等距图标教 Illustrator鼠绘教程 制作立体风格的小房子失量图
小房子失量图 人气:0

第1步
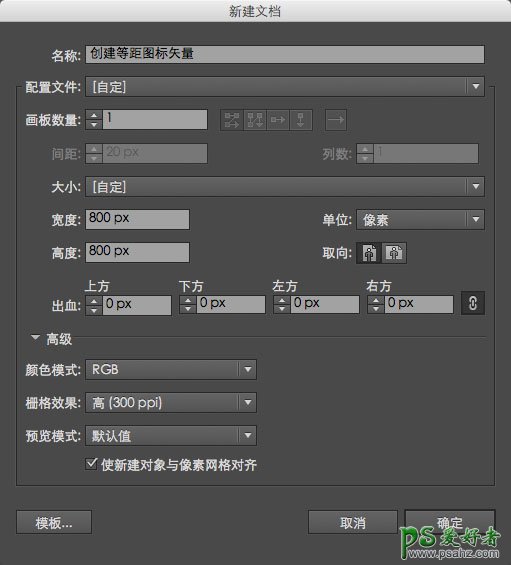
打开Adobe Illustrator创建一个新文档( 命令/按Ctrl + N/Com+N) 画板800*800 RGB模式

第2步
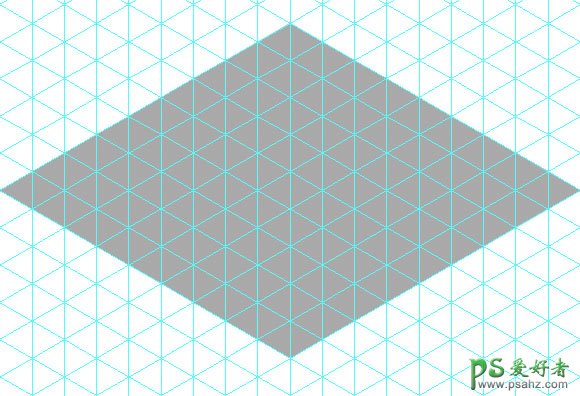
等距型是描述一个物体的三维图像在平面上的三轴相等的大小等距是常用的工程制图和设计,例如在电脑游戏.让我们创建一个
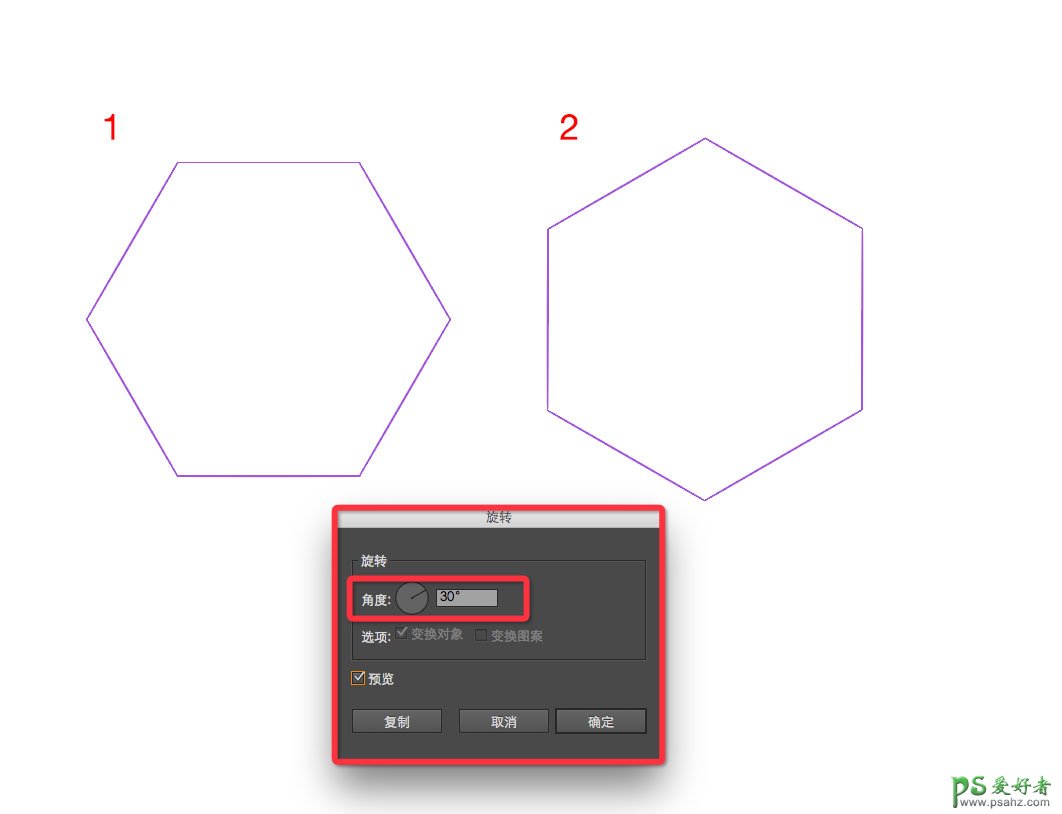
等距的网格,它的引导是倾斜的,在一个角度为30度的水平.该网格将进一步帮助我们设计的等距面.取多边形工具,创建一个没有
填充和任何颜色和宽度的一个六边形.

直线工具(\),创建连接三个顶点的直线段.

将创建的对象成组(Com/Ctrl + G).
第3步
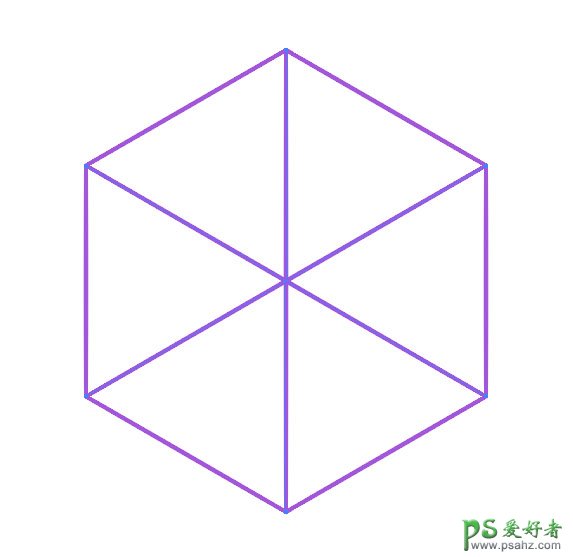
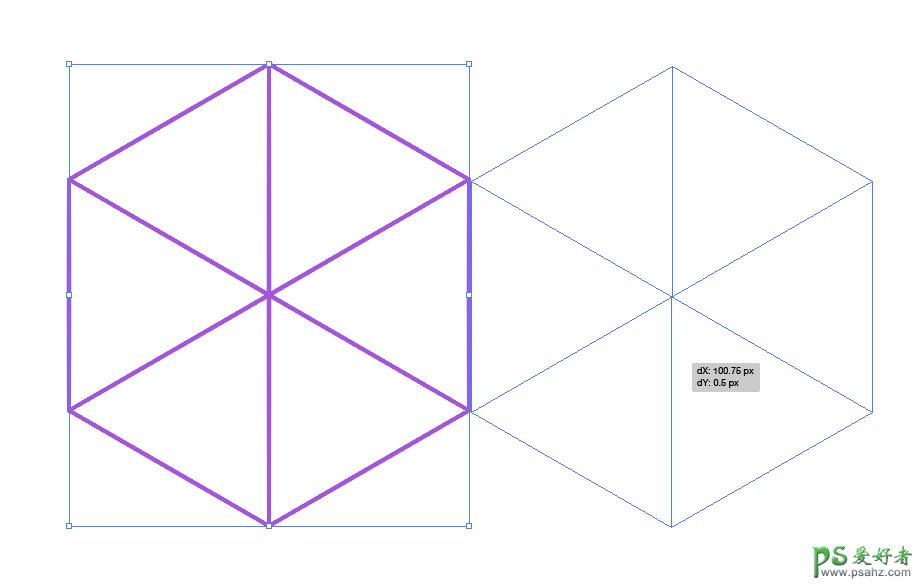
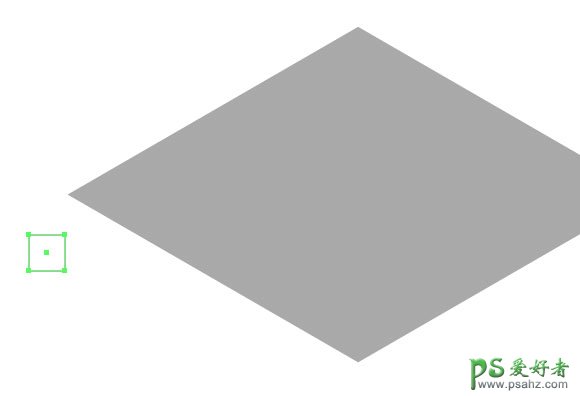
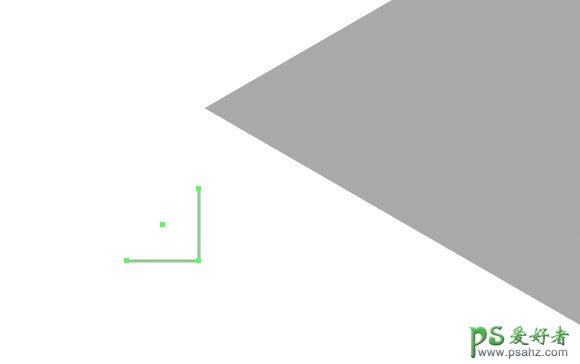
移组到一边,按住Opt/Alt键和Shift键,直到副本与原来的形状侧面的交叉点.

