Mysql使用concat函数实现关键字模糊查询功能(列表数据过滤含前后端代码)
小花皮猪 人气:0前言
不知道大家在开发中有没有这样的经历:根据条件过滤列表数据项。
这种的条件少的还好,比如根据姓名或者性别过滤,这样不仅页面会稍微美观一些,对于sql的压力以及后端的代码量也是会轻松不少的。
但是条件多了,条件1,条件2,条件3…条件100,这时候后端的接口就会一个一个的if判断,不断的追加条件(做为后端开发深有体会,头大)
我给大家简单画个图,大家就明白了:

那么有没有一种方式,可以又美化页面,不增加使用者的视觉疲劳,又能做到只输入一个关键字,就能将全部的数据按照输入的关键字进行过滤,从而只留下符合关键字信息的呢。
当然有,今天在做自己项目的时候就遇到了这个问题,正好借着这个机会分享我的思路以及相关的代码。
页面布局
关于页面布局,正如上述,我只需要留下一个输入框,用来过滤列表数据:

sql编写
那sql就不能无脑使用xxx like xxx and xxx like xxx 这种格式了。
告诉大家一个小技巧,msql的模糊查询是可以配合concat函数一起使用的。
具体sql格式为:
select a,b,c from table concat(a,b,c) like oncat('%',x,'%')这样就可以实现,根据x这个值对a,b,c这三个字段进行过滤了。
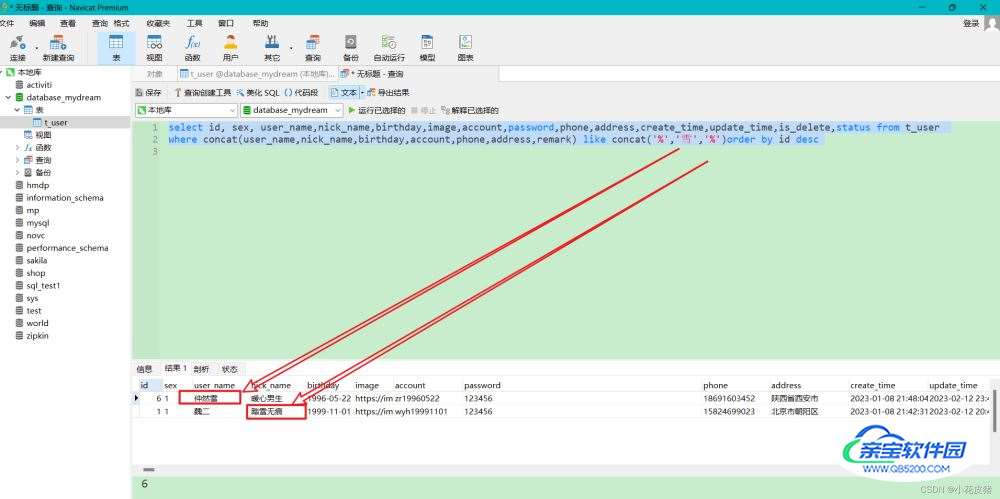
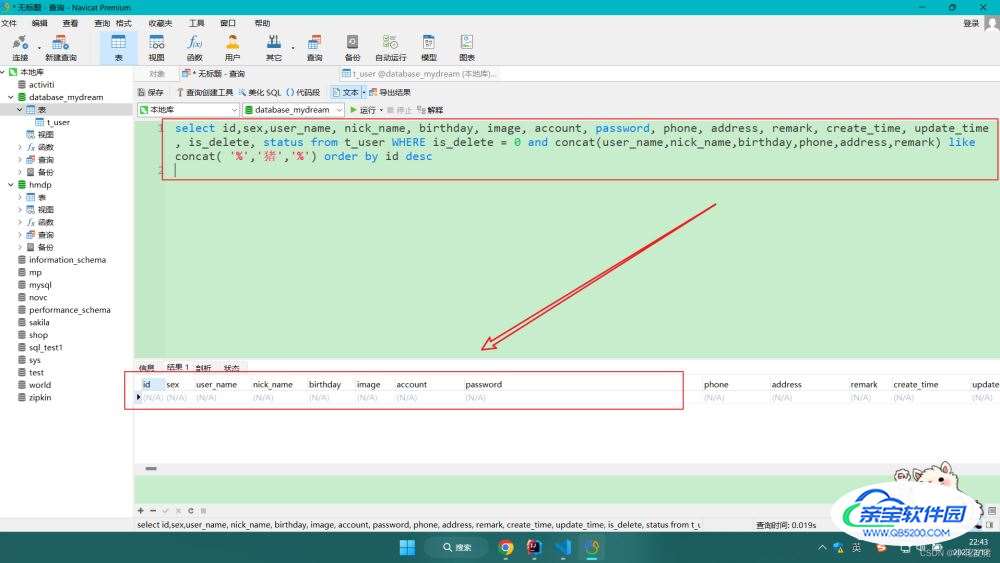
下面是一个实战的sql:
select id, sex, user_name,nick_name,birthday,image,account,password,phone,address,create_time,update_time,is_delete,status from t_user
where concat(user_name,nick_name,birthday,account,phone,address,remark) like concat('%','雪','%')order by id desc
备注:查询出的字段和concat的字段不一定非要是完全匹配的
比如你可以直接查询a,b,c,d,e 但是只concat(a,e)也是可以的,不需要像union all那么严格
后端代码
有个这个思路,代码就简单了,相关代码如下:
controller
@GetMapping(value = "/queryList")
public Result queryList(String keyWord) {
// 根据关键字模糊查询展示列表数据
return Result.ok(userService.queryUserInfo(keyWord));
}service/impl
List<User> queryUserInfo(String keyWord);
public List<User> queryUserInfo(String keyWord) {
return userMapper.queryUserInfo(keyWord);
}mapper/xml
List<User> queryUserInfo(@Param("keyWord") String keyWord);
<select id="queryUserInfo" resultType="com.wyh.entity.User">
select
id,
sex,
user_name,
nick_name,
birthday,
image,
account,
password,
phone,
address,
remark,
create_time,
update_time,
is_delete,
status
from t_user
<where>
is_delete = 0
<if test="keyWord !=null and keyWord !=''">
and concat(id,sex,user_name,nick_name,birthday,image,account, password,phone, address,
remark, create_time,update_time,is_delete,status) like concat( '%',#{keyWord},'%')
</if>
</where>
order by id desc
</select>接口测试
这时候接口就写完了,可以自己简单测试下:
有参数

