打造复古纹理效果的线条立体文字 Illustrator个性文字制作教程
线条立体文字 人气:0

示例:这个你会画吧,还是好多童鞋不会,最后有补充这个饼图的画法。

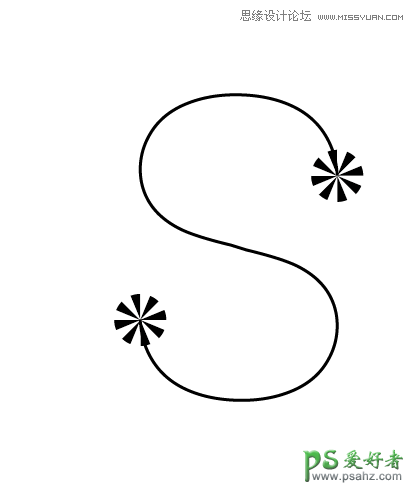
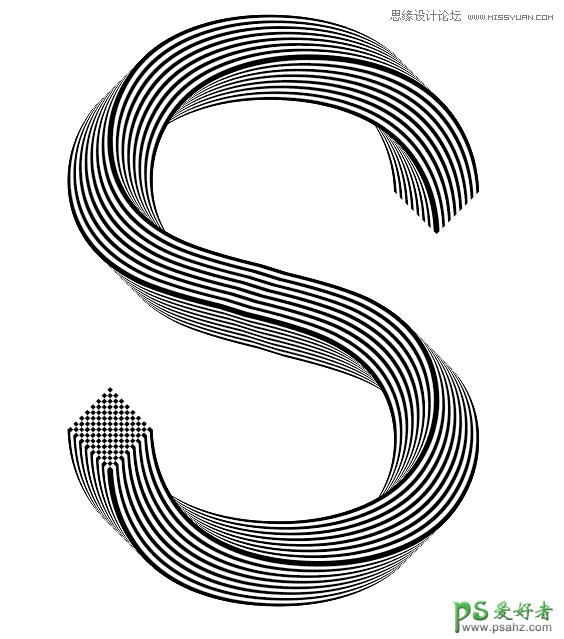
画一个S形路径,然后首尾各一个

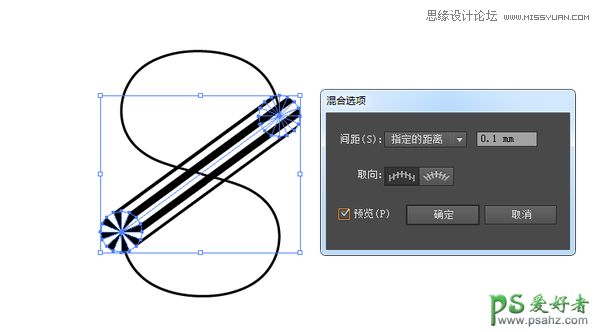
然后选中两个圆形 上面菜单。对象——混合——建立。调整一下混合选项 我这里选择的是指定距离0.1mm,看起来很连贯了,这就ok。

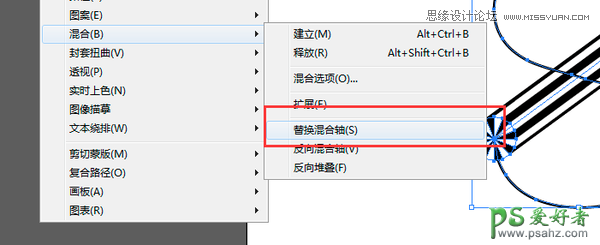
然后我们选择这个混合和刚刚的S路径,对象——混合——替换混合轴

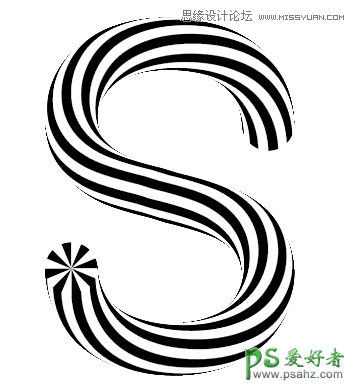
当当当,搞定一个!

