vue前端通过腾讯接口获取用户ip的全过程
莫诺库诺 人气:0前言
之前在前端项目中获取用户ip的方式一直用的是搜狐的接口:http://pv.sohu.com/cityjson?ie=utf-8%22,同时这也是网上分享次数最多的接口,虽说提供的信息很少,但因为使用起来方便快捷,且基本没什么限制,所以还是挺不错的。但不知怎的,最新经常在调用时出现403Forbidden,要么就是胡乱给ip和地区,总之就是没法用。
没办法,是时候另寻他途了。在经过一番挑选后,最终选择了腾讯的位置信息服务。其它可选的还有百度、高德、天地图等。
腾讯位置服务
开发文档:https://lbs.qq.com/service/webService/webServiceGuide/webServiceIp
腾讯位置服务提供了非常多的地图和位置相关的功能,而我只用了其中的IP定位,颇有点杀鸡用牛刀的感觉。对于个人开发者,腾讯提供了10000次/天的调用量,并发上限为5次/秒,用于访问量不大的个人网页还是够用的。但是扩充配额只有成为企业开发者才能申请,所以对于访问量较大的个人网址,只能选别的了。
使用方法
1.注册账号并登录控制台
2.创建应用并添加key
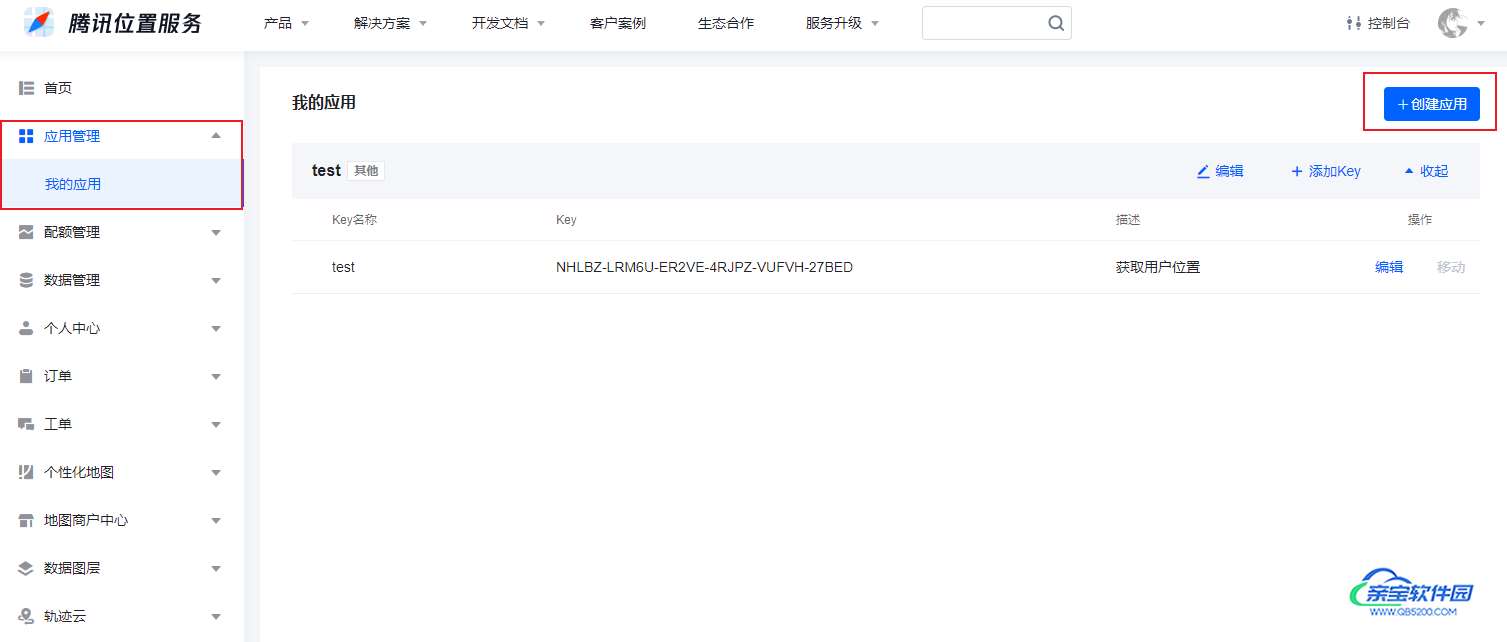
在控制台中点击我的应用,然后点击创建应用,信息可以随意填。

创建好应用后,点击应用内的添加key:

在启用产品中,按照自己的需求选择类型,这里我根据需要选择WebServiceAPI,并在白名单内填入域名。
3.获取调用URL
进入WebServiceAPI的开发文档,选择IP定位,可以看到调用方式为URL+key。文档下方有调用示例,ip为选填,可以不填,那么最终的调用API为:
https://apis.map.qq.com/ws/location/v1/ip?key=NHLBZ-LRM6U-ER2VE-4RJPZ-VUFVH-27BED
在浏览器的地址栏中输入URL,可以看到返回了相关的信息:

4.在项目中调用API获取IP和地区信息
以vue项目为例,由于调用的API属于第三方地址,直接使用HTTP的get方式发送请求的话,会导致跨域,解决方式有多种,这里采用JSONP的方式进行解决。
4.1在项目中安装vue-jsonp
由于Axios并不支持jsonp的请求方式,所以需要安装第三方插件vue-jsonp。
npm i vue-jsonp -S
4.2调用API
编写一个方法用来调用获得的api:
import { jsonp } from 'vue-jsonp'
import config from '../config/config.json'
getUserIpConfig() {
return new Promise((resolve, reject) => {
jsonp(`https://apis.map.qq.com/ws/location/v1/ip?key=${config.MapKey}`, {
output: 'jsonp'
}).then(resp => {
resolve(resp)
}).catch(err => {
console.log(err);
})
})
}
由于jsonp是异步调用,因此外套一层promise,并使用async...await的方式实现同步。
另外需要注意的是,在发送请求时,请求体里必须加上output: 'jsonp',否则会出现跨域问题。
async getAddress() {
let positionInfo = await this.getUserIpConfig()
// ......
}
至此,使用腾讯位置服务获取用户ip的方式介绍完毕。
总结
加载全部内容