vue中如何引入html静态页面
~犇犇~ 人气:0vue中引入html静态页面
功能:系统中需增加帮助中心页面,由于页面较长,需要实现锚点定位跳转。
1、开始用的路由方式,首先在router文件夹index.js里面配置静态路由,代码如下
{
path: '/help',
component: () => import('@/page/help'),
hidden: true,
}
//页面代码
<div class="top_help" @click="jumpTo('/help')">帮助中心</div>
jumpTo(url){
this.$router.push({path:url})
}2、给页面标签加锚点,代码如下,发现锚点实现了,可是页面路由变了,比如点击标题2时,页面路由变成http://localhost:8081/#/two,再刷新页面时会找不到该页面。
<ul class="help_list" >
<li :class="n==1?'active':''" @click="n=1"><a href="#one" rel="external nofollow" ><span>标题1</span></a></li>
<li :class="n==2?'active':''" @click="n=2"><a href="#two" rel="external nofollow" ><span>标题2</span>
<dl>
<dd
v-for="(item, index) in contractList"
:key="index"
:class="m==index?'now':''" @click="m=index"><a :href="`#two${index+1}`" rel="external nofollow" >{{item}}</a></dd>
</dl>
</a>
</li>
</ul>
<div class="help_next" id="one">
<div class="help_box" v-show="n==1" >
<div class="help_tit"><img src="@/assets/images/help/tit_1.png"></div>
<div class="help_img help_martop">
<img src="@/assets/images/help/tab1_bg.png">
</div>
</div>
</div>
<div class="help_next" id="two">
<div class="help_box" v-show="n==2">
<div class="help_tit"><img src="@/assets/images/help/tit_2.png"></div>
<div class="help_img help_martop">
<p id="two1"><img src="@/assets/images/help/tab2_1.png"></p>
<p id="two2"><img src="@/assets/images/help/tab2_2.png"></p>
<p id="two3"><img src="@/assets/images/help/tab2_3.png"></p>
<p id="two4"><img src="@/assets/images/help/tab2_4.png"></p>
</div>
</div>
</div>
</div>
data(){
return {
n:1,
m:0,
contractList:['标题1','标题2','标题3','标题4'],
}
},换种方式用监听滚动事件实现动态锚点,获取需要滚动的距离,可能个人技术有限,最终也没有实现。so,用vue页面不是那么的好,网上搜了一些方法也没有实现,由于时间问题,就放弃这种方法了。再者帮助说明,需要打开新的标签页才行,最后就用html来做。
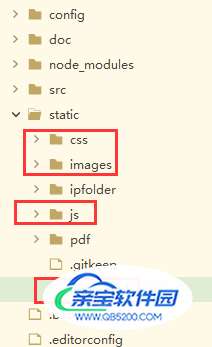
3、在static里面新增index.html页面,新建css,images,js文件夹,

4、 在vue页面写以下代码,跳转到html页面
<div class="top_help"><a href="../../../../static/index.html" rel="external nofollow" target="_blank">帮助中心</a></div>
5、发版到测试环境,发现图片和样式无法加载,需要把图片和样式路径修改,
把../css/index.css改成/static/css/index.css
<link rel="stylesheet" href="/static/css/index.css" rel="external nofollow" >
<script type="text/javascript" src="/static/js/jquery.min.js"></script>
<body>
<div class="help_bg" ref="box">
<div class="help_topbg"><img src="/static/images/topbg.png"></div>
</div>
</body>6、webpack中config配置文件
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])5、点击就可以跳转新的页面,并且锚点问题也解决了,顺带贴个点击菜单,给菜单加当前样式
$(document).ready(function(){
$(".help_list .yiji").each(function(){
$(this).click(function(){
$(".help_list .yiji").parent().removeClass("active");
$(this).parent().addClass("active");
});
});
});vue中引入html静态页面的一些问题
在项目中追加模块时遇到了一些需求,追加模块的模型做好了,但是将模型转换成真正的页面代码需要一段时间,而客户需要现在项目里看到静态效果,就需要用到一些方法将vue引入静态页面。
1.最直接的方法就是在vue中嵌入html文件
通过iframe进行引入,如下图

在router中的index.js进行设置路由跳转(文件名为outfall.vue)
export default new Router({
routes:[
{
path:'/outfall', //路由路劲
name:'outfall', //名称
component:outFall //跳转组件名
}
]
})然后通过click方式进行引入跳转
<el-button type="primary" @click="this.$router.replace("/outfall")"></ek-button>2.第二种方法window.open(url)
第一种方法虽然简单快捷还不容易出错,但有限制,如果是在组件内点击跳转,会受到父组件的影响(容易变成真实页面内的某一父元素框内嵌套了整个静态页面)。往往有时候,需要再点击后,将整个页面替换成静态页面,这时,window.open就发挥作用
以下内容为网络转载
(1)语法部分:
window.open([URL], [窗口名称], [参数字符串])
(2)参数说明:
① URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
② 窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_selft"具有特殊意义的名称。
_blank:在新窗口显示目标网页_self:在当前窗口显示目标网页_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
③ 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

解决方法:
(1)将需要跳转的静态html页面文件放入到public中去(必须放到静态文件目录下,否则会被webpack解码导致出错)
注意!如果此静态页面含有css和js文件,要打包放进同一个新建文件夹内,路径记得要修改
(2)在所需进行点击跳转的地方设置跳转即可
<el-button type="primary" @click="window.open('/outfall/outfall.html','_self')"></ek-button>注意点:当你在输入路径时,用vscode会自动帮你列出下一个目录,但如果你跟他一个个往下选择的化,会导致跳转404报错

原因是,vue封装时初始路径默认为public,所以不用加/public。
此方法问题也有很多,比如跳转后,完全变成静态页面,想要后退只有点击浏览器的后退,没有别的操作方法,如果有大神会在原型静态文件进行修改,或者有更好的引入方法,请留言!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容