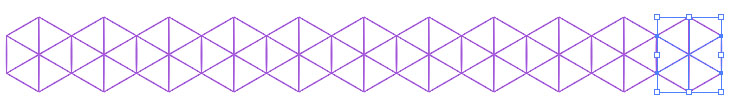
使用Com/Ctrl+ D快捷键连续重复最后一个动作几次.复制的数量取决于你想要得到的网格的宽度.

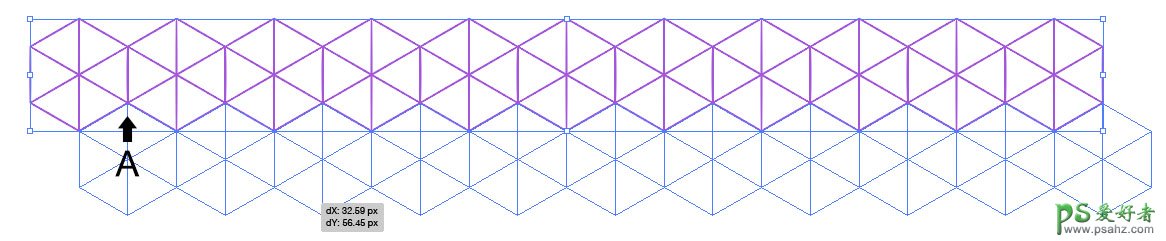
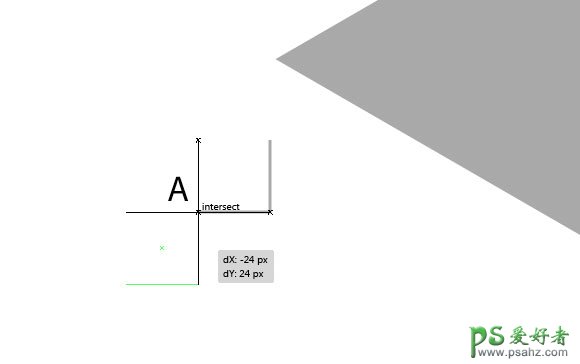
全部选中,按住Alt键向下拖拽到相应的位置A.

第4步
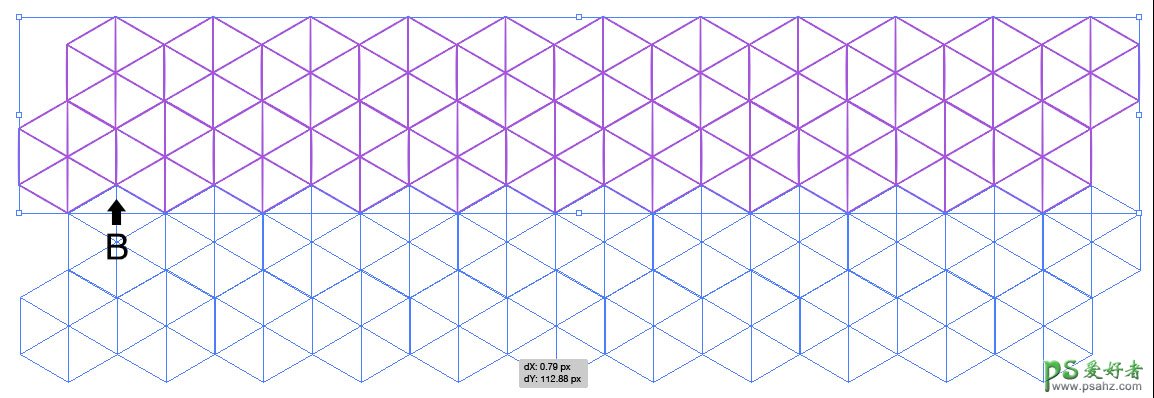
全选并编组,然后将新的组按住Opt/Alt键和Shift键,直到复制的组与原始组的交叉点处B.

使用Com/Ctrl+D快捷键几次的最后一个动作连续重复. 副本的数目取决于你想要的网格什么高度.

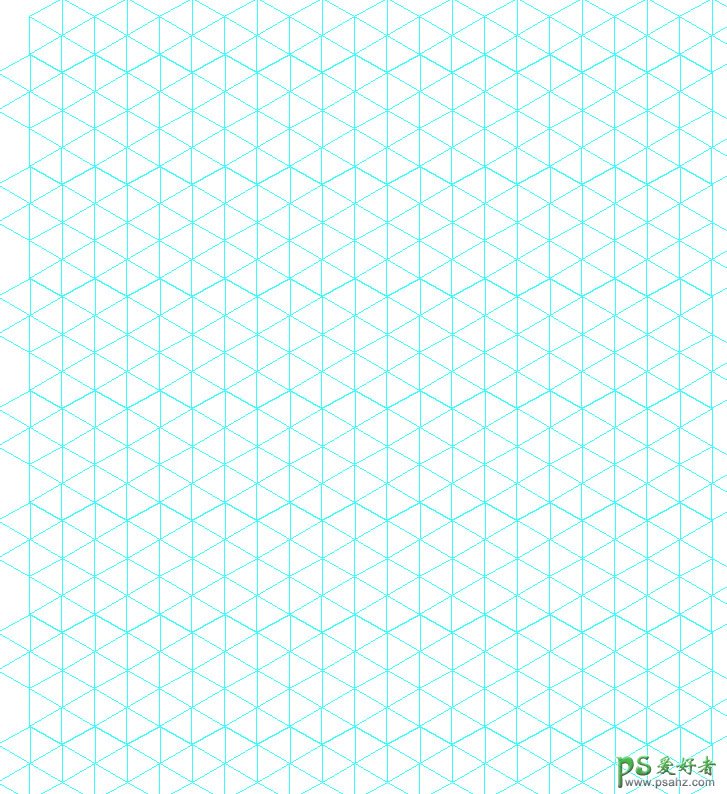
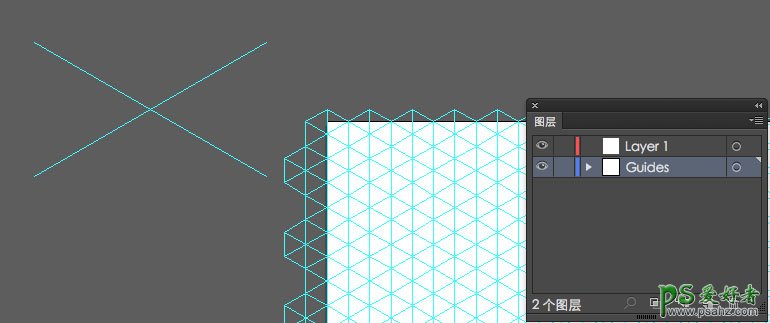
选择并组成整个网格.现在使用Com/Ctrl+ 5快捷键从选定的路径创建指南.

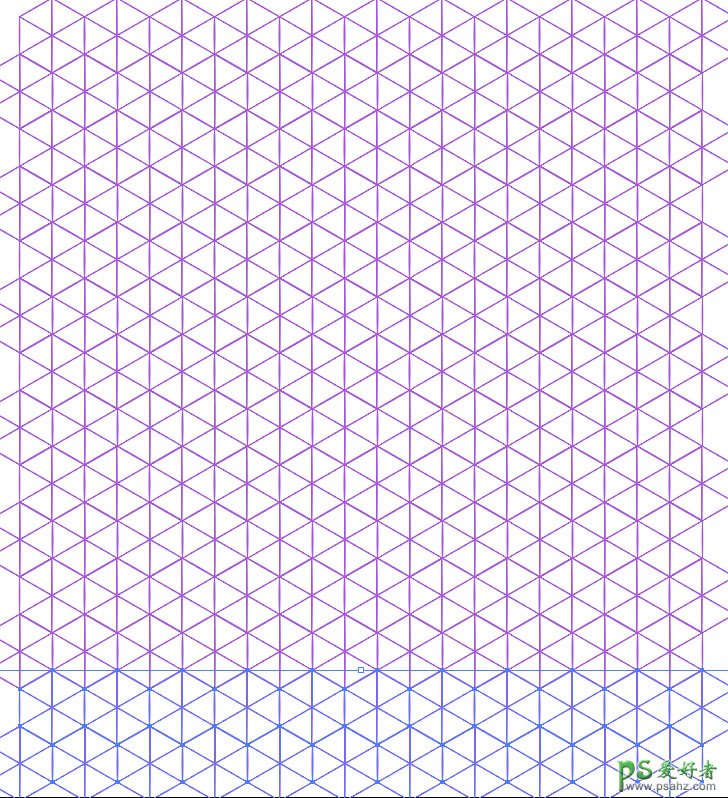
第5步
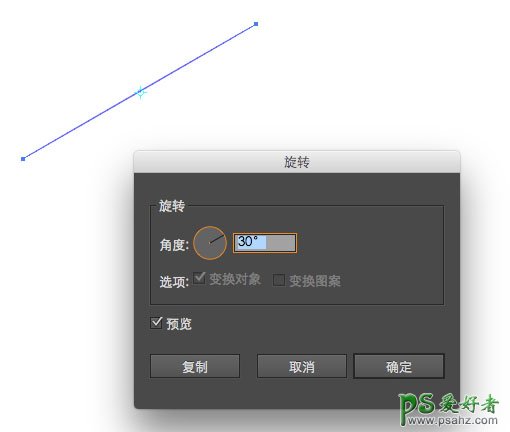
创建2个倾斜的导向,也将有助于我们在进一步的设计.使用直线工具绘制一个水平线段(\).现在去对象>变换>旋转...并在对话框中设置一个30度角.

