undefined是否会变为null原理解析
我的div丢了肿么办 人气:0echarts 会将 series data中的数据并不是你想的那样简单
我们很多小伙伴都使用过echarts。
然后 series:[{ data:[] }] 中的数据可能并没有我们想的那样简单
为什么会这样说:因为你看下面这个例子绝对会然你有所收获。
series data 中的数据会自动发生变化吗?
<template>
<div>
<!-- 第1处:小伙伴们觉得这里数组中的值是否是
[undefined, undefined, undefined, undefined,
undefined, undefined, undefined]
-->
<h4>{{ objInfo.data1 }}</h4>
<div id='demo1'></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
data() {
return {
objInfo: {
data1: [undefined, undefined, undefined, undefined,
undefined, undefined, undefined],
xdata1: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
}
}
},
mounted() {
var myChart1 = echarts.init(document.getElementById("demo1"));
let option1 = {
xAxis: {
type: 'category',
data: this.objInfo.xdata1
},
yAxis: {
type: 'value'
},
series: [
{
data: this.objInfo.data,
type: 'line',
smooth: true
}
]
};
//第2处:小伙伴们觉得这里应该输出的数组的值是什么呢?
console.log('控制台输入的数据', this.objInfo.data1)
myChart1.setOption(option1);
}
}
</script>
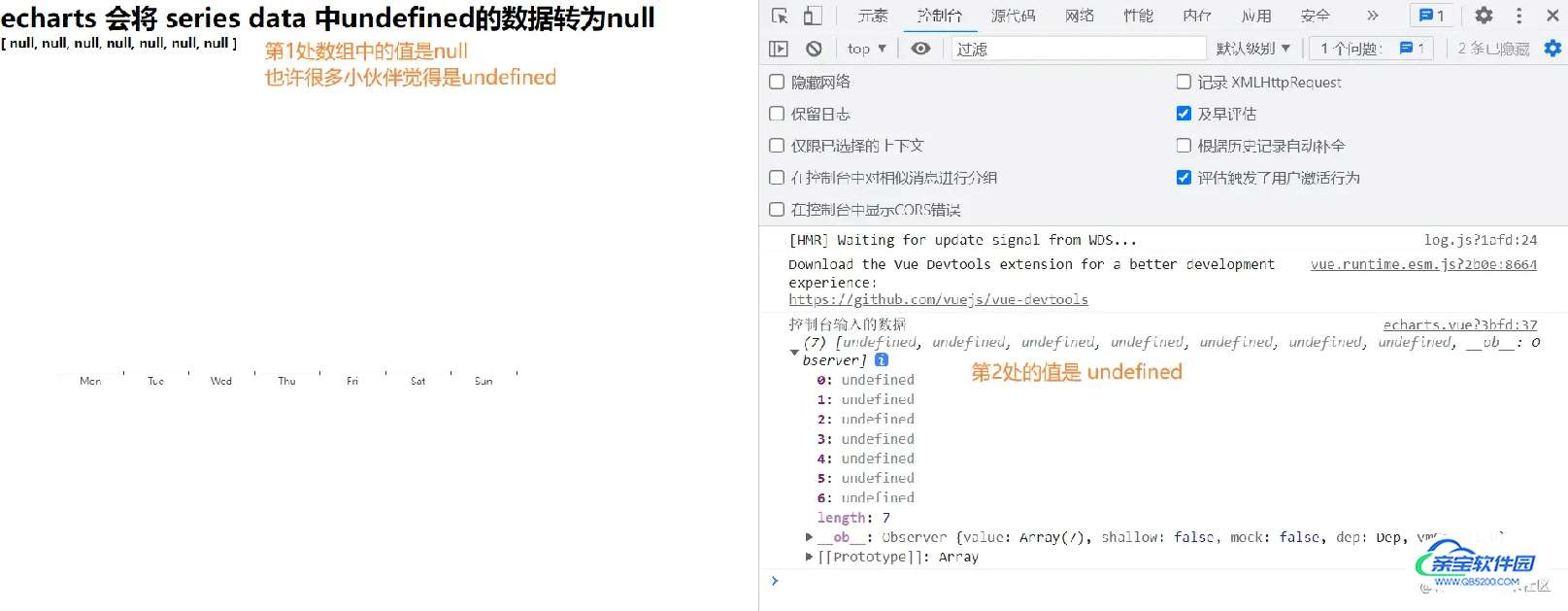
大家觉得页面中
第1处: <h4>{{ objInfo.data1 }}</h4> 数组中的值是否是 undefined ?
