vant van-list下拉加载更多onload事件问题
易小花 人气:0vant van-list下拉加载更多onload事件
问题描述
van-list编写下拉加载更多,利用van-list自带的下拉加载事件@load="onLoad",但是发现有次数限制,仍有部分条件下无法下拉加载更多。
后来发现原因,执行完,之后finished恢复false,同时将当前页恢复为1,不写的话,代码不会自己恢复,因为这些参数是全局变量,所以会保留最后执行之后的结果。
所以,在代码执行前要做一个恢复。细节很重要,因为这个细节,耽误了很久时间。
this.currentPage = 1; //每次走完函数,将当前页恢复至1,防止后面累加,导致点击别的筛选条件时无效,返回finished-text this.finished = false; //同样,也要将finished恢复,否则,执行别的筛选条件时,会显示finished-text,并且导致明明还有数据,但是不会加载出来.
主要代码如下
<van-list v-model="loading" :finished="finished" finished-text="我是有底线的~" @load="onLoad">//list自带的下拉刷新事件 <van-row v-for="(item,key) of Array" :key="key" </van-row>//循环,显示列表 </van-list>
selType(type) {//从前端的点击事件获得type
this.selectedType = type;
console.log(this.selectedType);
this.currentPage = 1;
//每次走完函数,将当前页恢复至1,防止后面累加,导致点击别的筛选条件时无效,返回finished-text
this.finished = false;
//同样,也要将finished恢复,否则,执行别的筛选条件时,会显示finished-text,并且导致明明还有数据,但是不会加载出来.
this.onLoad();
},
onLoad(){
this.search();
}
search() {//调用查询的接口
let params = {
type: this.selectedType,
index: this.currentPage,//页数
size: this.pageSize,//每页个数
}
.....(接口)(params).then(res => {
console.log(res);
this.dataTotal = res.total;
//进行判断
if(this.dataTotal <= this.pageSize){
this.Array = res.data.list;
console.log(this.Array);
}else{
this.currentPage++;
let arr = res.data.data.list;
this.Array = this.Array.concat(arr);
};
// 加载状态结束
this.loading = false;
// 数据全部加载完成
if (this.Array.length >= this.dataTotal) {
this.finished = true;//结束,显示我也是有底线的
};
});
}
vant van-list的使用及一些坑的解决
第一步
要使用vant组件,安装好vant,npm i vant -S
第二步
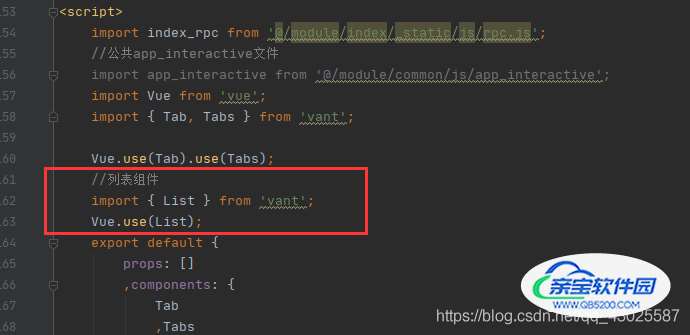
在你要用到的地方js中引入,或者在src/main.js里面引入
import Vue from ‘vue‘;
import { List } from ‘vant‘;
Vue.use(List);
这里我引入的地方是我要用到的js文件中

第三步
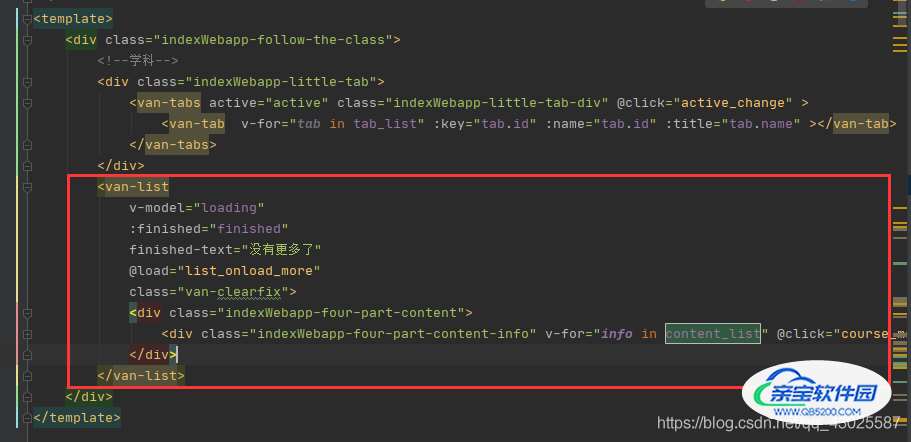
在template中引用

第四步
js中重要代码
data(){
return{
content_list: [],
loading: false,//加载状态
finished: false,//是否加载
count_page: 1,//加载页数
count_num: 4//每页限制条数
}
},
methods:{
list_onload_more: function () {
var _this = this;
_this.count_page += 1;
// 请求数据
_this.get_course_list();
}
,get_course_list:function(){
var _this = this;
var params ={};
params.page = _this.count_page;
params.num = _this.count_num;
index_rpc.get_collection_course(params,function (data) {
if(data.error_code == 0) {
var item = data.data || [];
_this.count = data.count;
if (params.count_page == 1){
_this.content_list = [];
}
item.forEach(function(val) {
_this.content_list.push(val);
})
//这里是用于判断什么时候所有数据加载完毕,然后进行是否进行加载关闭
if(_this.count_num * _this.count_page >= _this.count) {
_this.finished = true;
}else {
_this.finished = false;
}
}else{
_this.count = 0;
_this.content_list = [];
_this.finished = true;
}
//最后数据加载完后不要忘记将loading改为false
_this.loading = false;
})
}
}
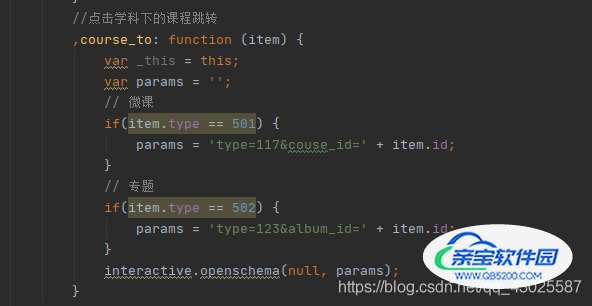
两个事情跳转:


第五步
解决遇到的坑
这里我讲一下我遇到的一些关于该组件的问题解决方法。
首先, onload在加载时只触发一次,页面向下滚动时,onload并不加载,你可以在获取数据的时候手动在前面加一个_this.loading = false。
其次,如果数据一次全加载完了,说明你表格渲染的高度没有固定,或者是高度被撑开了,所以才会导致数据会一次加载完毕。设置100%也无效,这时你要设置高度。
然后如果一直显示加载中,无法关闭,这时你要在获取数据里面做一个判断,判断数据是否已经全部获取,获取了就给_this.finished = true,即关闭加载。
最后,就是css样式问题,列表元素使用了float需要使用类名vant-clearfix清除float,否则会出现请求被多次触发的问题。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容