JQuery点击按钮跳转页面的方法
liudachu 人气:0JQuery点击按钮跳转页面
form表单
<form class="navbar-form navbar-left" action="">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜目的地/攻略/酒店" id="ipt">
</div>
<button type="button" class="btn btn-default" id="btn" onclick="javascript:void(0);">搜索</button>
</form>jquery绑定事件
<script>
$(function () {//获取表单并跳转
$("#btn").click(function () {
var key=$("#ipt").val();
var url="/passer_war_exploded/page/search/"+key;
location.href=url;
});
});
</script>页面不跳转:error 解决
首先如果没有像单词 标点符号错误情况下
点击按钮
按钮如果不设置type类型,则默认type类型为submit 提交

当不需要提交表单,而是去执行其他时间 如跳转页面需要 手动设置type类型:

修改type类型后,下面就能正常跳转到百度页面了。
(不写type类型,默认为submit时,跳转不了)
jquery点击跳转到相应位置
CSS部分
<style>
body {
background: #F1F1F1;
}
.wrapper{
width: 1200px;
}
.duoxuanti {
color: #4D76E0;
}
.blue-bg {
background-color: #4C76E2;
color: #fff;
border-radius: 3px;
}
.search-main {
position: relative;
background: #ffffff;
overflow: hidden;
padding-bottom: 15px;
}
.swiper-title2 {
position: fixed;
top: 0px;
width: 1200px;
height: 50px;
font-size: 16px;
line-height: 50px;
color: #333;
border-left: 2px solid #189349;
font-weight: 600;
background-color: #fff;
z-index: 99;
border: 1px solid #DEDEDE;
}
.xx {
display: flex;
text-align: center;
white-space: nowrap;
font-size: 15px;
}
.screen {
flex: 1;
font-weight: 600;
color: red;
font-size: 17px;
}
.xx a {
flex: 1;
margin-left: 2px;
}
.xx a:hover {
background-color: #4C76E2;
color: #fff;
border-radius: 3px;
}
.zikao-tr {
display: flex;
padding: 3px;
}
.td-item1 {
flex: 3;
padding-left: 15px;
}
.td-item2 {
flex: 97;
display: flex;
flex-wrap: wrap;
}
.td-item1 button {
border: 1px solid #E1E1E1;
background-color: #F8F8F8;
color: #FD3938;
font-size: 13px;
width: 22px;
height: 22px;
text-align: center;
line-height: 22px;
}
.td-item1 button:hover {
color: #FFFFFf;
background-color: red;
}
.td-item2 div {
width: 20%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.td-item2 div a {
line-height: 29px;
}
.td-item2 div a:hover {
color: #FD3938;
}
.zikaozhuan-title {
line-height: 30px;
font-weight: 600;
color: red;
font-size: 17px;
margin-left: 15px;
margin-top: 10px;
}
.click_but {
border: 1px solid #D8D8D8;
background: #4E76DE !important;
color: #FFF !important;
}
.table3 {
position: relative;
top: 60px;
}
</style>HTML部分
<div class="search-main wrapper">
<div class="swiper-title2 xx nav-top">
<span class="screen">筛选:</span>
<a href="#" class="blue-bg">全部</a>
<a href="#" data-typeid="1">A</a>
<a href="#" data-typeid="2">B</a>
<a href="#" data-typeid="3">C</a>
<a href="#" data-typeid="4">D</a>
<a href="#" data-typeid="5">E</a>
<a href="#" data-typeid="6">F</a>
<a href="#" data-typeid="7">G</a>
<a href="#" data-typeid="8">H</a>
<a href="#" data-typeid="9">I</a>
