj02 并配置三方定位SDK) |
| highAccuracyExpireTime | Number | 否 | 高精度定位超时时间(ms),指定时间内返回最高精度,该值3000ms以上高精度定位才有效果 | App (3.2.11+)、H5 (3.2.11+)、微信小程序 (基础库 2.9.0+) |
| timeout | String | 否 | 默认为 5,定位超时时间,单位秒 | 仅飞书小程序支持 |
| cacheTimeout | Number | 否 | 定位缓存超时时间,单位秒;每次定位缓存当前定位数据,并记下时间戳,当下次调用在cacheTimeout之内时,返回缓存数据 | 仅飞书小程序、支付宝小程序支持 |
| accuracy | String | 否 | 默认为 high,指定期望精度,支持 high,best。当指定 high 时,期望精度值为100m,当指定 best 时期望精度值为20m。当定位得到的精度不符合条件时,在timeout之前会继续定位,尝试拿到符合要求的定位结果 | 仅飞书小程序支持 |
| isHighAccuracy | Boolean | 否 | 开启高精度定位 | App (3.4.0+)、H5 (3.4.0+)、微信小程序 (基础库 2.9.0+) |
| success | Function | 是 | 接口调用成功的回调函数,返回内容详见返回参数说明。 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 说明 |
|---|---|
| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |
| speed | 速度,浮点数,单位m/s |
| accuracy | 位置的精确度 |
| altitude | 高度,单位 m |
| verticalAccuracy | 垂直精度,单位 m(Android 无法获取,返回 0) |
| horizontalAccuracy | 水平精度,单位 m |
| address | 地址信息(仅App端支持,需配置geocode为true) |
address 地址信息说明
| 属性 | 类型 | 描述 | 说明 |
|---|---|---|---|
| country | String | 国家 | 如“中国”,如果无法获取此信息则返回undefined |
| province | String | 省份名称 | 如“北京市”,如果无法获取此信息则返回undefined |
| city | String | 城市名称 | 如“北京市”,如果无法获取此信息则返回undefined |
| district | String | 区(县)名称 | 如“朝阳区”,如果无法获取此信息则返回undefined |
| street | String | 街道信息 | 如“酒仙桥路”,如果无法获取此信息则返回undefined |
| streetNum | String | 获取街道门牌号信息 | 如“3号”,如果无法获取此信息则返回undefined |
| poiName | String | POI信息 | 如“电子城.国际电子总部”,如果无法获取此信息则返回undefined |
| postalCode | String | 邮政编码 | 如“100016”,如果无法获取此信息则返回undefined |
| cityCode | String | 城市代码 | 如“010”,如果无法获取此信息则返回undefined |
示例
uni.getLocation({
type: 'wgs84',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});
#注意
H5 平台
- 在较新的浏览器上,H5 端获取定位信息,要求部署在 https 服务上,本地预览(localhost)仍然可以使用 http 协议。
- 国产安卓手机上,H5若无法定位,检查手机是否开通位置服务、GPS,ROM是否给该浏览器位置权限、浏览器是否对网页弹出请求给予定位的询问框。
- 安卓手机 在原生App内嵌H5时,无法定位需要原生App处理Webview。
- 移动端浏览器 普遍仅支持GPS定位,在GPS信号弱的地方可能定位失败。
- PC 设备 使用 Chrome 浏览器的时候,位置信息是连接谷歌服务器获取的,国内用户可能获取位置信息失败。
- 微信公众号可使用微信js sdk,详见
- 2.9.9 版本以上,优化 uni.getLocation 支持通过 IP 定位。默认通过 GPS 获取,如果获取失败,备选方案是通过 IP 定位获取,需填写三方地图服务平台的秘钥(key)。key配置:manifest.json —> H5配置 —> 定位和地图 —> key。
App 平台
- Android由于谷歌服务被墙,或者手机上没有GMS,想正常定位就需要向高德等三方服务商申请SDK资质,获取AppKey。否则打包后定位就会不准。云打包时需要在manifest的SDK配置中填写 Appkey。在 manifest 可视化界面有详细申请指南,详见:https://ask.dcloud.net.cn/article/29。离线打包自行在原生工程中配置。注意包名、appkey、证书信息必须匹配。真机运行可以正常定位,是因为真机运行基座使用了DCloud向高德申请的sdk配置,打包后必须由开发者自己申请。如果手机自带GMS且网络环境可以正常访问google定位服务器,此时无需在 manifest 填写高德定位的 sdk 配置。
- 注意手机自身要开启定位、同时要给App赋予定位权限。权限判断可参考:https://uniapp.dcloud.net.cn/api/system/getappauthorizesetting.html
- <map> 组件默认为国测局坐标 gcj02,调用 uni.getLocation 返回结果传递给 <map> 组件时,需指定 type 为 gcj02。
- 定位 和 map 是两个东西。通过 getLocation 得到位置坐标后,可以在任意map地图上展示,比如定位使用高德,地图使用 google 的 webview 版地图。如果坐标系不同时,注意转换坐标系。
- 如果使用 web-view 加载地图,无需在manifest里配地图的sdk配置。
- 持续定位方案:iOS端可以申请持续定位权限,参考。Android如果进程被杀,代码无法执行。可以使用 unipush ,通过服务器激活App,执行透传消息,让App启动然后采集位置。Android上,即使自己写原生插件做后台进程,也很容易被杀,unipush是更合适的方案
- 3.3.0 版本以上 优化系统定位模块,可不使用三方定位SDK的进行高精度定位,具体参考:系统定位。
小程序平台
- api默认不返回详细地址中文描述。需要中文地址有2种方式:1、使用高德地图小程序sdk,在app和微信上都可以获得中文地址,参考。2、只考虑app,使用plus.geolocation也可以获取中文地址。manifest里的App SDK配置仅用于app,小程序无需在这里配置。
- 可以通过用户授权API来判断用户是否给应用授予定位权限,详见
- 在 微信小程序 中,当用户离开应用后,此接口无法调用,需要申请 后台持续定位权限 ,另外新版本中需要使用 wx.onLocationChange 监听位置信息变化;当用户点击“显示在聊天顶部”时,此接口可继续调用
补充: 以上内容为 官方文档 搬运过来的,详情可点击链接跳转至官网。
我们本次开发的是小程序,需要注意的是,我们本次小程序获取定位使用的是腾讯位置服务,所以需要申请腾讯位置服务的SDK。
2、腾讯位置服务平台申请密钥和下载SDK
申请步骤:详细文档

