Docker部署nginx+php环境的全过程(简单可用!)
scosun 人气:0第一步:安装Docker
访问下面地址,根据你的需要下载安装docker运行环境。
下载docker desktop:https://www.docker.com/

如果你是Windows、macOS(Intel/M1)、Linux桌面OS,都可以下载到对应版本进行安装,相对命令行方式,更加简单方便。
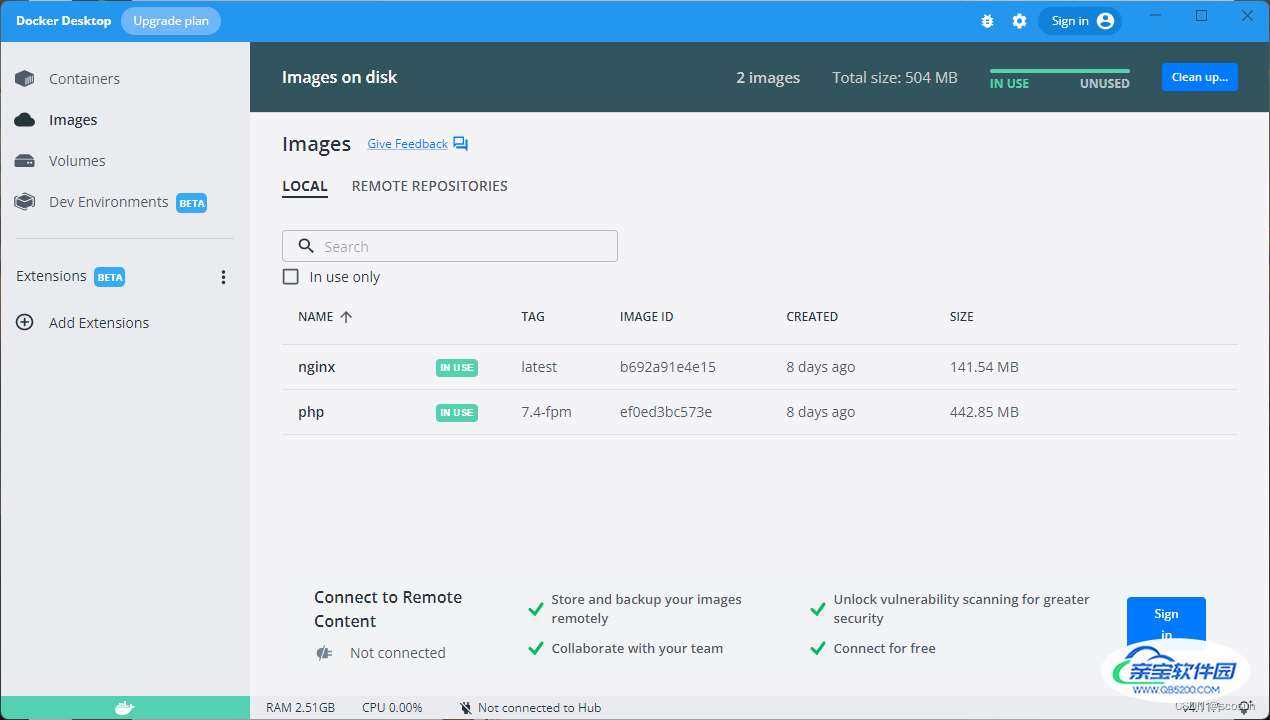
安装完成后,运行docker desktop,显示如下界面:

在任务栏中会显示docker的logo,这里以windows为例。

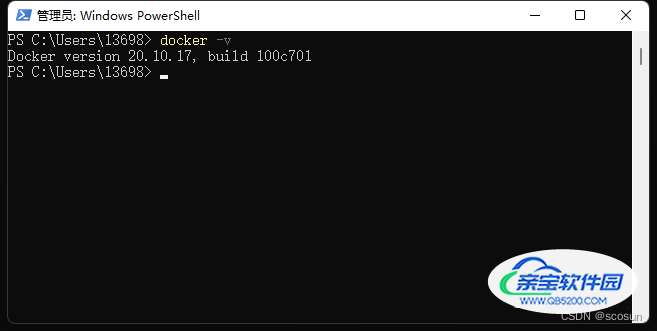
使用Windows系统下PowerShell或MacOS下终端.app,在命令行输入
$ docker -v
如果docker运行环境安装成功,将显示当前Docker的版本号。

第二步:安装Nginx
使用docker pull命令,在线拉取nginx镜像,如果没有特殊版本需求,可直接输入nginx:latest
$ docker pull nginx:latest
在docker desktop上,可以点击images选项进行查看,镜像是否拉取成功。

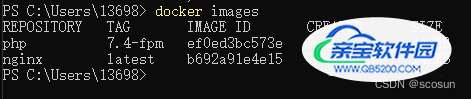
也可以通过命令行进行查看:
$ docker images

第三步:安装PHP
这里我们选择7.4版本的php,如果没有版本需求,也可以输入php:latest
$ docker pull php:7.4-fpm
第四步:启动PHP容器
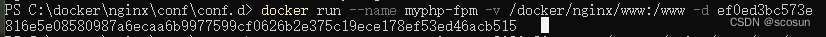
$ docker run --name myphp-fpm -v /docker/nginx/www:/www -d ef0ed3bc573e

其中,myphp-fpm是我给php容器起的名字,/docker/nginx/www是我在本地创建的一个文件目录,用来对应docker的www,ef0ed3bc573e是php的镜像ID。

