利用JavaScript实现绘制2023新年烟花的示例代码
橙 子_ 人气:0前言
大家过年好!新春佳节,在这个充满喜悦的日子里,愿新年的钟声带给你一份希望和期待,我相信,时空的距离不能阻隔你我,我的祝福永远在你身边。
祝愿朋友,财源滚滚,吉祥高照,鸿运当头,幸福环绕,万事顺心,笑口常开。
在这喜庆的日子里,我给大家分享一个烟花代码,代码下载在使用教程部分,希望大家都能开开心心过大年!
烟花效果展示
烟花样式可以自定义选择,背景音乐选择十分真实的仿烟花声。当你把代码打包发给朋友打开时,新年的氛围在此刻达到了顶峰。也许你在这一年里背井离乡忙于工作,学习,也许你在这一年里过得风生水起,做着喜欢的工作,又或是这一年里,你过的不尽人意,新年到来之时,忘记所有烦恼,在家多陪陪父母,出门和朋友聚会,2023 年我们重头再来!

使用教程
无论是你想自己下载研究代码,还是你是小白想发给朋友欣赏,都十分推荐。下面是手把手教学,带你零基础看一场代码带来的浪漫烟花。
第一步:下载代码压缩包文件,解压。

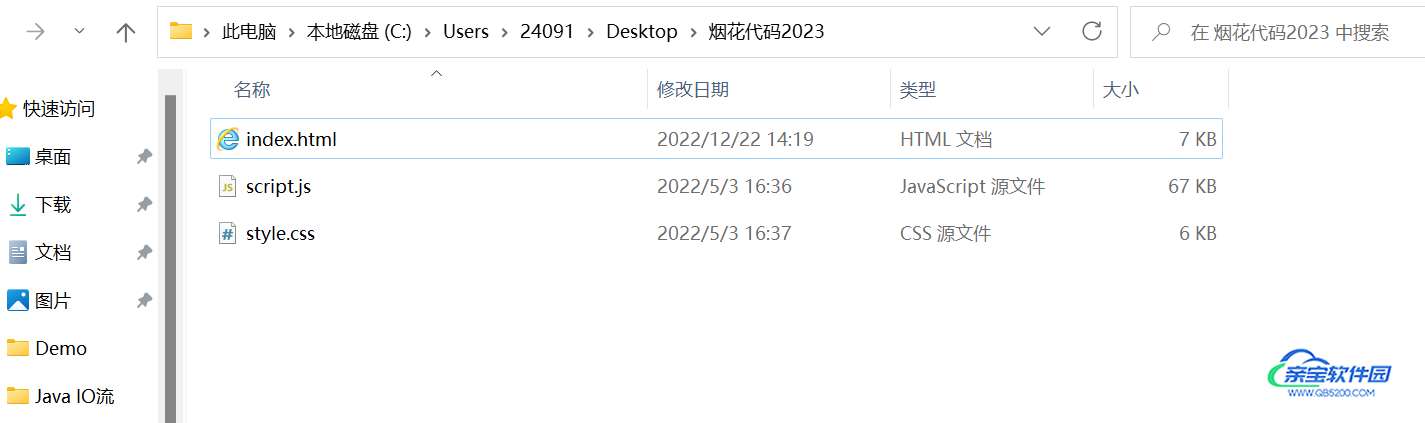
第二步:打开解压好的文件夹,此时可以看到三个文件,如果你想试试效果,双击 .html 后缀的文件在浏览器打开运行即可。

