微信小程序接入微信支付实现过程详解
落雪小轩韩 人气:0一、基本介绍
1、支付场景:点击支付按钮唤起微信支付弹窗,输入正确密码后完成支付。
2、基本流程:点击支付按钮首先生成一个订单,然后在后端调用微信api接口进行统一下单,将接口返回的数据回传到前端拉起支付操作,然后异步通知支付结果。
二、配置信息
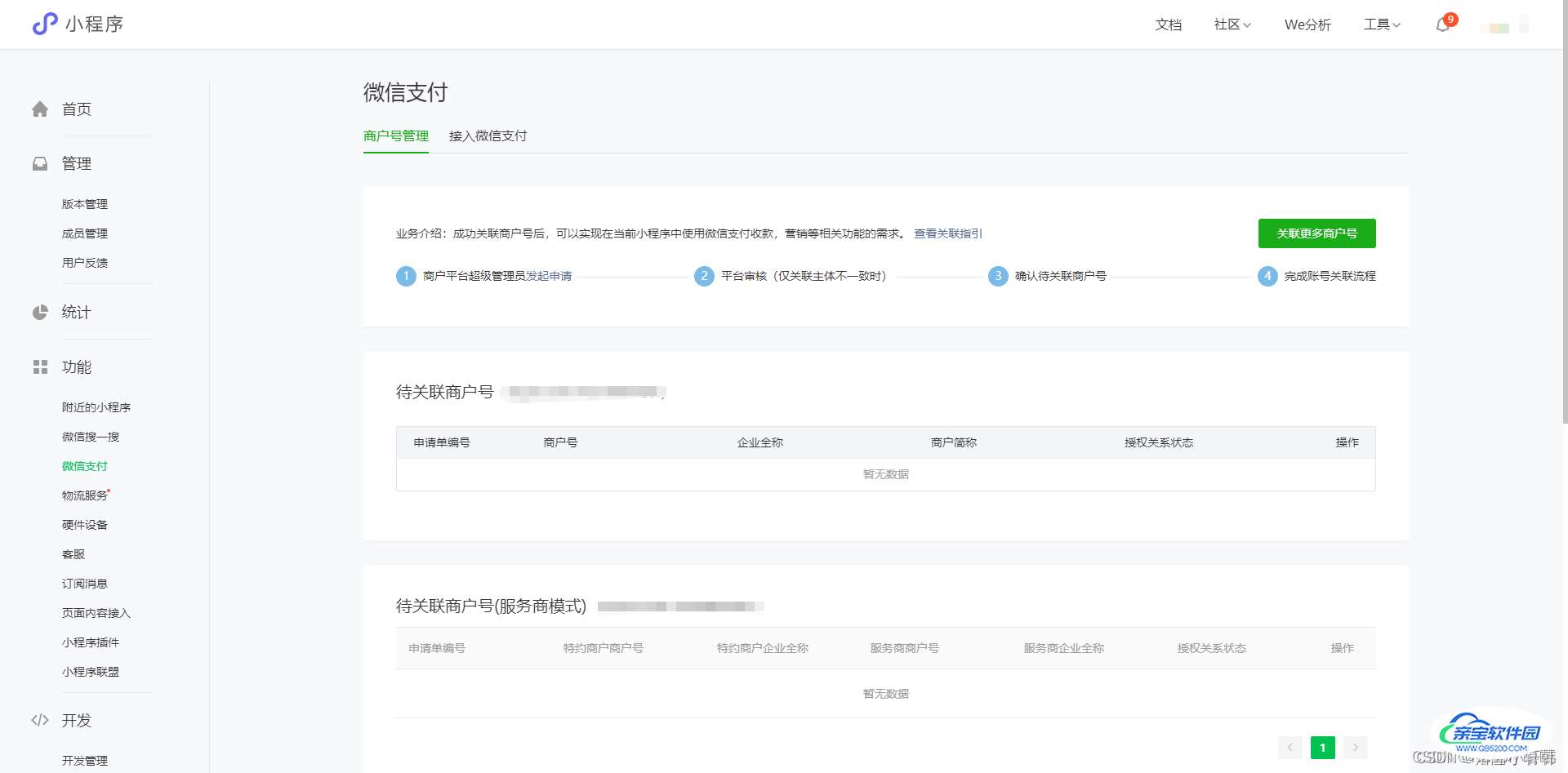
1、微信公众平台配置
点击功能 – 微信支付,关联一下 注册好的微信商户平台

1、微信商户平台配置
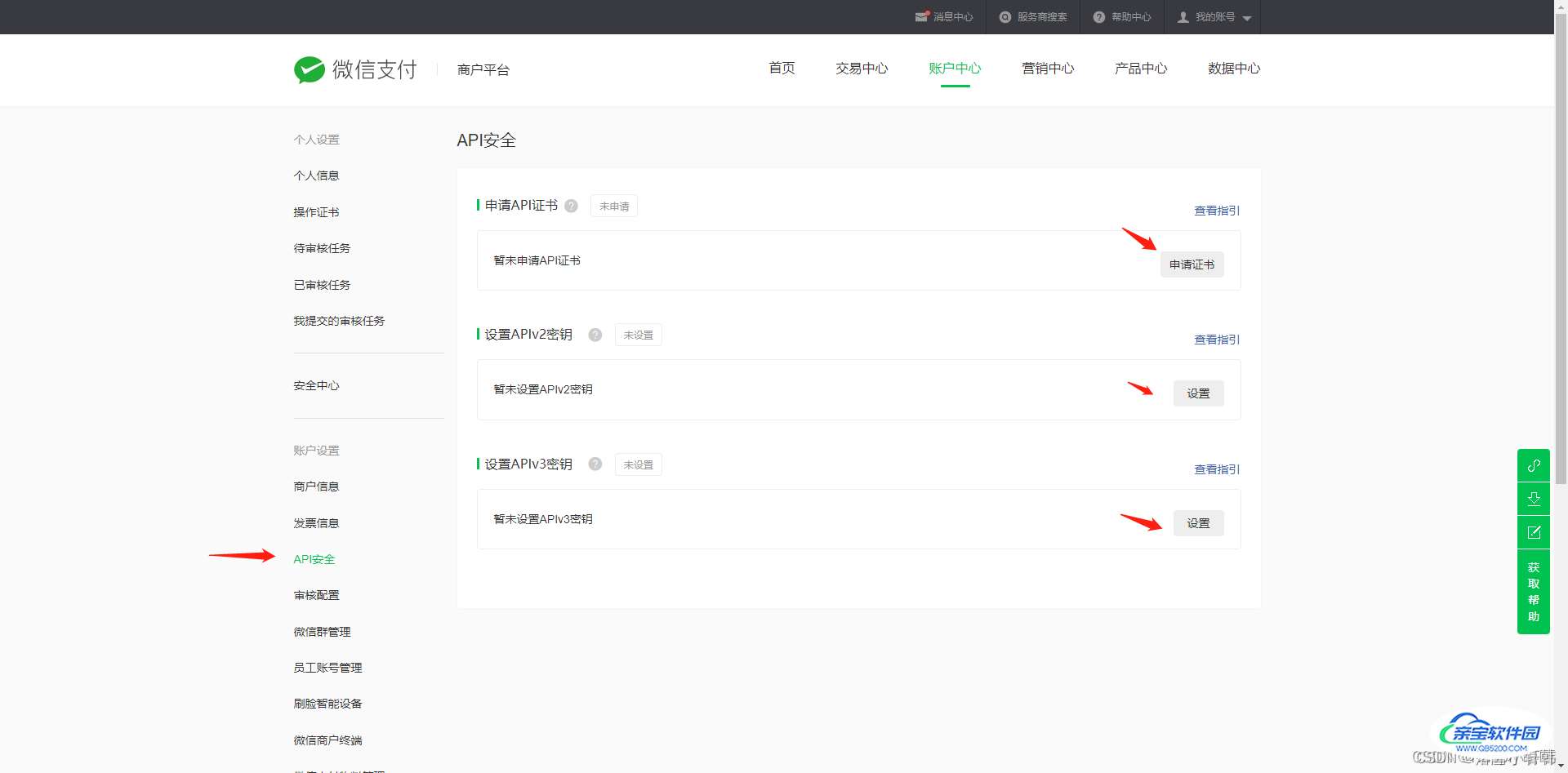
(1)设置证书和密钥
登录微信商户平台,点击账户中心 – API安全,设置证书和两个密钥(此处两个密钥设置为相同的。

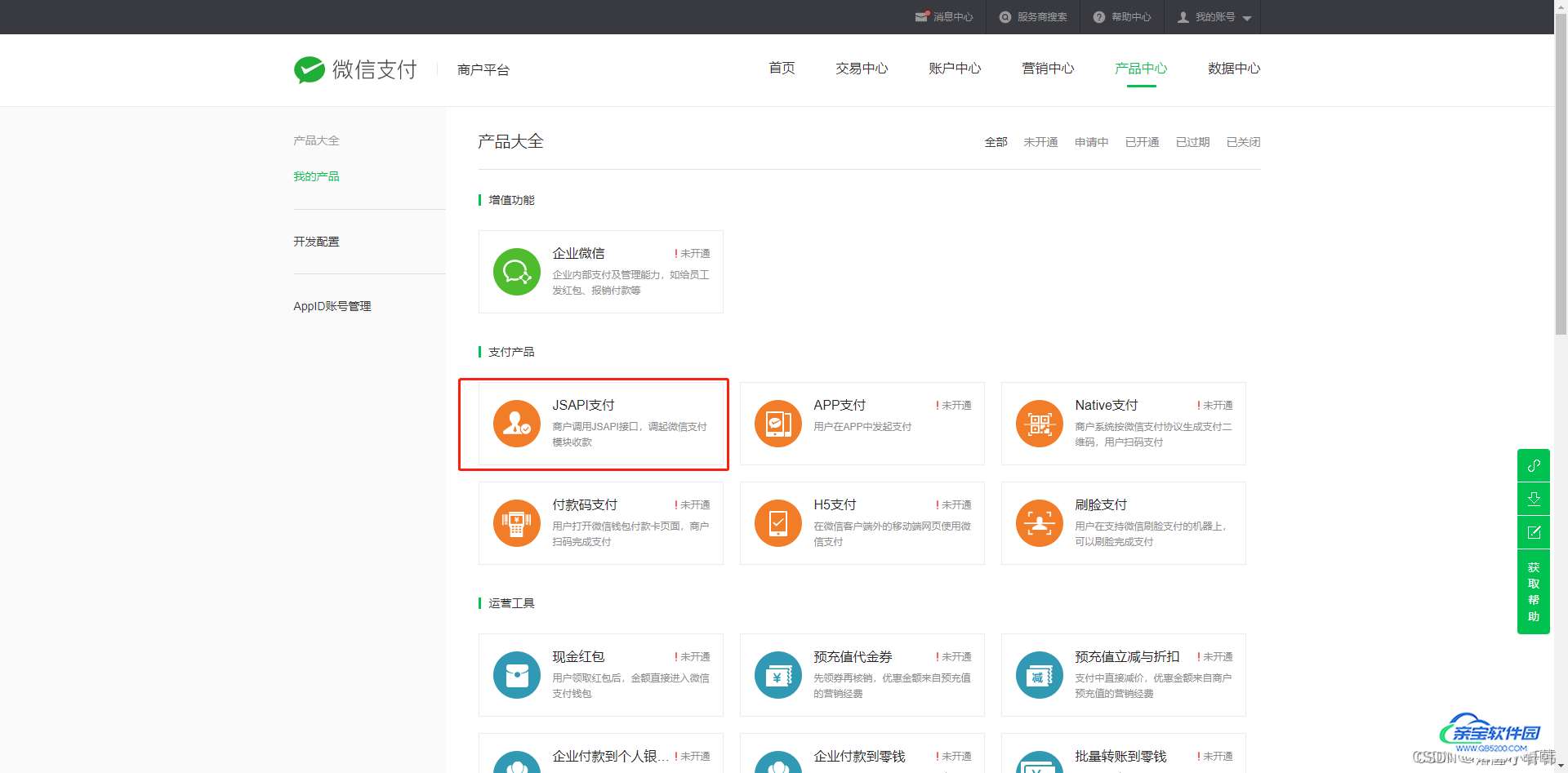