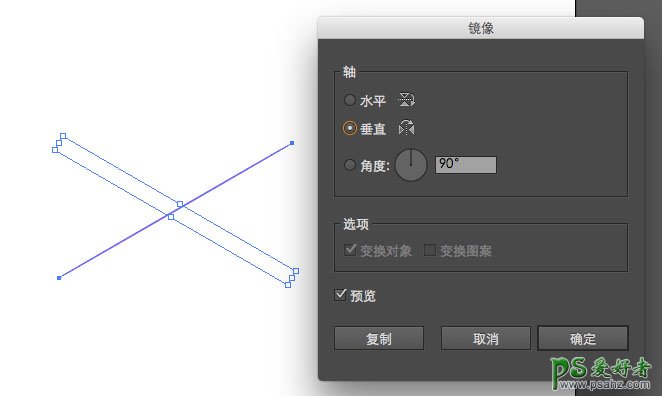
保持选择的路径,去对象>变换>对称.选择垂直轴,然后单击复制对话框.

选择斜段,然后使用Com/Ctrl+ 5创建快捷方式向导.

你可以很容易地移动的倾斜指南,以这种方式创建的工作区域的大型视图.虽然本机指南将自动锁定在这种情况下.
第6步
在图层面板中创建一个新图层.我们将在新的层中绘图.

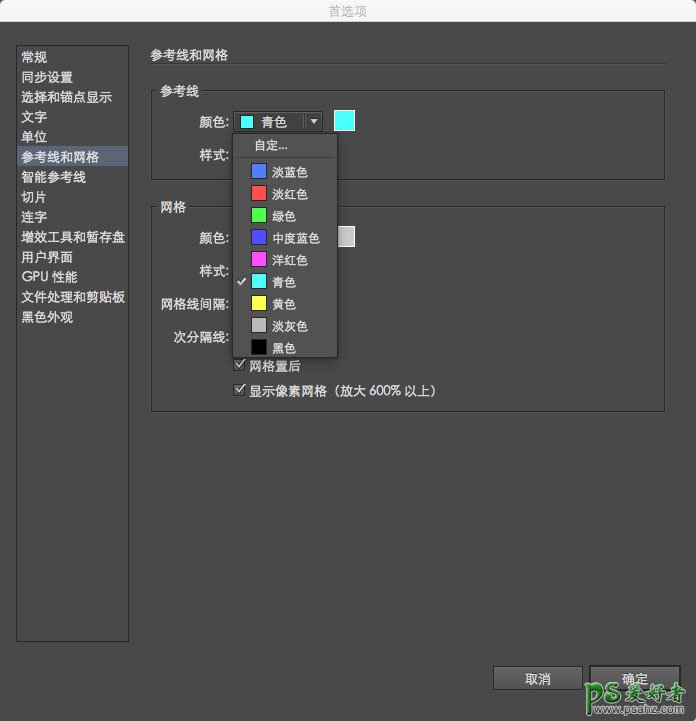
我想提醒你,你可以随时更改首选项对话框(Cmd/Ctrl+K)的指南和网格部分未被选中的参考线的颜色.

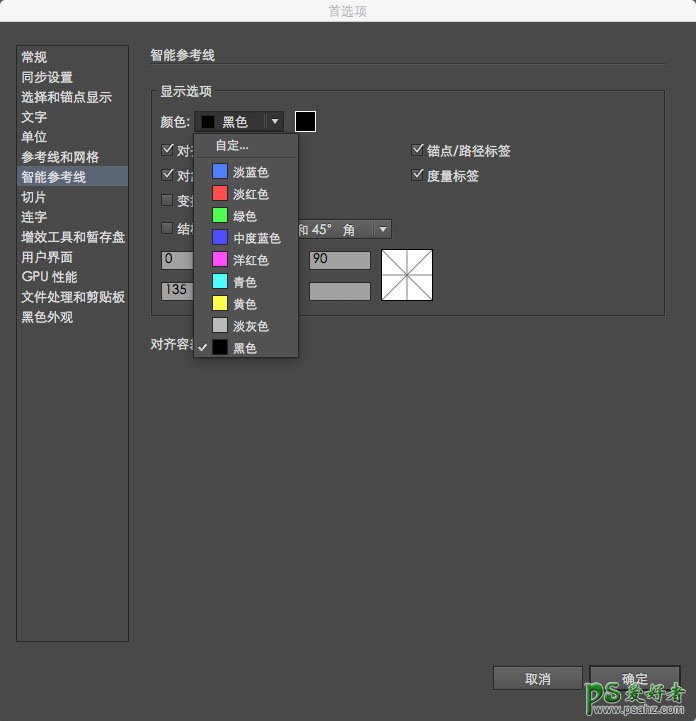
色彩的选择色彩总是友好的指南对应的层在层面板.在我看来它是非常重要的一个智能导游选择对比色.这可以做智能指南部分的设置对话框.

不要忘了打开智能参考线功能(Cmd/Ctrl+U).这个筹备工作完成.花了这么多时间,这个过程,作为等距设计是耗时和舒适的设置将节
省您大量的时间.为了不经过所有的初步步骤,下一次,你可以将当前文档保存为模板(文件>存储为模板…).在这种情况下,创建等距一个
新的文件,点击文件->新模板的…
第7步
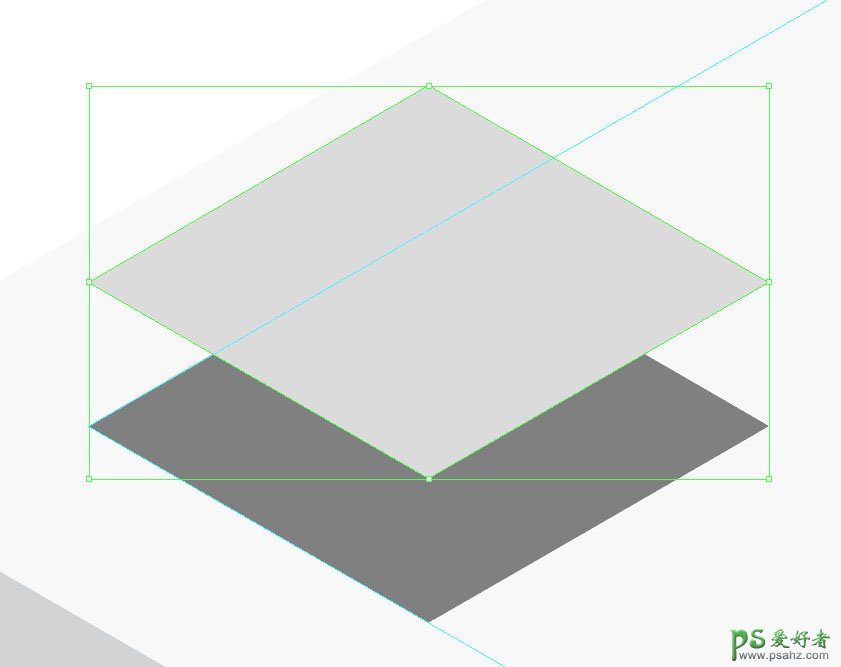
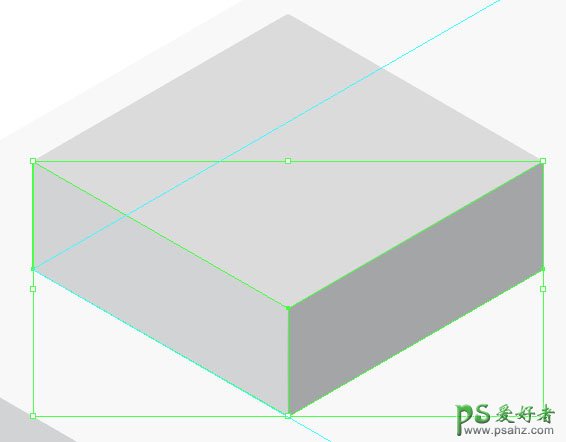
锁定在较低层的网格,用钢笔工具(P)和创建形状的基础上的房子,根据网格线.

