npm包发布和删除的超详细教程
柚屿☆ 人气:0一.新建npm项目包
1.新建目录包yuan_mytools
注意:在新建npm项目包的时候,可以先去官网搜一下是否有重名的,不允许重名!!!

新建项目包yuan-mytools,创建src目录,并在src目录中创建自定义模块(我的自定义模块是dateFormat和htmlEscape),并在项目包的根目录下创建入口文件yuan.js和README.md文档

2.创建包管理配置文件package.json
在项目yuan-mytools的根目录运行终端命令,快速创建package.json
npm init -y
注意:上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
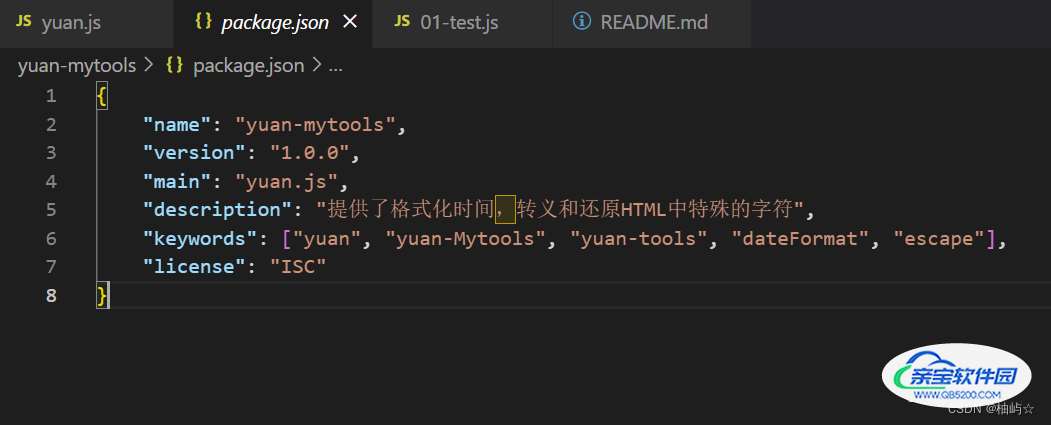
3.配置package.json
(1)name :npm项目包名,发布到npm时包名取的这个name;
(2)version :版本号,第一次发布,版本号可以设置为@1.0.0,更新npm包时必须修改一个更高的版本号后才能成功发布到npm;
(3)description :包的描述,发布到npm后你搜索该npm包时,在搜索联想列表里会显示在包名的下方,作为描述说明;
(4)main :入口文件路径,在你通过import或require引用该npm包时就是引入的该路径的文件;
(5)keywords:关键字,在官网搜索该包时,使用这些关键字可以搜索出来;
(6)license:开源协议,默认是ISC;

4.实现格式化日期的功能
dateFormat.js
// 定义格式化时间的函数
function dateFormat(dataStr) {
const date = new Date(dataStr)
const year = date.getFullYear()
// 月份是从0-11,需要加一
const month = padZero(date.getMonth() + 1)
const day = padZero(date.getDate())
const hour = padZero(date.getHours())
const minute = padZero(date.getMinutes())
const second = padZero(date.getSeconds())
// 使用模板字符串进行拼接
return `${year}-${month}-${day} ${hour}:${minute}:${second}`
}
//补零函数
function padZero(date) {
return date > 9 ? date : '0' + date
}
// 对外共享该模块
module.exports = {
dateFormat
}5.实现html特殊字符的转义和还原
(1)转义html中的特殊字符,包括<、>、$、"等
// 转义html中的特殊字符
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|&|"/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}(2)还原html中的特殊字符,包括<、>、"、$amp;等
// 还原html中的特殊字符function htmlUnEscape(htmlStr) { return htmlStr.replace(/<|>|"|&/g, (match) => { switch (match) { case '<': return '<' case '>': return '>' case '"': return '"' case '&': return '&' } })}// 对外共享模块htmlEscape和htmlUnEscape模块module.exports = { htmlEscape, htmlUnEscape}6.入口文件yuan.js
在入口文件yuan.js中导入两个模块,并且结构对象之后对外共享
const date = require('./src/dateFormat')
const escape = require('./src/htmlEscape')
module.exports = {
...date,
...escape
}7.编写README.md说明文档,包括安装方式、导入方式、格式化时间、转义 HTML 中的特殊字符、还原 HTML 中的特殊字符、开源协议
## 安装
```
npm install yuan-mytools
```
## 导入
```js
const yuan = require('./yuan-mytools')
```
## 格式化时间
```js
const date = new Date()
// 调用dateFormat对时间进行格式化
console.log(yuan.dateFormat(date))
```
## 转义html中的特殊字符
```js
const str = '<h1 title="abc">这是h1标签<span>123 </span></h1>'
// 调用htmlEscape对特殊字符进行转义
const newStr = yuan.htmlEscape(str)
// 转换的结果为 <h1 title="abc">这是h1标签<span>123&nbsp;</span></h1>
console.log(newStr)
```
## 还原html总的特殊字符
```js
const str = '<h1 title="abc">这是h1标签<span>123 </span></h1>'
const newStr = yuan.htmlEscape(str)
console.log(newStr)
// 调用htmlUnEscape对特殊字符进行还原
console.log(yuan.htmlUnEscape(newStr))
```
## 开源协议
ISC注意:在npm官网发布包之后,README文档将会作为介绍放在首页
二.发布npm包
1.注册npm账号
- 访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
- 填写账号相关的信息:Full Name、Public Email、Username、Password
- 点击 Create an Account 按钮,注册账号
- 登录邮箱,点击验证链接,进行账号的验证
2.登录 npm 账号
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。
注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!

