基于函数执行的踩坑(addEventListener)
烯烃@ 人气:0记录一次踩坑经历
写法一
const outer = function () {
var x = "我是外面函数的变量";
console.log('我现在要在外层被调用');
return function () {
console.log(x);
}
};
document.addEventListener('scroll', outer)
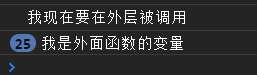
结果:

写法二
const outer = function () {
var x = "我是外面函数的变量";
console.log('我现在要在外层被调用');
return function () {
console.log(x);
}
};
document.addEventListener('scroll', outer())
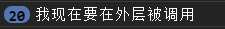
结果:

两种写法在于第二种写法在事件绑定的时候默认的执行了一次outer,所以得到的是inner函数了,以后翻页执行的是inner函数
.addEventListener添加事件失败原因之一
正确语法
document.getElementById("myBtn").addEventListener("click", function(){
document.getElementById("demo").innerHTML = "Hello World";
});addEventListener() 方法用于向指定元素添加事件句柄。
注意,这个指定元素是一个元素,所以当使用document.getElementsByClassName();来获取对象然后再添加事件的时候就会失效,因为它获取的是一个数组对象。
错误语法
document.getElementsByClassName("myBtn").addEventListener("click", function(){
document.getElementById("demo").innerHTML = "Hello World";
});当然,对应数组对象,要访问其中的一个元素,我们要加上数字角标。
使用方式为:
var x = document.getElementsByClassName(); x[0].innerHTML = 'nihao';
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容