Vue render函数使用详细讲解
AI3D_WebEngineer 人气:0Dom
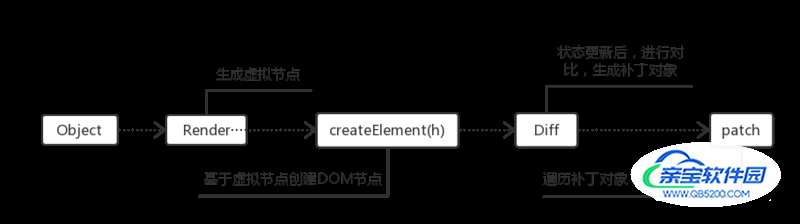
在浏览器中通过js来操作DOM的操作性能很差,于是虚拟Dom应运而生。虚拟Dom就是在js中模拟DOM对象树来优化DOM操作的一种技术或思路。
虚拟DOM并不是真正意义上的DOM,它作为一个轻量级的JavaScript对象,在状态发生变化时,会进行Diff运算,来更新发生变化的DOM,对于未发生变化的DOM节点,不予操作,由于不是全部重绘,大大提高更新渲染性能。

什么是render函数
在vue中我们使用模板HTML语法组建页面,通过render函数用js语言来构建DOM。
因为vue是虚拟DOM,所以在拿到template模板时也要转译成VNode的函数,而用render函数构建DOM,vue就免去了转译的过程。
render函数构建DOM需要用到vue提供的工具createElement函数,约定简写h。
render函数的返回值(VNode)
VNode(即:虚拟节点),也就是我们要渲染的节点。
template与render
Template适合逻辑简单,render适合复杂逻辑。render的性能较高,template性能较低。
当存在template与render时,优先展示template(render不展示)
<template>
<div>gggg</div>
</template>
...
render() {
return <div>我收到的</div>;
}
简单的render函数
render:(h) => {
return h('div',{
//给div绑定value属性
props: {
value:''
},
//给div绑定样式
staticStyle:{
width:'30px'
},
//给div绑定点击事件
on: {
click: () => {
console.log('点击事件')
}
},
})
} ts-vue的写法
render() {
return this.$createElement('div', {
on: {
...this.$listeners,
click: event => {
console.log(event);
},
},
props: this.props || {value:''},
attrs: {
businessId: this.field.pkId,
},
style: {
width:'30px'
}
});
} render() {
return (
<thead>
<tr class="ant-table-thead--extra">
{this.title}
</tr>
{this.$slots.default}
</thead>
);
}循环构建:
render() {
return (
<ACheckboxGroup
class="checkbox-list"
value={this.value.map(item => item.id)}
>
{this.dataList.map(item => (
<ACheckbox
key={item.id}
checked={this.checked(item)}
value={item.id}
onChange={$event => this.handleChange($event, item)}
>
{item.name}
</ACheckbox>
))}
</ACheckboxGroup>
);
}分开定义引用:
render() {
const triggerAction = (
<div class="button-list-content--item">
<span>{this.$t(TriggerActionNameEnum[this.value.triggerAction])}</span>
</div>
);
const formName = (
<div class="button-list-content--item">
<span>{this.value?.triggerData?.formName || ''}</span>
</div>
);
const updateFields = (
<div class="button-list-content--item">
<span class="button-list-content--field" title={this.updateFieldName}>
{this.updateFieldName}
</span>
</div>
);
return this.value.triggerAction === TriggerActionEnum.UPDATE ? (
<div>
{triggerAction}
{updateFields}
</div>
) : (
<div>
{triggerAction}
{formName}
</div>
);
}动态绑定
render() {
const { setting } = this.data;
return (
<div class={this.$style.item}>
<FormCardStyle silhouette={true} type={setting.template} />
</div>
);
}什么时候使用Render
自定义组件的时候。
<script>
import { Component, Prop, Vue } from 'vue-property-decorator';
@Component()
class Wrap extends Vue {
render() {
return <div>自定义组件A</div>
}
}
@Component()
export default class FormTableActionBar extends Vue {
...
render() {
return (
<div>
<p>下面是自定义组件A</p>
<Wrap></Wrap>
</div>
)
}
}
</script>加载全部内容