利用photoshop滤镜及图层样式设计漂亮风格的褐色岩石字体
岩石字 人气:1

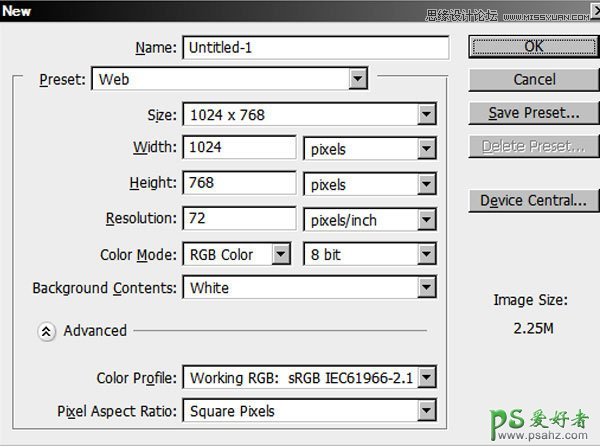
1、新建大小如下图所示的画布。

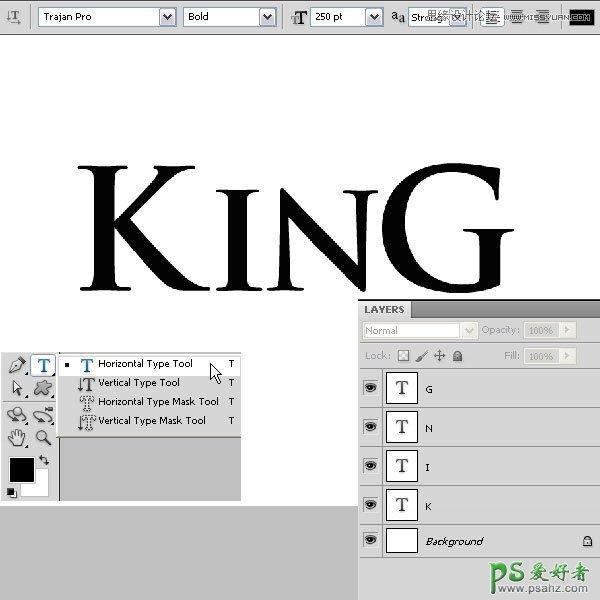
2、选择文字工具,分层输入文字,可以调整每层的文字大小达到自己满意的效果。这里字体为“Trajan Pro”。

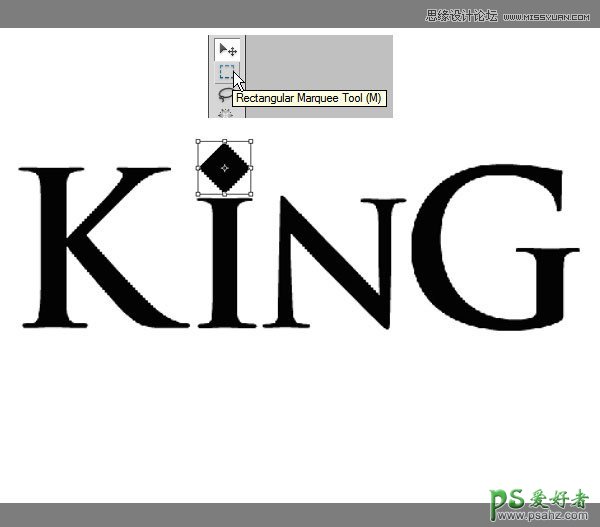
3、新建一个图层,选择矩形选框工具,按住Shift键拉一个正方形选区,并填充黑色,再按Ctrl + T旋转45度,移到I字母上面,如下图。

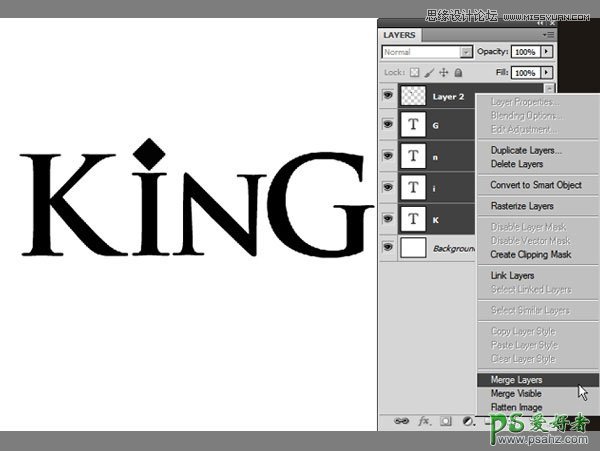
4、把这些文字图层合并为一个图层,如下图。

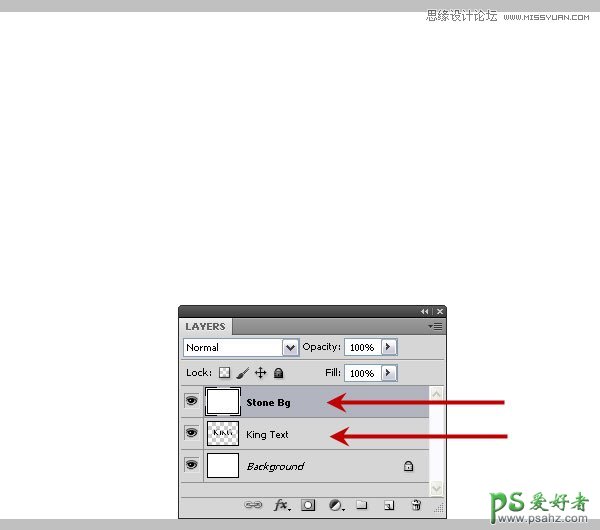
5、把文字图层命名为“King Text”,新建一个图层填充白色,并命名为“Stone Bg”。

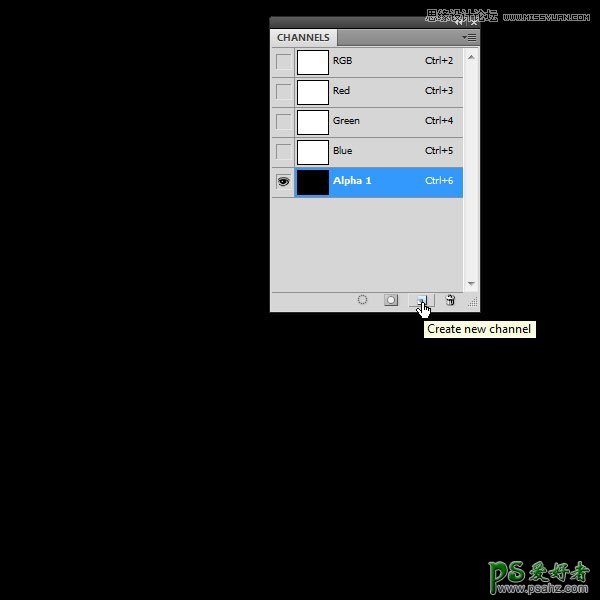
6、进入通道面板,新建一个“Alpha 1”通道,如下图。

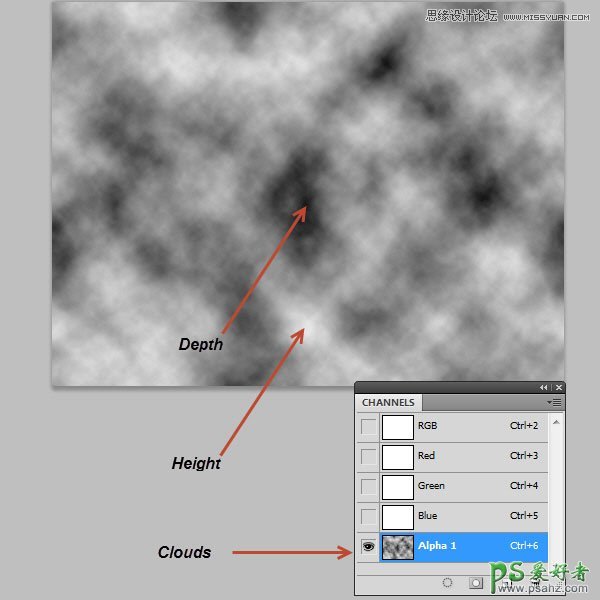
7、选择菜单:滤镜 > 渲染 > 云彩,多多按Ctrl + F几次,直到云彩均匀分布。然后把通道命名为“Clouds”。

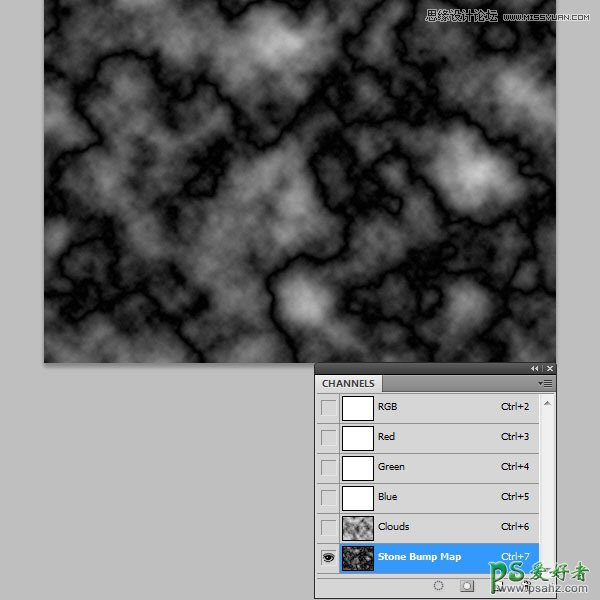
8、把云彩通道复制一层,命名为“Stone Bump Map”,然后选择菜单:滤镜 > 渲染 > 分层云彩,效果如下图。

