autojs写一个画板实现AI换头狗头蛇
牙叔教程 人气:0正文.
chatGPT1.1.8更新了, 加了一个换头功能, 比如传说中的 狗头蛇
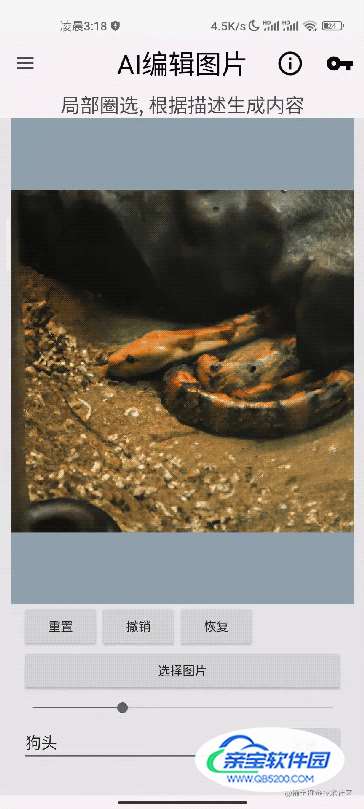
先选择一张蛇的图片

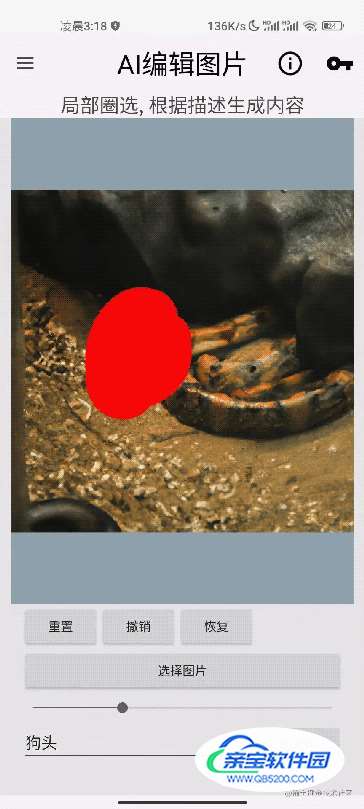
涂抹蛇头

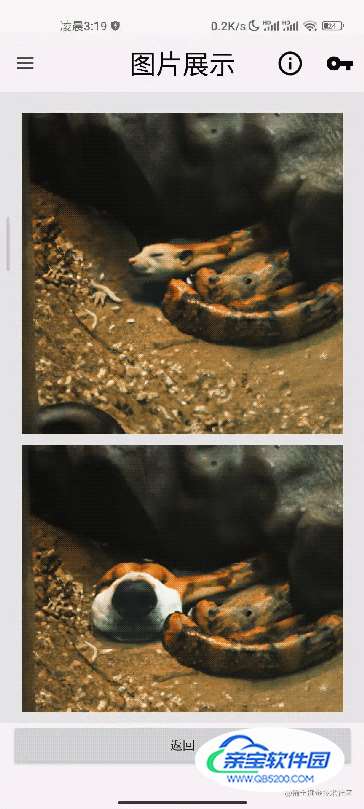
AI 就会生成 狗头蛇

这里面使用的就是canvas功能
写画板的步骤
第一步: 布局中添加canvas
<canvas id="imageEditCanvas" />
第二步: 编写draw事件
canvasView.on("draw", (canvas) => {})
技巧, 在编写draw事件的时候, 可能会用到canvasView的宽高, 我们可以延迟一下再添加draw事件, 也就是先让界面生成完毕, 再执行我们的操作
const { delay } = require("lang");
delay(1).then(() => {
let canvasWidth = canvasView.getWidth();
let canvasHeight = canvasView.getHeight();
canvasView.on("draw", (canvas) => {})
})
第三步: 画图, 也就是画蛇的图片
画哪张图片是由用户决定的, 因此要让用户选择图片, 增加一个按钮, 让用户选择图片
let intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
context.startActivityForResult(Intent.createChooser(intent, "选择图片"), requestCode);
用户选好图片以后, 我们绘制图片
canvas.drawBitmap(maskBitmap512, matrix, null);
这里使用了matrix让图片居中, 在之前的教程已经讲过了
第四步: 涂抹蛇头
这个随意, 不管画点, 画圆, 画Path, 都可以, 我选择的是Path
canvas.drawPath(path, paint);
第五步: 提交给AI处理, 展示处理后的图片
res = await axios.post(url, form, {
headers: {
"Content-Type": "multipart/form-data",
Authorization: key,
},
});
AI 返回的是url, 直接给imgView设置src即可
<img id='content' w='*' h='*' scaleType='fitCenter'></img>
this.content.attr("src", url);
第六步: 重置, 撤销, 恢复 怎么做?
在用户触摸canvasView的时候, 记录下用户每次的触摸操作, 然后给这次的操作设置一个编号,
然后通过编号来实现这几个功能
这基本上就是在操作数组, 在操作数组的时候, 我会在脑子里想两个长玻璃管道,
再把push想成, 给玻璃管道放球, pop想成玻璃管道射出一个球, 等类似的画面,
效果很好, 你可以尝试一下
试试app的画板功能
环境
设备: 小米11pro
Android版本: 12
Autojs版本: 9.3.11
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
声明部分内容来自网络 本教程仅用于学习, 禁止用于其他用途
加载全部内容