sessionStorage存储时多窗口之前能否进行状态共享解析
黑夜丶vn 人气:0正文
摸鱼之余,偶然看到一则关于sessionStorage 存储相关的问题,脑海中迅速对该知识进行回忆,看完之后发现还是有所漏之处,于是准备再去查阅相关文档一探究竟。
引用 MDN 中对 sessionStorage 和 localStorage 的解释
sessionStorage 为每一个给定的源(given origin)维持一个独立的存储区域,该存储区域在页面会话期间可用(即只要浏览器处于打开状态,包括页面重新加载和恢复)。
localStorage 同样的功能,但是在浏览器关闭,然后重新打开数据仍然存在。
总结就是二者的区别在于数据的存储周期。但是除了存储周期不同,还有其他区别吗?既然有数据存储,就会有数据共享。localStorage 不用说,对于 sessionStorage 来说能否实现数据共享?在这篇文章之前我是认为不能进行数据共享的。
再去 MDN 中查找对 sessionStorage api 的详细描述:
- 页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的会话;
- 在新标签或窗口打开一个页面时会复制顶级浏览会话的上下文作为新会话的上下文,这点和session cookies 的运行方式不同;
- 打开多个相同的 URL 的 Tabs 页面,会创建各自的 sessionStorage;
- 关闭对应浏览器或窗口,会清除对应的 sessionStorage。
描述中的一个词吸引了my eyes,复制,难道说?赶紧验证验证。
创建一个 storage_index1.html 和 storage_index2.html:
<!-- storage_index1.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<button class="btn">打开同源页面</button>
</head>
<body>
<script>
window.sessionStorage.setItem('sessionStorage_page1',11)
let oBtn = document.querySelector('.btn')
oBtn.onclick = function(){
window.open("storage_index2.html")
}
</script>
</body>
</html>
<!-- storage_index2.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
console.log( window.sessionStorage.getItem('sessionStorage_page1') )
</script>
</body>
</html>
在页面1中创建一个会话存储,添加一个按钮,点击打开同源页面2,在页面2中根据 key 获取值。
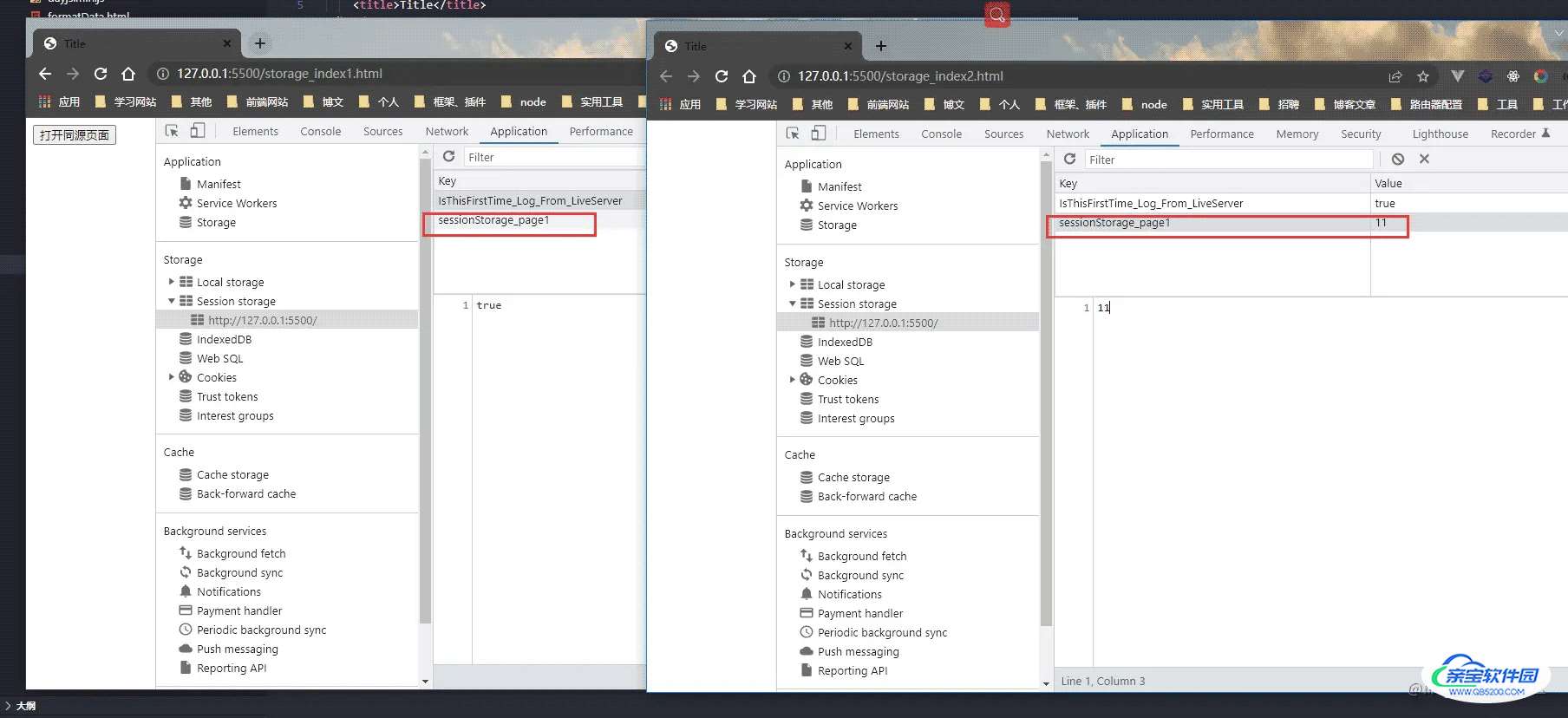
action1:分别打开两个页面(页面2不是通过按钮打开的)

页面2中获取不到页面1中的值,对于两个页面来说都是新开的会话,各自互不影响,所以页面2无法获取页面1中的值。
action2:打开页面1,从页面1中点击按钮打开页面2

这番操作好像两个页面能共享数据哈,不行,还得验证下,在页面1中更改下数据,再新增一条sessionStorage 数据,页面2中获取对应数据
// storage_index1.html
window.sessionStorage.setItem('sessionStorage_page1',22)
window.sessionStorage.setItem('sessionStorage_page11',33)
// storage_index2.html
console.log( window.sessionStorage.getItem('sessionStorage_page1') )
console.log( window.sessionStorage.getItem('sessionStorage_page11') )

what?页面2的缓存和页面1不一样了,回顾第二条描述:在新标签或窗口打开一个页面时会复制顶级浏览会话的上下文作为新会话的上下文,原来如此,只有在页面中以窗口或标签打开的同源页面才会作为副本 “暂时共享” 原页面的sessionStorage,数据变化互不影响。
所以说:多窗口之间 sessionStorage 不可以共享状态,但是在某些场景下新开的页面会复制之前页面的 sessionStorage,相互之间无关联。
加载全部内容