vue的简介及@vue/cli 脚手架的使用示例
葒芢館7点7 人气:01.vue简介:
vue 是一个 渐进式的 javascript 框架!
官网地址: Vue.js - 渐进式 JavaScript 框架 | Vue.js
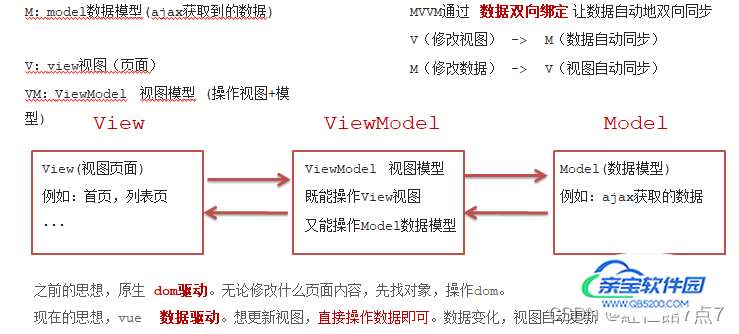
Vue是一个MVVM的框架 (MVVM:一种软件架构模式)

2.脚手架:脚手架是一个通用概念,帮助搭建项目的工具(以vue2为例)
什么是vue脚手架呢?
vue官方提供的一个全局命令工具,可以 快速创建一个vue项目 的基础架子
vue脚手架的基本使用:
打开命令行、依次输入
1. 全局安装,输入如下命令:(tip:要先提前安装好node.js的包管理工具npm哦)
npm i @vue/cli -g 或 yarn global add @vue/cli
2. 查看vue版本:
vue --version 或 vue -V
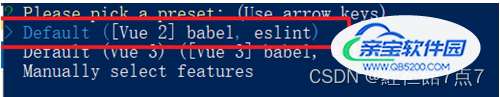
3. 初始化一个vue项目,并选择版本,小编选择的是vue2版本:
vue create 项目名(不能用中文)

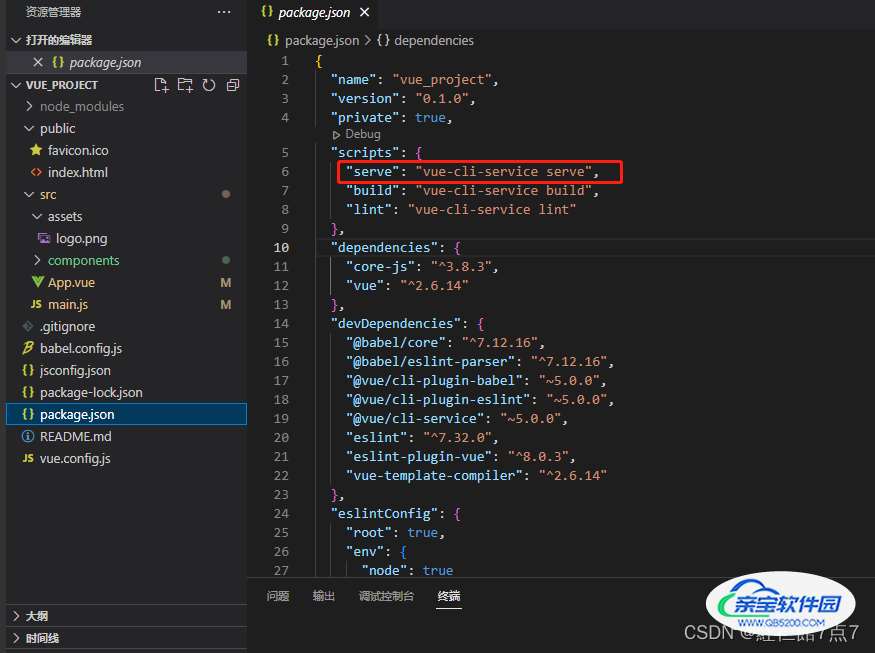
创建项目后会生成项目目录结构,脚手架项目里各个文件及代码都有什么作用呢?

4.切换目录进入项目根目录,并运行项目。
cd 项目目录 npm run serve //npm run的命令都在package.json

项目启动后就可以在浏览器输入下面地址访问项目了

如何覆盖脚手架下的webpack配置:
1. 注意:我们在项目无法找到webpack.config.js文件,因为vue把它隐藏 了 。
2. 如果需要覆盖webpack的配置,可以修改vue.config.js文件,覆盖webpack配置vue.config.js文件
如果端口号被占用无法访问项目,可以在vue.config.js文件中修改端口号:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
//修改端口号
devServer: {
port: 4090
},
//关闭代码检查,初学者建议添加,vue语法较严格,不添加可能有不必要报错提示
lintOnSave: false
})加载全部内容