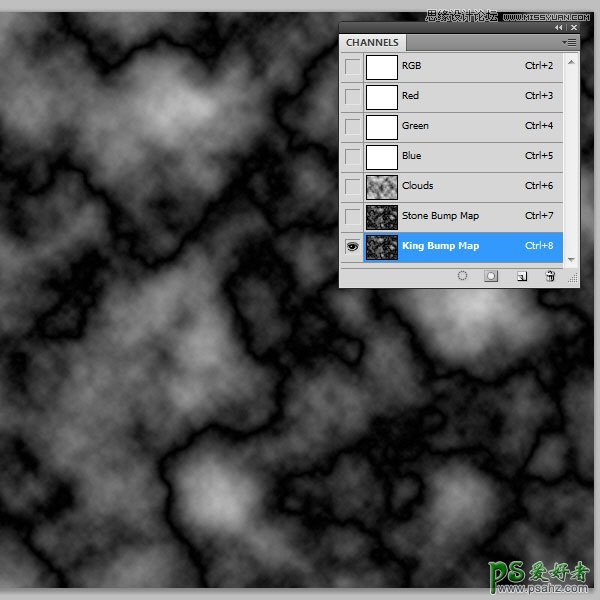
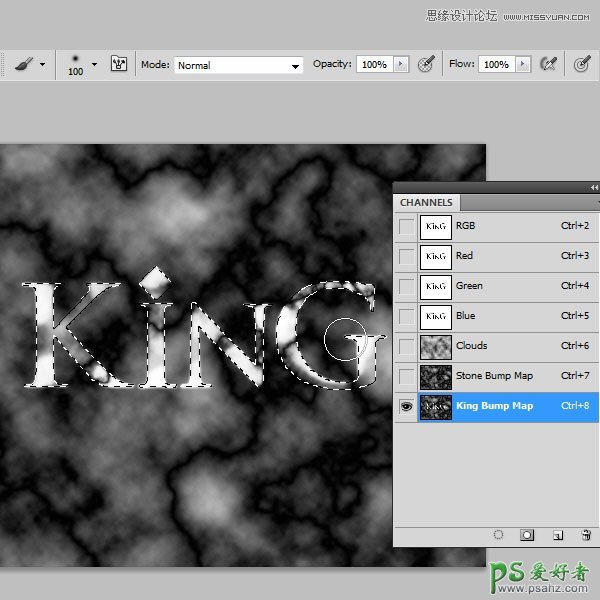
9、把“Stone Bump Map”通道复制一层,命名为“King Bump Map”。

10、回到图层面板,把“Stone Bg”图层隐藏,按Ctrl 左键点击文字缩略图载入文字选区。

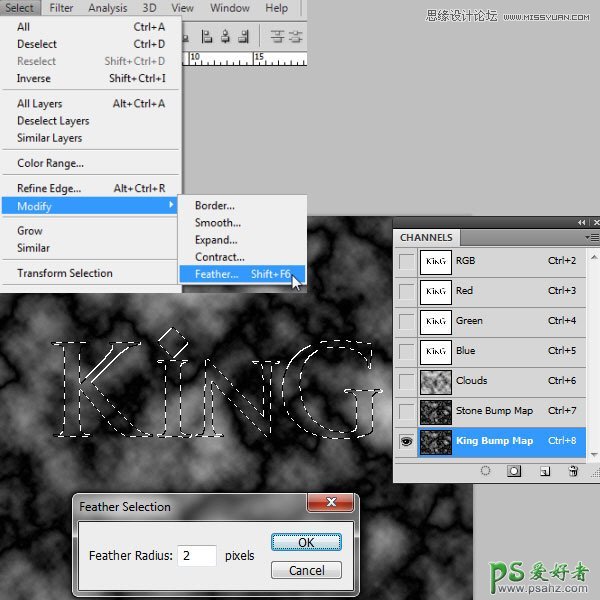
11、回到通道面板,选择“King Bump Map”通道,然后选择菜单:选择 > 修改 > 羽化,数值为2。

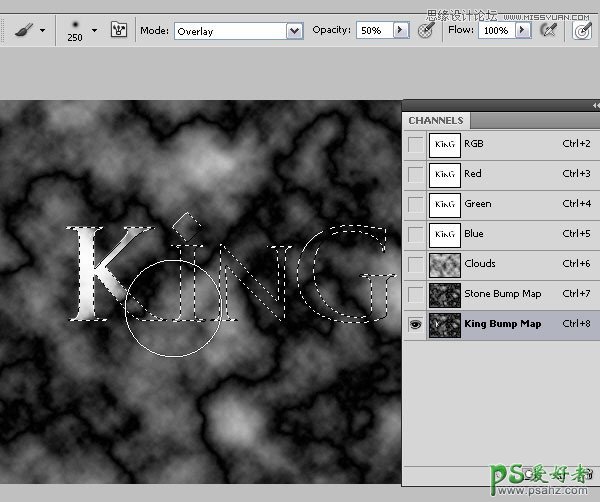
12、把前景色设置为白色,选择画笔工具,在属性栏把模式设置为“叠加”,不透明度设置为50%,然后在选区中涂抹,得到黑白鲜明的效果。


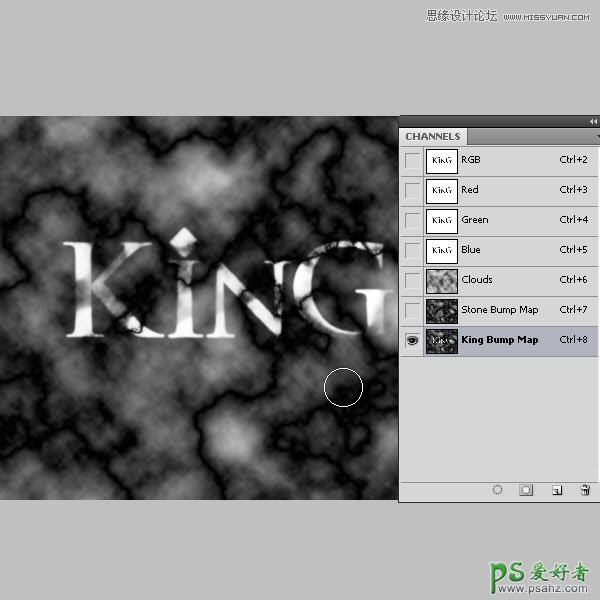
13、在画笔属性栏把模式改为“正常”,不透明度改为:100%,然后慢慢涂抹选区边缘,涂好好取消选区。

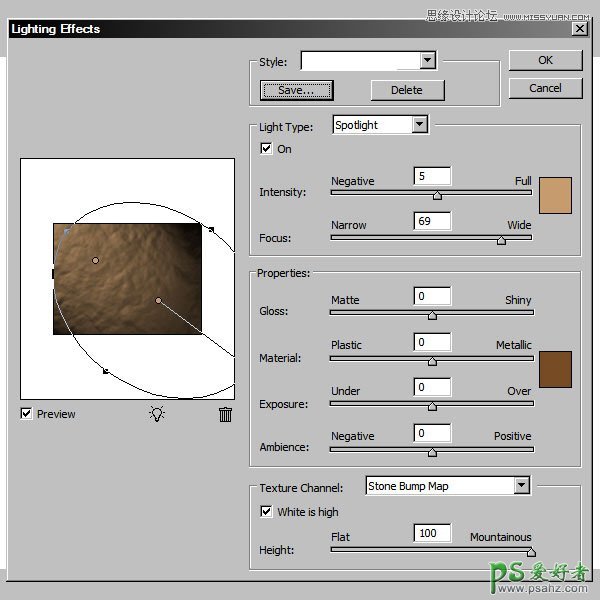
14、回到图层面板,把“Stone Bg”显示出来,然后选择菜单:滤镜 > 渲染 > 光照效果,纹理通道选择“Stone Bump Map”通道,如下图。

