vite + react +typescript 环境搭建小白入门教程
小刘加油! 人气:0前言
使用 vite 创建项目,node 版本需要大于12.0.0,
可以使用 node -v 查看自己当前的node版本
1. 使用 vite 创建 react 项目
1. npm / yarn 命令初始化
我使用的是
npm init @vitejs/app // 这个已经被弃用 npm init vite // 使用这个 or yarn create @vitejs/app // 同理,使用下面这个 yarn create vite
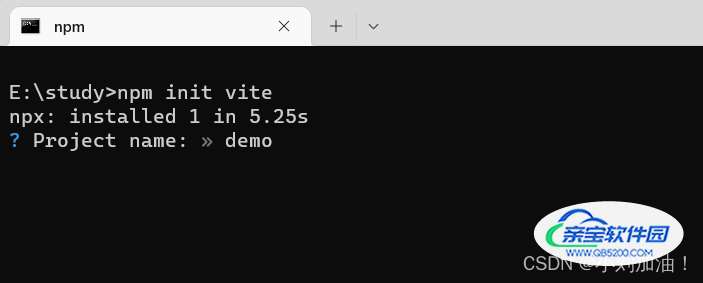
2. 输入项目名称
项目名称默认为 vite-project,可以自定义,我自定义为demo

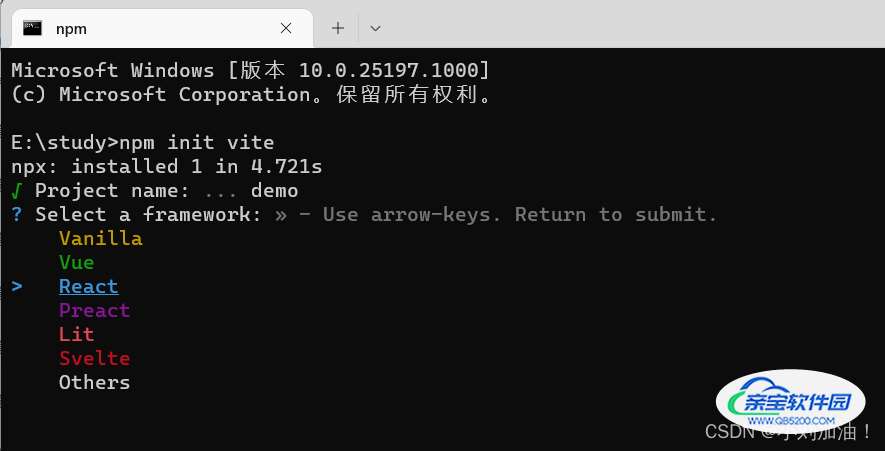
3. 选择框架
- Vanilla:原生js,没有任何框架集成
- Vue:vue3框架,只支持 vue3
- React:react框架
- Preact:轻量化 react 框架
- Lit:轻量级web组件
- Svelte:svelte 框架
- Others:其他
毫无疑问,选择 React

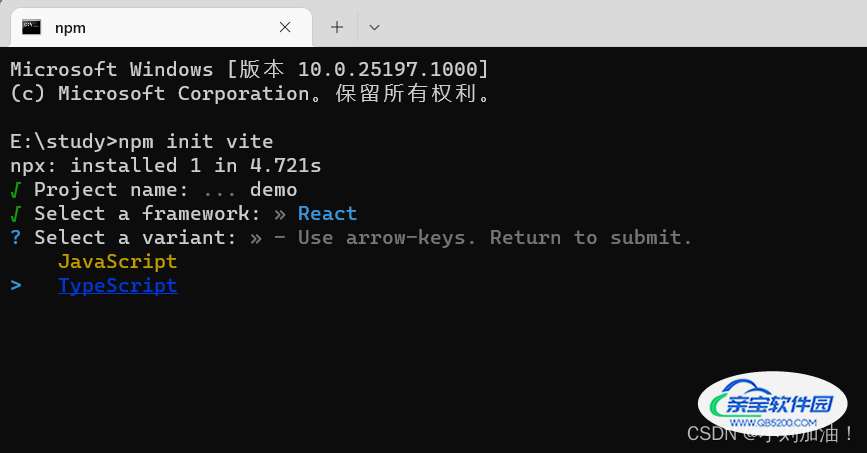
4. 选择 Js / Ts
我选择 TypeScript

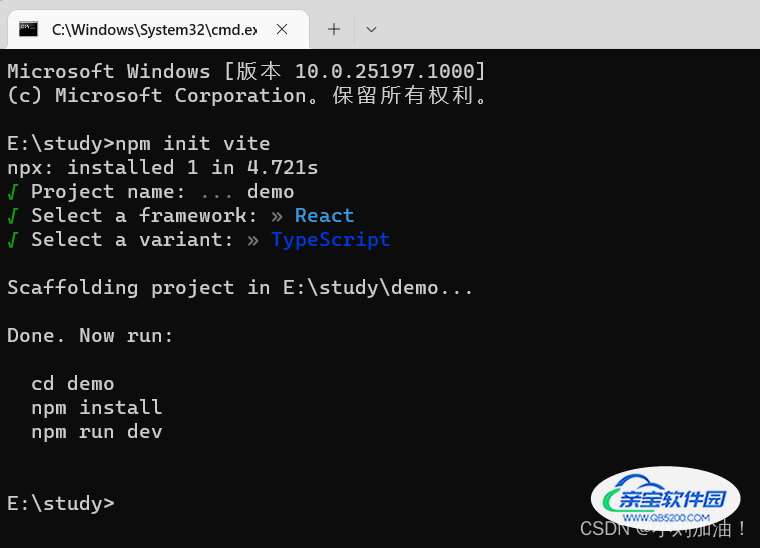
5. 项目创建完成

6. 启动项目
- 进入项目:cd demo
- 安装依赖:npm install
- 启动项目:npm run dev

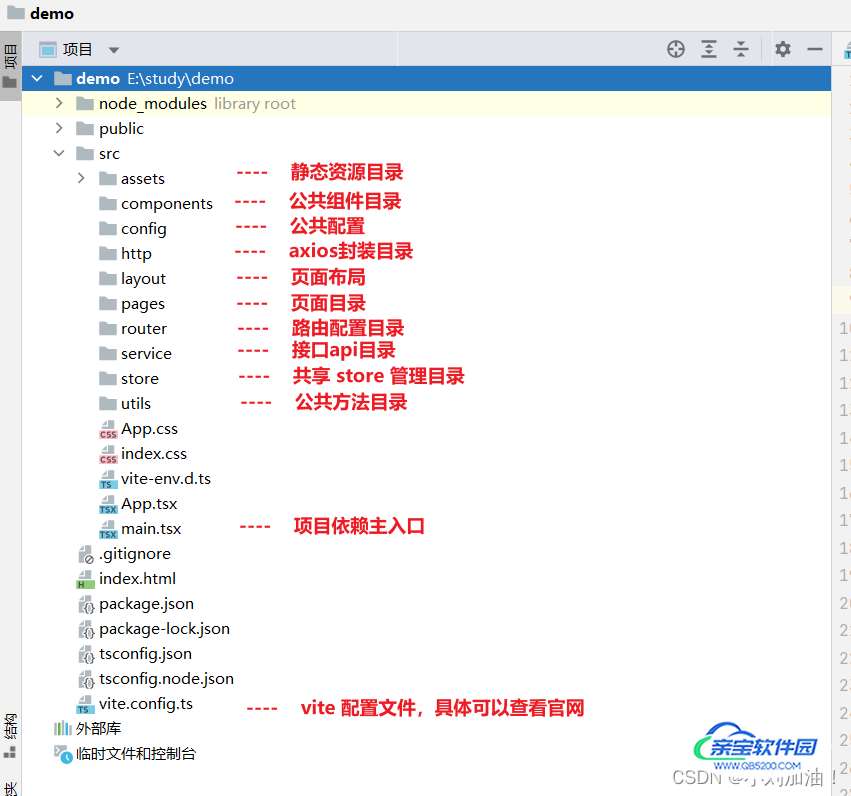
2. 规范项目目录
根据脚手架自动生成的项目目录肯定不能满足项目开发,所以我一般会规范项目目录。

3. 使用 react-router-dom 路由
1. 使用 npm / yarn 命令下载
npm install react-router-dom -S // --save 加上 -S 或 --save 会让依赖更新到 package.json 文件中 or yarn add react-router-dom -S
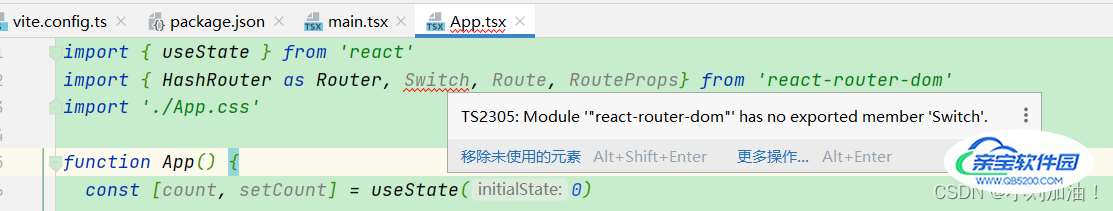
注意: react-router-dom V6 已经抛弃了 Switch组件,改用 Routes 组件 ,使用时请注意!!!
这是以前使用 Switch 写法:
return (
<Router>
<Switch>
