vue3.0使用vue-pdf-embed在线预览pdf 控制页码显示范围不生效问题解决
猴小七儿 人气:0vue3.0使用vue-pdf-embed在线预览pdf 控制页码显示范围不生效问题
本来想的很简单 觉得 把要展示到第几页的页码给到v-for的 i in PageRange 中的PageRange即可 但是本地没问题 打包部署就不显示pdf
1.先安装vue-pdf-embed
具体的安装使用方法可以参考文章末尾介绍。
安装使用中可能遇到的问题都有写 很详细,跳转到文末详细讲解。
2.安装后 在使用页面引入
import VuePdfEmbed from "vue-pdf-embed";
components:{
VuePdfEmbed,
}, <div>
<vue-pdf-embed v-for="i in PageRange" :source="pdfSrc " :key="i" :page="i"></vue-pdf-embed>
</div> data () {
return {
pdfSrc : '',
PageRange: undefined, // pdf显示的页码范围
}
}, // 获取pdf
getPdf() {
this.pdfSrc = 'data:application/pdf;base64,' + ‘base64'
this.PageRange= parseInt('10') // 这里是需要显示的页码范围 eg: 10 50 100
}之前本地控制页面显示范围一直没有什么问题 打包部署 pdf不加载
以为是加载顺序导致的 尝试多次修改后无效 我甚至还翻译了官方文档
我的神奇同事找到的最终原因:
parseInt()
这货竟然要parseInt一下才行!!!
PS:vue3.0借用vue-pdf-embed实现在线预览pdf文件
在需求中,经常遇见pdf的在线预览效果
很多pdf插件不支持vue3,或者是没有集成翻页放大缩小功能,比如vue-pdf。
实现原理:借用依赖vue-pdf-embed(pdf预览),pdfjs-dist(获取pdf总页数)
借用文档:https://juejin.cn/post/6995856687106261000
实现效果

实现步骤
一:安装依赖
npm i vue-pdf-embed -S npm install --save pdfjs-dist
二:页面使用
vue文件中
<template>
<div>
<div class="div">
<p class="arrow" style="text-align:center">
<!-- // 上一页 -->
<van-tag color="#7232dd" plain @click="prev">上一页</van-tag>
{{pageNum}} / {{numPages}}
<!-- // 下一页 -->
<van-tag color="#7232dd" @click="next" style="margin-left: 5px>下一页</van-tag>
</p>
<p style="text-align:center">
<van-tag color="#7232dd" plain @click="zoomA">放大</van-tag>
<van-tag color="#7232dd" @click="zoomB" style="margin-left: 5px">缩小</van-tag>
</p>
</div>
<vue-pdf-embed :source="source"
class="vue-pdf-embed"
:style="scaleFun"
:page="pageNum" />
</div>
</template>
<style scoped>
.div {
top: 0;
position: fixed;
z-index: 999;
}
.vue-pdf-embed {
text-align: center;
}
</style>
js文件中
// 引入组件
import VuePdfEmbed from "vue-pdf-embed";
const PDF = require('pdfjs-dist')
// 页面报错解决,在将 pdfjs-dist/build/pdf.worker.js 复制一份放到项目 public 目录下后引入
PDF.GlobalWorkerOptions.workerSrc = '/pdf.worker.js'
// 引入文件
import pdfUrl from '@/assets/file/example.pdf'
export default {
components: {
VuePdfEmbed,
},
data() {
return {
source: pdfUrl, // 文件路径
pageNum: 1, // 当前页数
scale: 1, // 缩放比例
numPages: 0, // 总页数
};
},
mounted() {
// 获取总页数
this.getPdfNumPages()
},
computed: {
scaleFun(index) { // 缩放
var scale = this.scale;
return `transform:scale(${scale})`;
},
},
methods: {
getPdfNumPages() {
const url = this.source
const loadingTask = PDFJS.getDocument(url)
loadingTask.promise.then(pdf => {
this.numPages = pdf.numPages
})
},
prev() {
if (this.pageNum > 1) {
this.pageNum -= 1;
}
},
next() {
if (this.pageNum < this.numPages) {
this.pageNum += 1;
}
},
zoomA() {
this.scale += 0.1;
},
zoomB() {
this.scale -= 0.1;
},
},
};
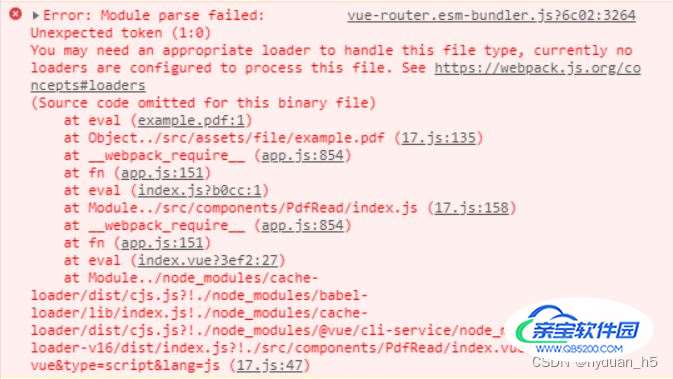
三:可能报错一

问题原因
缺少解析pdf所需loader
问题解决
1:下载依赖
file-loader:file-loader可以用来帮助webpack打包处理一系列的文件;比如:.png 、 .jpg 、.jepg等格式的图片,pdf格式的文件等等
npm install --save-dev file-loader or cnpm install --save-dev file-loader
2:配置vue.config.js文件
const path = require('path');
module.exports = {
// webpack配置
chainWebpack: config => {
config.module.rule('pdfjs-dist').test({
test: /\.js$/,
include: path.join(__dirname, 'node_modules/pdfjs-dist')
}).use('babel-loader').loader('babel-loader').options({
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-proposal-optional-chaining']
}),
config.module
.rule('pdf')
.test(/\.pdf$/)
.use('file')
.loader('file-loader')
.end();
}
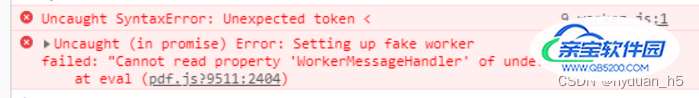
}三:可能报错二

问题原因
需要在引入 pdfjs-dist 之后配置 workerSrc ,但是引入 pdfjs-dist/build/pdf.worker.entry 之后浏览器还是有个警告:Warning: Setting up fake worker. ,经过各种原因查找,最终找到了一句描述:pdf.worker.js必须位于自己的文件中(而不是与pdf.js捆绑在一起)。否则它不能在服务工作线程中运行。
问题解决
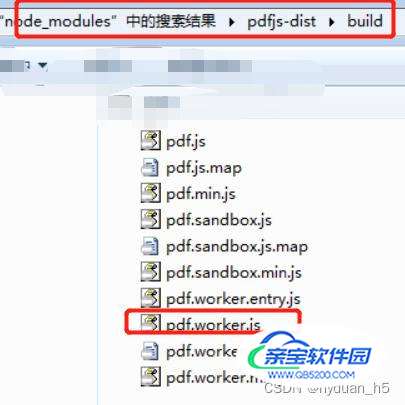
将 pdfjs-dist/build/pdf.worker.js 复制一份放到项目 public 目录下
1:放置文件

在node-module文件夹中,如图找到pdfjs-dist/build/pdf.worker.js
放置到项目 public,与index.html同级
2:配置页面中的js文件
// 也就是本文js文件中,最上方引入的代码 PDF.GlobalWorkerOptions.workerSrc = '/pdf.worker.js'
加载全部内容