vue table表格中如何控制下拉框的显示隐藏
suzhiwei_boke 人气:0vue table表格控制下拉框的显示隐藏
需求:点击表格的某一个列的吗某个值,显示那值得下拉框,失去焦点时则隐藏
平时

点击

失去焦点后变化平时的显示
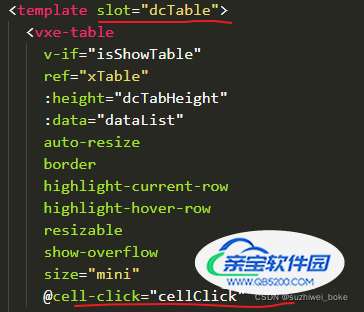
<vxe-table-column align="center" title="类型" width="270" style="height:40px;" field="collectionType">
<template slot-scope="scope">
<!-- @change="changeSelect(scope,$event)"
@visible-change="handleBlur(scope,$event)" -->
<el-select v-if="scope.row.isModifiy2" ref="goodsSelect" v-model="scope.row.collectionType" size="mini" placeholder="请选择" @visible-change="handleBlur(scope,$event)" @change="changeSelect(scope.row,$event)">
<el-option v-for="item in selectData" :key="item.value" :label="item.label" :value="item.value" />
</el-select>
<template v-else><div style="cursor:pointer">{{ scope.row.collectionType }}</div></template>
</template>
通过设置scope.row.isModifiy2的属性判断下拉框的显示隐藏
通过插槽,获取整个表格具体的某一个值

![]()
通过这三个属性来获取到点击的某个值,


row获取那一行的数据,column获取那一列的数据,
const index = this.dataTable.findIndex((item) => { return column.property === item.prop })
//获取点击值那一列的索引
if (!this.dataTable[index]) return
if (this.dataTable[index].isModifiy !== undefined) {
row.isModifiy = true
this.dataTable[index].isModifiy = true
//上面的isModifiy是为了解决复杂的表单需要的设置
this.dataTable = Object.assign([], this.dataTable)
//要进行数据的深拷贝,不然第一次点击的时会有点问题
this.$nextTick(() => {
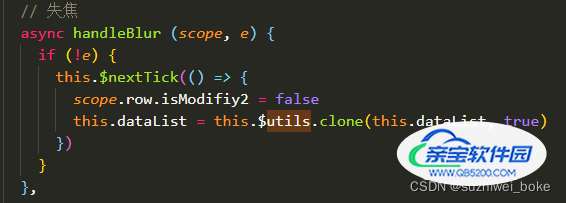
e为false时,就是下拉框隐藏时,就会执行下面操作,让下拉框隐藏

vue下拉框清空
<Select ref="vendorId" v-model="formInline.vendorId" @on-open-change="venSelect" filterable style="width: 162px;" @on-change="vendorChange"
v-if="vendorShow">
<Option v-for="item in vendorList" :value="item.vendorId" :key="item.vendorId">{{ item.venAbbName + '-' + item.vendorCode }}</Option>
</Select>要重置查询的数据。在重置中清空refs
// 重置
reloadFun() {
this.formInline = {
vendorId: '',
productCode: '',
inventoryCode: '',
sendDate: '',
remark: '',
cwhCode:''
}
this.$refs.vendorId.query = ''//.query是因为this.$refs.vendorId只能清空展示的下拉框的数据,不能清空底层的数据所以要.query清空底层数据
this.tableData = []
},总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说