<Route path="/login" component={LoginComponent} />
{/* 中间层 */}
<Route exact path="/skeleton" component={Skeleton} />
<Route exact path="/detail" component={Detail} />
<Route exact path="/approve" component={Approve} /
<AuthRoute path="/">
<LayoutPage />
</AuthRoute>
</Switch>
</Router>
)现在 react-router-dom V6,引入 Switch 会报错!需要使用 Routes

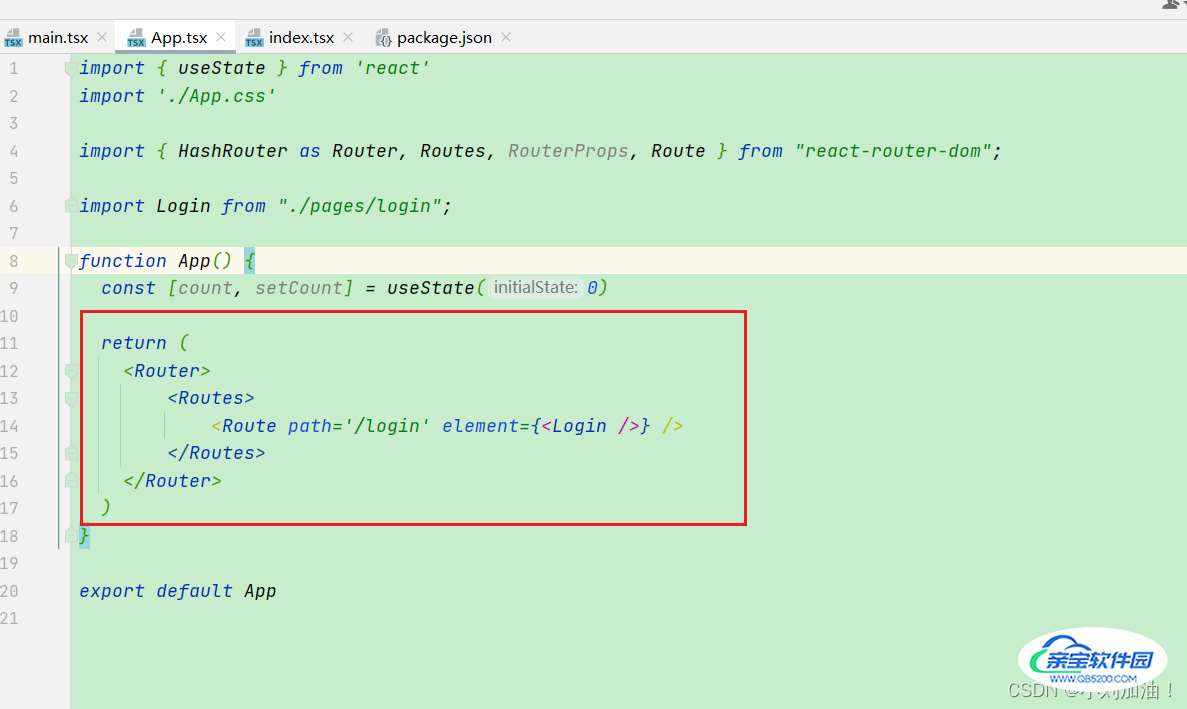
这是使用 router-dom V6 的写法:

2. 更改 react-router-dom 版本
对于我个人而言,目前还是使用 react-router-domo V5版本更舒心一些,所以,替换路由版本为V5
有两种方法:
1. 通过 npm 命令降低版本
npm install react-router-dom@5.2.1 -S
2. 手动修改 package.json 文件,然后 npm install
tips: 建议使用第一种方法,第二种方法容易报各种错误,
如果使用上述方法后 react-router-dom 报错,可以尝试下以下方法解决:
1、删除 node_modules 文件夹,然后重新 npm install 下载
如果删除后重新下载,react-router-dom 仍然报错,则使用下述命令:
npm i --save @types/react-router-dom
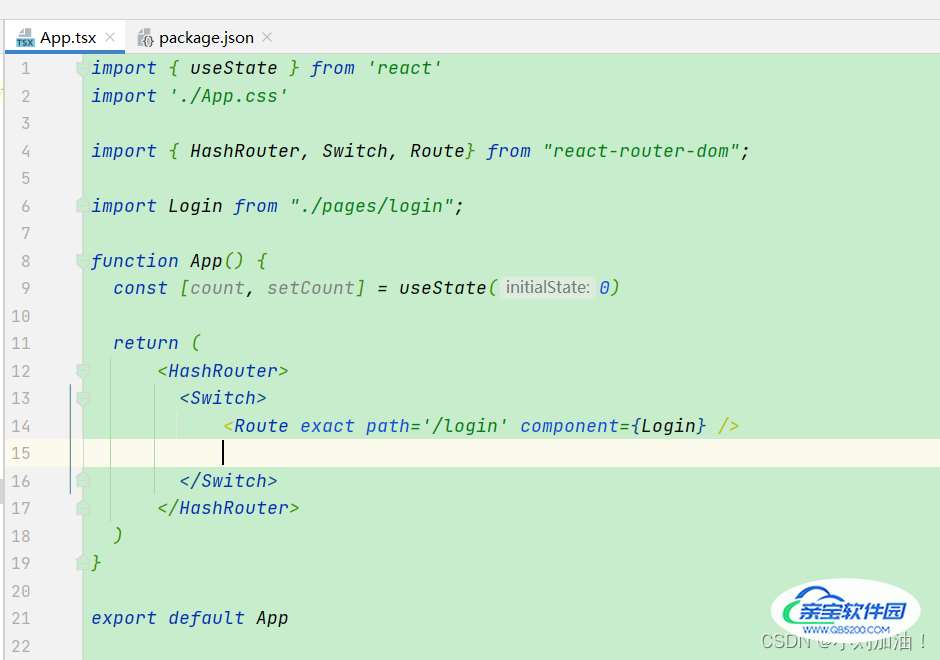
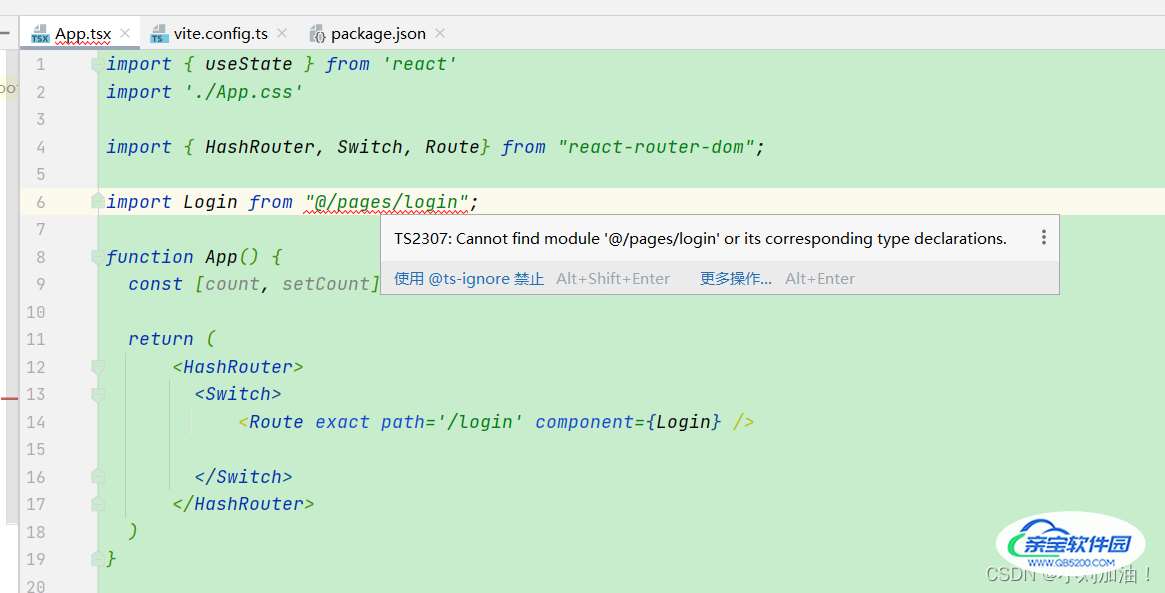
3. 修改App.tsx文件

4. 配置 alias 别名
在开发中,使用 alias 别名匹配文件是一件非常爽的事情。
在 vite.config.ts 中配置
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src')
}
}
})但配置过后,页面仍然报错,找不到该模块。

在 tsconfig.json 文件中再次进行如下配置,即可解决:
// tsconfig.json
{
"compilerOptions": {
"paths": {
"@/*": ["./src/*"],
