vite构建vue3项目的全过程记录
harmsworth2016 人气:0环境准备
安装最新版本 @vuejs/app
yarn global add @vue/cli # OR npm install -g @vue/cli
升级到最新版本 @vitejs/app
yarn global upgrade @vue/cli # OR npm update -g @vue/cli
查看 vue 版本
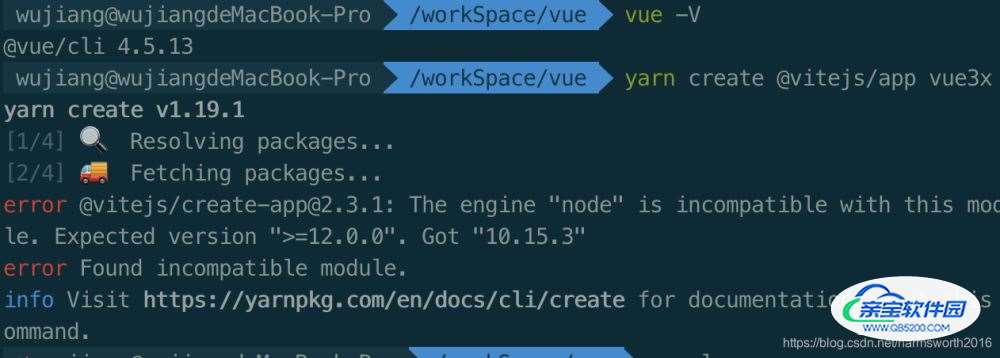
vue -V

兼容性注意
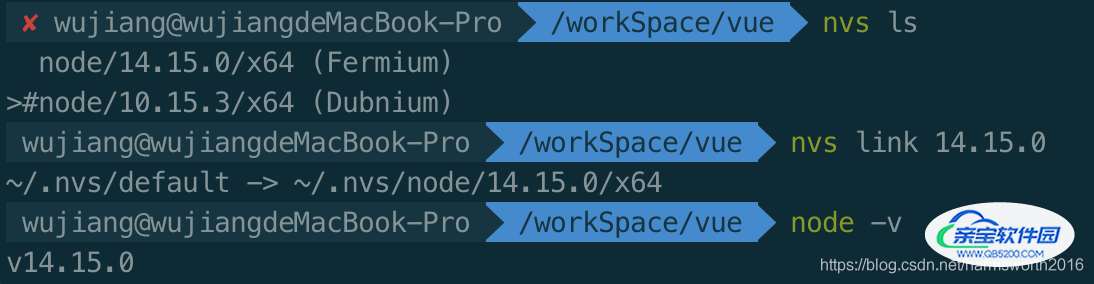
故切换 node 版本,可查看该文章:使用 nvs 管理本地 Node 版本。

创建项目
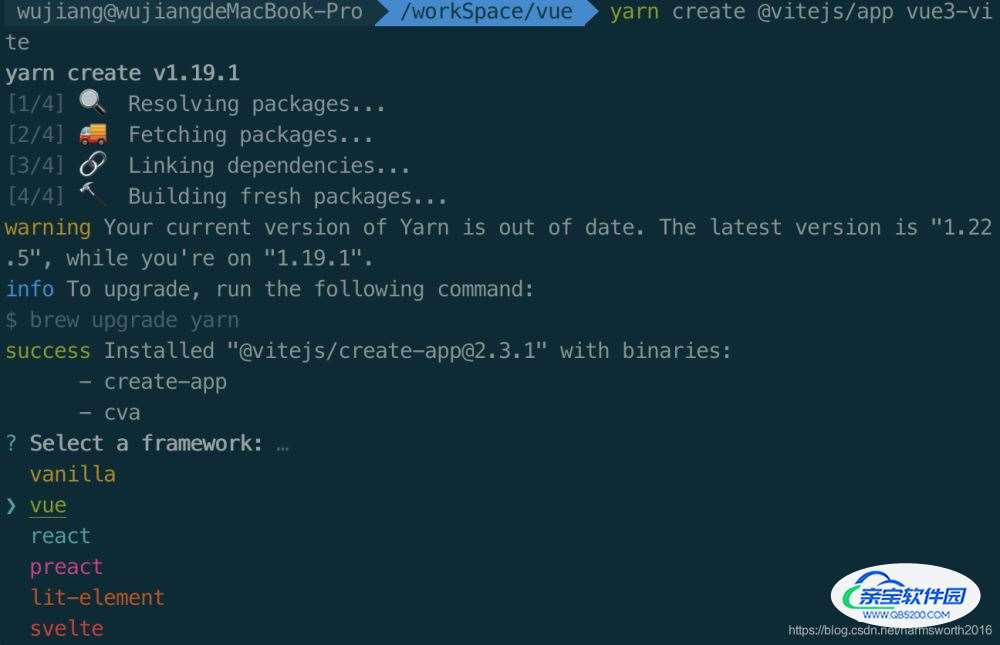
yarn create @vitejs/app <project-name> # OR npm init @vitejs/app <project-name>
选择一个框架

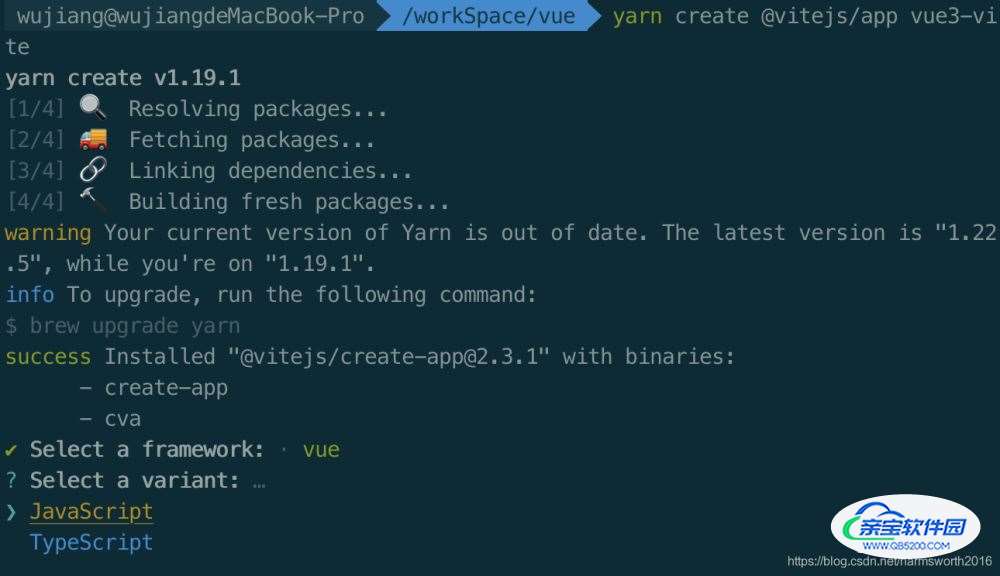
选择一种 ECMAScript 的实现

创建完成

启动
npm install npm run dev # OR yarn yarn dev

目录结构

总结
vite依赖node 12版本及以上- 使用
vite构建vue项目更加简洁,启动速度飞快
加载全部内容