npm install常见报错以及问题详解
哇~是小菜呀 人气:0前言
熟悉前端开发的朋友都知道,当你从github上拉去了项目
在启动项目之前,首先要使用npm install命令安装模块到项目node_modules目录下
命令npm install
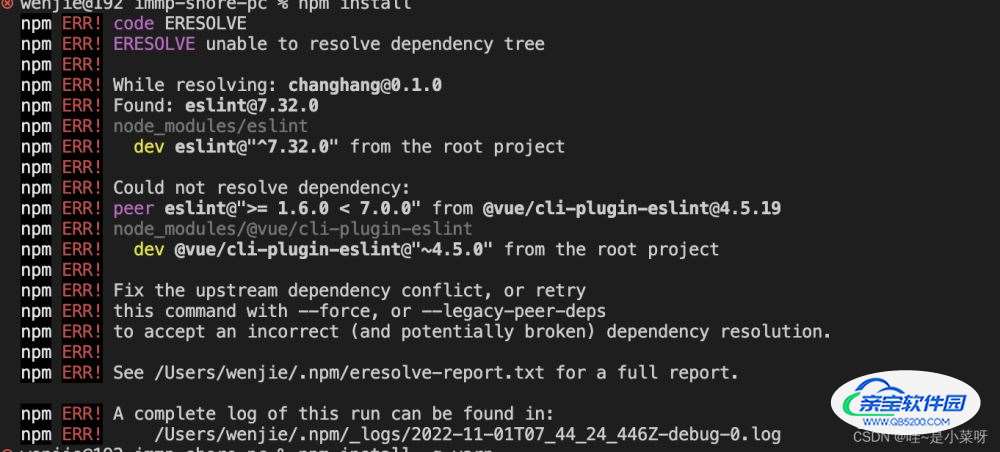
一、ERESOLVE unable to resolve dependency tree

1.可能性一:镜像源无法访问
注意:有些公司用的是自己的源,最好找同事问清楚npm用的什么源
切换镜像源,以淘宝为例:
npm config set registry=https://registry.npm.taobao.org2.可能性二:npm版本过低或者过高
发现自己下载的版本是8.X,同事的版本是6.X,下载的node版本和npm版本太新了,导致每次npm i 的时候都会报错,所以一定要问同事,npm用的什么版本
切换npm版本命令如下
npm -g install npm@6.14.10
3.可能性三:node和npm版本不匹配
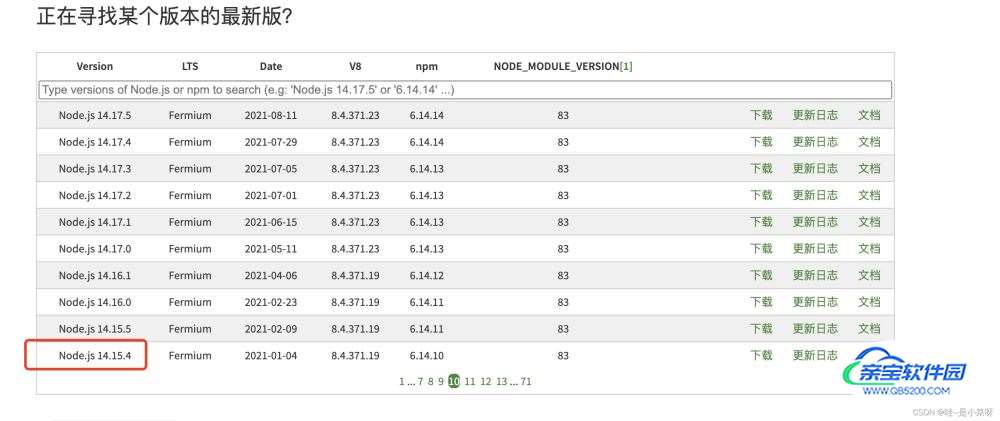
但是这样操作了以后还是没有用,具体的报错信息忘记截图了,应该是一个node报错,于是去寻找了node和npm的对应关系
node和npm版本对应关系