2.1 申请开发者秘钥
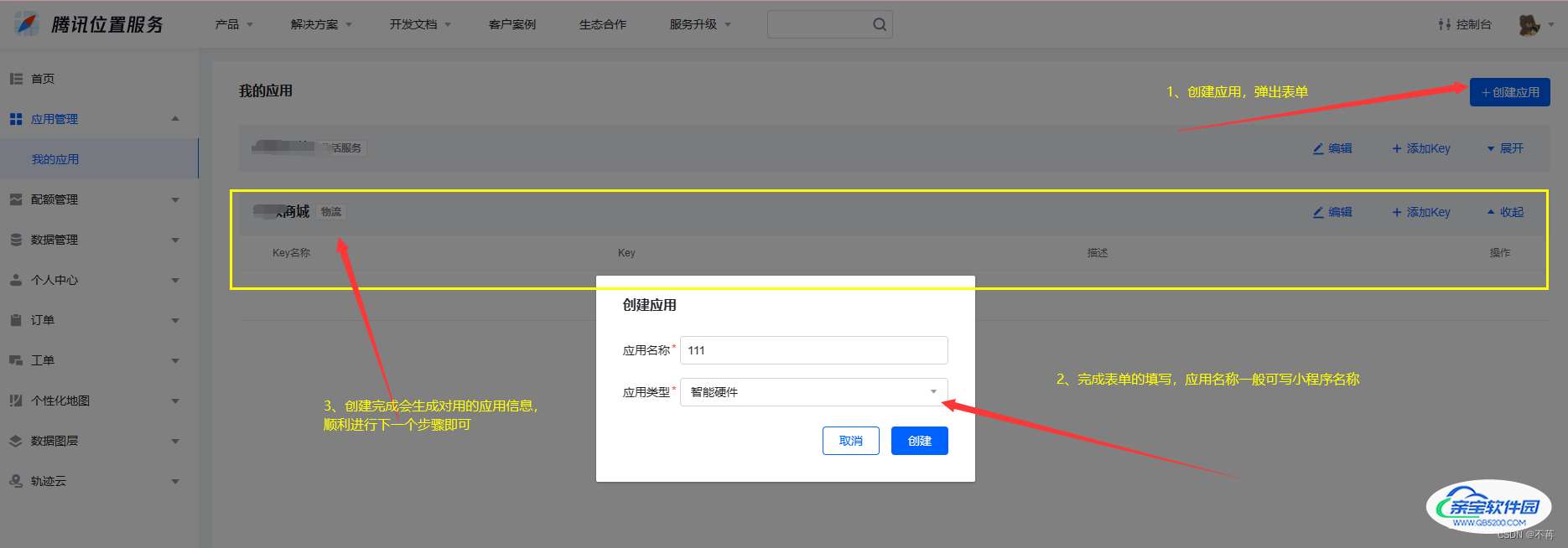
点击文档中的申请秘钥链接,跳转至腾讯位置服务平台,如下图所示申请即可。(没有账号的先注册账号)

