echarts报错Cannot read properties of null (reading ‘getAttribute‘)的解决
水星记_ 人气:0前言
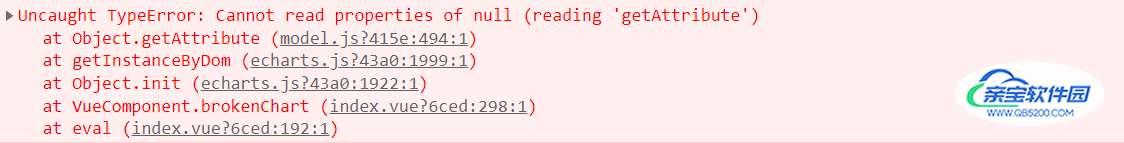
最近在写 echarts 的时候碰到了这么一个报错,如下图。造成报错的原因是因为 echarts 的图形容器还未生成就对其进行了初始化,下面几种方法是经本人自测最有效的解决方案。
报错截图

解决方案:
1. this.$nextTick
该方法思路是将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。
this.$nextTick(() => {
this.chartPort();
});
2. created(){}
将 created(){} 生命周期中的方法放在 mounted(){} 生命周期中,该方法思路是因为数据渲染方法放到了 created(){} 生命周期中,但是数据还未取到,页面已经加载了,故放在 mounted(){} 生命周期中,在初始化页面完成后,再对 DOM 节点进行相关操作。
mounted() {
this.chartPort();
},
3. document.readyState
document.readyState 方法主要是描述了文档的加载状态,以下是它的三种类型值:
| 值 | 描述 |
|---|---|
| loading | 加载中 |
| interactive | 文档已经完成加载且已被解析,但是类似图像,样式表和框架之类的子资源仍在加载。 |
| complete | 加载完成 |
当这个属性的值变化时,document 对象上的 readystatechange 事件就会触发。因此我们可以借助此特性让图表方法在页面渲染完成后在触发。
mounted() {
var that = this;//防止this指向问题
var timer = setInterval(function () {
// 判断页面所有资源已加载完毕
if (document.readyState === "complete") {
that.chartPort();//执行方法
window.clearInterval(timer);
}
}, 800);
},
总结
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说