(2)申请JSAPI支付
①点击产品中心 – 我的产品 ,点击申请JSAPI支付。

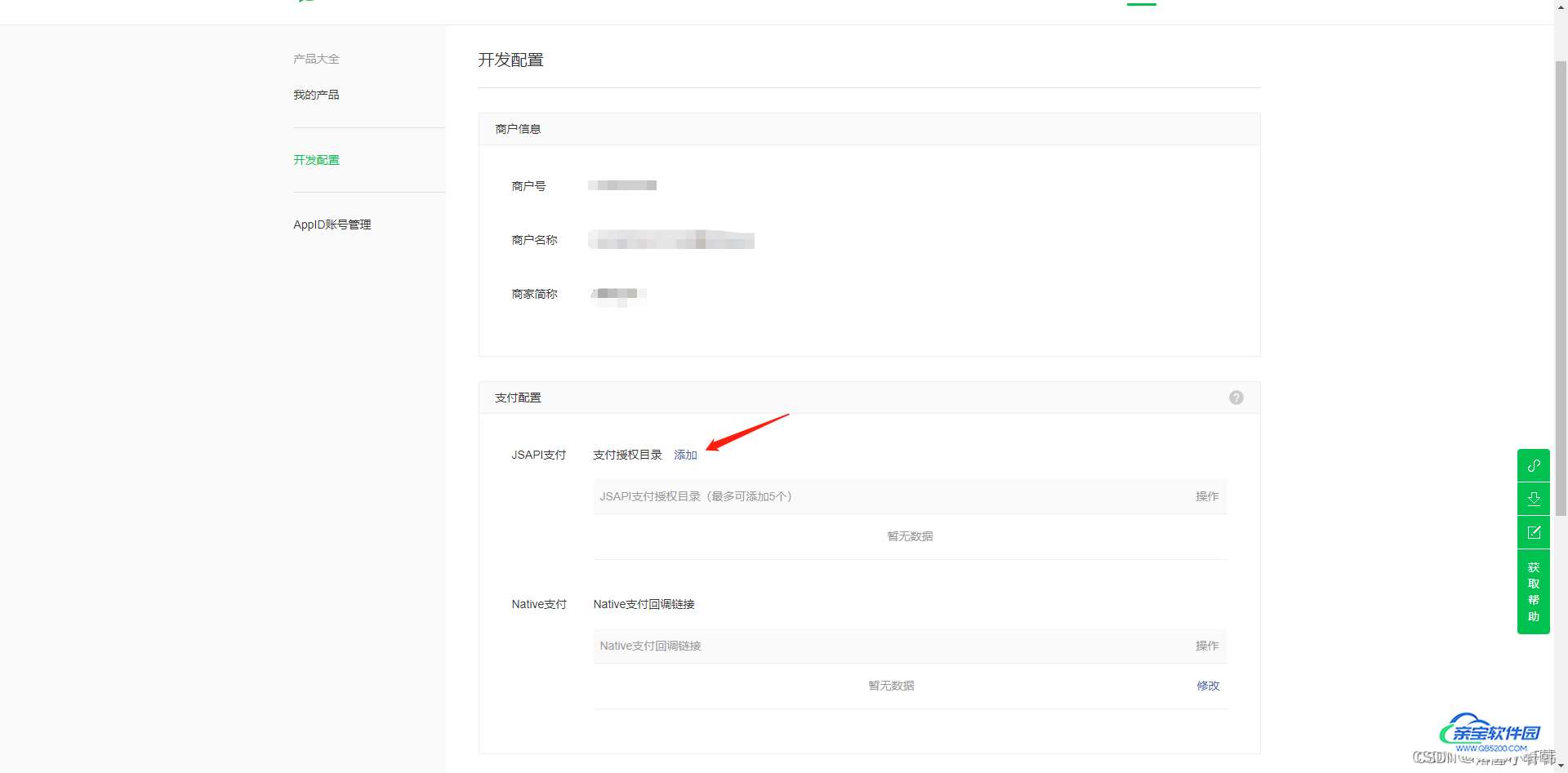
②填写支付授权目录
开发配置中需要填写支付授权目录(后端服务器域名)

三、编码实现
1、获取用户的openId
必须要有微信用户的openid才可以唤醒支付功能。openid由微信公众号提供,是对于消费者微信产生的唯一用户身份标识。
获取方法:传送门
2、获取prepay_id和支付签名验证paySign
商户在小程序中先调用接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易后调起支付。
(1)调用接口生成预支付订单拿到订单id
orderInsert(data).then(res => {
if (res.data.code === 1) {