很多小伙伴都会觉得这里应该是
[undefined, undefined, undefined, undefined,
undefined, undefined, undefined] 是这样还是不是这样 ?
第2处:小伙伴们觉得这里应该输出的数组的值是什么呢?
console.log('控制台输入的数据', this.objInfo.data1)
[undefined, undefined, undefined, undefined,
undefined, undefined, undefined] 是这样还是不是这样 ?
小伙伴们想好结果了吗? 如果想好了。请看下面的图片

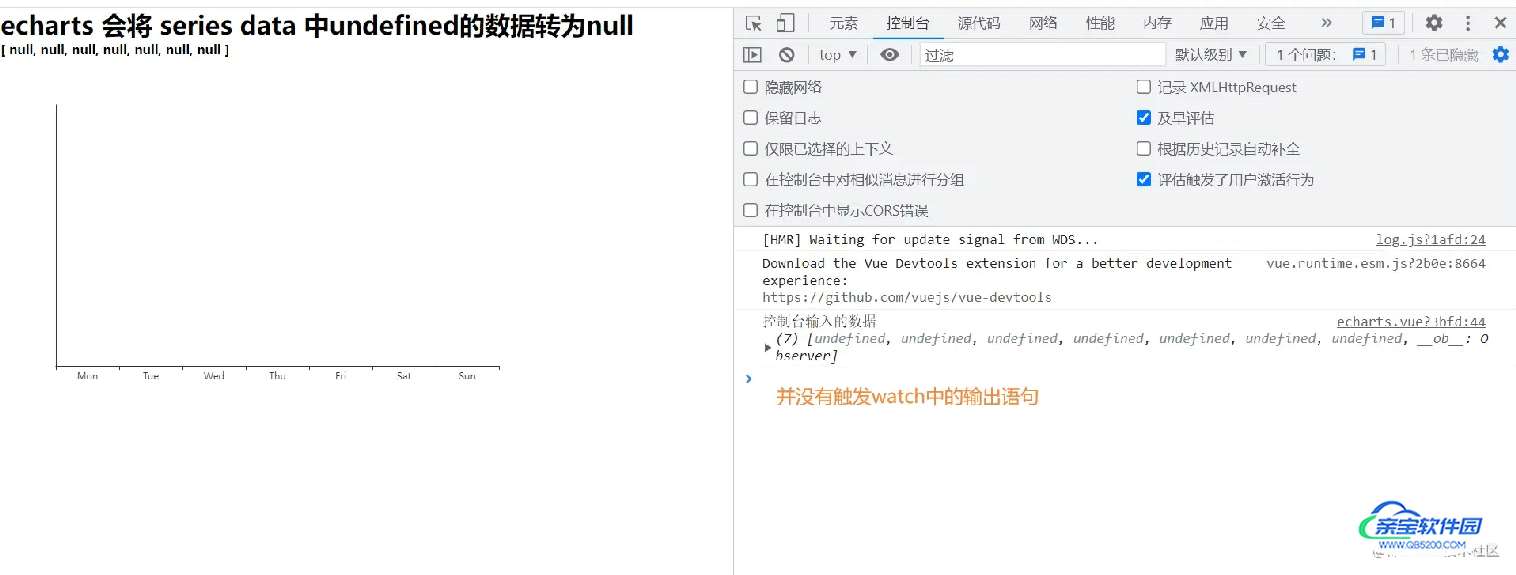
为什么会series data 中 undefined 会变为 null
有的小伙伴会说:是不是echarts底层在更改了数据?
