Vue3中正确使用ElementPlus的示例代码
于弋gg 人气:0一、创建Vue3项目
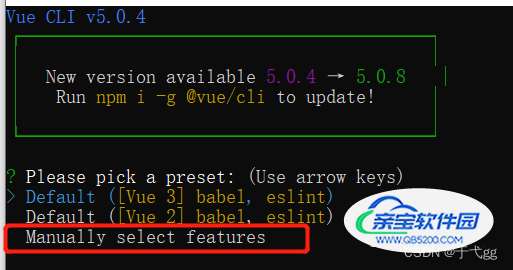
vue create vue_element
选择自定义项目创建:

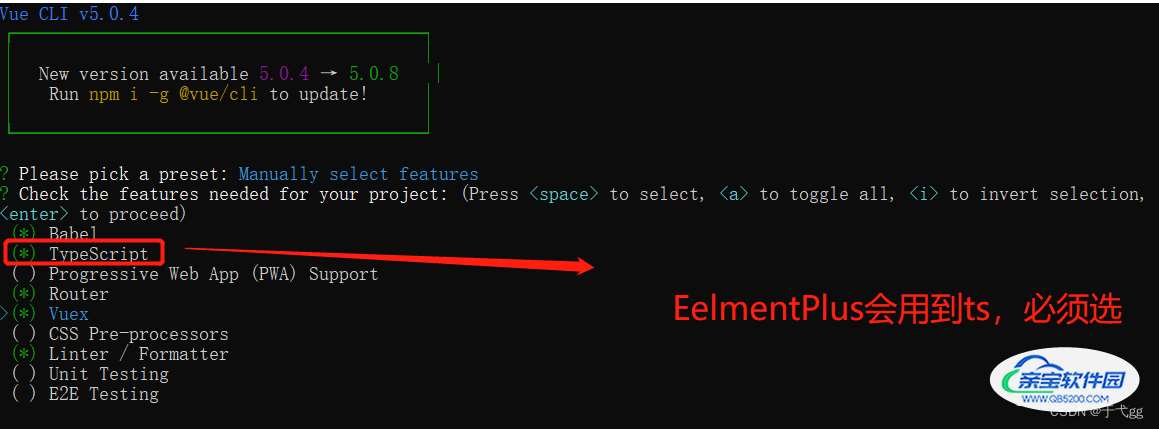
选择这几项(空格选择)

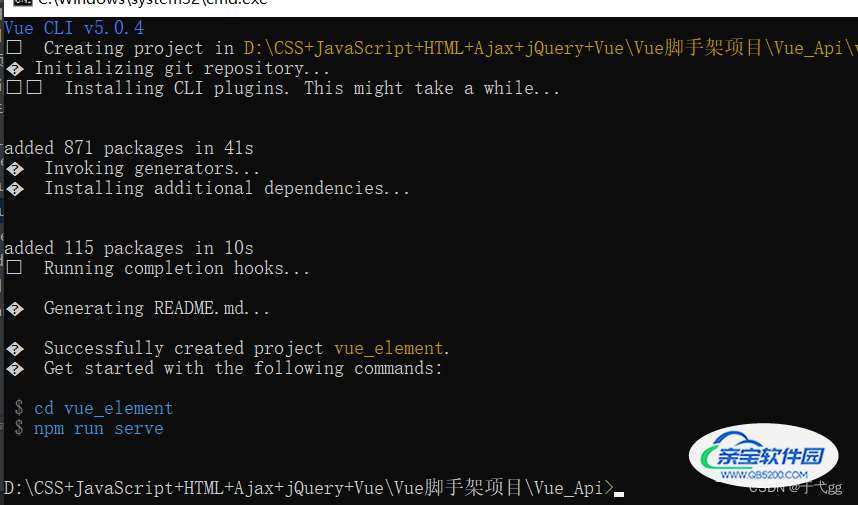
后面的几项全部回车,这里就不做介绍了,大胆回车就行,出了事算我的,除非你有特殊需求。(下面是安装成功后的图片)

二、进入项目,安装Element-Plus
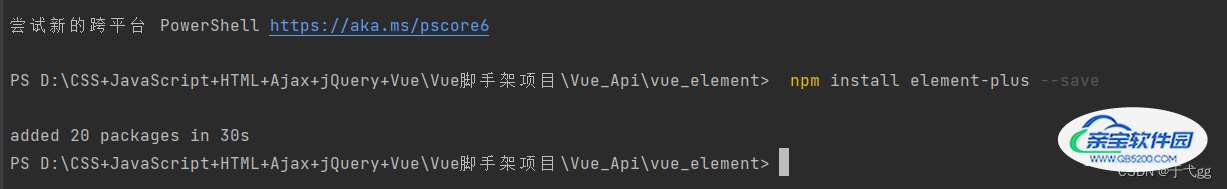
(1)我这里用的是WebStorm,在命令行中执行下面代码安卓Element-Plus:
npm install element-plus --save