this.getPayInfo(res.data.data.id)
} else {
wx.showToast({
title: res.data.msg,
icon: 'none'
})
}
})
(2)通过订单id调用接口获取用户支付所需参数
getPayInfo(id) {
unifiedOrder({id}).then(res => {
if(res.data.code === 1) {
this.payMoney(res.data.data)
} else {
wx.showToast({
title: res.data.msg,
icon: "error"
})
}
}
}
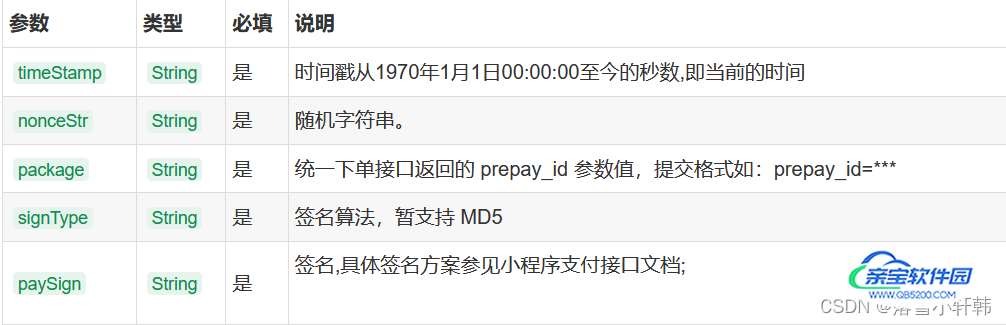
(3)通过wx.requestPayment方法调用起支付功能

payMoney(moneyData) {
wx.requestPayment({
timeStamp: moneyData.timeStamp,
nonceStr: moneyData.nonceStr,
package: moneyData.packageValue,
signType: moneyData.signType,
paySign: moneyData.paySign,
success(res) {
},
fail(res) {
wx.showToast({
title: "支付失败!",
icon: "error"
})
}
})
}
四、流程总结
(1)小程序获取微信openId以及订单号传给后台
(2)后台根据openId和订单号进行签名post微信统一下单接口
(3)后台获取微信返回的xml字符串解析二次签名后返回给前端
(4)前端调起微信支付API
加载全部内容