TypeScript中集成Tween.js踩坑记录
hpugisers 人气:0TypeScript集成Tween.js踩坑
首选,采用的是webpack的架构,在ts中使用tween.js,非常麻烦,配置教程少的可怜,浪费了我一个下午,在这里记录一下,往有缘人别踩坑。
tween.js版本为18.6.0
安装
npm i @tweenjs/tween.js
Note:必须这么安装
更改配置
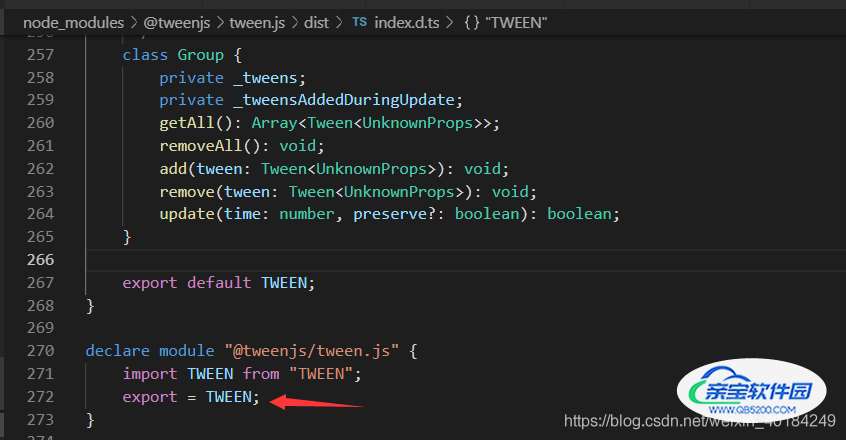
原配置:

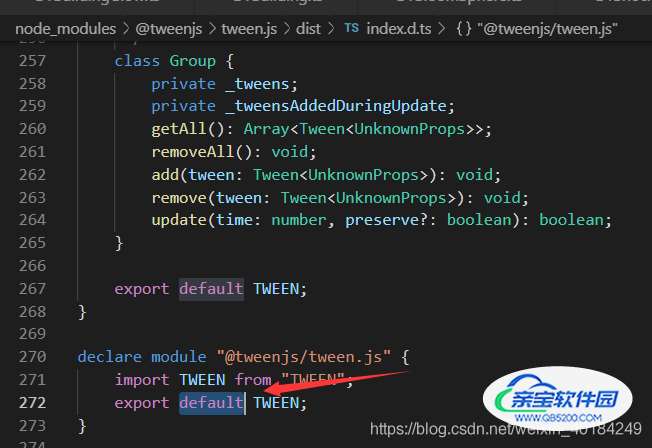
更改为:

Note:将’='改为default
引用
import * as TWEEN from '@tweenjs/tween.js';
Note:调用tween.start(undefined)或者TWEEN.update(undefined),记得加undefined
Tween.js的使用方法
tween.js是一款可生成平滑动画效果的js动画库。
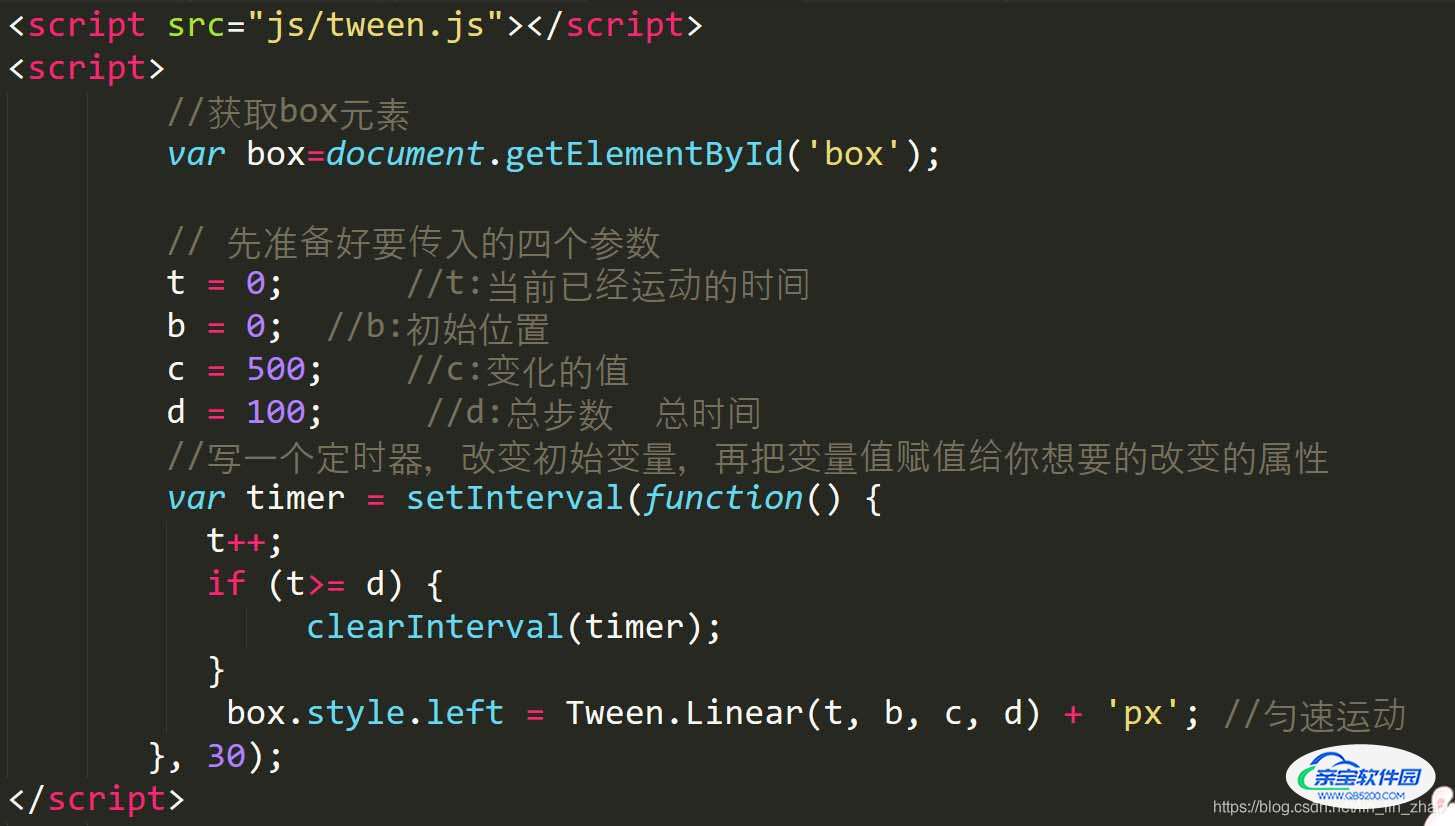
Tween.缓动函数名.缓动效果名即tween.js的四个参数为(t,b,c,d);
t:代表当前已经运动的时间b:代表初始值c:代表变化量d:代表持续时间
代码入下:


总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容