第三步:如果想研究前端代码,我们可以看一下,文件夹中一共存放了三个文件,分别是:
- HTML文件
- CSS文件
- JavaScript文件
这三个部分便是我们常说的前端三剑客,是前端的基础内容,构成了前端技术栈。其中,HTML负责结构部分,他就像是骨架一样,CSS 又叫层叠样式表,负责页面的美化,还有负责交互逻辑的 JavaScript 。
对于小白来说,网上有很多的教程,可以说是眼花缭乱。这样的方式是不是方便很多呢?不用你新建一个记事本文件。哈哈,重点还是能在代码里学到东西哦,烟花只是为了新年的氛围!!
查看源码
HTML代码
由于文章的篇幅原因,代码只展示一部分示例。HTML 撑起了整个页面的大致框架,不如你想给页面加上一个按钮,一个输入框等等。他是页面的骨架,负责页面的结构部分。
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>HTML5 Canvas超逼真烟花绽放动画</title> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <meta name="mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="theme-color" content="#000000"> <link rel="shortcut icon" type="image/png" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="icon" type="image/png" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="apple-touch-icon-precomposed" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <meta name="msapplication-TileColor" content="#000000"> <meta name="msapplication-TileImage" content="https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/firework-burst-icon-v2.png"> <link href="https://fonts.googleapis.com/css?family=Russo+One" rel="external nofollow" rel="stylesheet"><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css" rel="external nofollow" > <link rel="stylesheet" href="./style.css" rel="external nofollow" > </head> <body> <!-- App --> <div class="container"> <div class="loading-init"> <div class="loading-init__header">Loading</div> <div class="loading-init__status">Assembling Shells</div> </div> <div class="stage-container remove"> <div class="canvas-container"> <canvas id="trails-canvas"></canvas> <canvas id="main-canvas"></canvas> </div> <div class="controls"> <div class="btn pause-btn"> <svg fill="white" width="24" height="24"><use href="#icon-pause" rel="external nofollow" rel="external nofollow" xlink:href="#icon-pause" rel="external nofollow" rel="external nofollow" ></use></svg> </div> <div class="btn sound-btn"> <svg fill="white" width="24" height="24"><use href="#icon-sound-off" rel="external nofollow" rel="external nofollow" xlink:href="#icon-sound-off" rel="external nofollow" rel="external nofollow" ></use></svg> </div> <div class="btn settings-btn"> <svg fill="white" width="24" height="24"><use href="#icon-settings" rel="external nofollow" rel="external nofollow" xlink:href="#icon-settings" rel="external nofollow" rel="external nofollow" ></use></svg> </div> </div> <div class="menu hide"> <div class="menu__inner-wrap"> <div class="btn btn--bright close-menu-btn"> <svg fill="white" width="24" height="24"><use href="#icon-close" rel="external nofollow" rel="external nofollow" xlink:href="#icon-close" rel="external nofollow" rel="external nofollow" ></use></svg> </div> <div class="menu__header">Settings</div> <div class="menu__subheader">For more info, click any label.</div> <form> <div class="form-option form-option--select"> <label class="shell-type-label">Shell Type</label> <select class="shell-type"></select> </div> <div class="form-option form-option--select"> <label class="shell-size-label">Shell Size</label> <select class="shell-size"></select> </div> <div class="form-option form-option--select"> <label class="quality-ui-label">Quality</label> <select class="quality-ui"></select> </div> <div class="form-option form-option--select"> <label class="sky-lighting-label">Sky Lighting</label> <select class="sky-lighting"></select> </div> <div class="form-option form-option--select"> <label class="scaleFactor-label">Scale</label> <select class="scaleFactor"></select> </div> <div class="form-option form-option--checkbox"> <label class="auto-launch-label">Auto Fire</label> <input class="auto-launch" type="checkbox" /> </div> <div class="form-option form-option--checkbox form-option--finale-mode"> <label class="finale-mode-label">Finale Mode</label> <input class="finale-mode" type="checkbox" /> </div> <div class="form-option form-option--checkbox"> <label class="hide-controls-label">Hide Controls</label> <input class="hide-controls" type="checkbox" /> </div> <div class="form-option form-option--checkbox form-option--fullscreen"> <label class="fullscreen-label">Fullscreen</label> <input class="fullscreen" type="checkbox" /> </div> <div class="form-option form-option--checkbox"> <label class="long-exposure-label">Open Shutter</label> <input class="long-exposure" type="checkbox" /> </div> </form> <div class="credits"> Passionately built by <a href="https://cmiller.tech/" rel="external nofollow" target="_blank">Caleb Miller</a>. </div> </div> </div> </div> </div> <!-- partial --> <script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/fscreen%401.0.1.js'></script> <script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/Stage%400.1.4.js'></script> <script src='https://s3-us-west-2.amazonaws.com/s.cdpn.io/329180/MyMath.js'></script><script src="./script.js"></script> </body> </html>
CSS代码
当然,只使用 HTML 的页面是十分单调的,我们还需要对页面进行美化,此时需要加入 CSS 代码。
.help-modal__overlay {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
opacity: 0;
transition-property: opacity;
transition-timing-function: ease-in;
transition-duration: 0.25s;
}
.help-modal__dialog {
display: flex;
flex-direction: column;
align-items: center;
max-width: 400px;
max-height: calc(100vh - 100px);
margin: 10px;
padding: 20px;
border-radius: 0.3em;
background-color: rgba(0, 0, 0, 0.4);
opacity: 0;
transform: scale(0.9, 0.9);
transition-property: opacity, transform;
transition-timing-function: ease-in;
transition-duration: 0.25s;
}
JavaScript
JavaScript 处理代码的交互逻辑,是十分重要的一部分,也是比较难的一部分。
function toggleSound(toggle) {
if (typeof toggle === 'boolean') {
store.setState({ soundEnabled: toggle });
} else {
store.setState({ soundEnabled: !store.state.soundEnabled });
}
}
function toggleMenu(toggle) {
if (typeof toggle === 'boolean') {
store.setState({ menuOpen: toggle });
} else {
store.setState({ menuOpen: !store.state.menuOpen });
}
}
function updateConfig(nextConfig) {
nextConfig = nextConfig || getConfigFromDOM();
store.setState({
config: Object.assign({}, store.state.config, nextConfig)
});
configDidUpdate();
}
// Map config to various properties & apply side effects
function configDidUpdate() {
const config = store.state.config;
quality = qualitySelector();
isLowQuality = quality === QUALITY_LOW;
isNormalQuality = quality === QUALITY_NORMAL;
isHighQuality = quality === QUALITY_HIGH;
if (skyLightingSelector() === SKY_LIGHT_NONE) {
appNodes.canvasContainer.style.backgroundColor = '#000';
}
Spark.drawWidth = quality === QUALITY_HIGH ? 0.75 : 1;
}新年祝福
兔年是岁月轮回中美丽的风景,洋溢灿烂;兔年是季节变迁中幸福的旋律,飘荡快乐;兔年是人生岁月中温暖的记忆,洒满祝福。愿你兔年大吉大利,万事如意!
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说