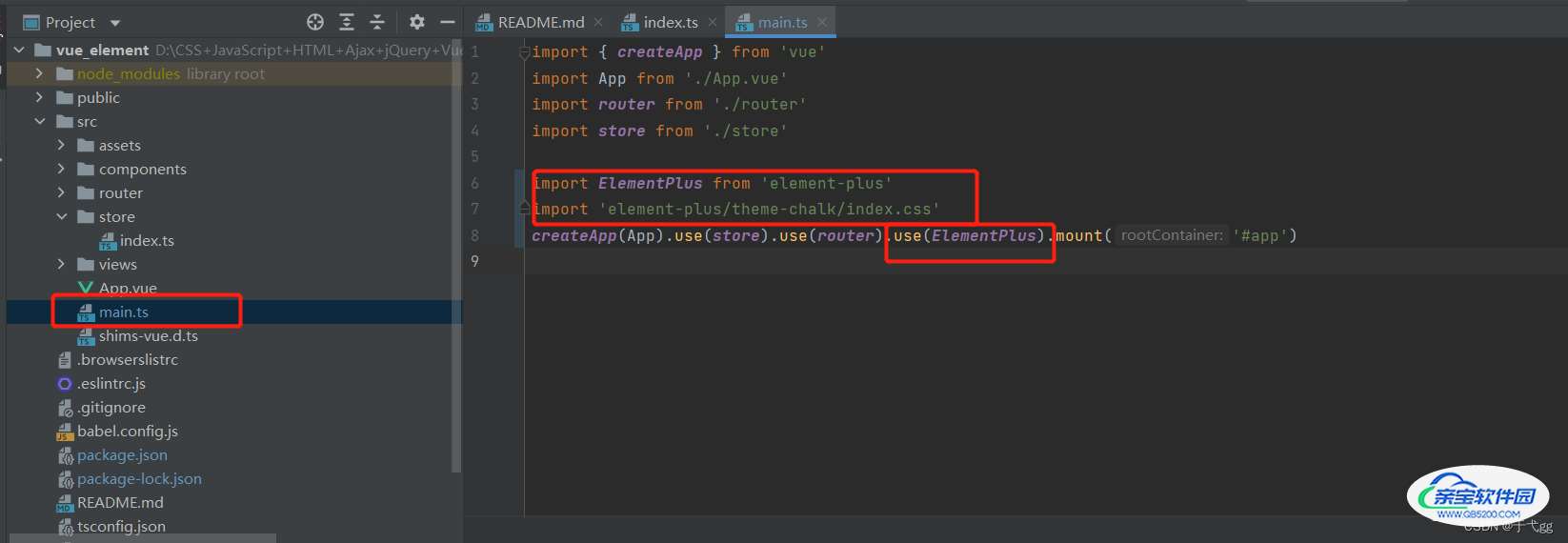
(2) 在main中配置Element-Plus:
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(router).use(ElementPlus).mount('#app')
到这里,Element-Plus里面的控件你都可以使用了。
后面讲介绍,如何使用ElementPlus中的Icon控件的配置。
三、配置Icon
(1)在终端执行下面代码进行安装:
npm install @element-plus/icons-vue
(2)在main中进行配置
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(router).use(ElementPlus).mount('#app')这样就可以使用所有ElementPlus配件了
四、测试运行
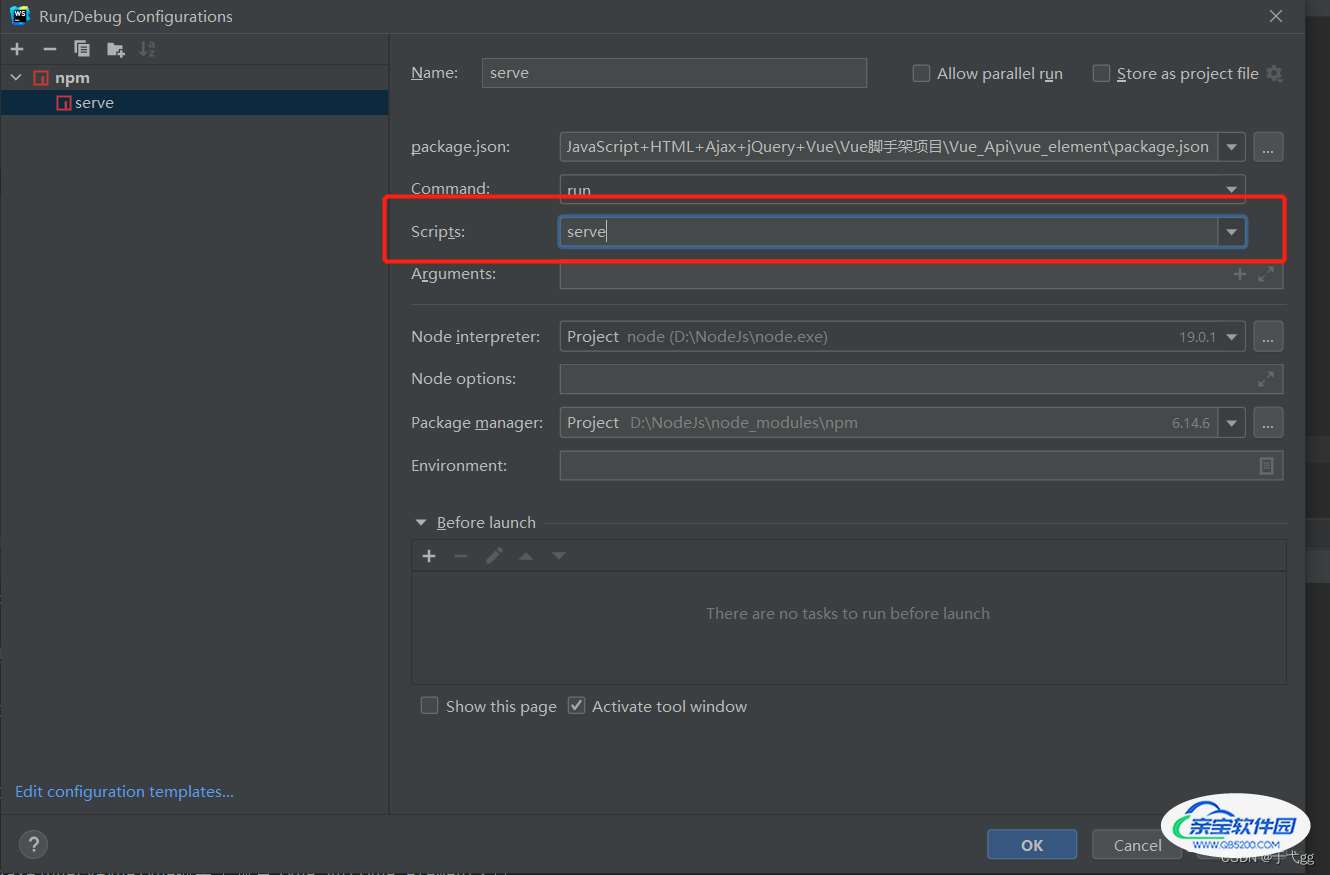
(1) 配置一个编译器

