vant-image本地图片无法显示的解决方式
1234Wu 人气:0vant-image本地图片无法显示
说下坑
正常情况下都是这样写的,但是vant这个框架不知道怎么想的,居然加载不出来,花里胡哨。
文档也没有写怎么加载本地图片,到处挖坑。
如图:

此处省略一万句脏话。
<van-image
lazy-load
width="34rem"
height="8rem"
fit="contain"
src="../assets/logo.png"
@click="toMikeRouter(index)"
>
<template v-slot:loading>
<van-loading type="spinner" size="20" />
</template>
<template v-slot:error>加载失败</template>
</van-image>
解决办法
src属性绑定requeir()方法
:src="require('../assets/logo.png')"完美解决:

也可以绑定数组:
<van-col
v-for="(value, index) in imgList"
:key="index"
span="8"
>
<van-image
width="8rem"
height="8rem"
fit="contain"
:src="value"
>
<template v-slot:loading>
<van-loading type="spinner" size="20" />
</template>
<template v-slot:error>加载失败</template>
</van-image>
</van-col>
//script(vue)
data() {
return {
//图片资源
imgList: [
require("../assets/icon_emeetnote_nor.png"),
require("../assets/img_ai_buds01_nor.png")
]
};
},
vant爬坑引用本地图片
最近因为项目需求要利用vant引用本地图片,但是我发现,我死活引用不上本地图片,老是找不到图片,试了n多方法,我真的是欲哭无泪啊。然后我又查了很多文档,发现还是木有用。简直了,一遇到调用图片的,我真的是瑟瑟发抖,害怕。
话不多说,进入正题。
一开始我是这么写的,对于路径问题,嗯,遵循不报找不到的错就好,至于原理,我还真没深究过。
<div class="boximg"> <img src="../assets/hahaha.png"> </div> //反正这么写PC端出来的好好的,移动端就是不出来
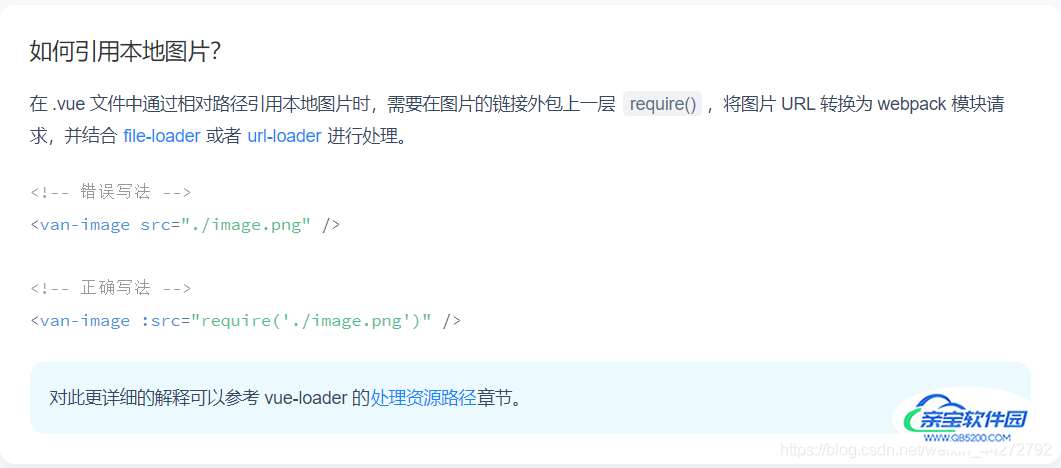
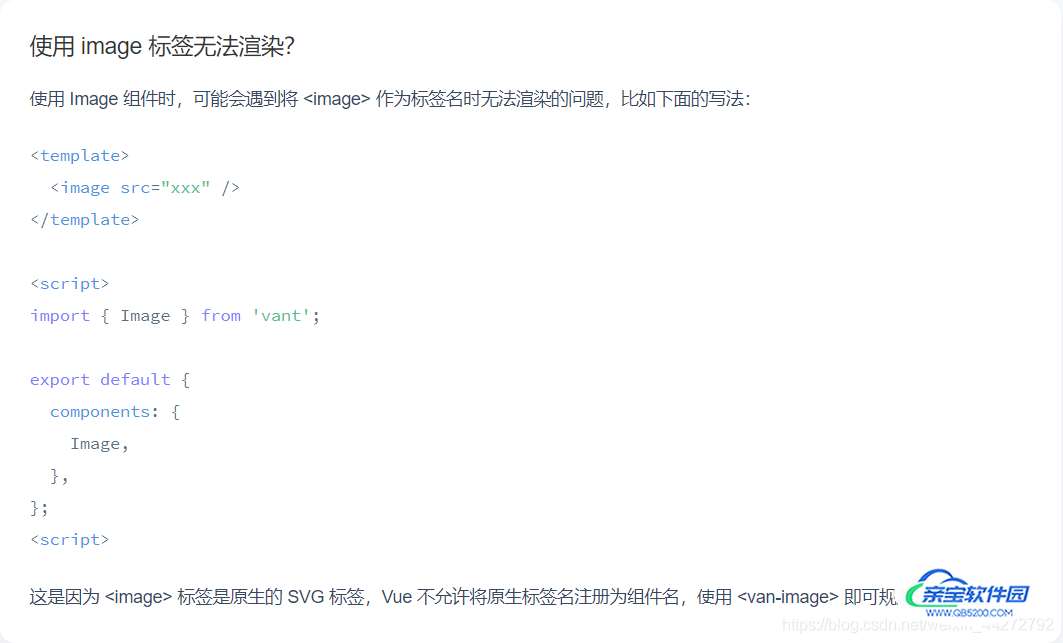
我又查了vant官方帮助文档,官方文档对引用本地图片的常见问题的描述。


最后一顿操作猛如虎,终于整出来。
<van-image :src="require('../../assets/hhh.png')"/>
//再对组件进行引用,图片终于出来了。
//但是莫要忘了引用,忘了肯定也显示不出来
import {Image as VanImage} from "vant";
components: {
[VanImage.name]: VanImage,
},
//至于为什么是vanImage我也没有深究,图片能出来我已经很感动了
引用多个图片,并将信息存放在数组中。样式可以自己设置。
<div>
<van-row>
<van-col span="6" v-for="(image, index) in imageList" :key="index" >
<div class="imgbox">
<van-image :src="image.img" fit="cover"/>
</div>
<span>{{image.title}}</span>
</van-col>
</van-row>
</div>
//在data中定义数组
imageList: [
{img:require('../../assets/tupian1.png'),title:"图片1"},
{img:require('../../assets/tupian2.png'),title:"图片2"},
{img:require('../../assets/tupian3.png'),title:"图片3"},
{img:require('../../assets/tupian4.png'),title:"图片4"},
],
对于路径问题
路径主要分为绝对路径和相对路径。
- 绝对路径:你的主页上的文件或目录在硬盘上真正的路径。简单来说就是完整的描述文件位置的路径。
- 相对路径:由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。简单来说就是相对与某个基准目录的路径。
相对路径的写法
` ./:代表目前所在的目录。
…/:代表上一层目录。
以/开头:代表根目录
对于相对路径的写法,我感觉我还要花不少时间去理解。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容