Photoshop制作一款可爱的动态小闹钟gif图片
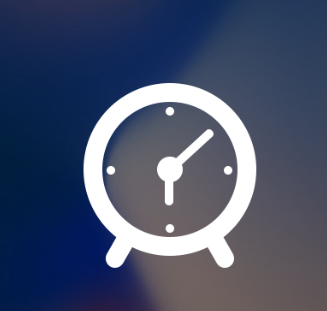
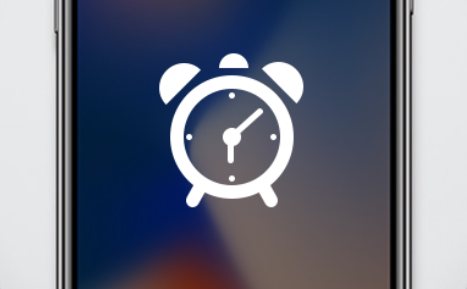
火虎教育 人气:0Photoshop制作一款可爱的动态小闹钟gif图片。效果图:

操作步骤:
01.打开背景素材
素材文件夹中找到背景素材,直接拖拽到PS图标上打开背景。

02.添加闹钟身体
ctrl+0调整画布适合屏幕,在文件夹中选中身体素材直接拖拽到ps画布中置入素材回车确定置入,使用移动工具:快捷键V移动素材到合适位置。

03.绘制闹钟腿部
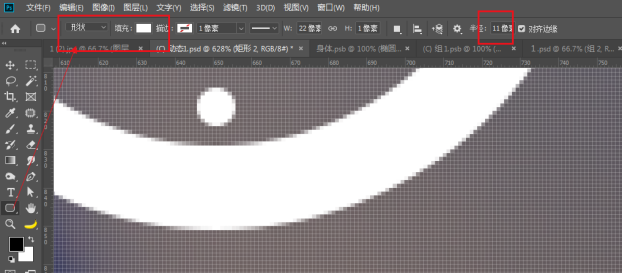
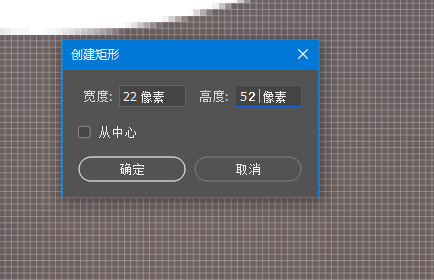
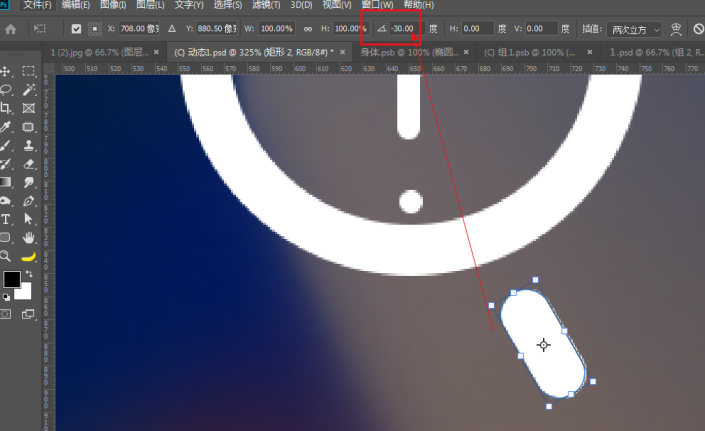
快捷键u切换到形状工具组,绘制闹钟腿部—选择圆角矩形工具,属性栏设置形状,白色填充,无描边,半径11像素,然后单击画布设置宽高参考值22*52的矩形即可,如下图:


选择刚绘制的圆角矩形,双击图层名称修改为右腿,ctrl+t,到属性调整角度-30,按回车键确定。

在选择右腿,ctrl+j复制一层,修改名称为左腿,执行ctrl+t,然后单击鼠标右键选择水平翻转,移动到合适位置即可,回车即可结束变换取消定界框,移动两个腿到合适的位置如图:

04.补充闹钟顶部
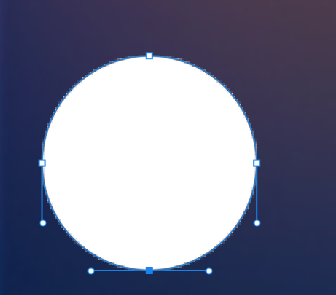
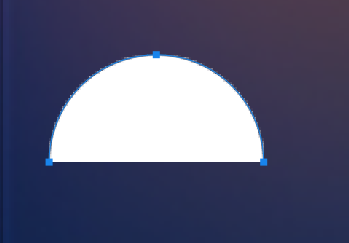
切换到形状工具组,选择椭圆工具,同样属性栏设置形状,白色填充,无描边。单击画布设置宽高80*80的椭圆,然后切换到直接选择工具(快捷键a)如下图:

直接选择工具选中圆最下方的锚点,按键盘上del删除键直接删除即变成半圆,如下图:


选择半圆图层,ctrl+j复制一层,把复制图层修改名称为小帽子,ctrl+t,到属性调整比例60%,按回车键确定。

选择另一个半圆图层—修改名称为右耳朵,ctrl+t,到属性调整角度45,按回车键确定。在选择右耳朵,ctrl+j复制一层,修改名称为左耳朵,执行ctrl+t,然后单击鼠标右键选择水平翻转,移动到合适位置即可。参考如图:

05.制作动态效果
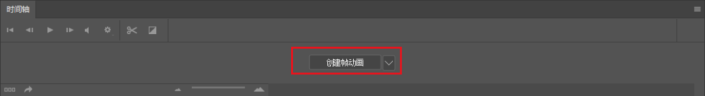
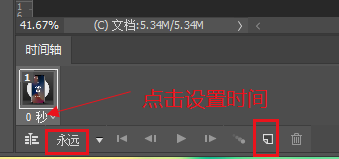
找到菜单栏—窗口—时间轴,到时间轴面板—选择创建帧动画,然后点击创建帧动画会出现第一帧(版本不同界面略有差异)


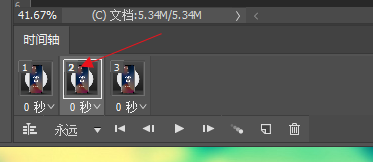
点击第一帧,选择下方时间右键检查修改时间,设置为无延迟。点击下方倒数第2个图标—即复制所选帧,点击即出现第2帧,再复制一帧,即第3帧。

选中第2帧,选择移动工具选择对应的图层-移动左耳朵向上3像素向左3像素,移动右耳朵向上3像素向右3像素,小帽子往上2-3像素,身体往上1像素,左腿分别往左往上1像素,右腿往上2像素即可。(选择移动工具按键盘对应方向键1次即移动1像素)
可以选择第三帧,也适当的调整一下对应图层的位置,尽量不要偏移太多,可以增加一下自己的创意。
按空格键可以预览动态效果,再按空格键暂停。

06.保存文件
ctrl+s保存为默认的psd格式(即源文件)
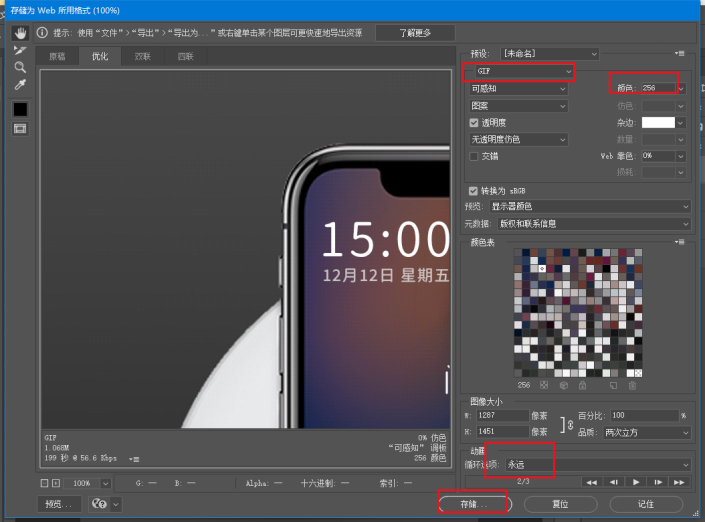
ctrl+shift+alt+s选择保存格式为gif,参考如下

完成:

加载全部内容