切换node版本命令如下
# 安装n模块 npm install -g n # node切换为6.14.10的版本 n v14.15.4
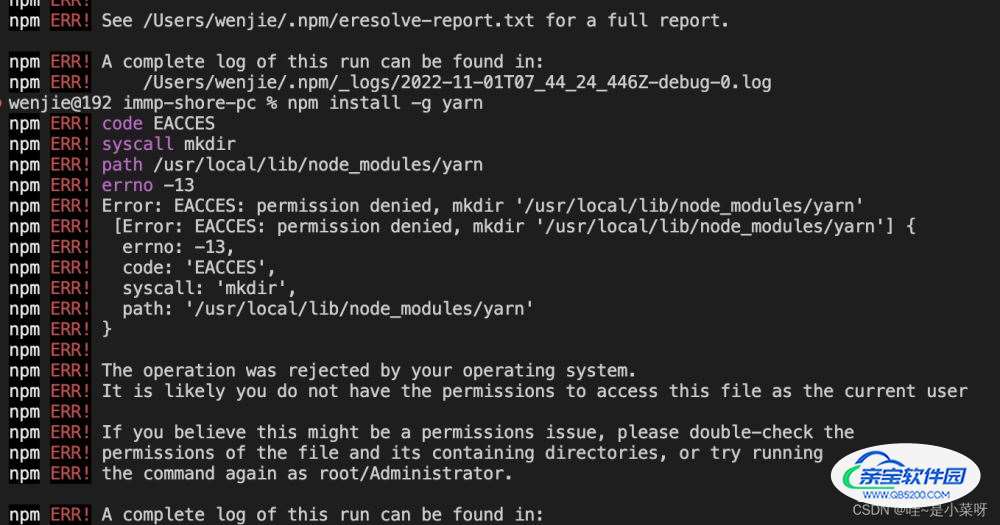
二、Error: EACCES: permission denied, mkdir ‘/usr/local/lib/node_modules/yarn’
错误原因:无法访问文件地址

你的git可能存在usr文件下下面了,vscode没有访问权限,用sudo增加权限就可以
sudo npm install
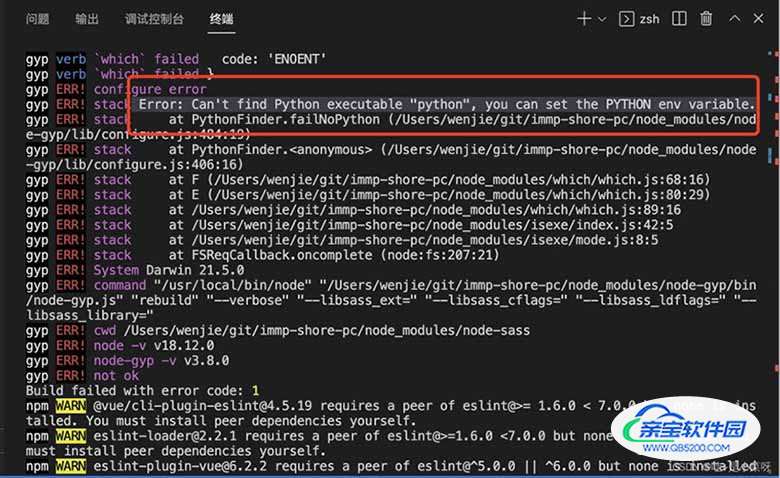
三、Error: Can’t find Python executable “python”, you can set the PYTHON env variable.
在安装模块的时候报错,缺少python环境