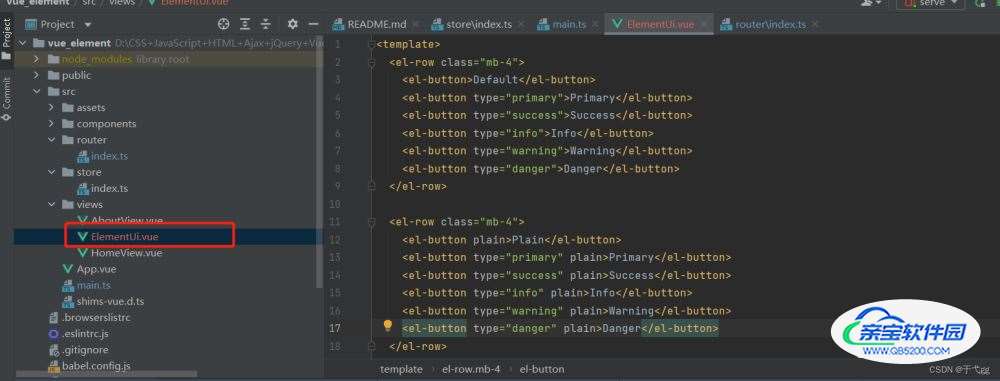
(2) 随便找一个ElementPlus用一下子看看。
拿他试一下,直接把代码复制到你的Vue就可以。