}
}
}5. 配置 Ant Design 样式库
1. 引入
npm install antd --save or yarn add antd
2. 在 App.tsx 中引入样式文件
// App.tsx import 'antd/dist/antd.css';
3. 在页面中使用
import { Button, message, Space} from 'antd';6. 配置axios与顶部加载进度条,进行二次封装
下载安装
npm i axios -S // 安装 axios npm i --save nprogress // 安装顶部加载进度条
进行二次封装: 将其配置在 http 文件夹下
配置 请求拦截器 与 响应拦截器
// http/http.ts
import axios from 'axios'
import NProgress from 'nprogress';
import { message } from 'antd'; // ant 组件配置下面会讲到
// import qs from 'qs';
// import store from '@/store';
import 'nprogress/nprogress.css';
//返回其他状态码
axios.defaults.validateStatus = function (status: number) {
return status >= 200 && status <= 500;
};
//跨域请求,允许保存cookie
axios.defaults.withCredentials = true;
// NProgress 配置
NProgress.configure({
showSpinner: false,
});
//默认超时时间
axios.defaults.timeout = 30000;
//表单序列化
const serialize = (data: any) => {
const list: any = [];
Object.keys(data).forEach((ele) => {
list.push(`${ele}=${data[ele]}`);
});
return list.join('&');
};
// 配置请求拦截器
axios.interceptors.request.use((config: any) => {
// 开启进度条
NProgress.start();
const token = window.localStorage.getItem('token');
const meta = config.meta || {};