2.2 开通webserviceAPI服务
开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存
(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)
1、申请Key

2、复制申请好的Key值等待使用

2.3 下载微信小程序JavaScriptSDK
微信小程序JavaScriptSDK下载地址(点击文字即可跳转)

下载好解压完成后,我们一般放在根目录下面的common目录下(如下图)
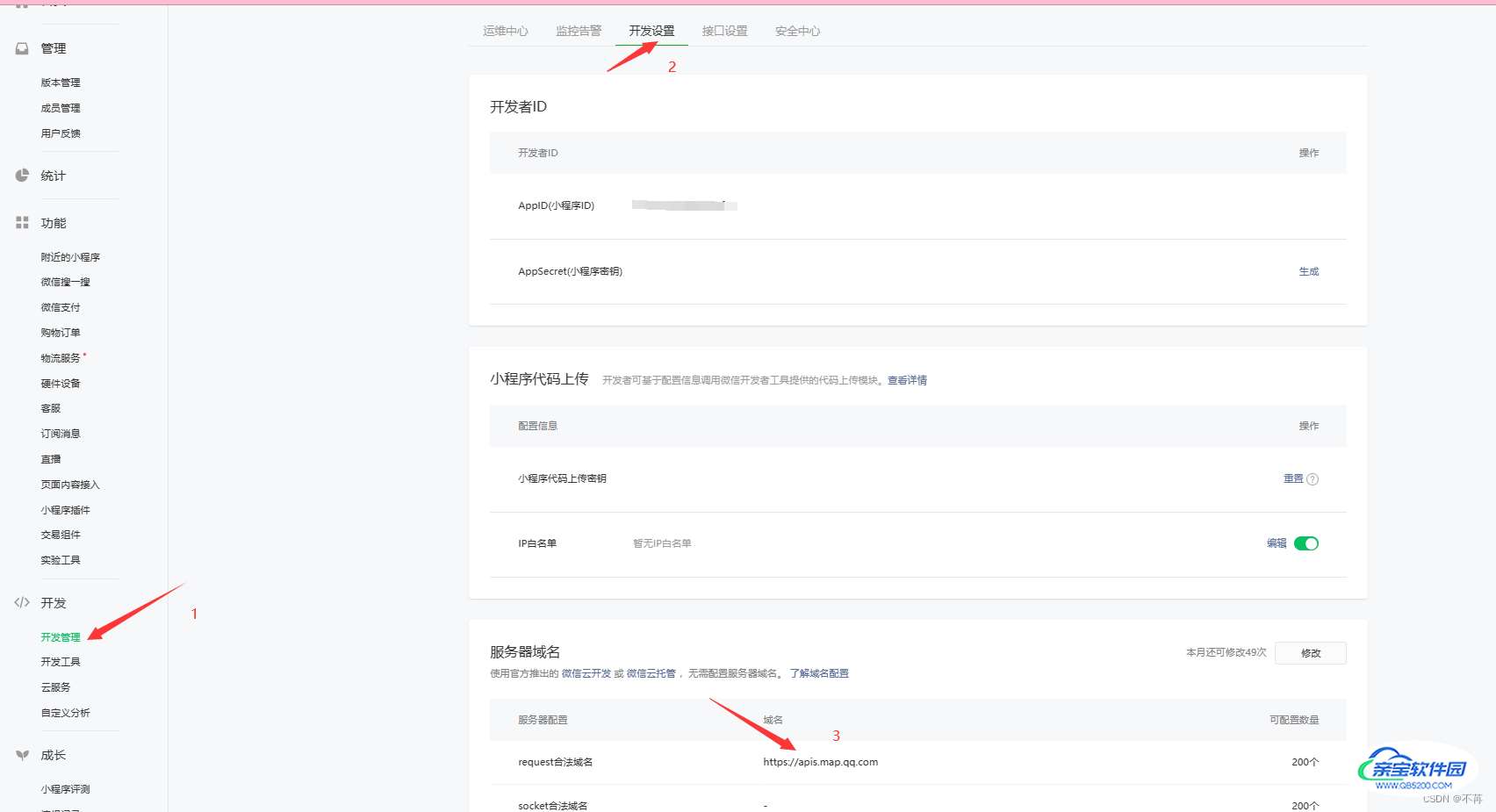
2.4 安全域名设置
安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com

