react Input组件Compositionstart和Compositionend事件
孟祥_成都 人气:0前言
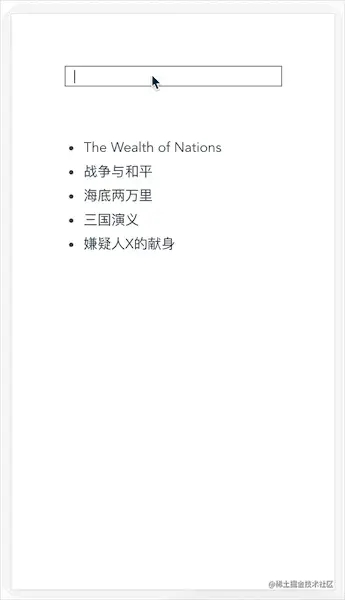
Input组件大家都用过,是吧,但是你有没有想过这样一个场景,如下图,我正在搜索数据
你组件上注册了onChange事件,然后边输入,底下会显示你搜索相关的内容,

但是有一个问题就是,输入中文的时候,你比如打三国的三字,要先输入san然后才出现三

可问题来了,onChange事件监听的是san,已经开始搜索了,其实我们根本不想这样,我们想的是中文的话,等中文显示在输入框,也就是输入完“三”这个字的时候,才搜索。这个咋办
这就需要我们今天的主角Compositionstart和Compositionend事件出场了。
Compositionstart和Compositionend事件是啥
compositionstart 事件在用户开始进行非直接输入的时候触发,而在非直接输入结束,也即用户点选候选词或者点击「选定」按钮之后,比如按回车键,会触发 compositionend 事件。
举个例子,还是上面输入三这个字的过程,当你输入s的时候,已经打开了中文输入法,此时compositionstart事件触发了,当你输入完三并且确认的时候,compositionend事件触发。
好了,所以如果你用的组件库,Input组件没有优化这一项的话,也就是onChange事件在中文输入法下,应该返回的是中文输入完成,也就是compositionend事件完成的字符,而不是输入过程的字符,那么就需要组件封装一下这个逻辑了,如果封装,我们看下源码。
本来是打算解析完整的Input组件的,后来想想其实这个组件太简单了,就只讲一下其中的难点吧。
源码探析解决方案
首先Input组件如下
<input
value={innerValue}
onCompositionStart={handleCompositionStart}
onCompositionEnd={handleCompositionEnd}
onChange={handleChange}
/>
然后我们看下value属性的formatDisplayValue是什么
// 用来记录此时是否Compositionstart事件触发了,如果触发就置为true
// Compositionend结束就置为false
const composingRef = useRef(false);
// 暴露给
const [value, onChange] = useState<string>('');
const [composingValue, setComposingValue] = useState<string>('');
// 如果启动了中文输入法,那么innerValue就是composingValue
// composingValue就是中文输入的时候比如“三国”,你输入从“s”到“sanguo”,此时innerValue都是composingValue
// 除了中文输入法外,innerValue都是value
const innerValue = composingRef.current ? composingValue : value ?? '';
上面可以看到innerValue是最终渲染给input框的value,用户一般通过onChange事件获取值,所以 我们在中文输入的时候,只要不触发onChange事件是不是就好了!
关键啊!最重要的知识点就是Compositionstart事件触发了,代表正在输入中文,那么onChange事件就不要触发,所以我们接着把事件的代码补上
// 开始输入中文的时候把 composingRef.current 置为true
function handleCompositionStart(e: React.CompositionEvent<HTMLInputElement>) {
composingRef.current = true;
const {
currentTarget: { value },
} = e;
}
// 中文输入完毕,把composingRef.current置为false,并把此时输入完的值给handleChange(handleChange会触发onChange)
function handleCompositionEnd(e: React.CompositionEvent<HTMLInputElement>) {
if (composingRef.current) {
composingRef.current = false;
handleChange(e);
}
}
function handleChange(e: React.ChangeEvent<HTMLInputElement> | React.CompositionEvent<HTMLInputElement>) {
let { value: newStr } = e.currentTarget;
// 当中文输入的时候,不触发onChange事件,触发setComposingValue只是为了让输入框同步你输入的text
if (composingRef.current) {
setComposingValue(newStr);
} else {
// 完成中文输入时同步一次 composingValue
setComposingValue(newStr);
// 中文输入完毕,此时触发onChange
onChange(newStr, { e });
}
}
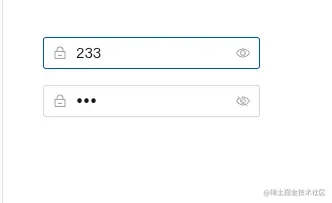
好了,本文结束,其实里面还有两个细节,后面再写一篇文章说,就是我们input框传参,可以有defaultValue这个value是外部传入的,还有props传入的value,还有组件默认的defalut value,这3个值怎么写一个hooks去处理,还有就是你们知道input框有种类型是显示password吗,这种显示密码的input框,输入文字后显示的是...如下:

点击眼睛图标就能看到输入的文字了,这个是咋办到的。
加载全部内容