Vue中使用addEventListener添加事件、removeEventListener移除事件的示例详解
阿尔法哲 人气:0在vue中如何使用addEventListener添加事件、removeEventListener移除事件
最近在项目中需要用到addEventListener监听滚动条滚动的高度,所以就研究了一下在vue中是怎么进行事件监听的。
添加事件
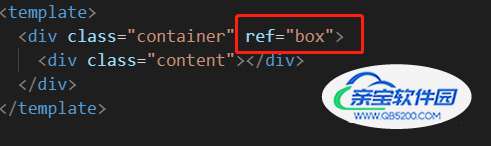
给要添加事件的元素加上ref属性

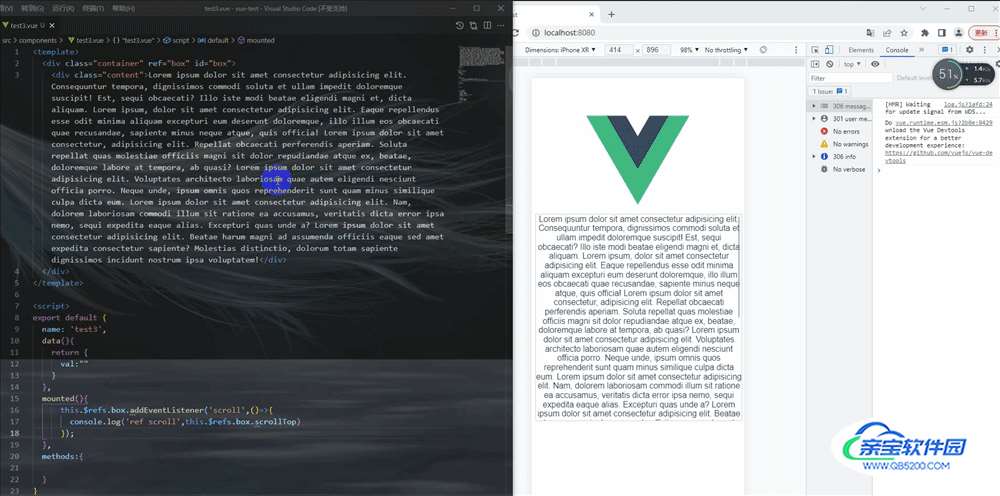
在mounted中添加事件
mounted() {
this.$refs.box.addEventListener('scroll',()=>{
console.log('scroll',this.$refs.box.scrollTop)
});
}这样就添加成功了!

移除事件
如果要移除已添加的事件,removeEventListener中传入的方法必须和addEventListener中传入的是同一个方法才能成功移除,所以在添加时就不能用匿名函数啦。需改成如下写法
mounted() {
this.$refs.box.addEventListener('scroll',this.scrollEvent);
},
methods:{
scrollEvent(){
console.log('scroll',this.$refs.box.scrollTop)
}
}这里要注意 传入的方法 this.scrollEvent 后面不能加括号,否则无法成功添加
组件销毁前移除事件
beforeDestroy() {
this.$refs.box.removeEventListener('scroll',this.scrollEvent);
}如果是keep-alive组件,可以用下面这种方式
activated() {
this.$refs.box.addEventListener('scroll', this.scrollEvent);
},
deactivated(){
this.$refs.box.removeEventListener('scroll',this.scrollEvent);
},另外,addEventListener还可以给一个元素添加多个事件,并且不会覆盖已存在的事件,这里就不多展开了~
扩展知识:
解析Vuejs使用addEventListener的事件触发执行函数的this问题
1、使用浏览器监听切屏为例
此处为考虑浏览器兼容性推荐使用:document.addEventListener
1.1、正常函数使用如下:
let n = 0;
let max = 3; // 切屏最大次数
document.addEventListener("visibilitychange", function () {
if(document.visibilityState == 'hidden'){
n++;
} else if(document.visibilityState == 'visible') {
if (n > max) {
this.$alert('你已经切换离开考试页面超过'+max+"次系统将自动提交答卷!", '警告', {
confirmButtonText: '知道了',
callback: action => {
this.msgSuccess("系统自动提交答卷!");
}
});
return;
}
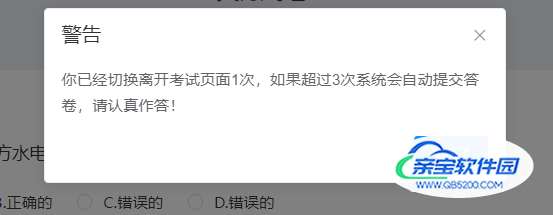
this.$alert('你已经切换离开考试页面'+n+'次,如果超过'+max+"次系统会自动提交答卷,请认真作答!", '警告', {
confirmButtonText: '知道了',
callback: action => {}
});
}
});this.$alert()为vue的MessageBox弹框组件
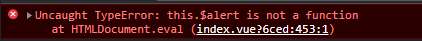
运行后报:

提示this.$alert()不是一个函数
此时我们尝试在document函数里面打印this到控制台看看
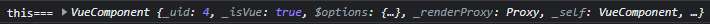
console.log("this===",this);
控制台输出信息:

指向的是调用addEventListener的对象
我们使用document对象去调用VueJS的组件函数肯定是行不通的,那么怎样可以拿到VueJS的this呢?我们只需稍作修改
1.2、bind()绑定事件指定函数
修改后的代码如下:
let n = 0;
let max = 3; // 切屏最大次数
let fn = function () {
console.log("this===",this);
if(document.visibilityState == 'hidden'){
n++;
} else if(document.visibilityState == 'visible') {
if (n > max) {
this.$alert('你已经切换离开考试页面超过'+max+"次系统将自动提交答卷!", '警告', {
confirmButtonText: '知道了',
callback: action => {
this.msgSuccess("系统自动提交答卷!");
}
});
return;
}
this.$alert('你已经切换离开考试页面'+n+'次,如果超过'+max+"次系统会自动提交答卷,请认真作答!", '警告', {
confirmButtonText: '知道了',
callback: action => {}
});
}
}
// 使用bind绑定的事件才是指向函数,否则指向的是调用addEventListener的对象
document.addEventListener("visibilitychange", fn.bind(this));详解:
将触发事件后执行的函数抽到外部,作为外部函数并赋予函数名在事件中使用函数名.bind('指定函数');即可在执行的函数中获取到bind绑定的指定函数
控制台查看此时的this为

效果图:

下面介绍下vue 监听事件addEventListener
代码如下所示:
// vue 添加监听事件,addEventListener第二个参数要绑在this上,即需要在methods中声明,否则销毁的时候会报错
// 在mounted中监听,在beforeDestroy中销毁,绑定的事件在methods中声明
mounted() {
// 监听
window.addEventListener('resize', this.handleEventListener)
},
beforeDestroy() {
// 销毁
window.removeEventListener('resize', this.handleEventListener)
},
methods: {
// 监听执行的事件
handleEventListener() {
},
}加载全部内容