// 让每个请求都携带token
if (token) {
config.headers['Authorization'] = token // 配置请求头,token的值在自己项目中获取
}
/**
* 下面的部分可以不写
*/
//headers中配置text请求
if (config.text === true) {
config.headers['Content-Type'] = 'text/plain';
}
//headers中配置serialize为true开启序列化
if (config.method === 'post' && meta.isSerialize === true) {
config.data = serialize(config.data);
};
return config
}, (error: any) => {
return Promise.reject(error)
})
// 配置响应拦截器
axios.interceptors.response.use((res: any) => {
// 关闭顶部加载进度条
NProgress.done();
const status: number = res.data.code || res.status;
const statusWhiteList: any = [];
const messages = res.data.msg || res.data.error_description || res.data.message || '未知错误';
//如果是401则跳转到登录页面
if (status === 401 || status === 403) {
window.location.href = '/#/login'; // 如果使用的是 HistoryRouter,路径需要替换,不带 #
message.destroy();
message.error('登录过期,请重新登录');
return Promise.reject();
}
// 如果请求为非200否者默认统一处理
if (status !== 200) {
if (res.config.responseType == 'blob') {
const fileReader: any = new FileReader();
fileReader.readAsText(res.data);
fileReader.onload = function () {
const result = JSON.parse(this.result);
