Html和JS字符串中间加空格的简单实例
热爱生活的小狮子 人气:0背景
你有没有在项目开发当中遇到当你想要label两端对齐的时候,设置text-align:justify不生效?亦或者确实需要手动添加空格到某处时,却不知如何下手?当你百思不得其解的时候(什么鬼!我竟然连css都不会了???),没关系!不妨换个思路,来试试在html或js字符串中间加空格吧! 俗话说的好:不管白猫黑猫,抓到老鼠就是好猫! 下面就让我为大家呈现整理好的空格方法大全,保证大家一看就会,一敲就废!希望能给大家带来帮助~
1.Html中添加特殊转义字符(含空格)
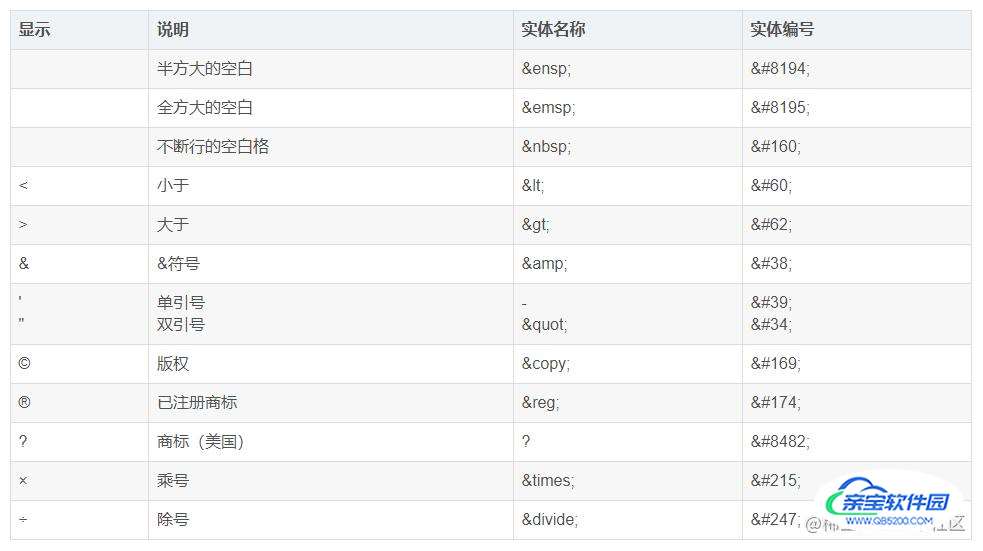
通常情况下,Html会自动截取多余的空格。所以不管你加了多少个空格,都会被解析成一个空格。比如你在两个字之间加了6个空格,Html会截去5个,只保留一个!所以,为了在页面中增加空格,你可以试试这样~

2.Js中添加空格
1.String.fromCharCode(32) 参数是#后面的数字,可以输出多个空格。
如:console.log(1+String.fromCharCode(32)+String.fromCharCode(32)+2) // 1 (两个空格) 2
2.\xa0 属于latin(ISO/IEC_8859-1,拉丁字母)中的扩展字符集字符,代表空白符nbsp(non-breaking space)。
如:console.log(1+\xa0\xa0\xa0+2) // 1 (三个空格) 2
它也可以在html中使用,但是要变成 。
3.U+0020 属于Unicode字符,用法和\xa0一样。
如:console.log(1+ '\u0020\u0020\u0020\u0020' +2) // 1 (四个空格) 2
4.\x20 标准键盘码值表-十六进制。
如:console.log(1+ '\x20\x20\x20\x20\x20' +2) // 1 (五个空格) 2
5.%20 对URI 进行解码的样式,需要用到decodeURIComponent。
如:console.log(1+ decodeURIComponent('%20')+decodeURIComponent('%20') +2) // 1 (两个个空格) 2
6.\t 这种相当于按了tab键,一个相当于4个空格。
如:console.log(1+ '\t\t\t\t' +2) // 1 (十六个空格) 2
整改前

整改后

扩展资料
字符串主要用于编程,概念说明、函数解释、用法详述见正文,这里补充一点:字符串在存储上类似字符数组,所以它每一位的单个元素都是可以提取的。
如s=“abcdefghij”,则s[1]=“a”,s[10]="j",而字符串的零位正是它的长度,如s[0]=10(※上述功能Ansistring没有。),这可以给我们提供很多方便,如高精度运算时每一位都可以转化为数字存入数组。
结尾
加载全部内容