Vue如何用this.$set改变数组里的某个值
HqL丶1024 人气:0Vue用this.$set改变数组里的某个值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="https://cdn.suoluomei.com/common/js2.0/vue/v2.5.16/vue.js"></script>
<title>表格数据分页</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="vue">
<div id="app">
<p v-for="item in items" :key="item.id">{{item.message}}</p>
</div>
</div>
</body>
<script>
new Vue({
el: "#vue",
data: {
items: [
{ message: "one", id: "1" },
{ message: "two", id: "2" },
{ message: "three", id: "3" },
],
},
methods: {},
mounted() {
let that = this;
// this.items[0] = { message: "first", id: "4" }; //此时对象的值更改了,但是视图没有更新
let art = { message: "first", id: "4" };
this.$set(this.items, 0, art); //$set 可以触发更新视图
},
});
</script>
</html>补充知识:
下面看下vue中this.$set()的用法----更新数组和对象的值
我们先看看官网给出的解释:

1、更新数组:
我们有一个数组,包括人员姓名和人员年龄两个属性。
想要实现在页面刚加载的时候改变姓名为李四的人的信息。
首先我们想到的是在mouted函数中直接修改name为李四的人的信息
this.itemList[1] = {
name: '李思思',
age: 30
}
console.log(this.itemList[1]);

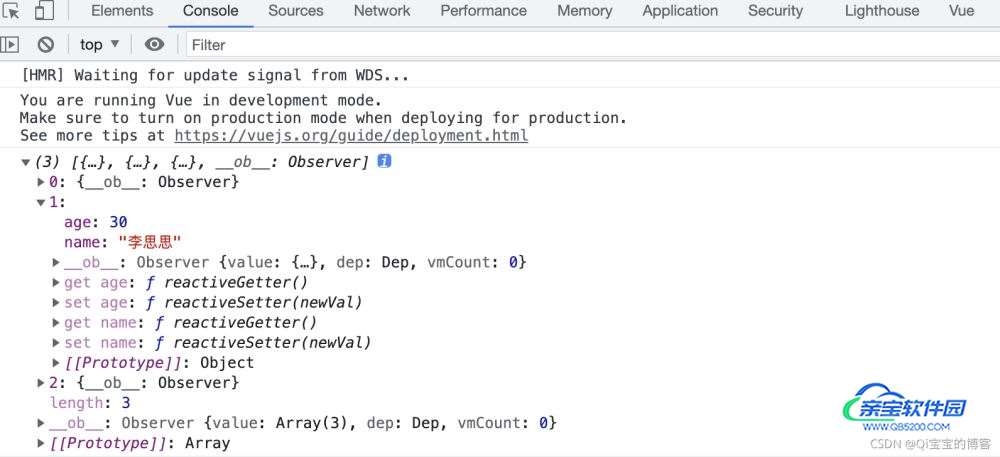
但是这时候控制台打印的数据更新了,但是页面视图却没有更新。这时候我们就需要用到this.$set()来更新视图了。
<!-- 使用$set更新数组的值 -->
<ul>
<li v-for="(item,index) in itemList" :key="index">
<div>
<span>姓名:</span>
<span>{{item.name}}</span>
<span>年龄:</span>
<span>{{item.age}}</span>
</div>
</li>
</ul>
data() {
return {
itemList: [
{
name: "张三",
age: 18,
},
{
name: "李四",
age: 20,
},
{
name: "王五",
age: 22,
},
],
person: {
name: '前端劝退师'
}
}
},
mounted() {
// 要求
// 修改数组中姓名为李四的人的信息
// this.itemList[1] = {
// name: '李思思',
// age: 30
// }
// console.log(this.itemList);
console.log("======================");
this.$set(this.itemList, 1, {
name: '李思思',
age: 30
});
},
2、更新对象:
eg:给对象添加一个属性并赋值,上代码:
<!-- 使用$set更新对象的值-----给对象添加属性 -->
<div style="display:flex;">
<p>{{person.name}}</p>
<el-input v-model="person.score" style="width:200px;"></el-input>
</div>
<el-button @click="addScore">自定义成绩</el-button>
methods: {
addScore() {
this.person.score = "60"
console.log(this.person);
// this.$set(this.person, "score", "60");
}
}
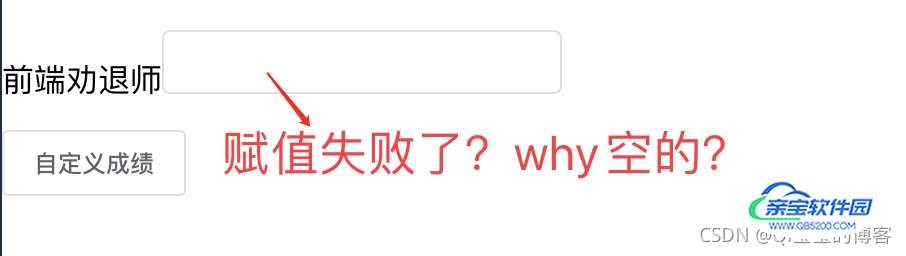
在button事件点击的时候给person对象添加score属性,发现:


我们发现控制台打印的结果显示给person对象添加了score属性并赋值了60,但是在页面上并没有更新新加的score属性和它对应的值,这时候便使用this.$set()来更新视图层了。
methods: {
addScore() {
// this.person.score = "60"
// console.log(this.person);
this.$set(this.person, "score", "60");
}
}
这时候就显示合适了。

注意:this.$set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值。
加载全部内容