if (!result.message) {
result.message = '未知错误';
}
message.destroy();
message.error(result.message);
return Promise.reject(new Error(result.message));
};
} else {
message.destroy();
message.error(messages);
return Promise.reject(new Error(messages));
}
}
return res.data || res
}, (error: any) => {
NProgress.done();
const response = error.response;
// 下面我列举几个常见状态码,具体根据项目中需要,可以将其封装在一个文件中,便于美观
if(response.status == 401) {
message.error('登陆已失效')
window.location.href = "/#/login"
} else if (response.status == 403) {
message.error('账号没有权限,请联系管理员')
window.location.href = "/#/login"
} else if (response.status == 404) {
message.error('接口不存在,请联系管理员')
} else if (response.status == 500) {
message.error('系统异常,请联系管理员')
}
return Promise.reject(new Error(error));
})
export default axios;7. 配置 proxy 跨域
在 vite.config.ts 中配置
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src')
}
},
server: {
port: 3000, // 开发环境启动的端口
host: '0.0.0.0',
// open: true, // 项目启动时自动打开浏览器
proxy: {
'/api': {
target: 'http:xxxxxx', // 当遇到 /api 路径时,会将其转换成 target 的值
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
// 一般情况下,配置上面两个即可
// secure: false, // 如果是 https 接口,需要配置这个参数