现在着手创建楼梯.使用矩形工具(M)绘制一个没有填充的正方形.

选择使用直接选择工具(A),其左上顶点,然后按Delete键将其删除.

第8步
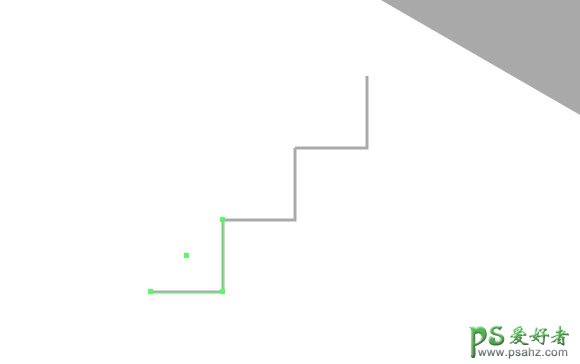
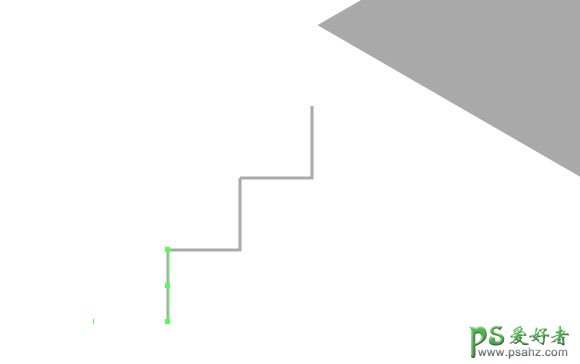
在等距图标矢量教程的下一步,复制生成的路径(Opt / Alt)和在A点到交叉移动.

重复上一个动作(Cmd/Ctrl+D).

现在删除左下段.

连接路径的交叉的地方用命令Cmd/Ctrl + J键.
第9步
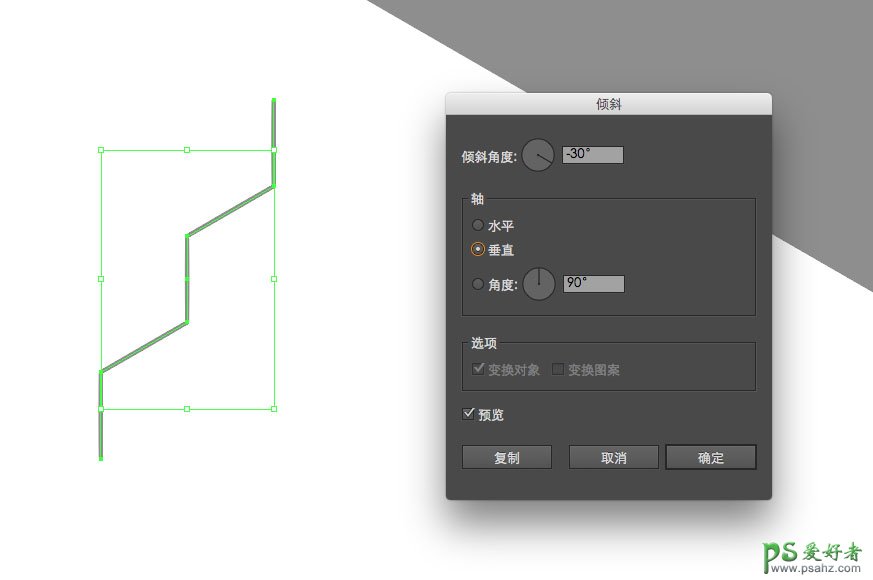
选择所得到的路径,去对象>变换>倾斜…设置30度的角度并在对话框中选择垂直轴.正如你所看到的,台阶的斜率与网格指南的斜率完全对应.

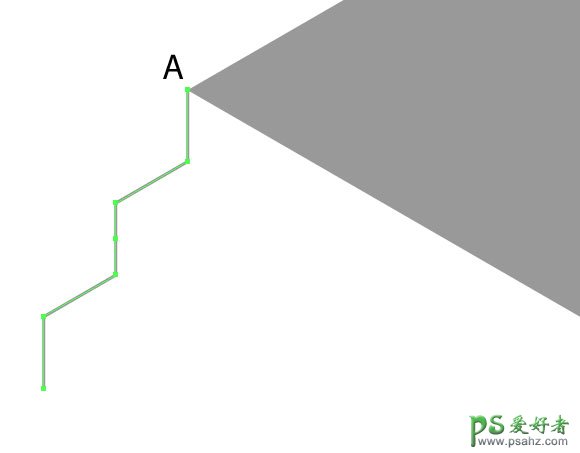
移动的路径的交叉点与在点A的基础.

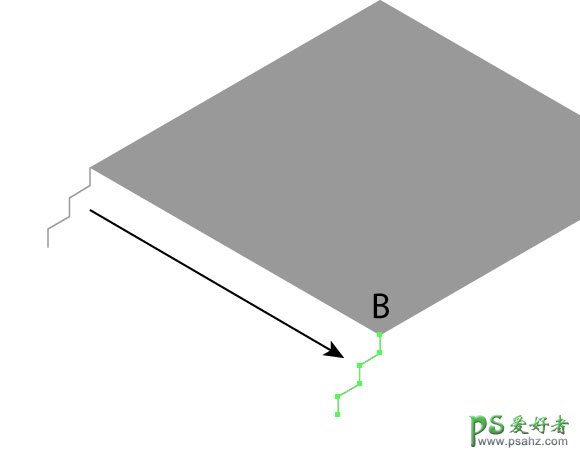
复制的路径和移动副本的交叉点处B.

第10步
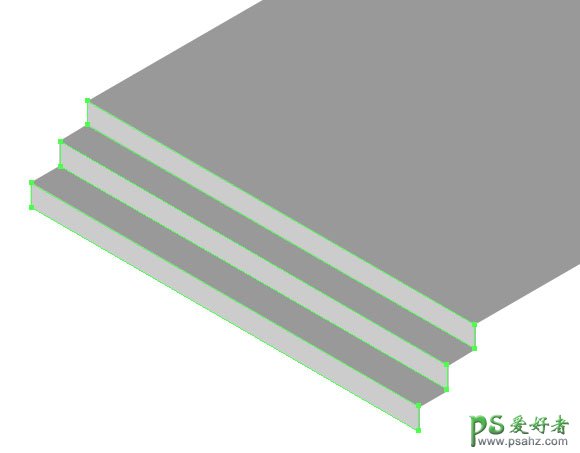
基于锯齿形路径的点,创建的五个表面的阶段,使用钢笔工具(P).

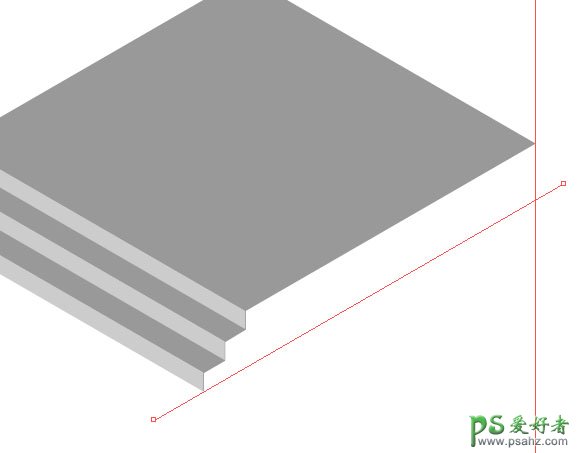
现在离开的曲折路径可以被删除.建立的基础,我们需要一个倾斜和垂直引导正确的表面,应拉出垂直标尺(Cmd/Ctrl+R).放置在下面的图片所示的指导.

根据所使用的钢笔工具的位置,将剩下的锯齿形路径延伸到该位置上.

