React中使用Mobx的方法
csdn-Allen 人气:0一、Mobx前端状态管理框架 基础概念?
1. 什么是Mobx
Mobx是一个简单、可扩展的状态管理库
2. 什么是状态管理?
状态管理就是将分布在各个组件、各个模块中的状态的变化,按照一定的规则,进行统一的管理。
3. 为什么需要状态管理?
随着组件数量的增加、系统的结构越来越复杂。各大前端框架(React、Vue)提供的单向数据流的运转方式,已经不能满足复杂系统的需求。
。跨层次组件的数据共享
。兄弟组件的数据共享
。数据状态的所有变化无法方便追溯
状态管理的一般思想(Flux)
Flux的核心思想就是数据和逻辑永远单向流动。
Flux中的数据单向和React中的单向数据流有所不同,React中的单向数据流是指的组件间通信的数据流向只能是从父组件->子组件的这样一种形式。而Flux思想中的单向数据流,指的是在应用程序中,数据变化的过程和方向是单向的。
不难发现,Flux其实是提供了一个数据中心化控制的方案。每个数据的变化都是在“动作”中去触发。Flux架构的特点主要是组件内部不包含状态,所有状态放到Store中统一管理,通过监听Action来具体执行操作,这样的好处在于:
。视图组件不包含状态,很纯粹,只包含了渲染逻辑和触发 action 这两个职责。
。通过Action即可方便追溯Store的所有变化
。由于是中心化的数据管理,也就不存在兄弟/跨层级组件数据共享问题
市面上也有很多基于Flux的实现,如Redux,Vuex等。
有哪些常见的实现?
Redux
Mobx
Vuex
Context (React Hook)
二、mobx的用法
1. 安装 mobx
npm install mobx -S
2. 安装 mobx 与 react 关联工具
npm install mobx-react -S
3. 安装两个插件,以支持 ES6 的 mobx 语法
npm install @babel/plugin-proposal-decorators -D npm install @babel/plugin-proposal-class-properties -D
4. 在 package.json 中配置上述两个插件
"babel": [
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
],
[
"@babel/plugin-proposal-class-properties",
{
"loose": true
}
]
]
]
5. ESLint 配置
"eslintConfig": {
"parserOptions": {
"ecmaFeatures": {
"legacyDecorators": true
}
}
}6. 相关语法
。@observable:定义 state
。@computed:定义一个方法,当依赖的 state 发生改变时,自动重新计算,自动地将最新的结果渲染至调用的地方
。@action:定义操作 state 的方法
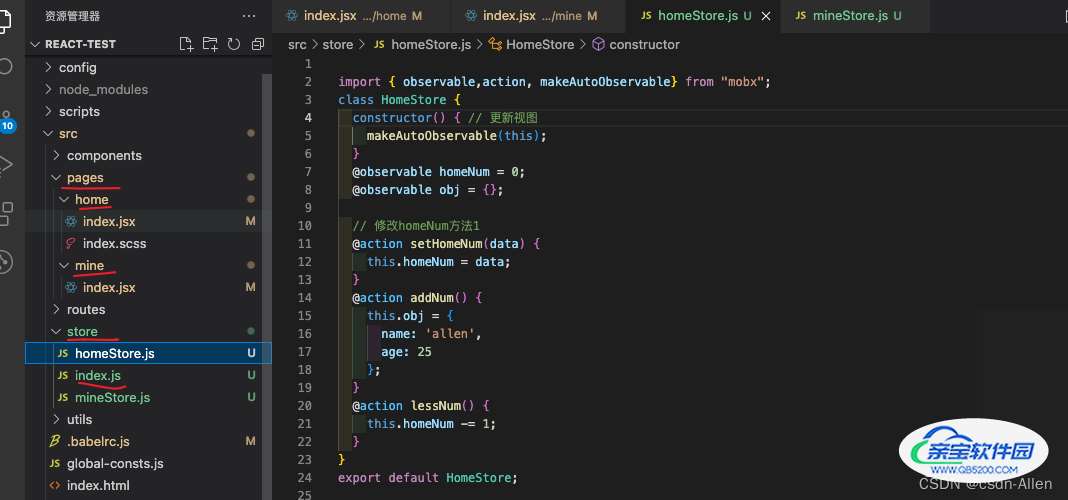
7. 页面结构

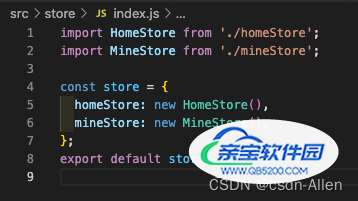
封装store下的index文件

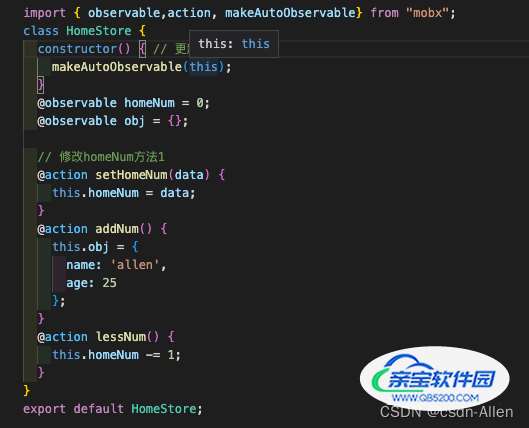
homeStore.js封装内容:

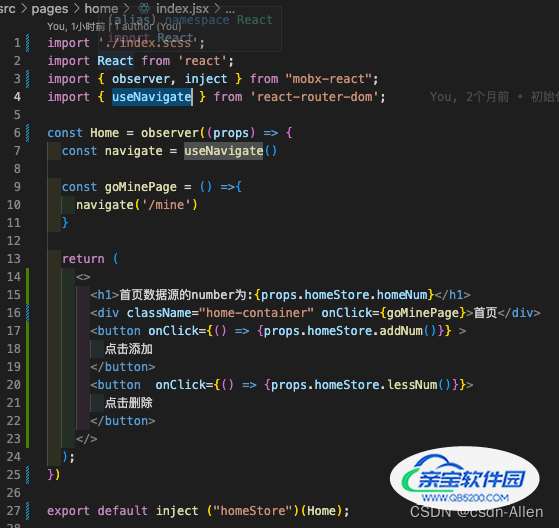
home页面封装内容

参考链接地址:
。https://blog.csdn.net/qq_44647809/article/details/123797408
。https://www.wddsss.com/main/displayArticle/350
。https://blog.csdn.net/weixin_43834567/article/details/118414211
加载全部内容