微信小程序实现二维码生成器
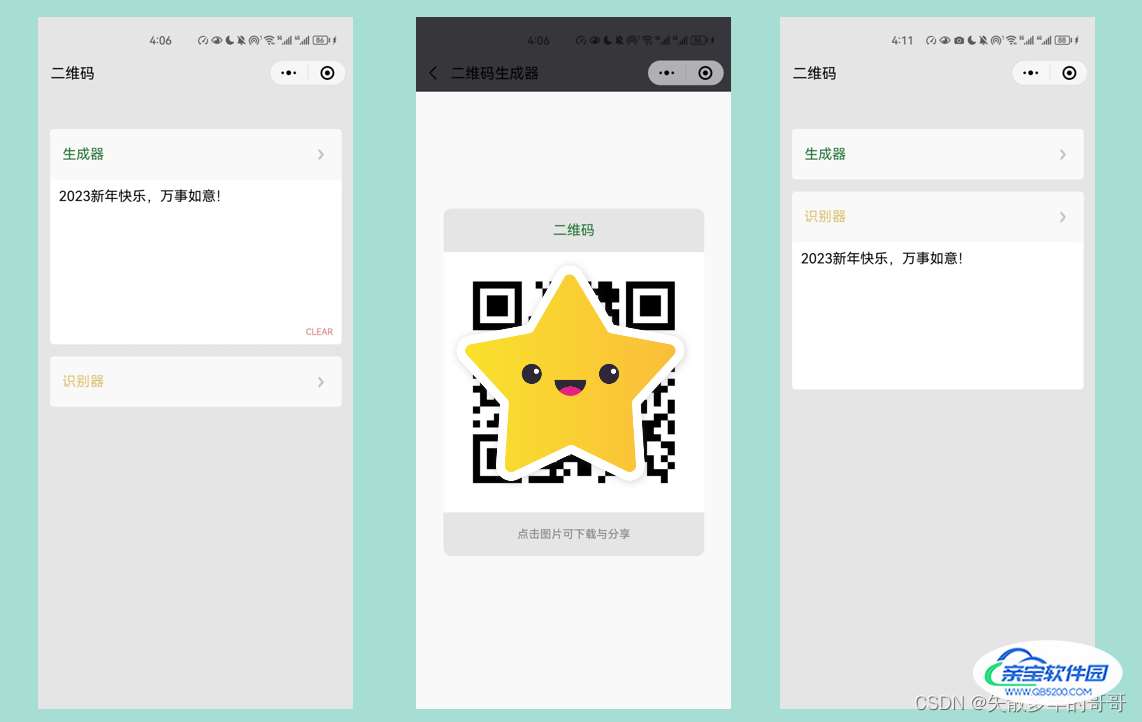
失散多年的哥哥 人气:0一、项目展示
项目是一个简单实用的二维码生成器。
使用者可以在生成器中输入文字生成二维码,也可以在识别器中识别二维码的内容

二、项目核心代码
二维码生成
// pages/home/home.js
Page({
data:{
qrMsg: '',
recognizeMsg: '',
isShowMsg: false,
isShowResult: false,
showClear: true,
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
this.setData({
isShowMsg: false,
isShowResult: true,
})
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
// 生成二维码
makeQrcode: function(e) {
this.setData({
isShowMsg: false,
isShowResult: true,
})
console.log(this.data.qrMsg + "家")
if (this.data.qrMsg == "") {
wx.showToast({
title: '二维码内容不能为空',
icon: 'loading',
duration: 500
})
return
}
var that = this
wx.navigateTo({
url: '../main/main?msg=' + that.data.qrMsg,
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
bindInput: function(e) {
console.log(e.detail.value)
this.setData({
qrMsg: e.detail.value
})
if (this.data['qrMsg'].length > 1) {
this.setData({
showClear: false
})
} else {
this.setData({
showClear: true
})
}
},
// 清空
bindClearAll: function(res) {
wx.redirectTo({
url: '../home/home',
})
},
// 识别二维码
recognizeCode: function() {
this.setData({
isShowMsg: true,
isShowResult: false,
recognizeMsg: "",
})
var that = this
wx.scanCode({
success: function(res){
// success
console.log(res)
that.setData({
recognizeMsg: res["result"]
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
})
<!--pages/home/home.wxml-->
<view class="container-box">
<!--生成器-->
<view class="home-section">
<view class="home-section-title" bindtap="makeQrcode">
<text class="home-section-title-make">生成器</text>
<image class="home-next-btn" src="../../images/next.png"></image>
</view>
<view hidden="{{isShowMsg}}">
<textarea maxlength="-1" bindinput="bindInput" class="recognize-content" placeholder="请输入二维码的文本内容"/>
<view class="home-clear"><text hidden="{{showClear}}" bindtap="bindClearAll">CLEAR</text></view>
</view>
</view>
<!--识别器-->
<view class="home-section">
<view class="home-section-title" bindtap="recognizeCode">
<text class="home-section-title-recognize">识别器</text>
<image class="home-next-btn" src="../../images/next.png"></image>
</view>
<view hidden="{{isShowResult}}" class="recog-text">
<textarea maxlength="-1" value="{{recognizeMsg}}" class="recognize-content"/>
</view>
</view>
</view>加载全部内容