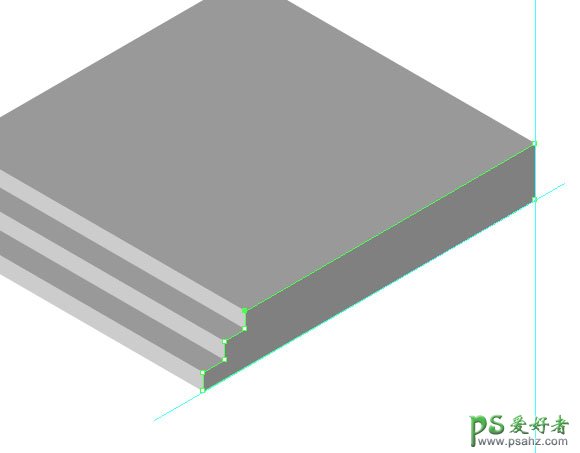
第11步
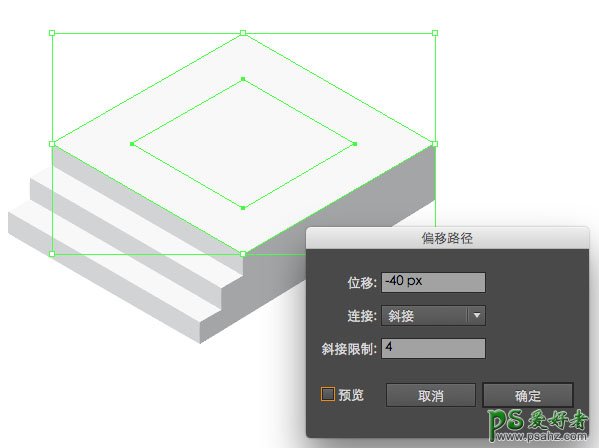
我们着手于墙壁的创建.选择基础的顶面,然后去对象>路径>偏移路径…并设置适当的值(-30px在我的情况下).

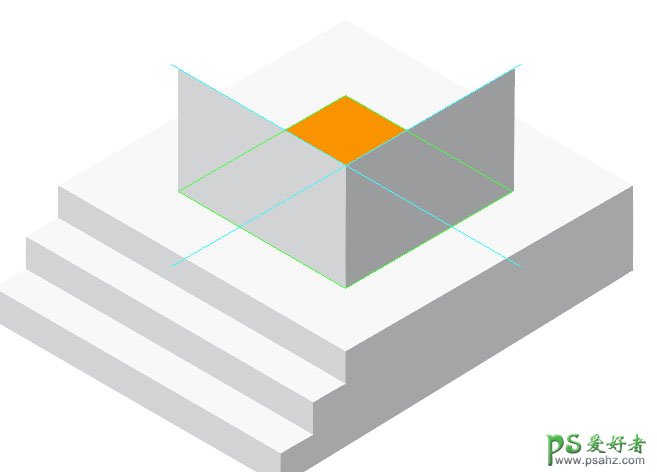
使用这种形状,和两个倾斜的导向,创造两壁用钢笔工具的帮助.没有必要创建后壁,因为它们不会在后面我们的等距图标载体可见.

第12步
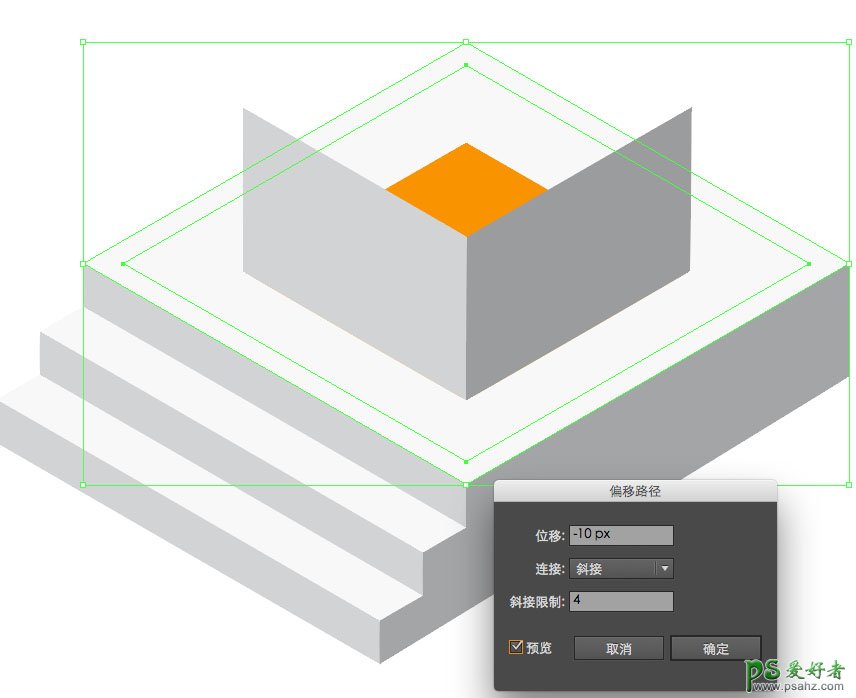
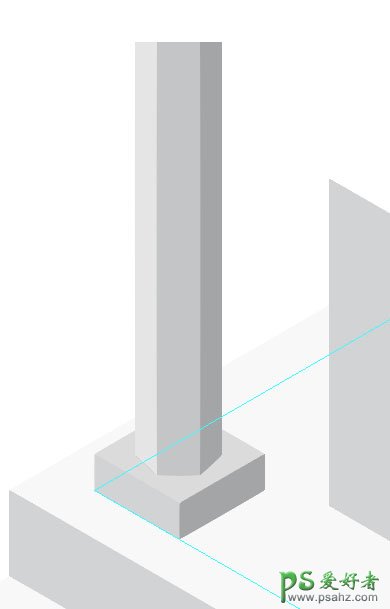
定义列的位置.选择基础的顶面,然后去对象>路径>偏移路径...并设置适当的值(-10px 在我的情况)

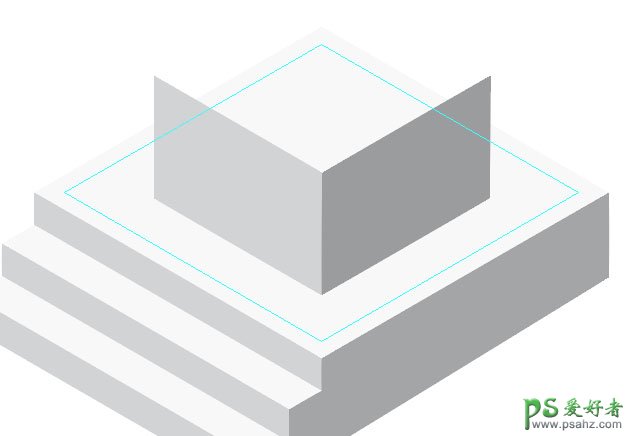
把这个形状变成线(Cmd/Ctrl+5).

为了快速建立等轴测投影的矩形形状,我们可以使用一个等距网格,这是我们在合适的地方放置.现在创建列的方形底座.

第13步
重复的列和转变一下.

根据这两个创建列的侧墙基础.

第14步
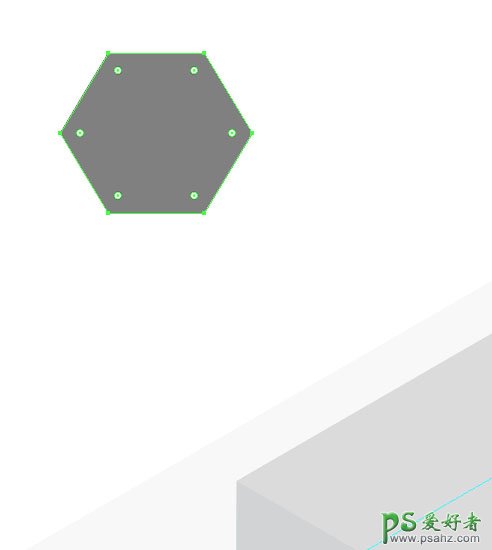
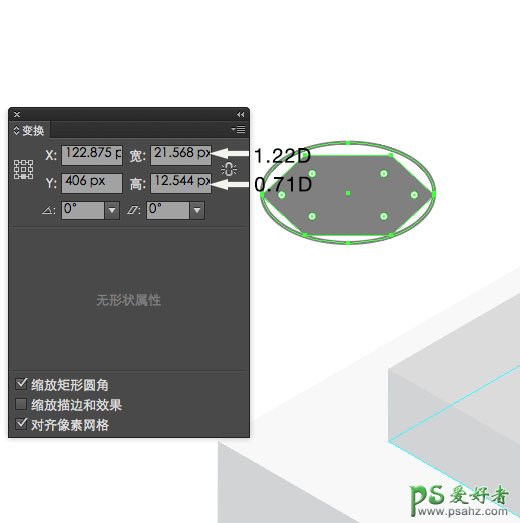
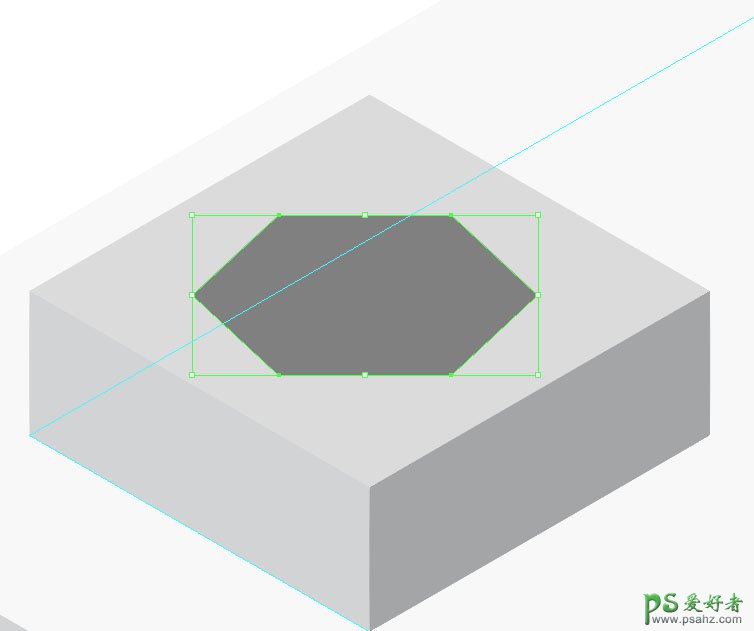
现在我们的任务是创建塔的六边形横截面的透视图.通过绘制多边形工具六边形.