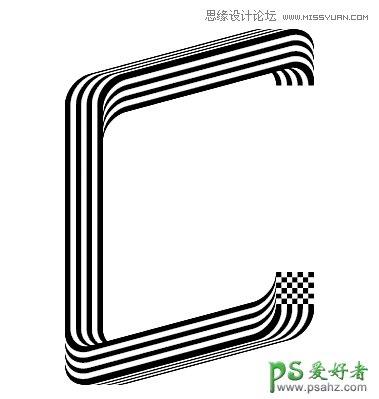
方形的那个也是一样的,两端的圆形换成菱形的花格子。效果如下

然后是那个O字,因为闭合曲线做出来的会有点奇怪,所以要分开一半一半的做,然后自己拼接一下吧。

补充下饼图的画法(两种方法)
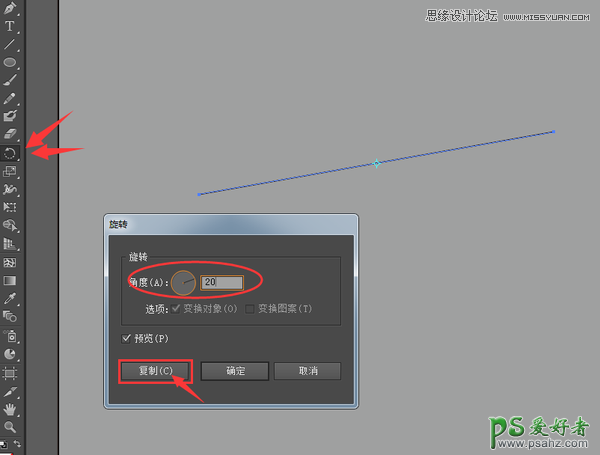
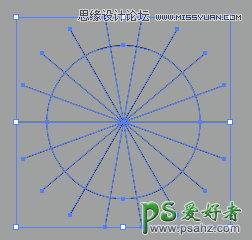
方法1:画一根直线,然后双击旋转工具调出旋转的面板,输入你想要的角度,这里20就是要把圆形18等分,然后单击复制按钮。

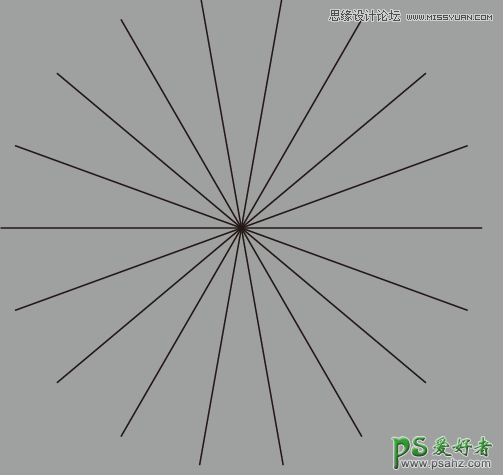
然后按7次 Ctrl+D 即重复之前的操作.得到这个,全选,然后群组。

画一个圆,然后水平垂直居中对齐,

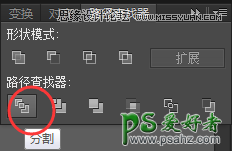
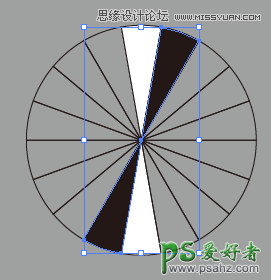
使用路径查找器的分割命令即可分割成18等分,解散群组之后分别填色就好。

填色。

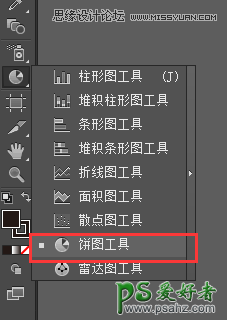
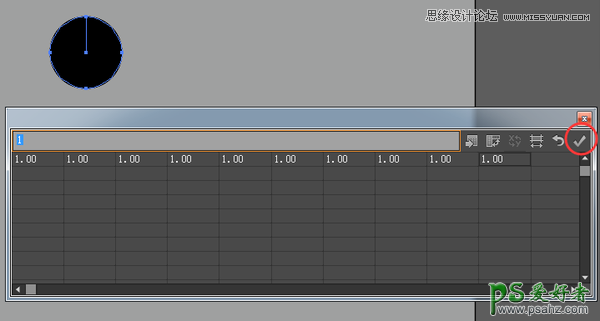
方法2:使用饼图工具

在弹出的表格里面按照需求填写数值相等的几列正数,要分几块就填几个好了,为了偷懒我填10个,填完右上角打钩确认。

这就有了。将其解散群组,分别填色就好了。

注意最后别忘了去掉描边。
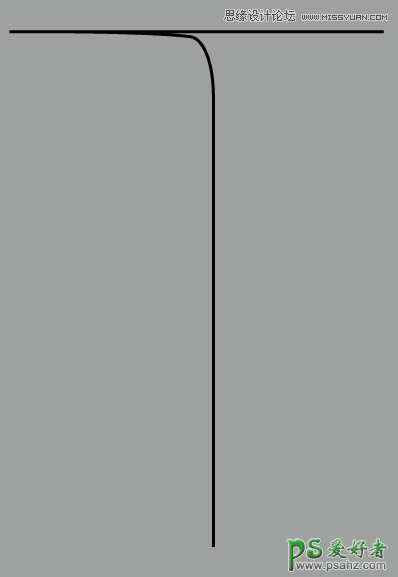
然后是有同学问,像T这样的字母能不能画?答案是可以,不过你要把他画成一笔连起来的路径,如下:

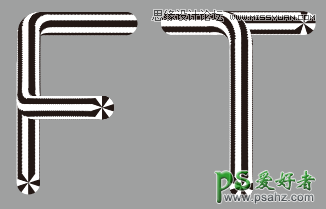
结果是:

或者你也可以用分开的笔画来拼:

这样:

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说