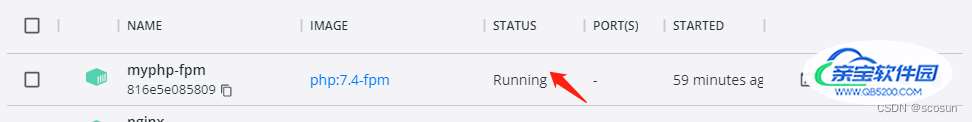
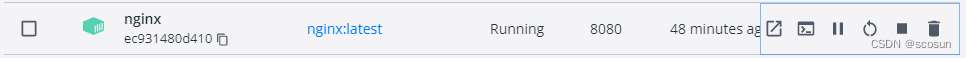
容器启动正常,在docker desktop的Containers选项中可以看到如下记录,Status显示running,代表容器启动成功。

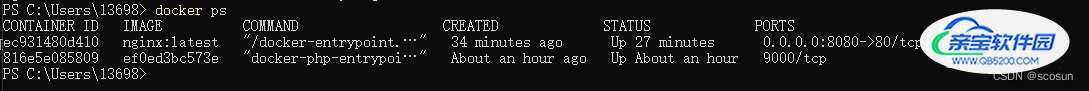
也可以使用命令行来查看
$ docker ps

第五步:启动Nginx容器并关联PHP,这一步很重要。
网上关于这一方面的介绍很多,但是很多描述的不清晰,对最新版本的兼容也不是很好。
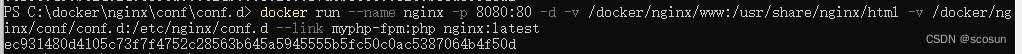
$ docker run --name nginx -p 8080:80 -d -v /docker/nginx/www:/usr/share/nginx/html -v /docker/nginx/conf/conf.d:/etc/nginx/conf.d --link myphp-fpm:php nginx:latest
$ docker run --name nginx -p 8080:80 -d -v /docker/nginx/www:/usr/share/nginx/html -v /docker/nginx/conf/conf.d:/etc/nginx/conf.d --link myphp-fpm:php nginx:latest
这里要说明一下,笔者也是试过很多次才正常运行的,如果这一步操作不对,那么PHP就无法真长使用。
其中nginx是我起的nginx容器的名字
8080:80代表,通过浏览器访问8080端口,在docker中对应的是80端口
/docker/nginx/www是本地的挂载目录,windows下也可以c:/docker/...加上盘符,/usr/share/nginx/html是nginx默认的网页root路径
/docker/nginx/conf/conf.d是本地的挂载目录,对应的nginx路径是/etc/nginx/conf.d,这个文件夹主要用于存放default.conf配置文件。
--link myphp-fpm:php 这个参数很重要,代表运行nginx的时候要关联php容器。
很多朋友在尝试该步操作的时候,会出现很多各种各样的错误,例如缺少参数,容器运行失败等等。以上示例,请大家参考。
执行结果:

容器运行状态:

第六部:复制配置文件和网页文件到nginx容器中。
执行到这一步,虽然nginx和php容器都已经运行正常了,但是你通过浏览器访问还是404。
原因在于nginx容器中没有default.conf和index.php文件。所以,最后一步就是cp这两个文件到nginx容器的制定目录下,然后再重启nginx容器。
$ docker cp /docker/nginx/www/index.php nginx:/usr/share/nginx/html
$ docker cp /docker/nginx/conf/conf.d/default.conf nginx:/etc/nginx/conf.d
这里给出index.php的内容:
<?php
echo phpinfo();
?>和default.conf的内容:
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm index.php;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
#fastcgi_pass 127.0.0.1:9000
location ~ \.php$ {
fastcgi_pass myphp-fpm:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /www/$fastcgi_script_name;
include fastcgi_params;
}
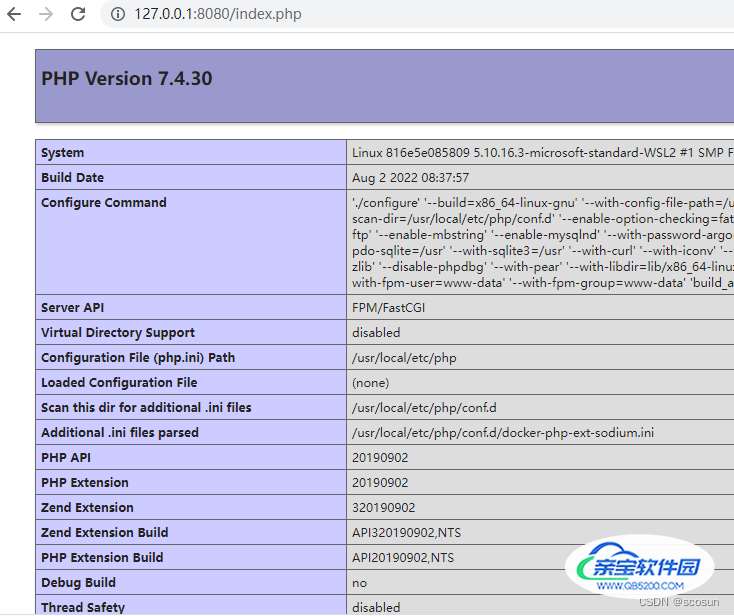
}最后通过浏览器访问:
http://localhost:8080或者http://127.0.0.1:8080

至此,大功告成!
总结
加载全部内容