安装python
那么需要你给电脑安装一下python
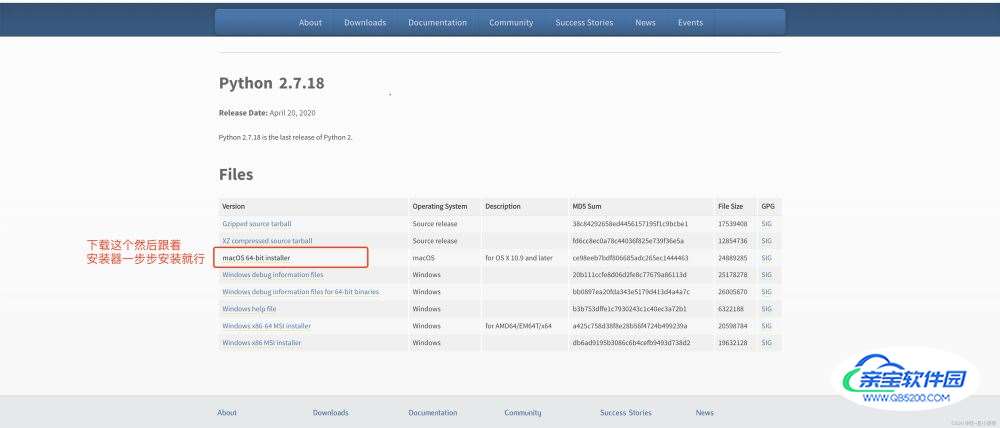
直接下载python安装地址

下载完以后,安装到本地就可以了
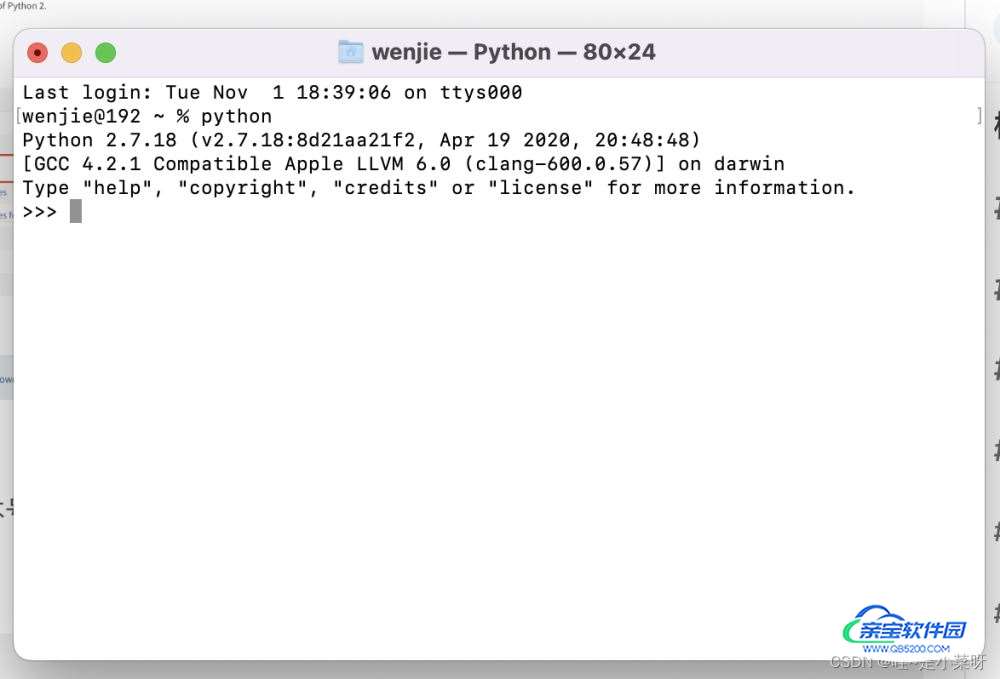
可以在终端输入python,会出现版本号信息就说明安装好了

然后设置npm的config
npm config set python python
四、Syntax Error: Error: ENOENT: no such file or directory……
这个错误是npm install成功以后,执行npm run serve报的,需要执行以下命令
npm rebuild node-sass
还有一个可能也是需要切换镜像源
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
反正npm每次初始化的时候真的是命途多舛,这次就是搞了一下午才搞出来。。。
总结
加载全部内容