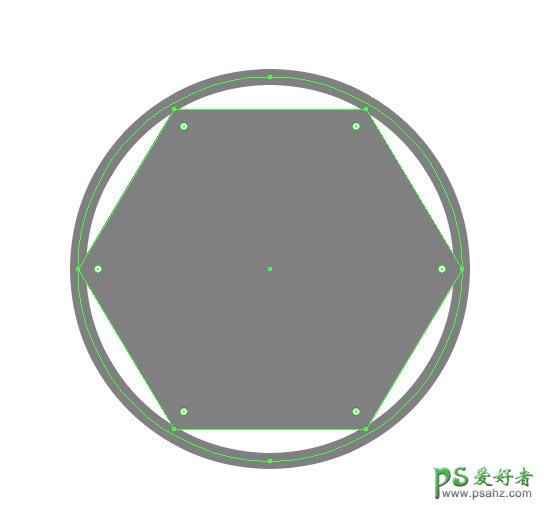
创建一个从将触动六边形的顶点的六角形的中心圆.

在等角投影的圆的比例是已知的,所以我们将变形的两个形状在一起.选择圆和六边形,然后设置新值在变换面板的高度和宽度.在等角投影
的圆的高度等于0.71D,圆的宽度等于1.22D,其中D是一直径的圆的.

现在,删除生成的椭圆,我们只是作为一个支撑因素.

第15步
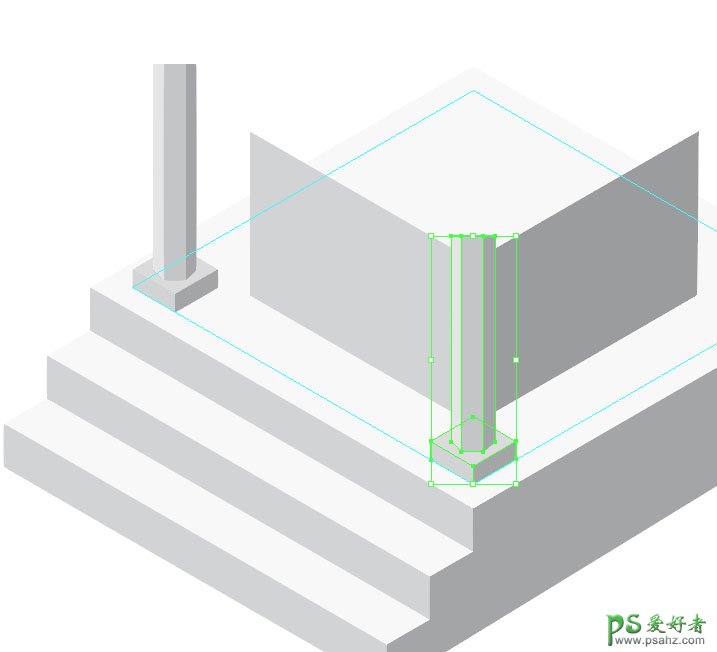
创建的列的两侧,根据一个六边形.塔的上部可以是水平的,因为它会在我们在未来等距图标载体中包括的屋顶.

组向上的列的所有元素.重复列,并把副本的引导下角.

第16步
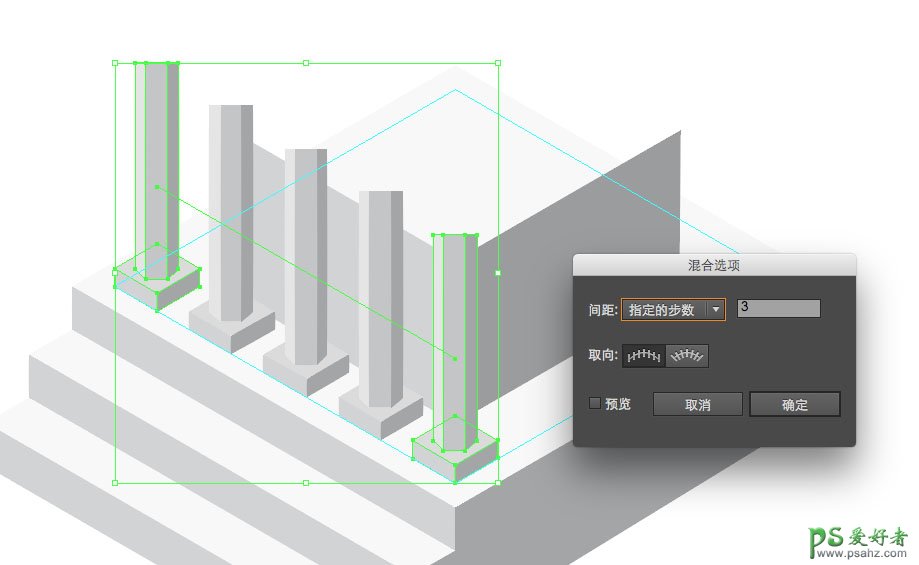
选择这两个栏,然后去到对象>混合>建立.在此之后,到对象>混合>混合选项...并设置步骤所需的数量.

现在去对象>混合>扩展,取出中间一栏.

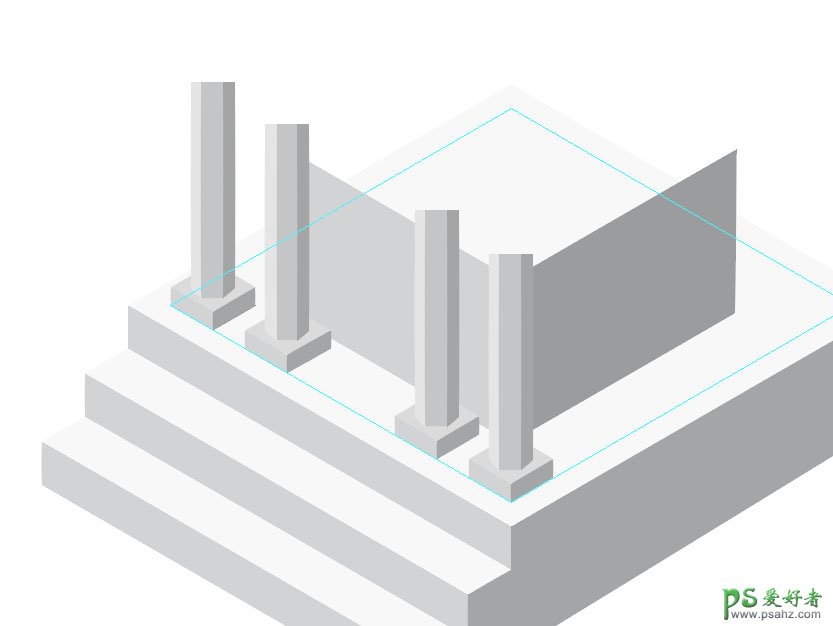
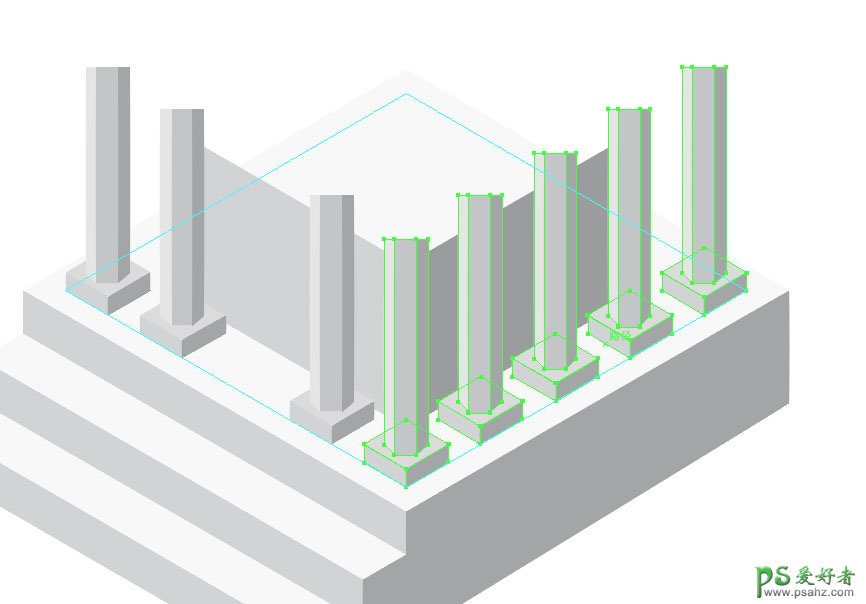
利用上述技术,创建一个行右边的列.