<a href="#" data-typeid="10">J</a>
</div>
<table class="table3" align="center" cellpadding="20" cellspacing="0" width=1200px>
<tbody>
<tr class="zikao-tr" id="type-1" data-typeid="1">
<td class="td-item1"><button>A</button></td>
<td class="td-item2">
<div><a href="#" name="A">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
<tr class="zikao-tr" id="type-2" data-typeid="2">
<td class="td-item1"><button>B</button></td>
<td class="td-item2">
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
<tr class="zikao-tr" id="type-3" data-typeid="3">
<td class="td-item1"><button>C</button></td>
<td class="td-item2">
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
<tr class="zikao-tr" id="type-4" data-typeid="4">
<td class="td-item1"><button>D</button></td>
<td class="td-item2">
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
<tr class="zikao-tr" id="type-5" data-typeid="5">
<td class="td-item1"><button>E</button></td>
<td class="td-item2">
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
<tr class="zikao-tr" id="type-6" data-typeid="6">
<td class="td-item1"><button>F</button></td>
<td class="td-item2">
<div><a href="#" name="F">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
<tr class="zikao-tr" id="type-7" data-typeid="7">
<td class="td-item1"><button>G</button></td>
<td class="td-item2">
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
<tr class="zikao-tr" id="type-8" data-typeid="8">
<td class="td-item1"><button>H</button></td>
<td class="td-item2">
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
<tr class="zikao-tr" id="type-9" data-typeid="9">
<td class="td-item1"><button>I</button></td>
<td class="td-item2">
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
<tr class="zikao-tr" id="type-10" data-typeid="10">
<td class="td-item1"><button>J</button></td>
<td class="td-item2">
<div><a href="#">04145安全生产法及相关04145安全生产法及相关法律知识法律知识</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
<div><a href="#">01B0206_国际贸易(停考)</a></div>
</td>
</tr>
</tbody>
</table>
</div>
JS部分
$(function () {
//点击导航跳转
$(".nav-top a").on("click", function () {
let id = $(this).attr("data-typeid");
var top = $("#type-" + id).offset().top - 60 + 'px';
$("html,body").animate({
scrollTop: $("#type-" + id).offset().top - 60 + 'px',
}, 500);
});
// 获取导航栏到屏幕顶部的距离
var oTop = $(".swiper-title2").offset().top;
var martop = $('.swiper-title2').outerHeight();
var sTop = 0;
$(window).scroll(function () {
sTop = $(this).scrollTop();
if (sTop >= oTop) {
$(".swiper-title3").css({
"visibility": "visible",
});
} else {
$(".swiper-title3").css({
"visibility": "hidden",
});
}
});
})
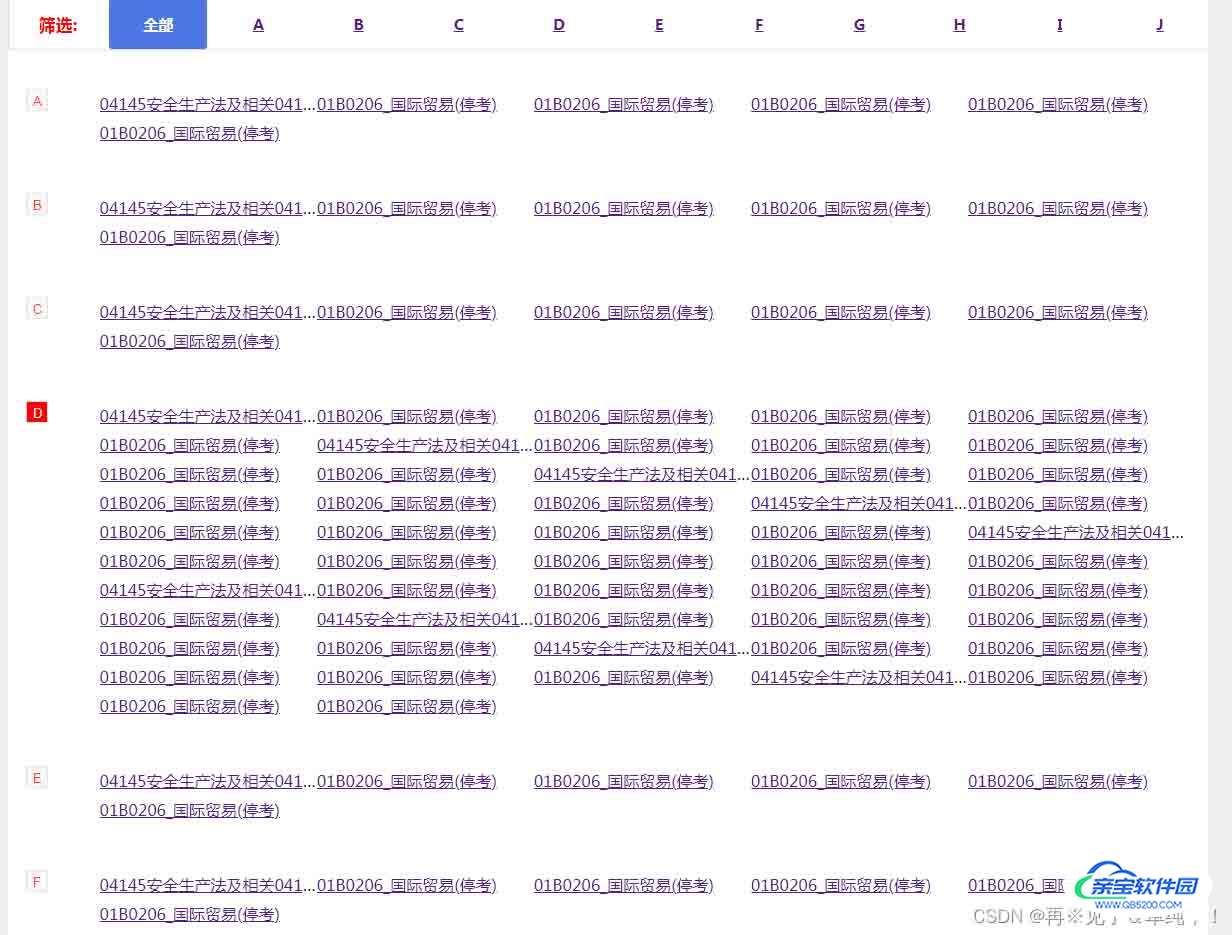
图片展示

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容