mui-player自定义底部导航在vue项目中显示不出来的解决
牛先森家的牛奶 人气:0mui-player自定义底部导航在vue项目中显示不出
看了作者的源码和案例等,先上代码:
<template>
<div class="content-box">
<div class="container">
<div>视频插件 mui-player</div>
<div id="mui-player">
<div slot="nextMedia1">
<svg
t="1584686776454"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1682"
width="22"
height="22"
>
<path
d="M783.14692466 563.21664097L240.85307534 879.55472126c-39.1656664 24.10194914-90.38230866-6.02548665-90.38230865-51.21664226v-632.676158c0-45.19115433 51.21664097-75.31859011 90.38230865-51.21664226l542.29384932 316.33808029c39.1656664 21.08920518 39.1656664 81.34407804 0 102.43328194z"
p-id="1683"
fill="#ffffff"
></path>
<path
d="M873.52923331 734.94302767c0 42.17841036-39.1656664 78.33133408-90.38230865 78.33133407s-90.38230866-36.15292371-90.38230735-78.33133407V289.05697233c0-42.17841036 39.1656664-78.33133408 90.38230735-78.33133407s90.38230866 36.15292371 90.38230865 78.33133407v445.88605534z"
p-id="1684"
fill="#ffffff"
></path>
</svg>
</div>
<div slot="nextMedia2">查看</div>
</div>
</div>
</div>
</template><script>
import MuiPlayer from 'mui-player'
export default {
name: 'plugin',
components: {},
props: {},
data() {
return {}
},
created() {},
mounted() {
this.init()
},
methods: {
init() {
let that = this
// 初始化 MuiPlayer 插件,MuiPlayer 方法传递一个对象,该对象包括所有插件的配置
var mp = new MuiPlayer({
container: '#mui-player',
title: '标题',
src: require('@/assets/video/landscapebig.mp4'),
custom: {
footerControls: [
{
slot: 'nextMedia1', // 对应定义的 slot 值
position: 'left', // 显示的位置,可选 left、right
tooltip: '下一集', // 鼠标悬浮在控件上显示的文字提示
oftenShow: true, // 是否常显示。默认为false,在 mobile 环境下竖屏状态下隐藏,pc环境判下视频容器小于500px时隐藏
click: function (e) {
// 按钮点击事件回调
console.log('next media button click...', e)
},
style: {
backgroud: '000',
color: '000'
} // 自定义添加控件样式
},
{
slot: 'nextMedia2', // 对应定义的 slot 值
position: 'right', // 显示的位置,可选 left、right
tooltip: '下一集', // 鼠标悬浮在控件上显示的文字提示
oftenShow: true, // 是否常显示。默认为false,在 mobile 环境下竖屏状态下隐藏,pc环境判下视频容器小于500px时隐藏
click: function (e) {
// 按钮点击事件回调
console.log('next media button click...', e)
that.$message({
message: '警告哦,这是一条警告消息',
type: 'warning'
})
},
style: {
background: 'rgba(255,255,255, 0.1)',
color: '#fff',
width: '50px',
marginLeft: '100px'
} // 自定义添加控件样式
}
]
}
})
}
}
}
</script>
<style lang="scss" scoped>
</style>效果图

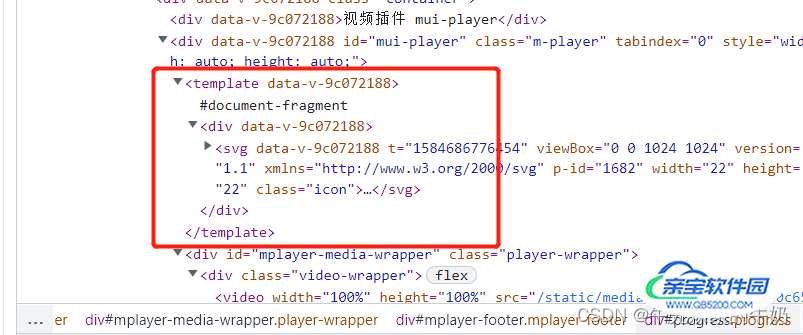
不显示的原因是大佬源码里面是用template来包裹自定义内容的;

这里不能用template来包裹使用,看了页面的element结构,发现这里用template并不会转为浏览器认识的标签,按照作者意思是把template改为div尝试,目前显示正常,感谢作者解答

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容