小程序从零入手之WXSS模版语法汇总
codeMak1r.小新 人气:0前言
上篇文章详细讲解了微信小程序WXML模版语法,比如条件渲染|列表渲染的一些基本使用,这篇文章将带领大家学习的是小程序的「WXSS模版语法」
WXSS与CSS的关系
WXSS(WeiXin Style Sheets)是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
WXSS具有CSS大部分的特性,同时,WXSS还对CSS进行了扩充以及修改,以适应小程序的开发。
与CSS相比,WXSS扩展的特性有:
- rpx 尺寸单位
- @import样式导入

rpx尺寸单位
什么是rpx呢?
rpx(responsive pixel)是微信小程序独有的,用来解决屏幕适配的尺寸单位。
在小程序编程中,我们开发者需要适配用户不同大小的手机屏幕,我们就需要使用到rpx这一尺寸单位。
rpx的实现原理其实十分简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750 rpx)
- 在较小的设备上,1rpx代表的宽度较小;
- 在较大的设备上,1rpx代表的宽度较大;
小程序在不同设备上运行的时候,会自动把rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
rpx 与 px之间的单位换算*
在Iphone6上,屏幕宽度为 375px,共有750个物理像素,等分为 750rpx。则:
- 750rpx = 375px = 750物理像素
- 1rpx = 0.5px = 1物理像素
| 设备 | rpx换算px(屏幕宽度/750) | px换算rpx(750/屏幕宽度) |
|---|---|---|
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
官方建议:在开发小程序的时候。设计师可以用iPhone6作为视觉稿的标准。
开发举例:在iPhone6上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为200rpx和40rpx。
样式导入
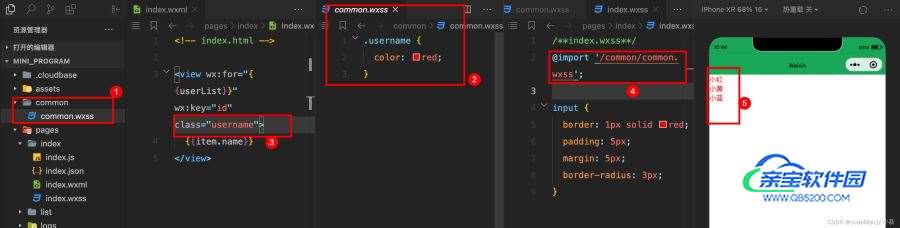
使用WXSS提供的@import语法,可以导入外联的样式表。
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束,示例:
/** common.wxss **/
.small-p {
padding: 5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding: 15px;
}

全局样式和局部样式
1.全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。
2.局部样式
在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式与全局样式冲突的时候,根据就近原则,局部样式会覆盖全局样式;
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局样式。
补充知识:超出文本显示省略号
.box {
width: xxx; // 宽度
display: -webkit-box; // 设置为弹性盒子。非标准属性,所以要加兼容性代码
-webkit-box-orient: vertical; // 从上到下垂直排列子元素
-webkit-line-clamp: 1; // 显示几行文本。设置为第一行超出后显示省略号
overflow: hidden; // 超出隐藏
text-overflow: ellipsis; // 显示省略号
word-break: break-all; // 强制英文单词自动换行
}
总结
加载全部内容