第17步
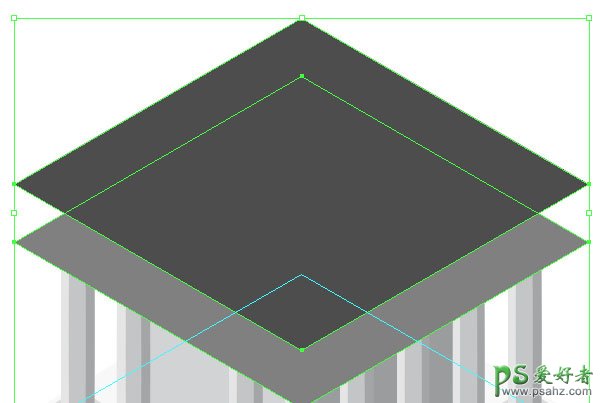
继续创建等距图标矢量的屋顶.复制上面的基础和两份,如下图所示.

基于这些形状创建屋顶的侧表面.

第18步
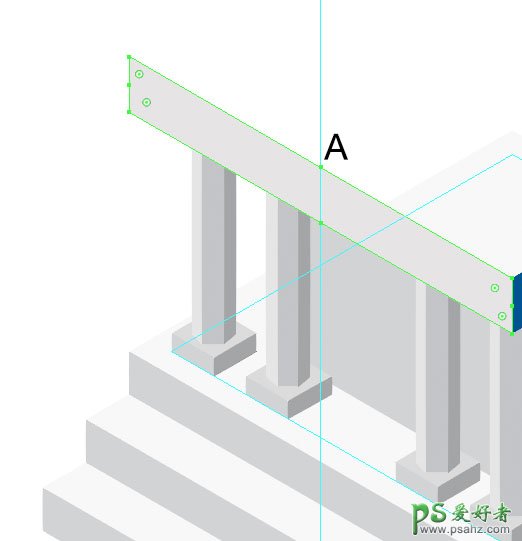
选择屋顶的左侧,然后去对象>路径>添加锚点.现在放置在A点的垂直导向.

因此,我们位于屋顶的脊的位置.现在我们可以很容易地创建一个侧表面的斜率等距图标向量的屋顶,山墙

第19步
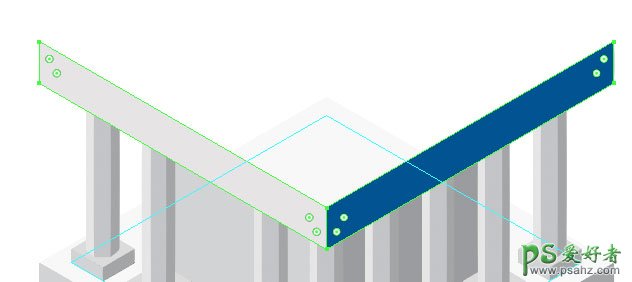
重复的山墙和地点复制到B点.

最后两个形状的基础上创建两个表面的斜率屋顶.

第20步
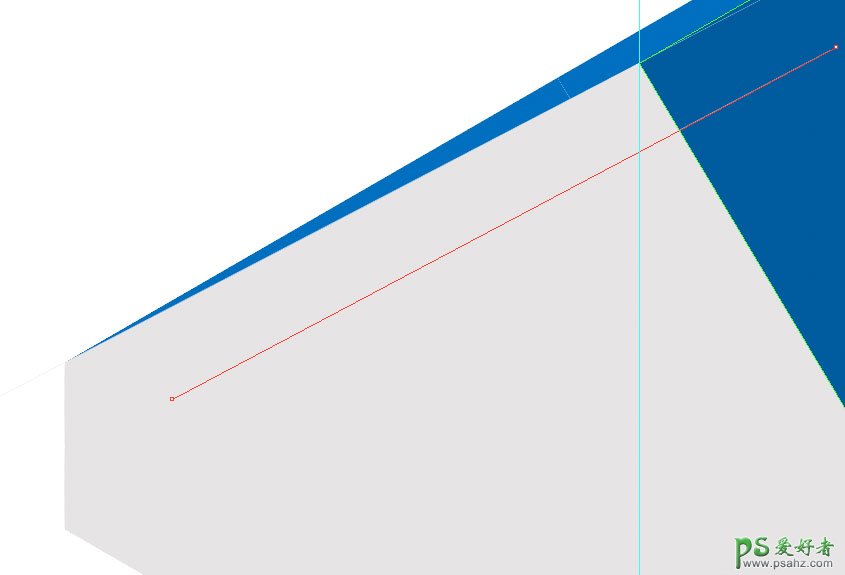
创建一个山墙的深化.创建一个斜指南通过左边坡屋顶和垂直引导穿过屋顶的波峰,如下所示.

斜指南转向所谓的山墙的深化.

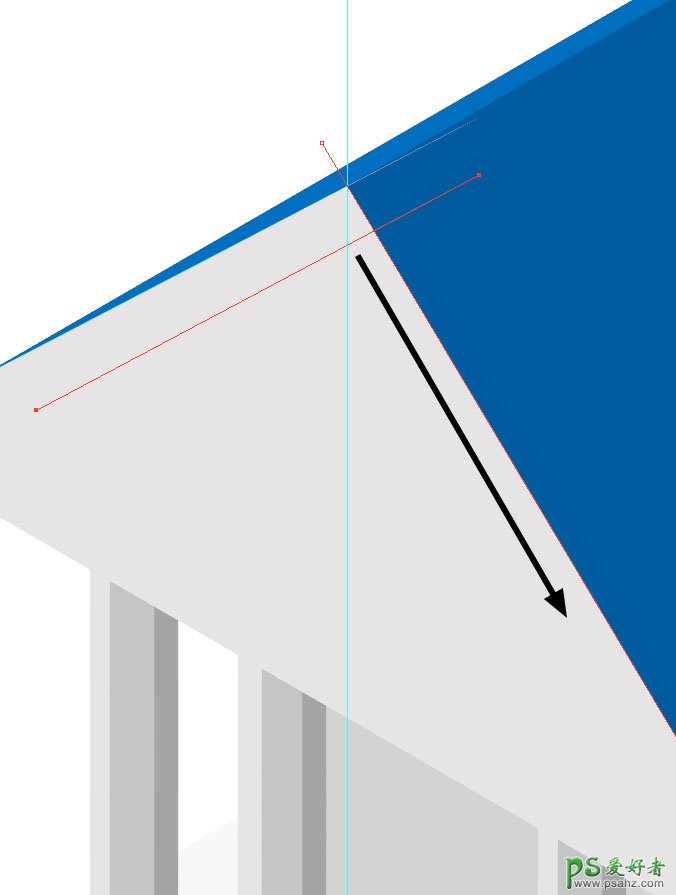
第21步
创建一个对应于指导正确的斜坡的坡度.

移动这个指南的交点前两个导游.因此,我们已经找到深化的右边缘的位置.

现在我们只需要限制深化底部在第四的帮助指南.

复制底部指南,并将副本一点.现在我们可以建立较低的可见部分的深化.

第22步
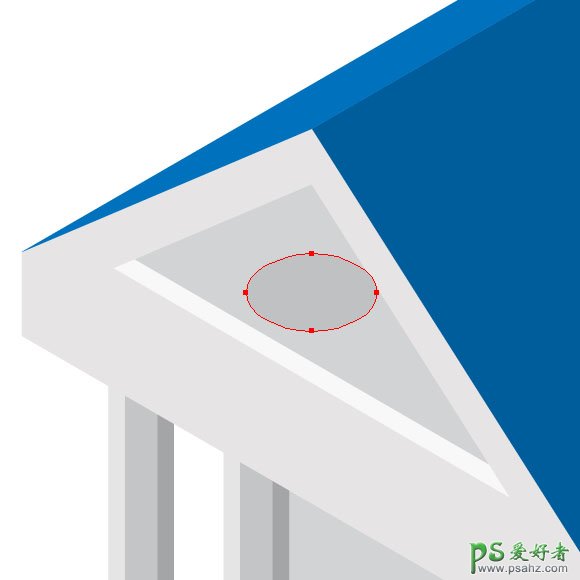
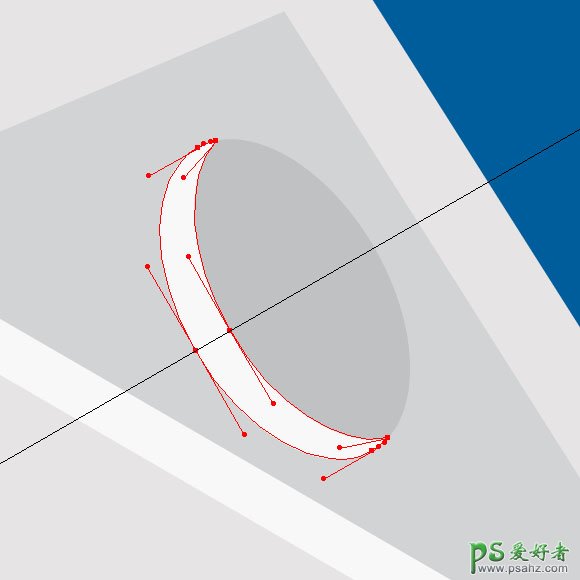
创建一个圆形深化创建一个椭圆,使用比例14步中指定.