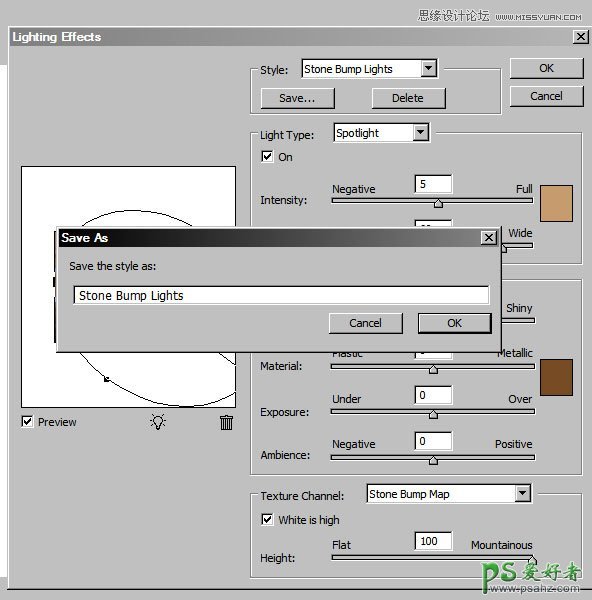
15、点击面板上面的“保存”按钮保存设置。

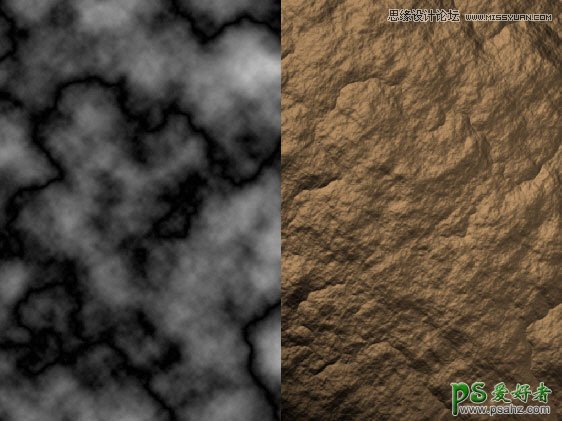
16、这是得到的效果。

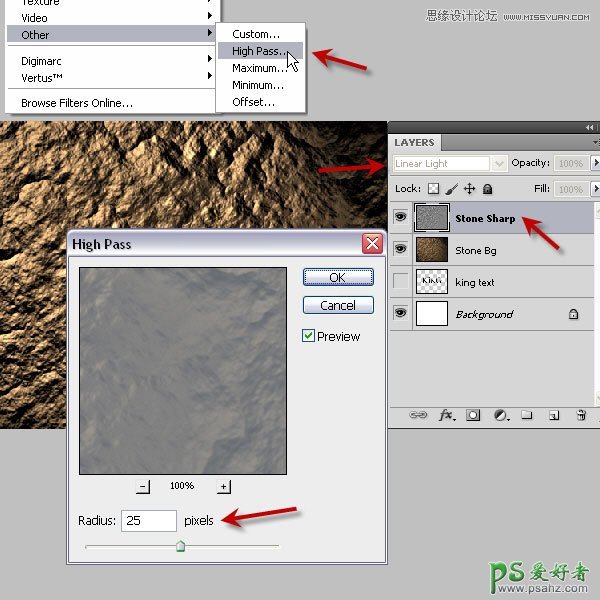
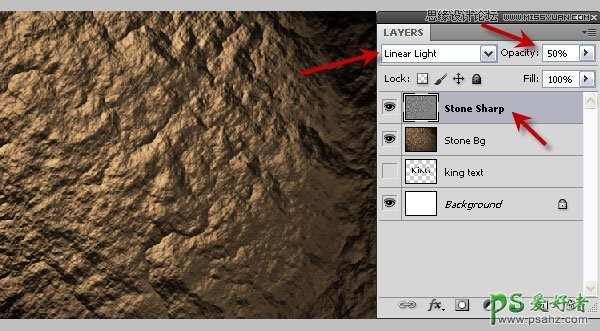
17、把“Stone Bg”图层复制一层,命名为“Stone Sharp”,再选择菜单:滤镜 > 其它 > 高反差保留,数值为25,确定后把混合模式改为“线性光”,不透明度改为:50%。


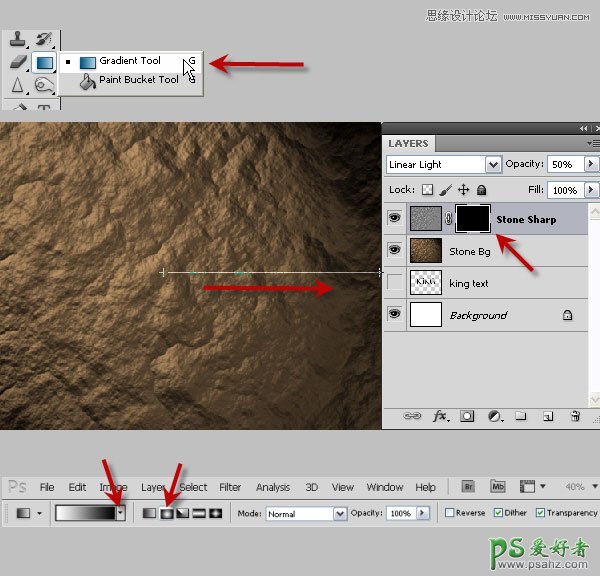
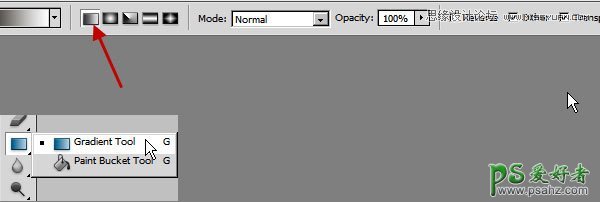
18、添加图层蒙版,选择渐变工具,颜色设置为白色至黑色,渐变类型选择径向渐变。

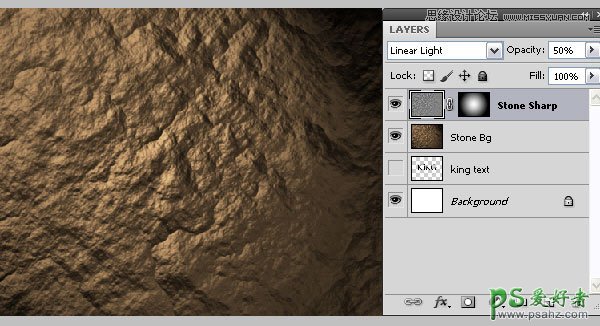
19、用中心向边角拉出白色至黑色径向渐变,如下图。

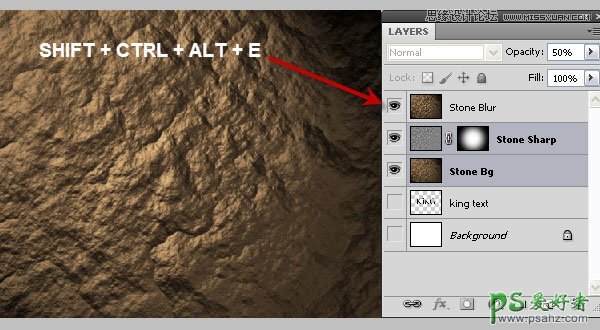
20、新建一个图层,按Shift + Ctrl + Alt + E 盖印图层,并命名为“Stone Blur”。

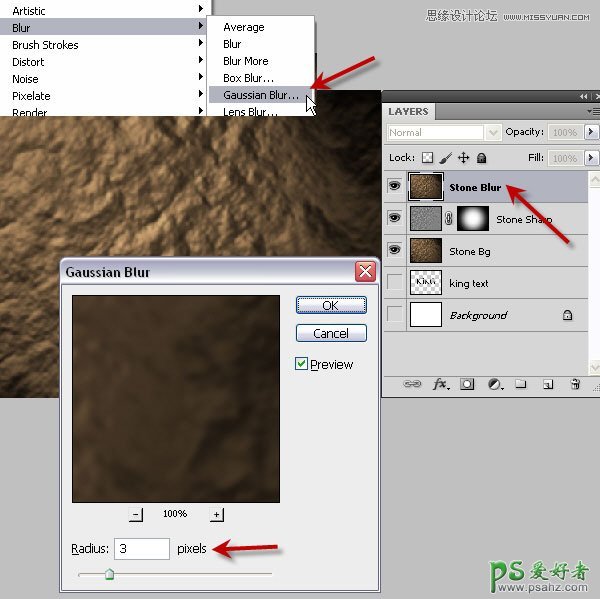
21、选择菜单:滤镜 > 模糊 > 高斯模糊,数值为3,如下图。

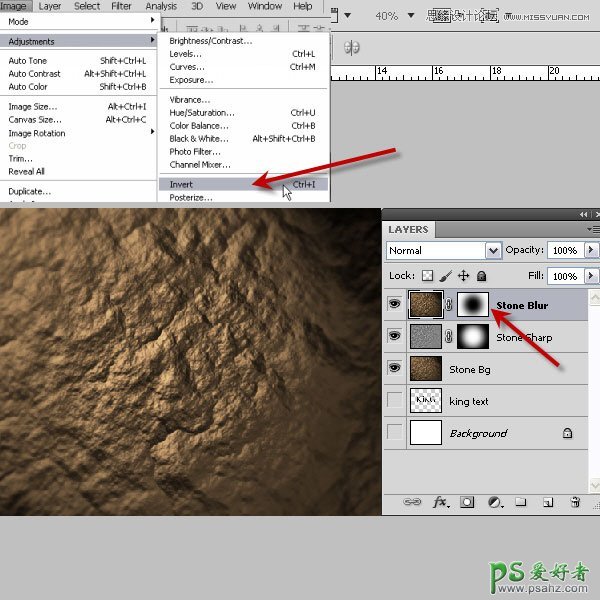
22、按Ctrl点击“Stone Sharp”蒙版得到选区,选择“Stone Blur”图层添加图层蒙版,再选择菜单:图像 > 调整 > 反相,如下图。

