ElementUI Upload源码组件上传流程解析
CodeListener 人气:0引言
很多时候我们都一直使用ElementUI的Upload上传组件进行二次封装, 但是否知道内部是什么样的一个上传流程,事件在哪个时机触发,从获取文件到上传结束究竟经历什么样的一个过程?希望通过分析该组件的核心逻辑 (不包括UI逻辑) 让你在后续的开发中能够快速定位问题所在
源文件
访问packages/upload目录可以看到如下内容,其主要核心代码在upload.vue和index.vue,单纯一个文件一个文件看代码理解虽然能看得懂,但是比较难把整个逻辑串通,所以我们从文件的获取到上传结束开始逐一分析
│ index.js
└─ src
ajax.js [默认上传请求工具]
index.vue [管理FileList数据,对外暴露操作文件列表的方法]
upload-dragger.vue [拖拽:对文件获取的逻辑]
upload-list.vue [文件列表:纯UI组件根据不同listType展示不同的样式]
upload.vue [对单个文件上传处理的过程],会涉及index.vue文件逻辑操作]
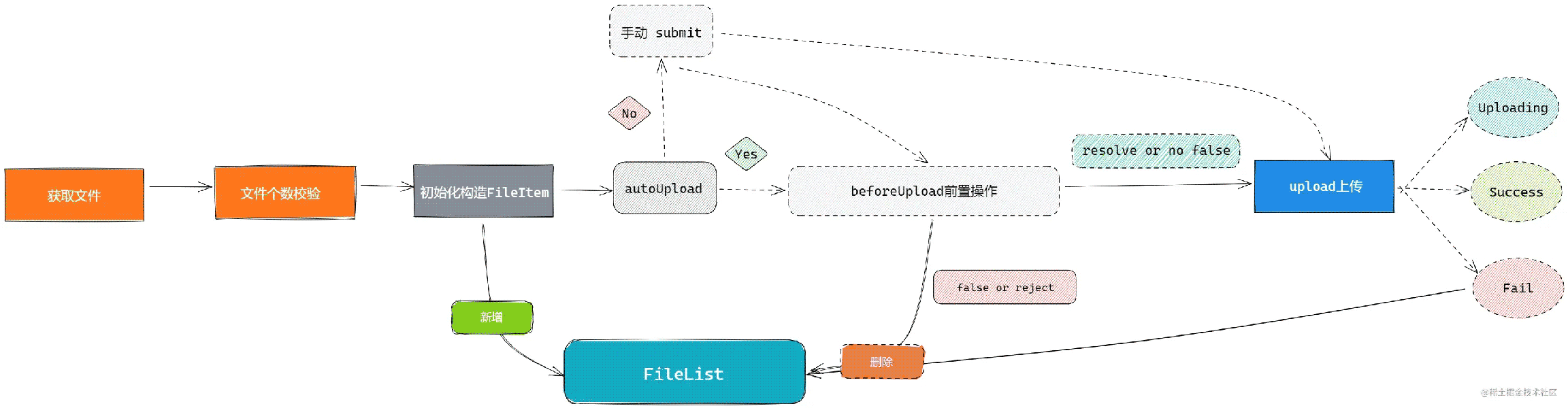
流程图

1️⃣. 获取文件
加载全部内容