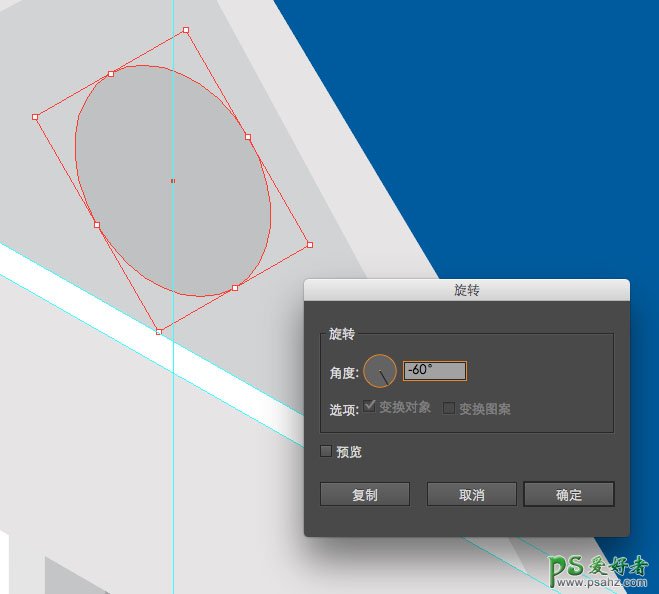
在-60度,使圆正确地放置在左等轴测平面旋转(对象>变换>旋转 …).

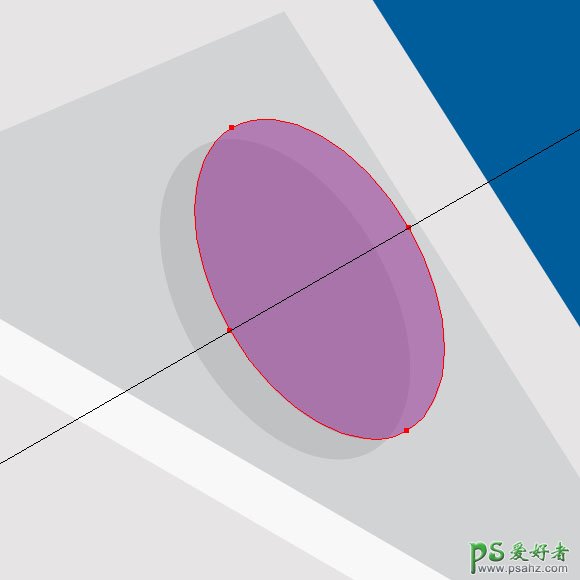
复制的椭圆形,并沿着等距引导右移复制一点点.

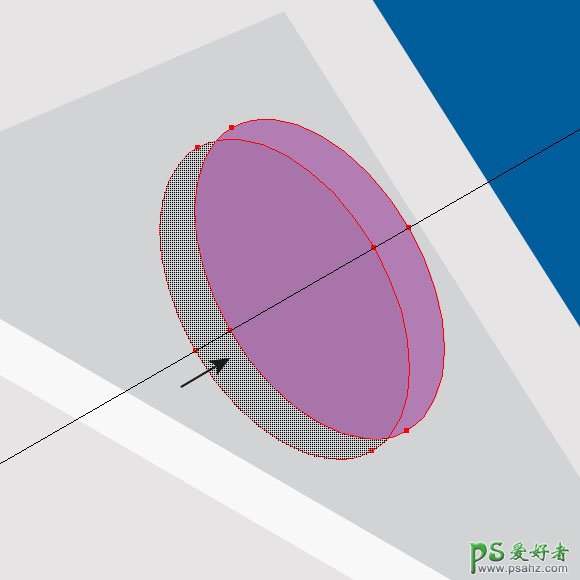
选择两个椭圆,使用形状生成工具并点击下面图片中的箭头所示位置.

现在只要移除上层椭圆.所以我们有一个底面圆的深化.

第23步
简单的元素,如门上的等距图标,矢量标志的创作不应该是一个大问题.所以,我只是告诉他们粗的形状形成导向.


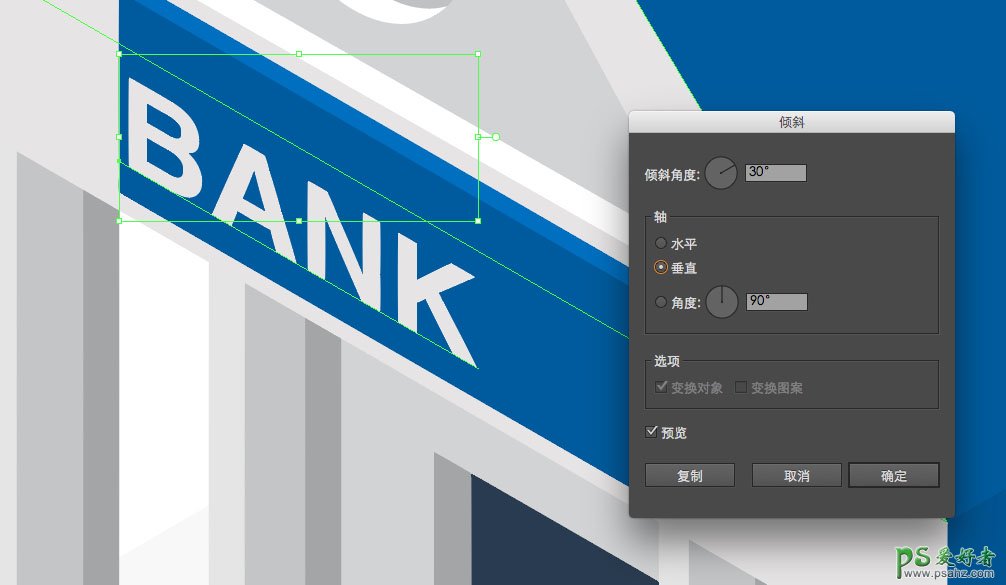
最后,创建一个使用文字工具(T)题词银行,然后去到对象>变换>剪...设定的30度的角度,并选择垂直轴在对话框中.

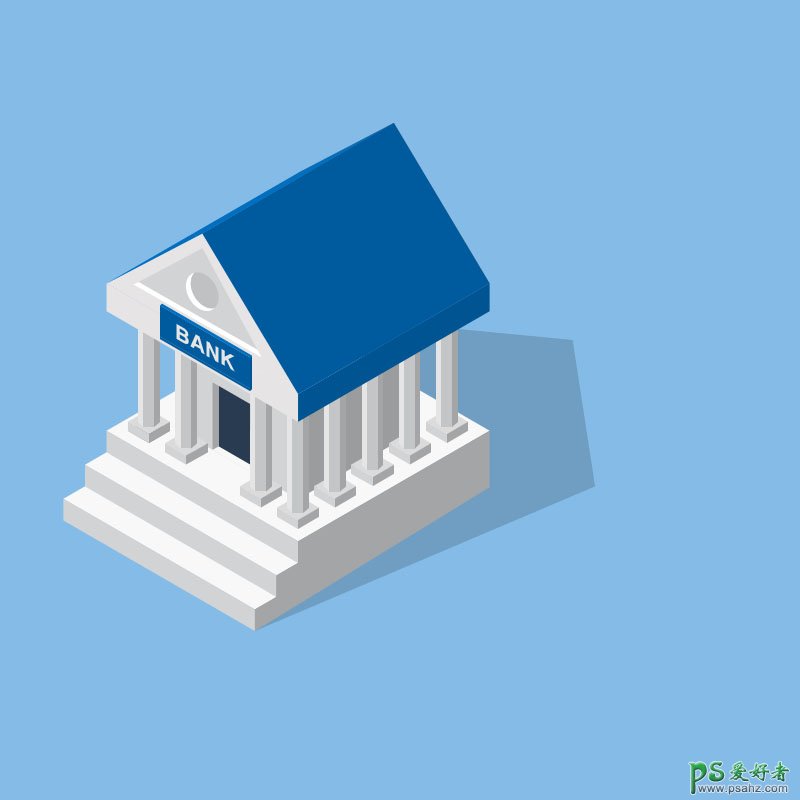
恭喜你,坚持到最后,大功告成啦~~

加载全部内容