Jenkins Sidebar Link插件实现添加侧边栏功能详解
爱学习de测试小白 人气:0前言
本篇来学习下使用Sidebar Link插件在项目侧边栏添加自定义功能按钮链接
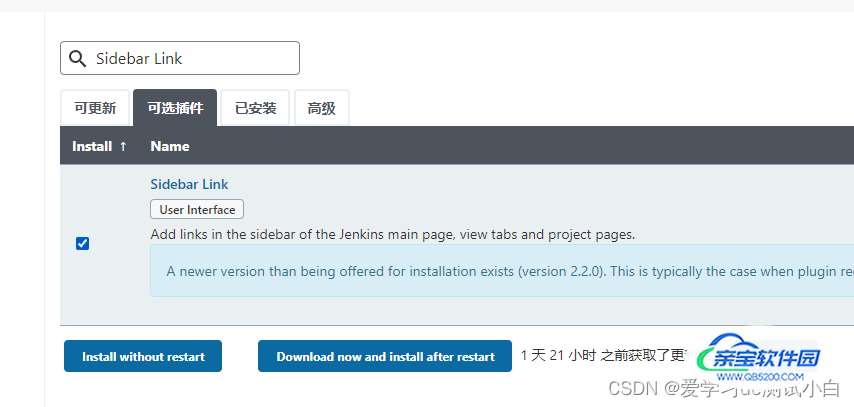
安装插件
Manage Jenkins --> Mangage Plugins --> 可选插件 --> 输出框输入 Sidebar Links

使用插件
自由风格项目使用
新建一个J自由风格项目
填写配置
- Link URL 链接地址
- Link Text 链接描述
- Link Icon 链接图标 (这里使用的Jenkins自带的图标)
添加图标方式
- Jenkins 安装目录 jenkins\images\24x24 文件夹下(此文件夹下的图片大小为 24*24像素),在 Link Icon 中配置 该文件夹下的 图片名如 clipboard.png
- 可以自定义在 JENKINS_HOME/userContent 文件加下添加自己的图片(注意:图片大小也必须是 24*24像素),JENKINS_HOME 路径自行查询

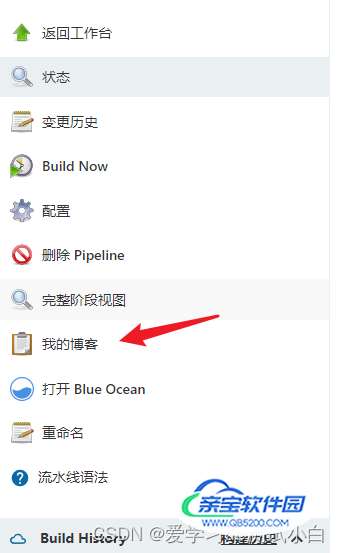
效果

Pipeline项目使用
pipeline {
agent any
options{
sidebarLinks([
[displayName: '我的博客666', iconFileName: 'clipboard.png', urlName: 'https://blog.csdn.net/IT_heima']])
}
stages {
stage('Hello') {
steps {
echo 'Hello World'
}
}
}
}
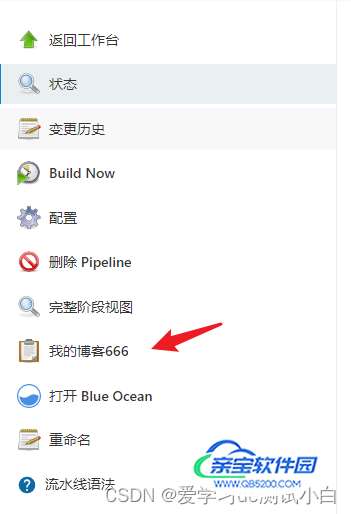
效果

加载全部内容