js对字符串和数字进行加法运算的一些情况
人气:0对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串,如下实例:
实例
x=5+5; y="5"+5; z="Hello"+5;
x,y, 和 z 输出结果为:
10
55
Hello5
规则:如果把数字与字符串相加,结果将成为字符串!
var result1=5+5+"abc"; //结果将是"10abc"
var result2= ""+5+5+"abc"; //结果将是"55abc"
空文本 + 数字得到的运算结果都是把数字转成字符串,无论文本有多少个空格。但是空格会计入长度。
var result1=""+5; // 得到的结果是"5" var result2=" "+5; // 得到的结果是" 5" var result3=" "+5; // 得到的结果是" 5"
var result3=" "+5; // 得到的结果是" 5"
我想进一步解释, 图片说明:

html会压缩空格, 所以直观上显示的是字符串,没有显示空格。
常见的不同类型运算的转换方式:
1.字符串和数字相加,数字转成字符串.
var one="This is a test"; var two=123; var three=one+two;
// 结果:three:This is a test123
2.数字和布尔值相加,布尔值 false 转成 0,true 转成 1
var one=13; var two=true; var three=one+two; // 结果 three:14
3.字符串与布尔值相加,布尔值转化成字符串。
取模运算的结果符号只与左边值的符号有关:
var x = 7 % 3; // 结果为 1 var y = 7 % (-3); // 结果为 1 var z = (-7) % 3; // 结果为 -1
如果 % 左边的操作数是正数,则模除的结果为正数或零;
如果 % 左边的操作数是负数,则模除的结果为负数或零。
数字与 null(空值) 相加,null 转化为数字 0:
var car=null+3+4; // 结果为7
字符串与 null(空值) 相加,null 转化为字符串:
var car=null+"a"; // 结果为 nulla
补充
1、字符串一个很能强大的数据类型;在执行加 + 时,将被加的对象统一处理为字符串。
2、bool 类型在与数字类型进行相加时,视为 0 或者 1 处理。
3、null 类型与数字类型进行累加时,视为 0 处理。
4、bool 类型与 null 类型进行累加时,视为其与整数类型累加处理。
5、undefined 除了与字符串进行累加时有效(undefined 视为字符串"undefined"处理),其他情况皆返回 NaN。
6、求模 % 运算,运算结果只取决于第一个数字的正负。
-12 % -8 = -4;
12 % -8 = 4;
-12 % 8 = -4;
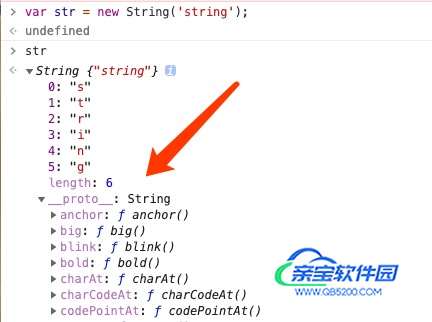
7、查看 String 数据类型支持的方法和属性:
打开网页后 F12 进行开发调试环境,找到 console 标签页面,执行:
var str = new String('string');
str
点开列表下拉箭头即可:

空文本 + 数字得到的运算结果都是把数字转成字符串,无论文本有多少个空格。但是空格会计入长度。
var result1=""+5; // 得到的结果是"5" var result2=" "+5; // 得到的结果是" 5" var result3=" "+5; // 得到的结果是" 5"
取模运算的结果符号只与左边值的符号有关:
var x = 7 % 3; // 结果为 1 var y = 7 % (-3); // 结果为 1 var z = (-7) % 3; // 结果为 -1
如果 % 左边的操作数是正数,则模除的结果为正数或零;
如果 % 左边的操作数是负数,则模除的结果为负数或零。
1、字符串一个很能强大的数据类型;在执行加 + 时,将被加的对象统一处理为字符串。
2、bool 类型在与数字类型进行相加时,视为 0 或者 1 处理。
3、null 类型与数字类型进行累加时,视为 0 处理。
4、bool 类型与 null 类型进行累加时,视为其与整数类型累加处理。
5、undefined 除了与字符串进行累加时有效(undefined 视为字符串"undefined"处理),其他情况皆返回 NaN。
字符串(string)类型和数字(number)类型进行加 + 运算会把 number 先隐式转换成 string 类型然后根据 string 的 + 运算规则进行字符串拼接,返回拼接后的字符串,由此得到 JavaScript独具特色的类型转换方式,例子如下:
var x=1; console.log(typeof x); x=x+''; console.log(typeof x);
另外,补充一个类似的方法,如果要把字符串转换为数字,可以通过减 - 运算来进行,当然这里有一种情况,就是参与运算的 string 不能被转换成合法的 number 类型,那么最后结果就会返回 NaN。
var x='1'; console.log(typeof x); x=x-0; console.log(typeof x); var y='2'; y=y-1; console.log(y); var z='abc'; z=z-2; console.log(z);
加载全部内容