有可能,我们使用watch去监听一下,如果更改数据肯定会被我们监听到
watch: {
"obj.data1": function (newval, oldval) {
console.log('oldval', oldval)
console.log('newval', newval)
},
deep: true,
},

通过上面的图片我们可以知道,echarts并没有更改数据.否者会触发watch
说明并不是echarts底层给我们改了数据。
那数据从undefined 变为 null 肯定是有一个地方改动了。
如果不是echarts,那就是vue。难道真的是vue给我们改了数据?
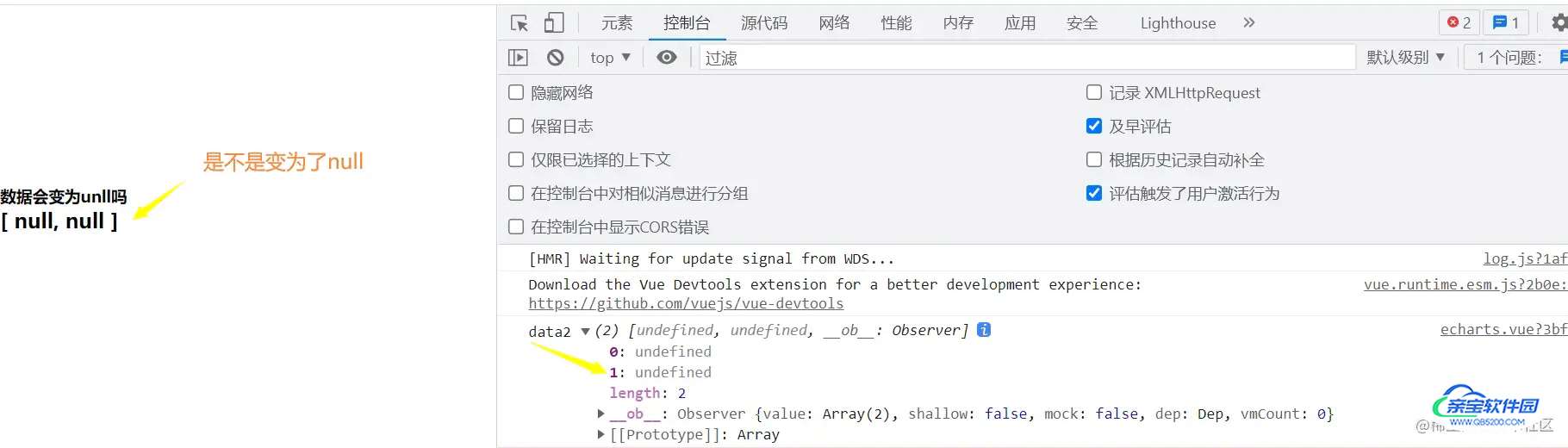
求证:undefined 会变为 null是 vue 的锅
<template>
<div>
<h3>数据会变为unll吗</h3>
<h2>{{ data2 }}</h2>
</div>
</template>
export default {
data() {
return {
data2:[undefined,undefined]
}
},
mounted() {
console.log('data2', this.data2)
}
}

我滴亲娘呢?真的是vue给我们改了的呀,简直不敢相信。
有的小伙伴又说:有没有可能也不是vue的锅。
而是js本身就有这样的特征,在视图上会由 undefined 变为 null
下面我们不要使用vue框架。就使用普通的js去看看。
如果还是从 undefined 变为了 null.说明是 vue 的锅。
否者这就是一个特征:在视图上会由 undefined 变为 null
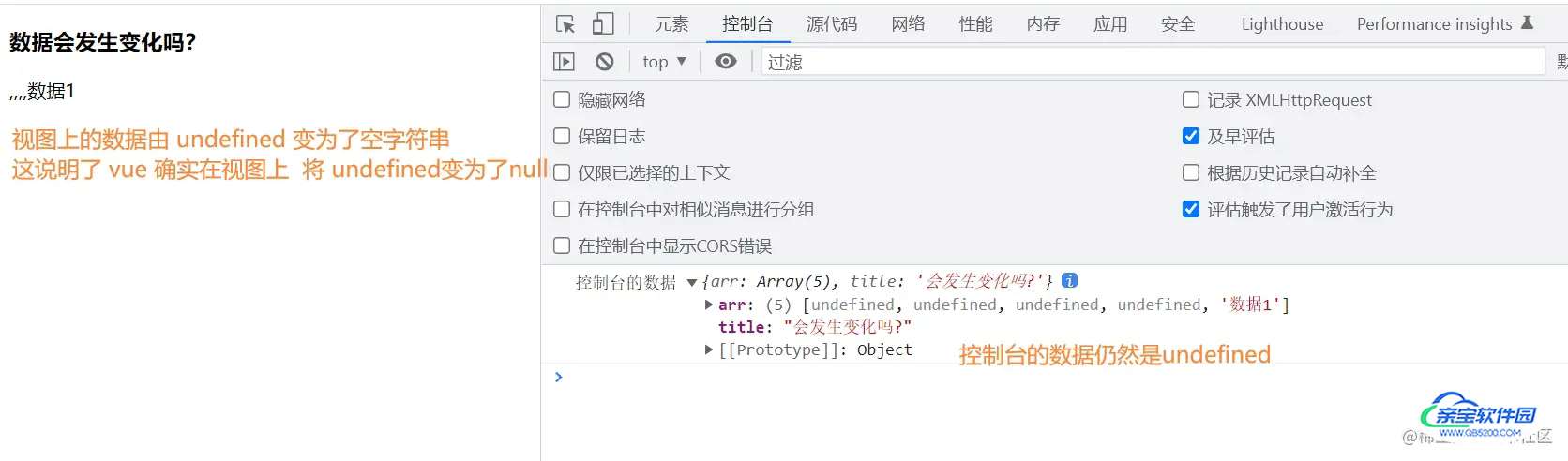
小心求证 数据由 undefined 变为 null
<body>
<h3>数据会发生变化吗?</h3>
<div id="demo"> </div>
</body>
<script>
let data = {
arr: [undefined, undefined, undefined, undefined, '数据1'],