// rewrite: path => path.replace(/^\/api/, '') // 将 /api 重写为空
}
}
}
})8. 配置 Less / Sass
Less 与 Sass 是 Css 预处理语言,支持变量、嵌套,mixin 和导入等功能,可以极大的简化 css写法
1. 配置 Less
1. 使用 npm 安装 less 和 less-loader
npm install less --save npm install less-loader --save-dev // 此处也可以合并命令
2. 在 vite.config.ts 中配置
css: {
// css预处理器
preprocessorOptions: {
less: {
// 支持内联 JavaScript
javascriptEnabled: true, // 一般只需要配置 javascriptEnabled就行,modifyVars也可以稍微配置
charset: false,
modifyVars: { // 更改主题在这里
'primary-color': '#52c41a',
'link-color': '#1DA57A',
'border-radius-base': '2px'
},
// additionalData: '@import "./src/assets/style/global.less";',
},
},
},2. 配置 Sass
1. 使用 npm 安装 sass 和 sass-loader
npm install sass --save npm install sass-loader --save-dev
2. 在 vite.config.ts 中配置
css: {
// css预处理器
preprocessorOptions: {
scss: {
// 支持内联 JavaScript
javascriptEnabled: true, // 一般只需要配置 javascriptEnabled就行,modifyVars也可以稍微配置
charset: false,
modifyVars: { // 更改主题在这里
'primary-color': '#52c41a',
'link-color': '#1DA57A',
'border-radius-base': '2px'
},
// additionalData: '@import "./src/assets/style/global.scss";',
},
},
},注意: Less 与 sass 使用一个即可,我一般使用 Less
加载全部内容