23、创建色相/饱和度调整图层,参数及效果如下图。

24、把色相/饱和度调整图层命名为“Stone Color”。选择“Stone Sharp”图层,按住Alt键鼠标左键点击蒙版,得到蒙版放大图,按Ctrl + A 全选,按Ctrl + C复制,选择“Stone Color”图层按Ctrl + V 粘贴,再按住Alt键鼠标左击蒙版,效果如下图。

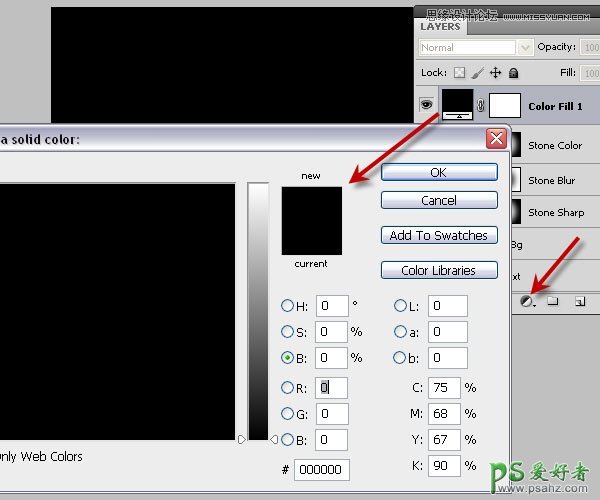
25、创建纯色调整图层,颜色设置为黑色。

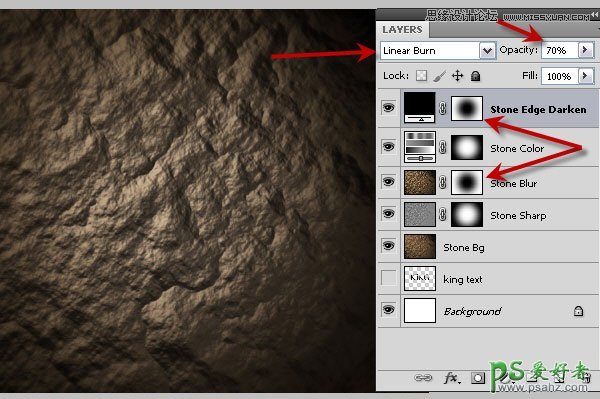
26、把图层命名为“Stone Edge Darken”,同上的方法复制“Stone Blur”图层蒙版。再把混合模式改为“线性加深”,不透明度改为70%,如下图。

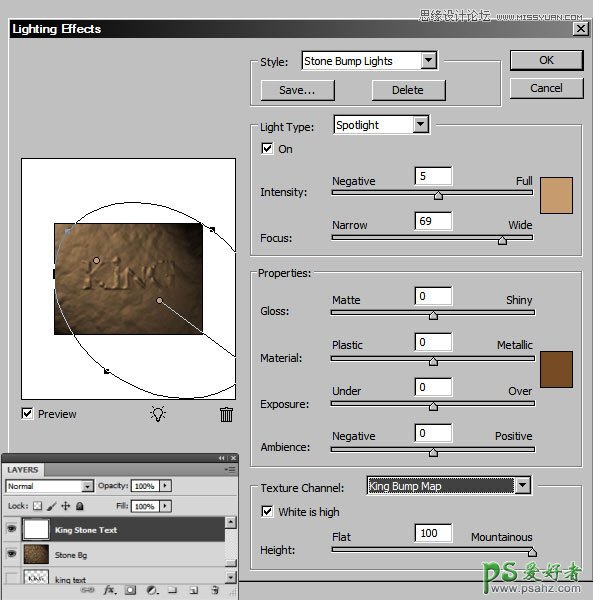
27、新建一个图层,填充白色。选择菜单:滤镜 > 渲染 > 光照效果,样式选择之前保存的设置,只是纹理通道要选择“King Bump Map”,如下图。

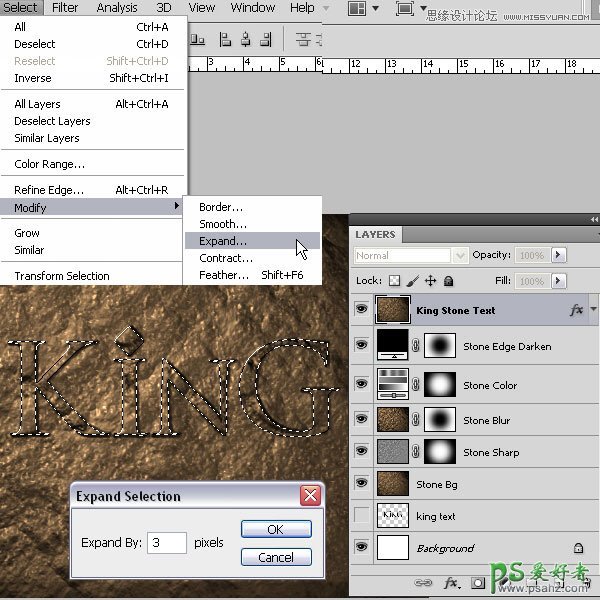
28、把图层命名为“King Stone Text”。按住Ctrl点击文字图层缩略图载入选区,选择菜单:选择 > 修改 > 扩展,数值为3。

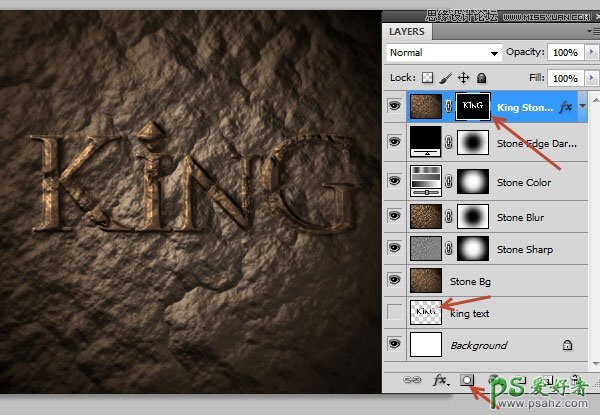
29、给“King Stone Text”图层添加图层蒙版。

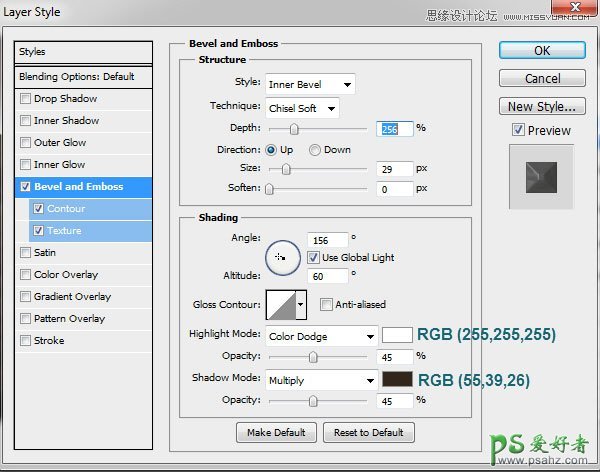
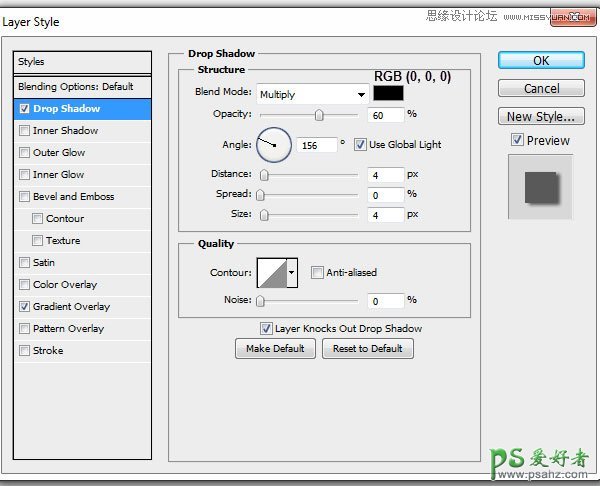
30、给当前图层添加图层样式:
斜面和浮雕:

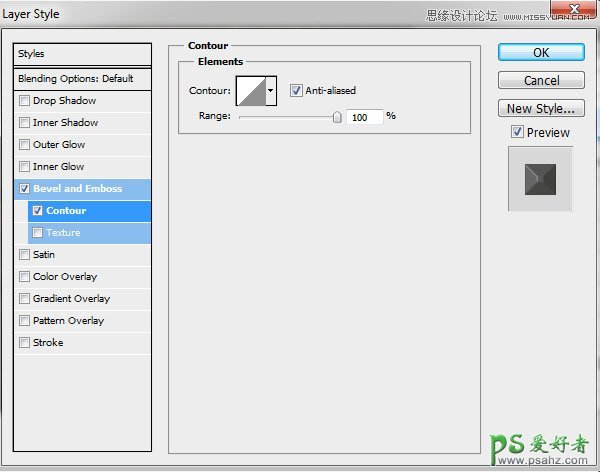
等高线:

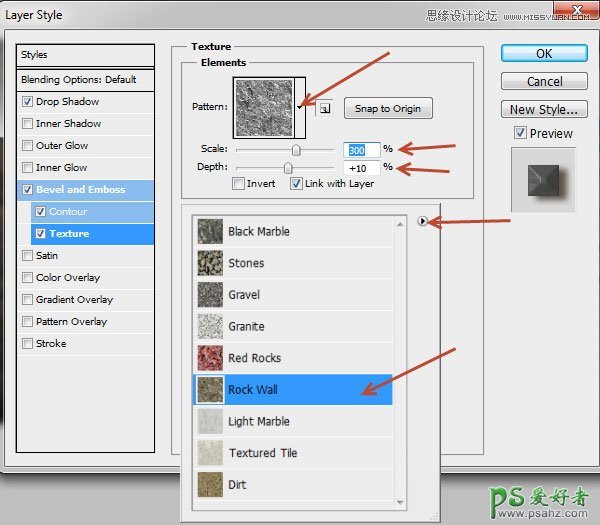
纹理:

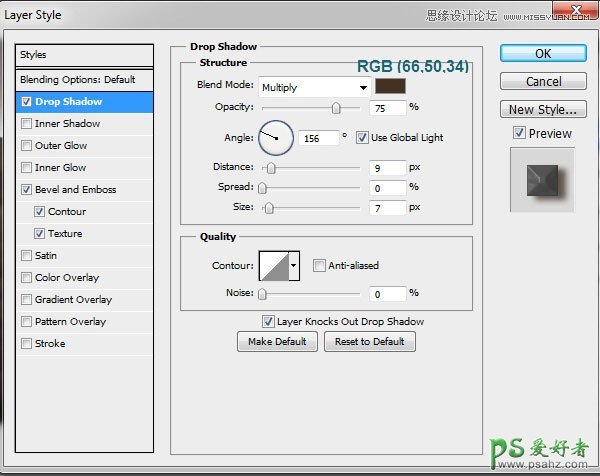
投影:

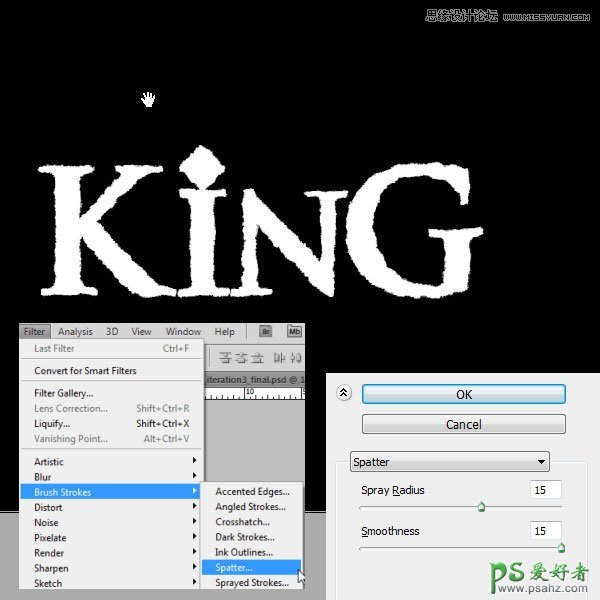
31、在蒙版状态选择菜单:滤镜 > 画笔描边 > 喷溅,参数设置如下图。

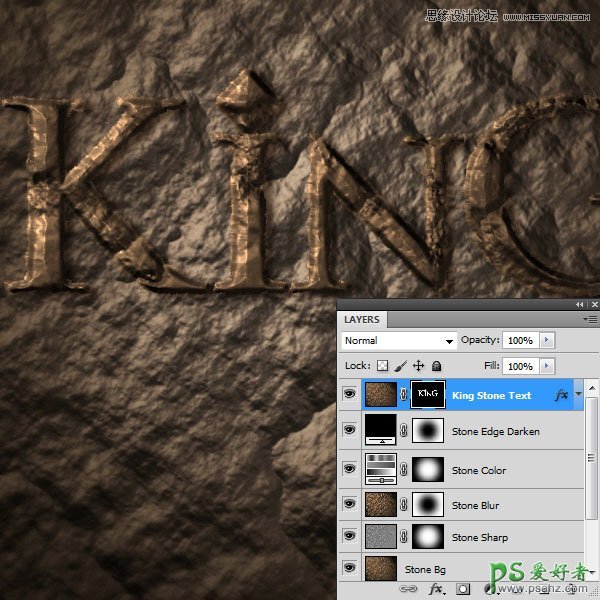
32、现在得到的效果图。

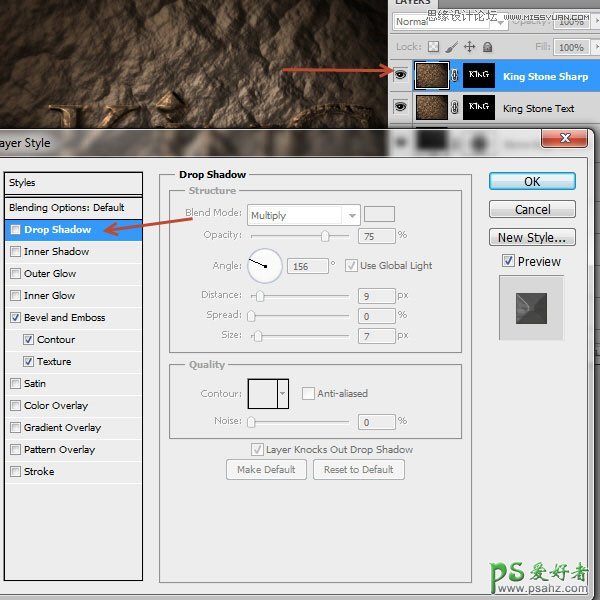
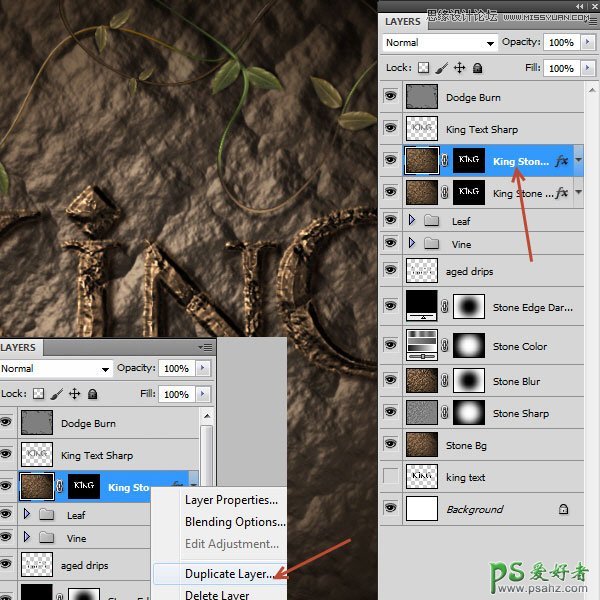
33、把当前图层复制一层,命名为“King Stone Sharp”,然后双击修改图层样式,去掉投影。

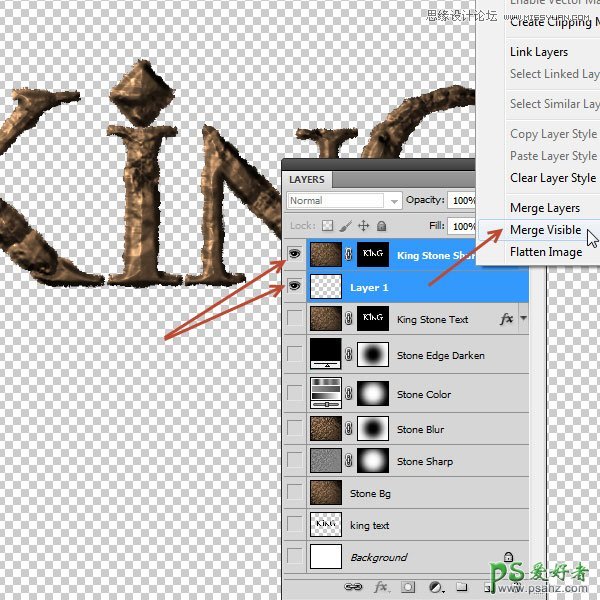
34、在当前图层下面新建一个图层,把把空白图层和“King Stone Sharp”合并为一个图层。