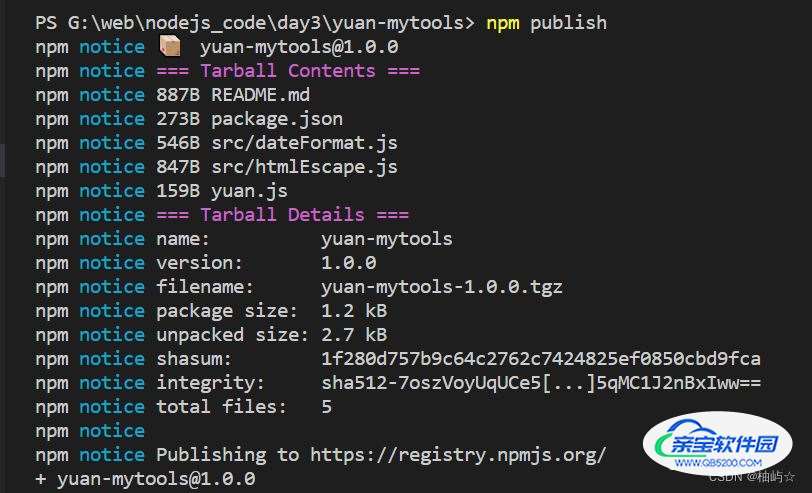
3.把包发布到 npm 上
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)。

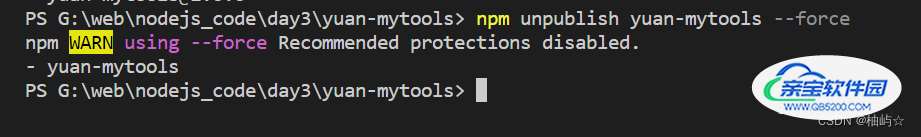
三.删除已发布的包
1.运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包。


注意:
- npm unpublish 命令只能删除 72 小时以内发布的包
- npm unpublish 删除的包,在 24 小时内不允许重复发布
- 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包!
补充:项目中多余的npm包怎么快速删除?
在公司中,我们大部分都是多人共同开发和长时间维护一个项目,但是有时候我们会发现有很多已经废弃的npm 包存在 package.json 中,我们想要删除,但是又不能盲目的删除?那么 depcheck 它来了。
如何使用呢
第一步
全局安装:
npm install depcheck -g
第二步
项目更目录下执行 depcheck (这里拿我们自己的项目来做的测试),执行之后,根据自己得到的结果人工删除即可
Unused dependencies * @xkeshi/vue-qrcode * any-promise * backpack-core * cookie-universal-nuxt * tls * to * vue-loader * vue-meta-info Unused devDependencies * @babel/cli * @babel/preset-es2015 * @babel/preset-react * @babel/preset-stage-0 * @babel/register * @nuxtjs/sentry * axios-mock-adapter * babel-eslint * babel-loader * babel-plugin-component * child_process * css-loader * element-theme * element-theme-chalk * es3-compatible-webpack-plugin * es3ify-loader * eslint-friendly-formatter * eslint-loader * eslint-plugin-html * express * fs * http-proxy-middleware * jsencrypt * lang * net * node-sass * post-loader * qs * sass-loader * vue-style-loader * webpack-cli Missing dependencies * vue-no-ssr: ./.nuxt/components/no-ssr.js * unfetch: ./.nuxt/client.js * consola: ./.nuxt/client.js * nuxt_plugin_route_338f5eda: ./.nuxt/index.js * nuxt_plugin_main_6a83762f: ./.nuxt/index.js * nuxt_plugin_http_6a8178fe: ./.nuxt/index.js * nuxt_plugin_qrcode_7ec40a18: ./.nuxt/index.js * nuxt_plugin_aliyunosssdkmin_02f21098: ./.nuxt/index.js * nuxt_plugin_aliyunuploadsdk131min_c379eff6: ./.nuxt/index.js * vue-router: ./.nuxt/router.js * node-fetch: ./.nuxt/server.js * vuex: ./.nuxt/store.js * ~: ./assets/more-editor/more-editor.js * resize-observer-polyfill: ./component/util/resizeEvent.js * co: ./pages/circle/component/dakaEditor/editor.vue
总结
加载全部内容