第一次使用webstrom简单创建vue项目的一些报错实战记录
lamuleimu 人气:0我的目录层级:工作文件夹为webpackedit,我这里只做简单依赖打包处理,src目录下的main.js引入mathUtil.js文件,将内容展示在index.html界面上,打包main.js后文件为dist目录下的main.js文件:

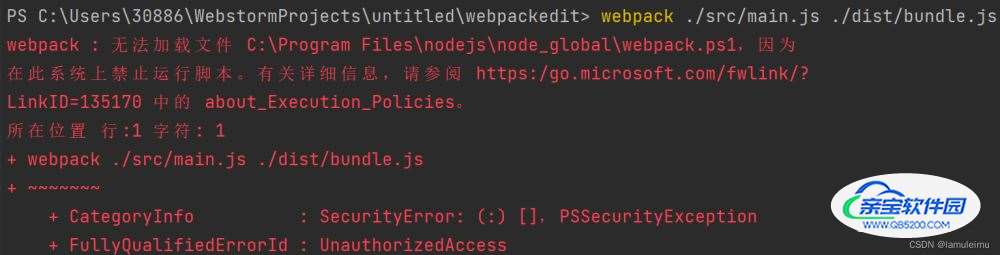
使用webpack打包时报错无法加载文件(按理说这个命令执行后会生成bundle.js文件但是我生成的总是main.js,不过后期当我后面配置好webpack.config.js文件后就直接生成了:

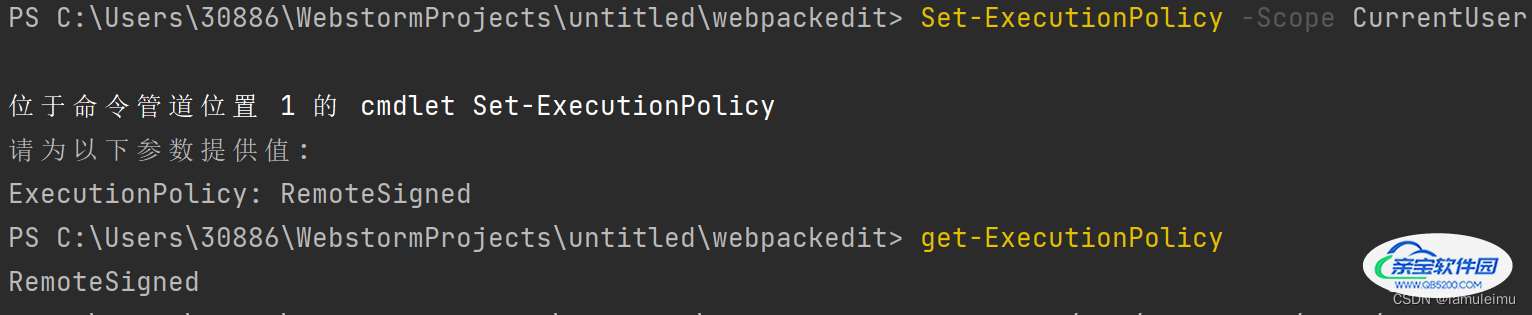
解决方法:使用管理员打开wenstrom在工作目录终端依次输入以下命令即可

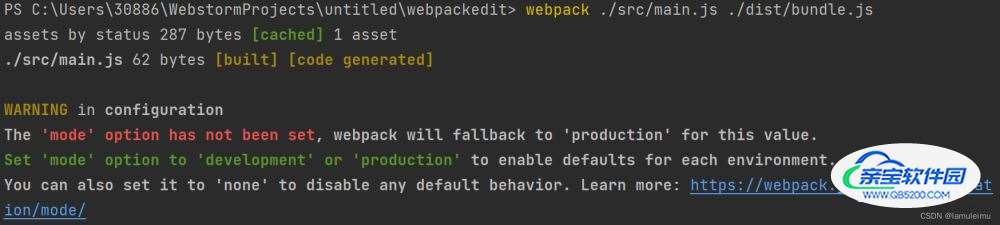
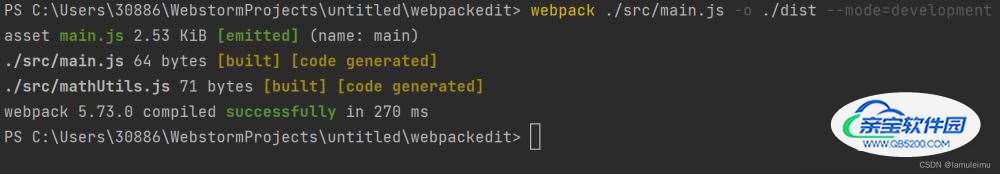
可以打包但是关于mode报错:

解决方法:这个mode是提示我们选择开发(development)或者生产模式(production)的打包方式,为了便于阅读打包文件的内容我这里使用了开发模式打包方式,当我们打包文件的时使用命令 :入口文件路径(也就是你要打包的文件) -o 打包文件路径 --mode-devlopmen

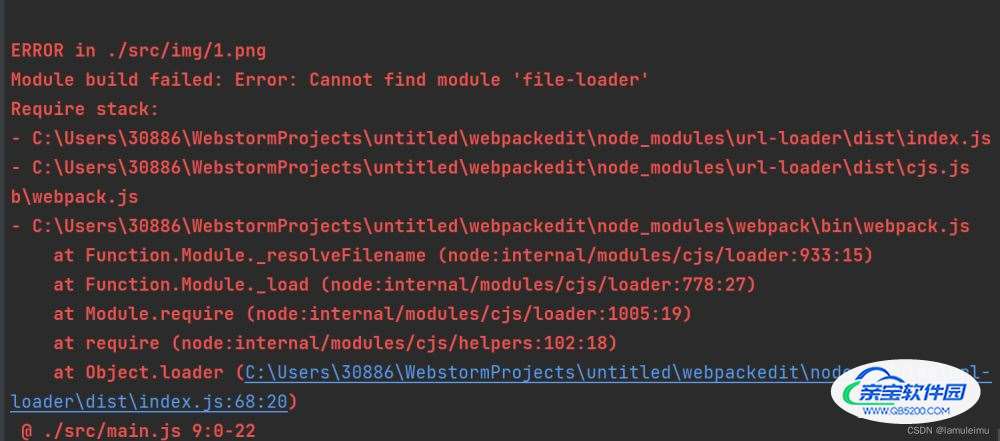
这是vue处理图片时的报错:

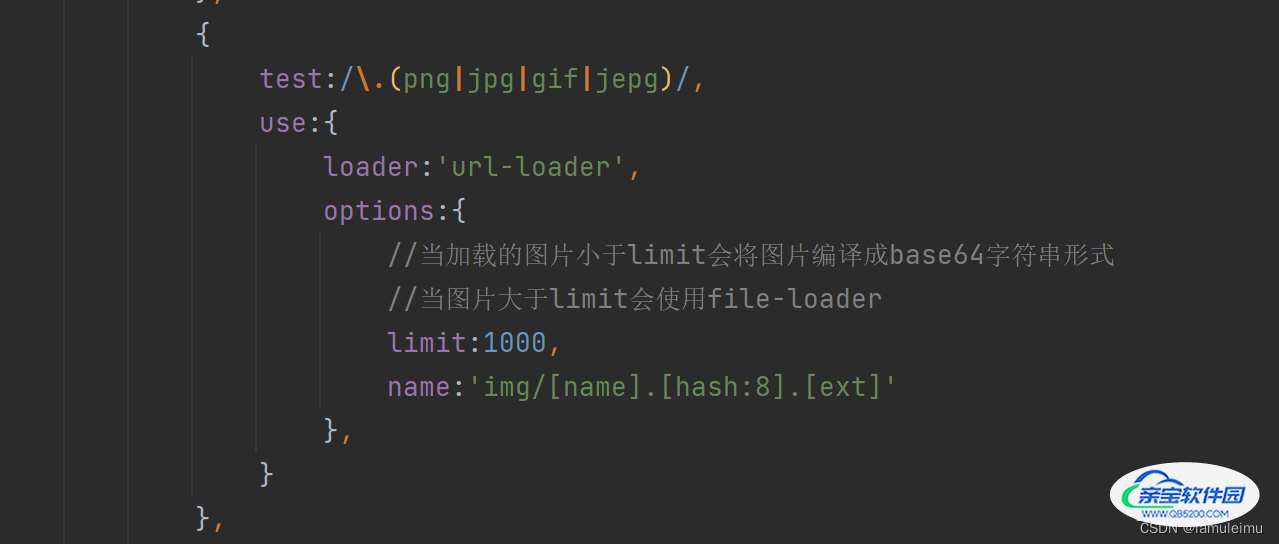
解决方案: 这个报错涉及vue的图片展示,需要url-loader和file-loader两个依赖,当我们下载好loader进行配置时(vue官网有各种loader的具体配置过程)会发现url-loader里面会有一个limit属性,它的大小限制了我们引入图片的大小:
limit>图片大小:此时图片会转化成一个base64字符串引入html;
limit<图片大小:我们需要使用file-loader
- 1)把图片换成小图;
- 2)把limit设置大一点(但是太大会影响图片加载的效率);
- 3)建议下载file-loader。
下面是webpack.config.js里的配置,添加属性pubiclPath:'dist/',帮助自动修改img打包路径(因为index.html和打包文件不在同一级目录,添加红色部分即可我这里注释掉了是因为后面做了配置,建议一开始还是一步步来)name属性定义了file-loader处理图片的命名方式,这样图片就会打包到dist/img目录下面了。


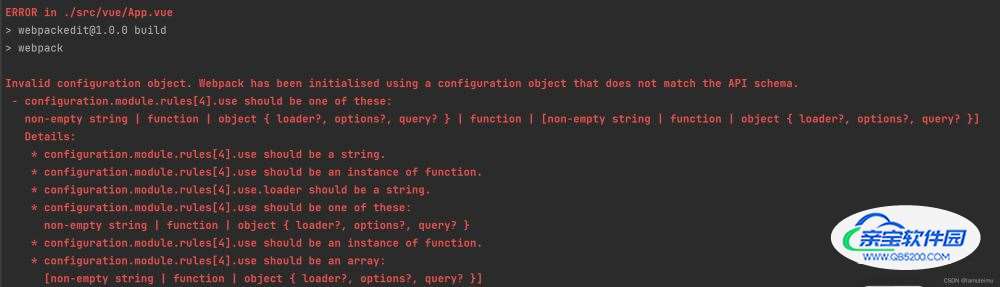
配置webpack.config.js报错:

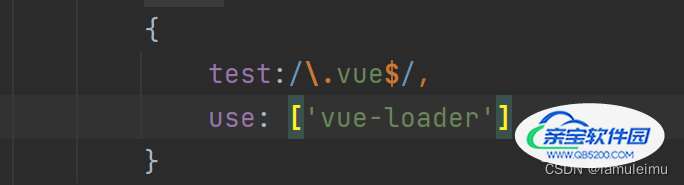
解决方法:这个主要是webpack.config.js里的loader配置时的参数类型报错,我这里vue-loader少加了中括号,碰到这个报错建议对照官网配置检查loader配置有没有少符号。

最后在下载某个loader时就报错,建议先查找与已安装依赖相对应的依赖再下载,因为各依赖之间的版本有限制而且有些版本的依赖也不再使用了。
总结
加载全部内容