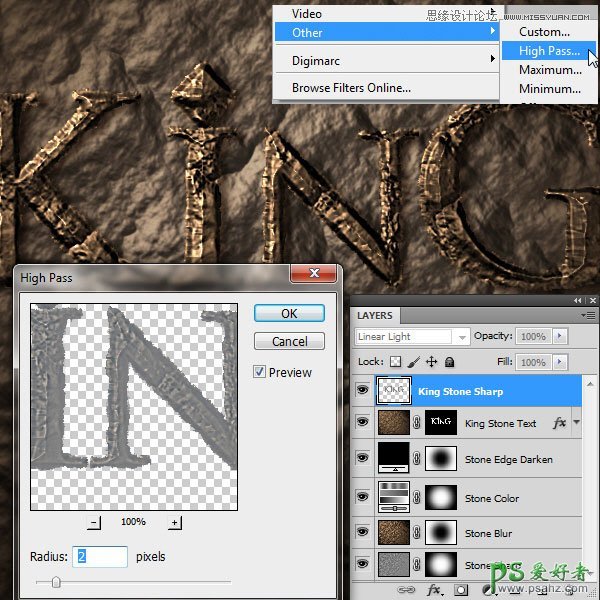
35、选择菜单:滤镜 > 其它 > 高反差保留,数值为2。

36、把混合模式改为“线性光”,不透明度改为:30%,如下图。

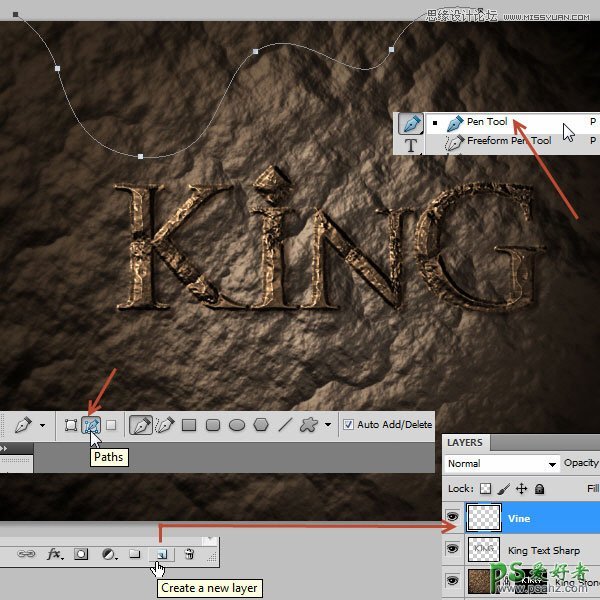
37、新建一个图层,命名为“Vine”,选择钢笔工具在属性栏选择路径,然后勾出下图所示的路径。

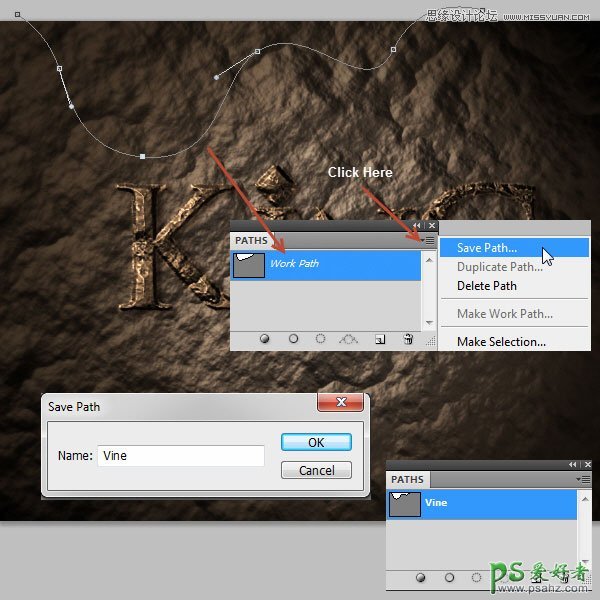
38、进入路径面板,双击路径然后给路径命名,如下图。

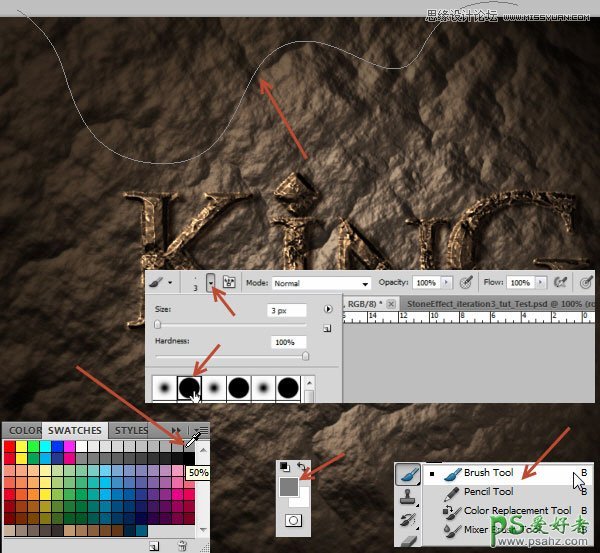
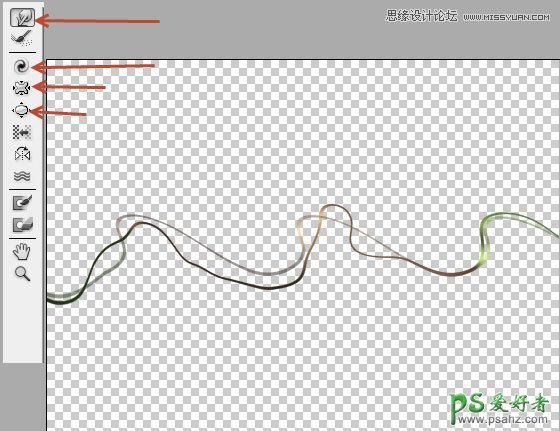
39、回到图层面板,把前景色设置为中间灰色,再选择画笔工具,画笔选择设置如下图。

40、在路径面板点击下图所示的按钮,给路面用画笔描边。

41、给Vine图层添加图层样式:
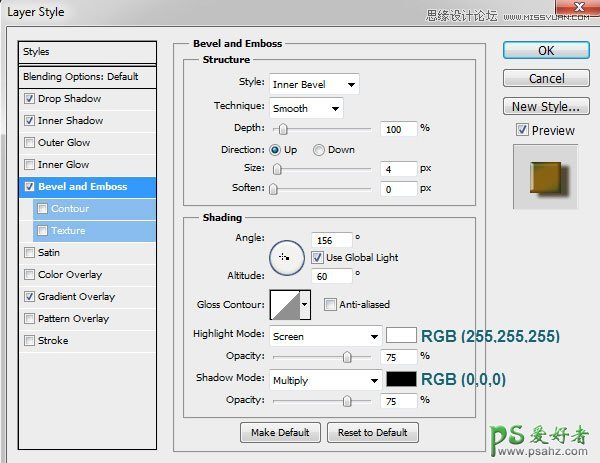
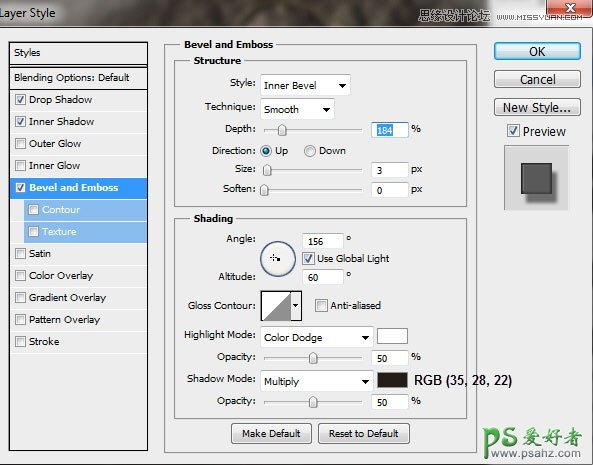
斜面和浮雕:

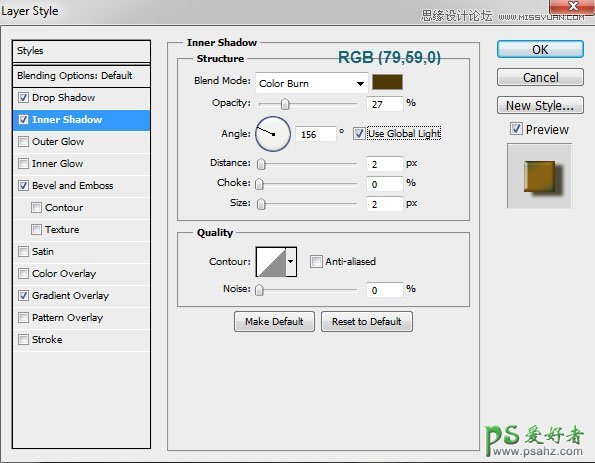
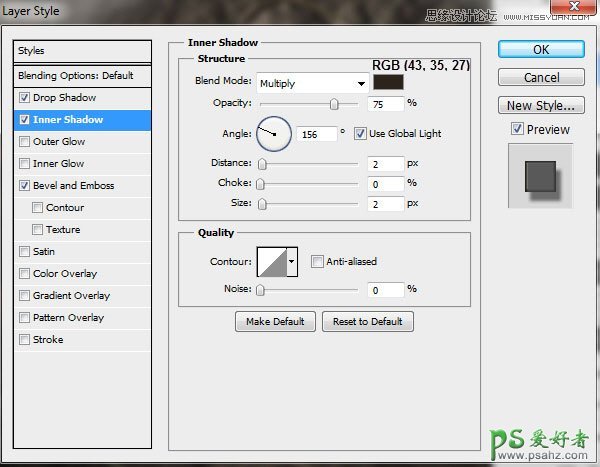
内阴影:

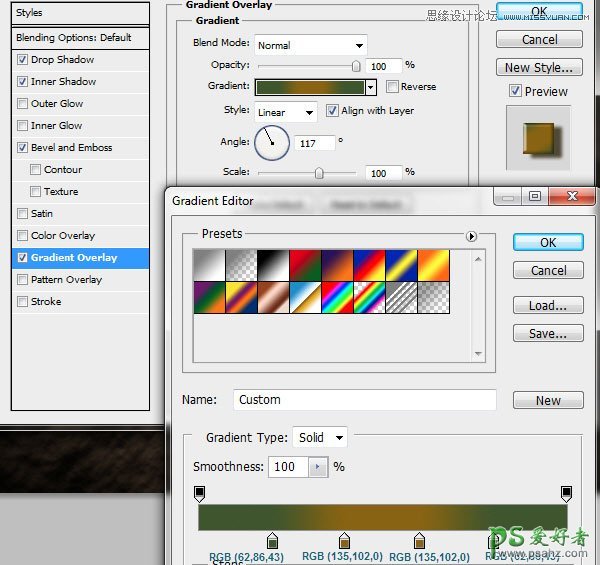
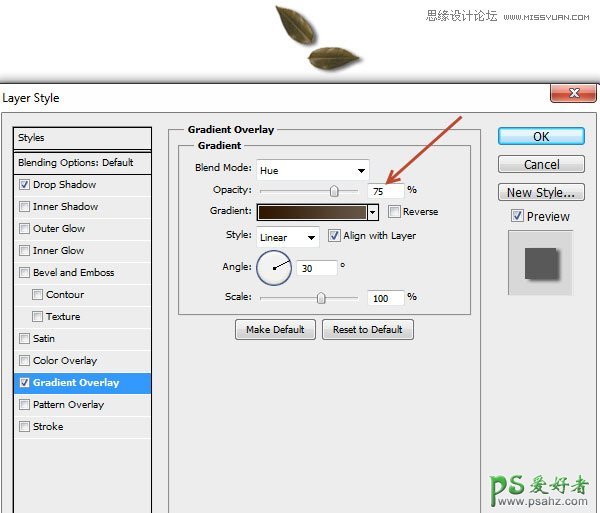
渐变叠加:

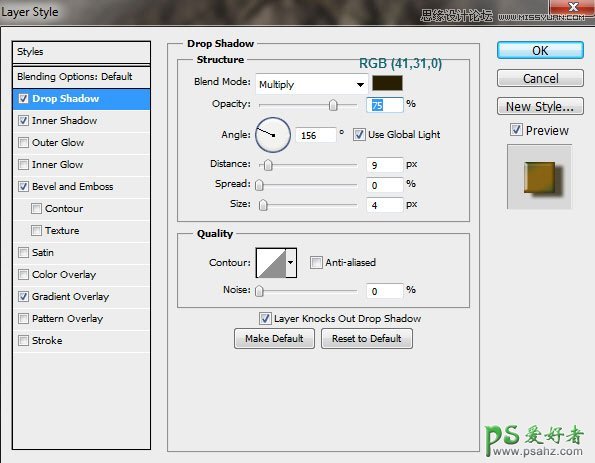
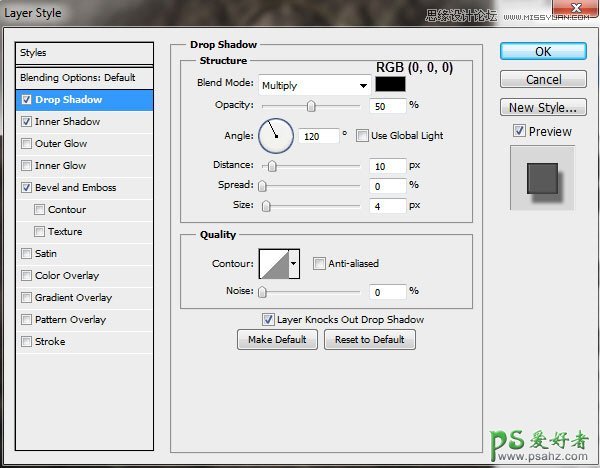
投影:

这是得到的效果:

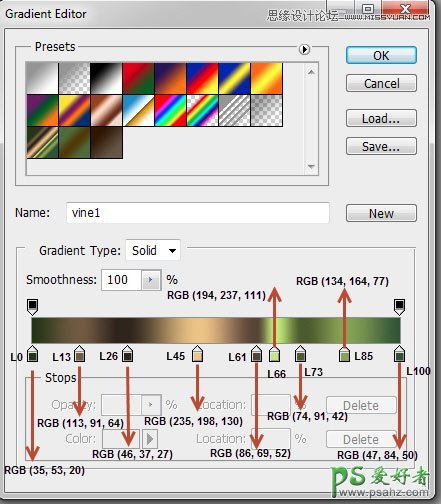
42、选择渐变工具,设置如下图。


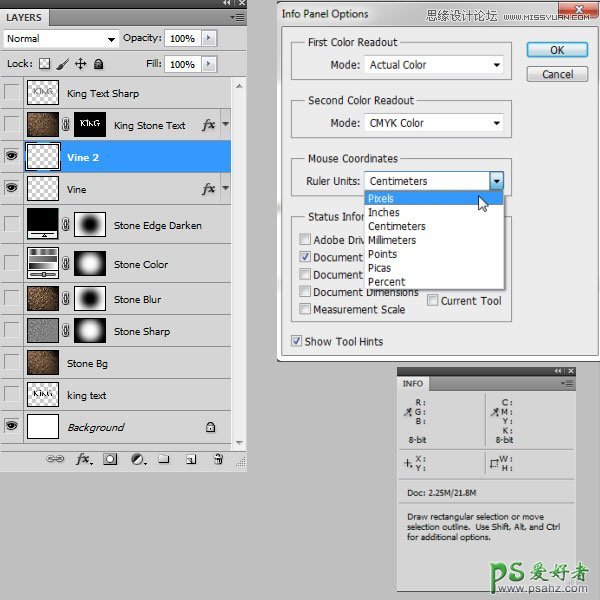
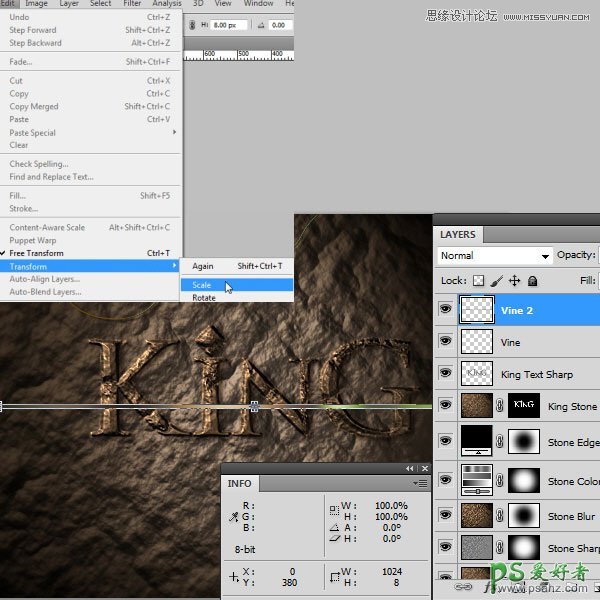
43、新建一个图层命名为“Vine 2”,再打开信息面板,设置如下图。