无参

前端代码
接口写完了,直接调用即可。
由于我前端代码较多,大多数是和这个业务无关的代码,所以下面只粘贴关键代码,代码格式可能不太多,自行调整即可
<el-input v-model="keyWord" placeholder="请输入关键字" clearable class="keyWordText"></el-input>
<el-button type="primary" icon="el-icon-search" @click="queryUserList">搜索</el-button>
data() {
return {
keyWord:'', // 输入框关键字
userTableData: [], // 用户列表
},
// 展示用户列表
methods: {
queryUserList() {
axios.get('http://localhost:9090/user/queryList', {
// 传递的参数
params: {
keyWord:this.keyWord
}
// 回调函数,一定要使用箭头函数,不然this的指向不是vue示例
}).then(res =>{
// 请求成功后的数据返回给用户列表用于展示
this.userTableData = res.data.data;
}).catch(error =>{
console.log(error)
})
}
}
mounted() {
// 页面加载就渲染用户列表
this.queryUserList();
},
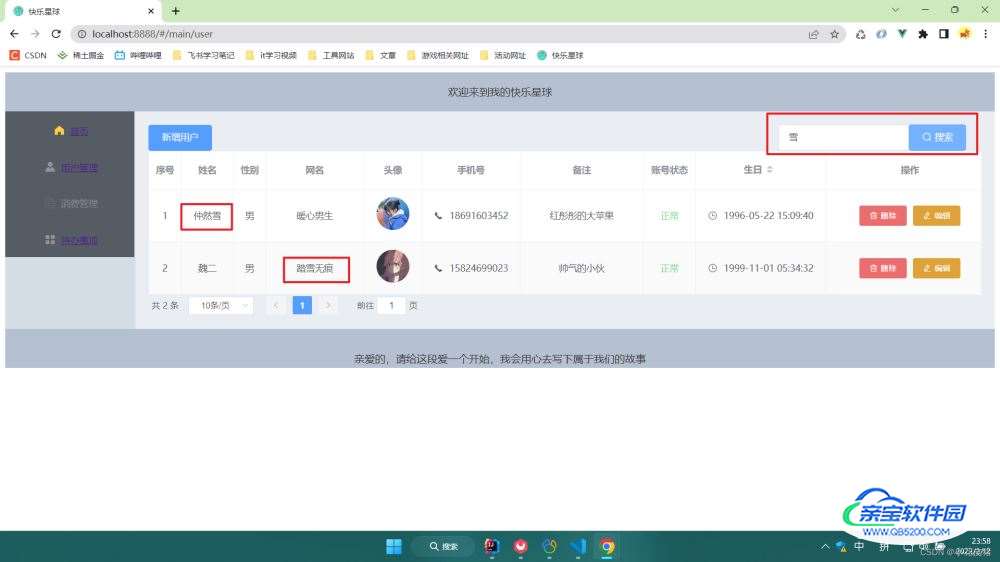
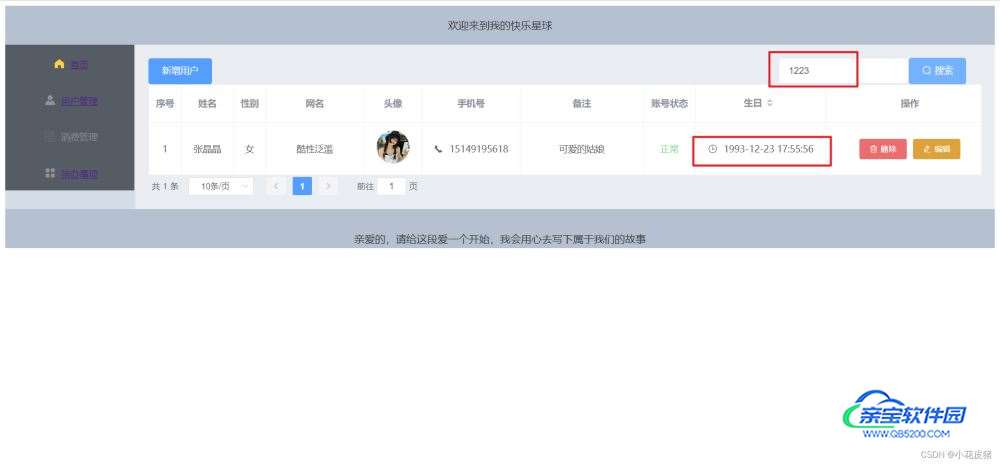
测试效果
既然代码都写完了,那就试试看吧,下面为几个测试截图:


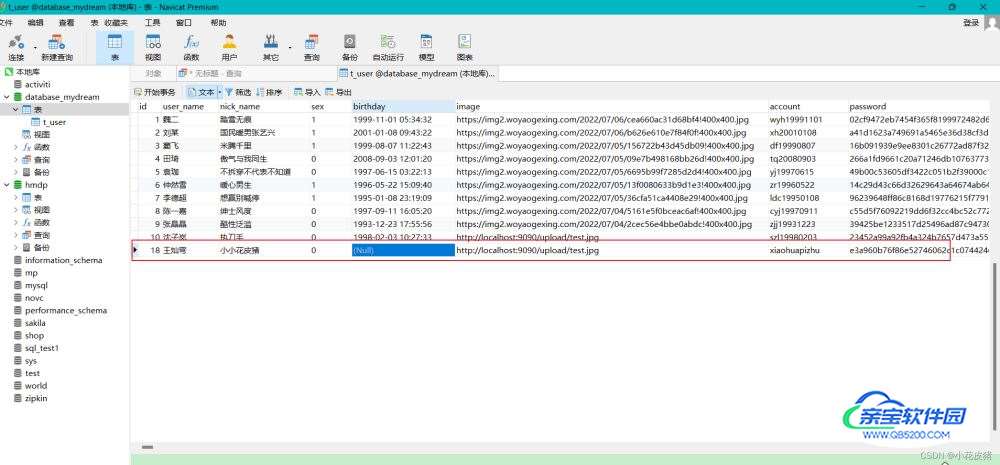
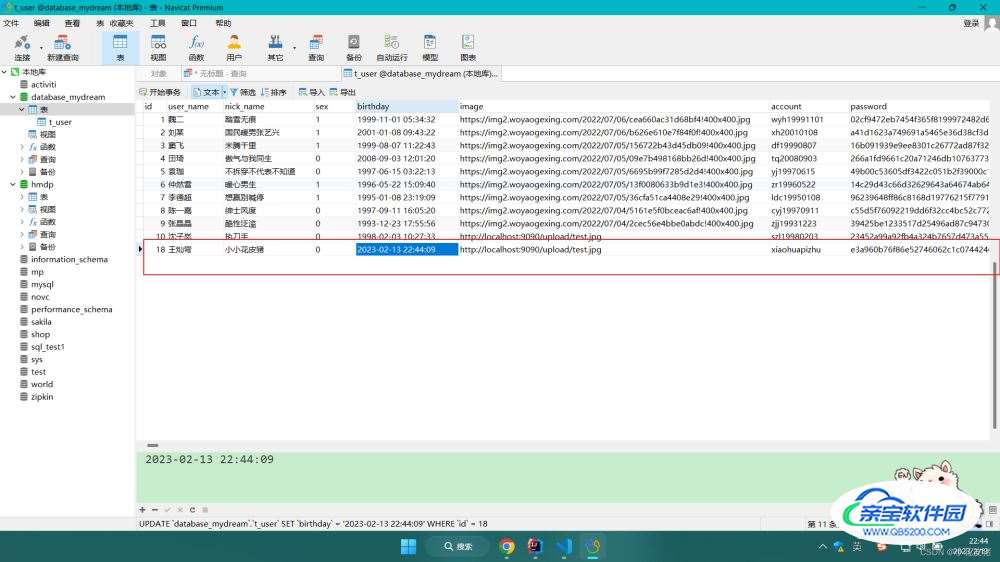
坑:
经过测试有一个坑,那就是如果concat中的字段值有空的,可能导致查询不到该数据,就会造成一个假象,明明数据和sql是对的,就是查不出来。
例如:


关于解决方案,目前的只想到一种,就是把数据填满,尽量不要有空。
感觉这个方案不完善,如果你有好的主意,欢迎评论告诉我

总结
其实用起来还是挺方便简单的,实际开发中还是要听从产品或者项目总监的为好。
加载全部内容