title: '会发生变化吗?'
}
let demo = document.getElementById('demo')
console.log('控制台的数据', data)
let htmltest = `<div>${data.arr}</div>`
demo.innerHTML = htmltest
</script>

我们发现了:
原生js中, undefined在视图上会变为空字符串。
但是在vue中,undefined在视图上会变为null。
我们看下:原生js中 null 在视图上是否也会变为空字符串吗?
<body>
<h3>数据会发生变化吗?</h3>
<div id="demo"> </div>
</body>
<script>
let data = {
arr: [undefined, '数据2', null, '数据4'],
}
let demo = document.getElementById('demo')
console.log('控制台的数据', data)
let htmltest = `<div>${data.arr}</div>`
demo.innerHTML = htmltest
</script>

原生js中 null 在视图上也会变为空字符串吗? 是的
我为什会纠结在视图上 undefined 发生了变化呢?
因为今天我发现:在页面上的null。
我在代码中找了好久都没有找到哪一个地方写了null.这让我很疑惑
花费了我不少时间,导致我没有办法摸鱼。
所以:为了更好的摸鱼,呸,呸,呸, 为了掘金的奖品 就写下了这篇文章。
总结
通过一步一步的分析:我们知道了
1==》在vue中, undefined 在视图上会变为 null。
在vue中, null 在视图上仍然是 null
补充:但是字符串 'undefined' 和 'null' 在视图上会保持不变
2==》原生js中, undefined 在视图上会变为空字符串。
null 在视图上也会变为空字符串。
补充:但是字符串 'undefined' 和 'null' 在视图上会保持不变
加载全部内容