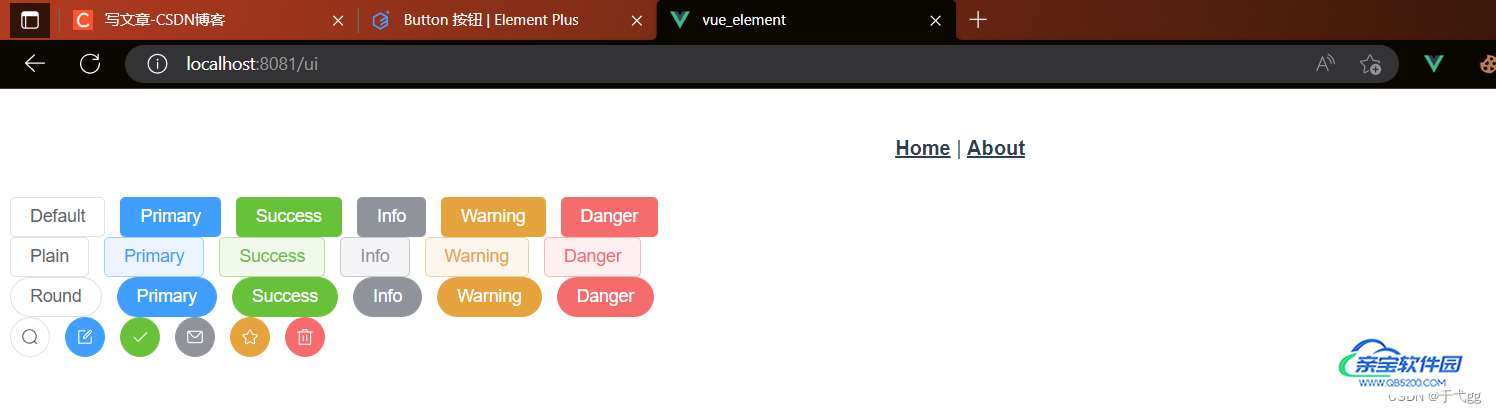
结果:

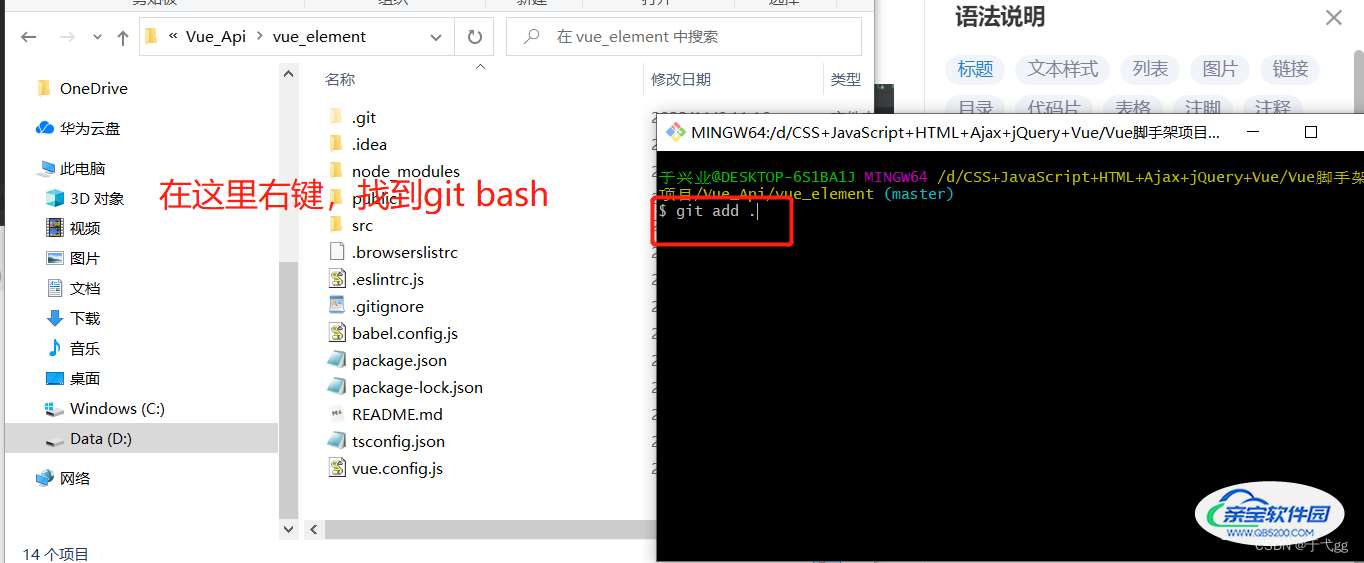
五、Git提交一下
总是报红怎么办?说明提示你修改了没有提交到git里面。有强迫症的看一下。


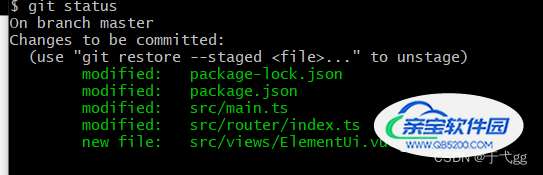
git add . 后再git status看一下子,这样之后就不报红,并提交到git上面了,如果你要pull到github上,这里就不演示了,已经有点跑题了。

加载全部内容