到这里终于算是申请完了,在配置一下就好了。
3、配置manifest.json文件


"permission" : {
"scope.userLocation" : {
"desc" : "为了您更好的体验,请确认获取您的位置"
}
}
"requiredPrivateInfos": ["getLocation", "chooseLocation"]
4、示例代码展示
4.1 引用下载好的SDK
这里我放到了common目录下:
import QQMapWX from "../../common/qqmap-wx-jssdk.js"
4.2 获取定位函数示例
methods: {
//获取位置信息
async getLocationInfo() {
return new Promise((resolve) => {
//位置信息默认数据
let location = {
longitude: 0,
latitude: 0,
province: "",
city: "",
area: "",
street: "",
address: "",
};
uni.getLocation({
type: "gcj02",
success(res) {
location.longitude = res.longitude;
location.latitude = res.latitude;
// 腾讯地图Api
const qqmapsdk = new QQMapWX({
key: 'XXXXXXXXXXXXXXXXXXXXXXXX' //这里填写自己申请的key
});
qqmapsdk.reverseGeocoder({
location,
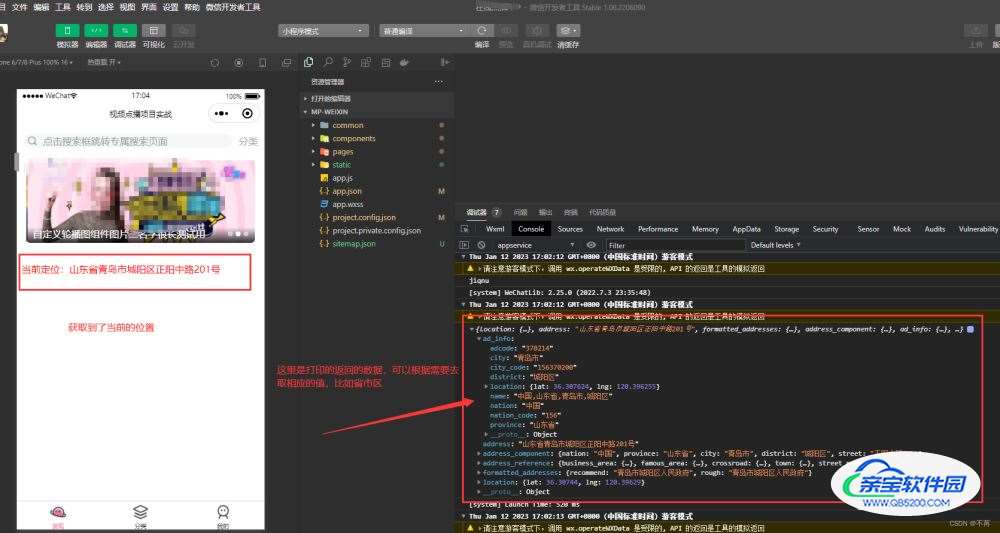
success(response) {
let info = response.result;
console.log(info);
location.province = info.address_component.province;
location.city = info.address_component.city;
location.area = info.address_component.district;
location.street = info.address_component.street;
location.address = info.address;
resolve(location);
},
});
},
fail(err) {
console.log(err)
resolve(location);
},
});
});
}
}
4.3 调用函数
函数调用可以自己去选择在页面加载的时候加载,或者有一个触发条件。(我是用的页面加载,所以放在了onload方法中)。
async onLoad() {
const location = await this.getLocationInfo();
this.position = location.address
},
注意:这里使用的this.position,是在data中定义的,代码示例中没有写。需要自己在data方法中定一个position变量
4.4 页面渲染
<view style="margin-top: 40rpx;margin-left: 16rpx;color:red;">
当前定位:{{position}}
</view>
5、效果展示

到这里就结束啦!想要的获取用户位置信息的功能就实现啦。
总结
加载全部内容