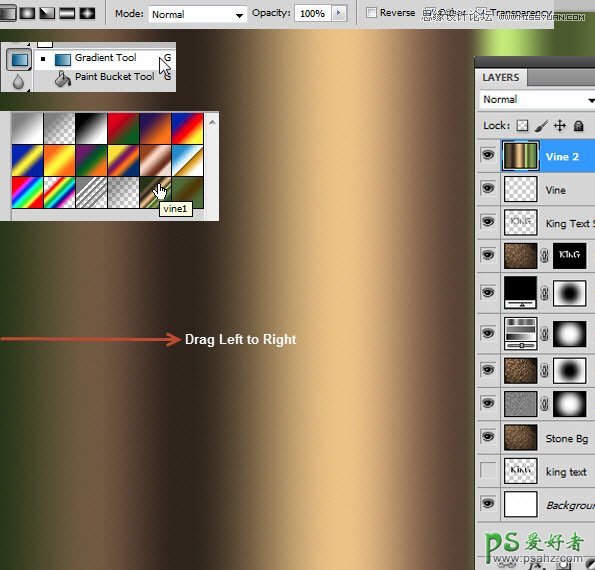
44、由左至右拉出线性渐变,如下图。

45、按Ctrl + T变形,把色块压扁一点,高度为8像素,然后回车确定。

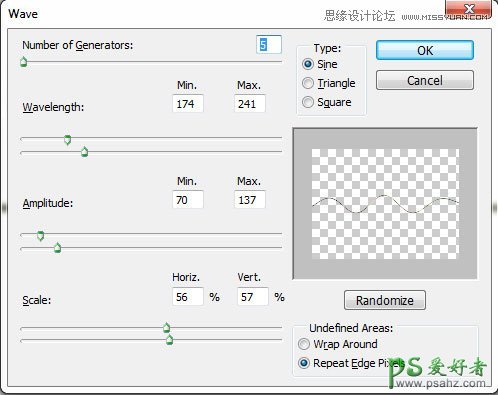
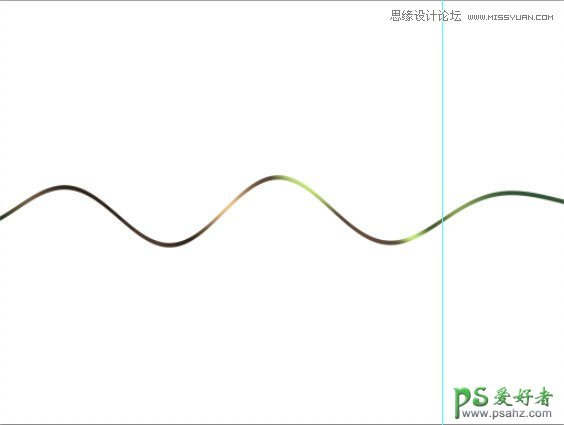
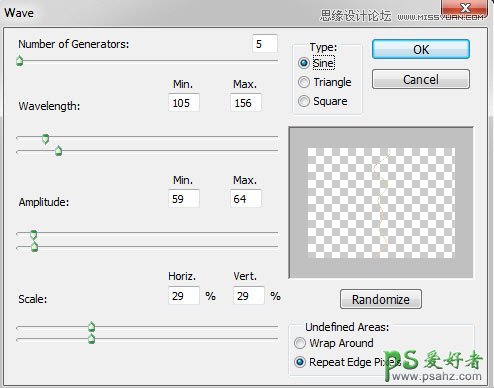
46、选择菜单:滤镜 > 扭曲 > 波浪,参数及效果如下图。


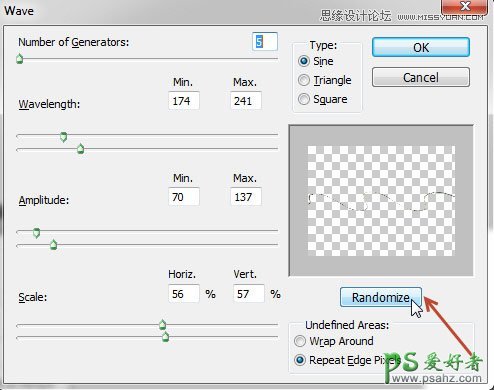
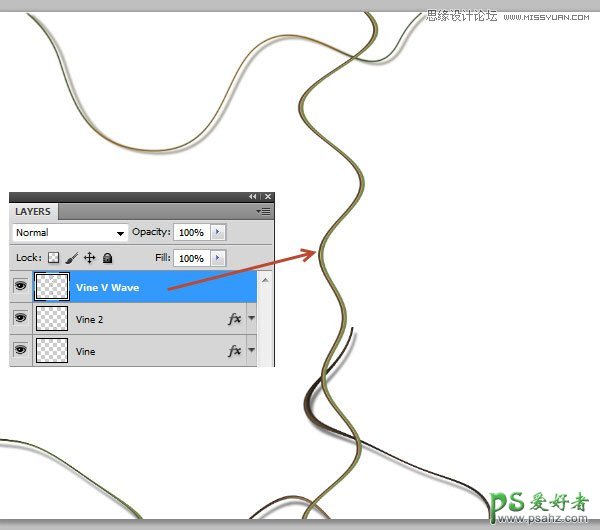
47、再执行波浪滤镜,点击“随机化”按钮多边形几次,效果如下图。


48、用液化滤镜稍微修饰一下。

49、给当前图层添加图层样式:
斜面和浮雕:

内阴影:

投影:

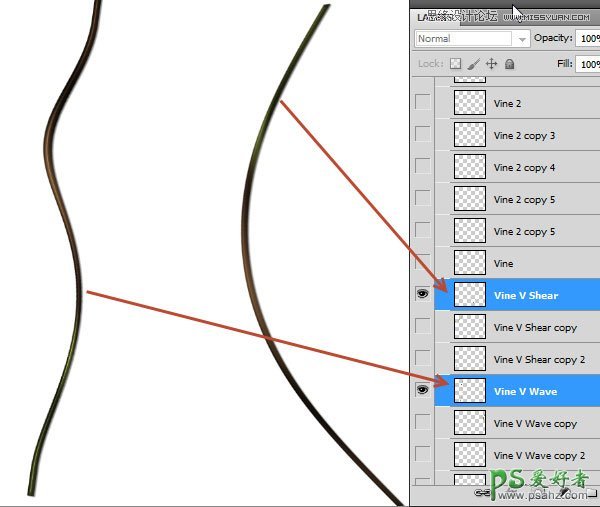
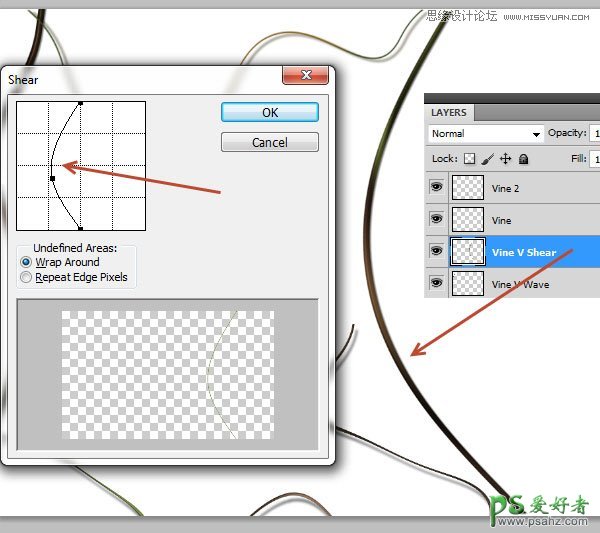
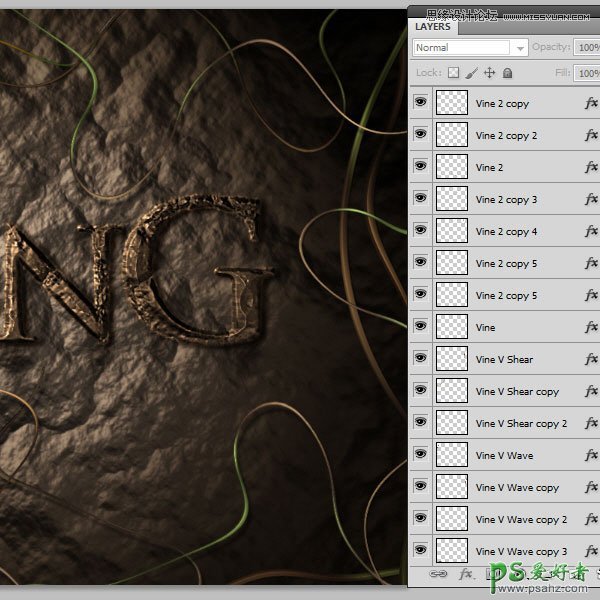
50、同样的方法再增加几条藤蔓。






51、藤蔓加好后的效果如下图。

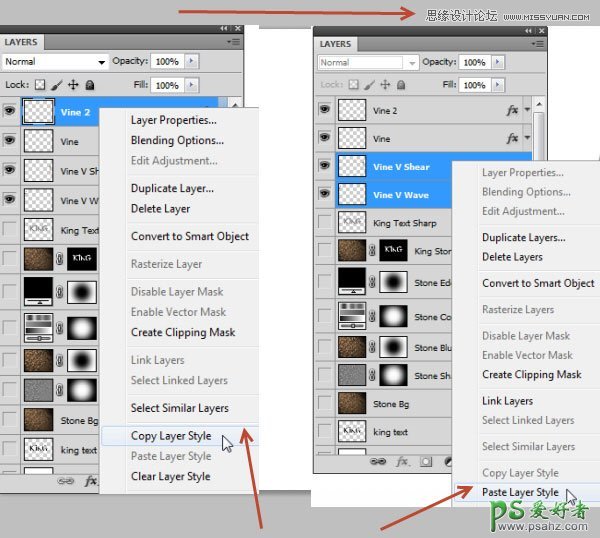
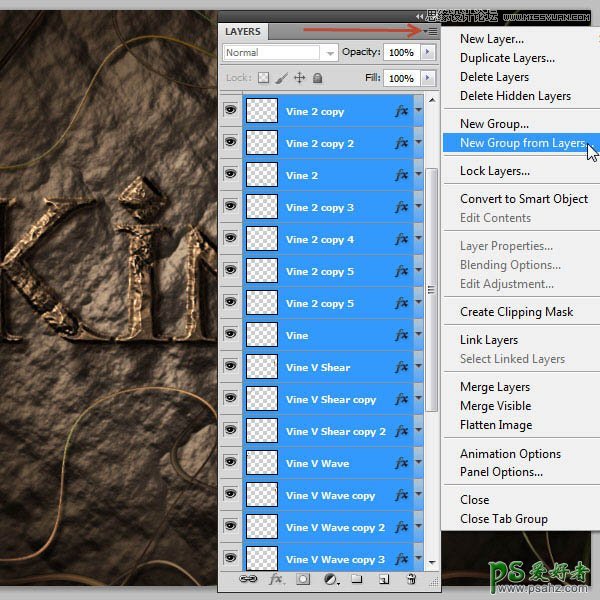
52、选择这些藤蔓图层,在图层右侧菜单选择“从图层新建组”。

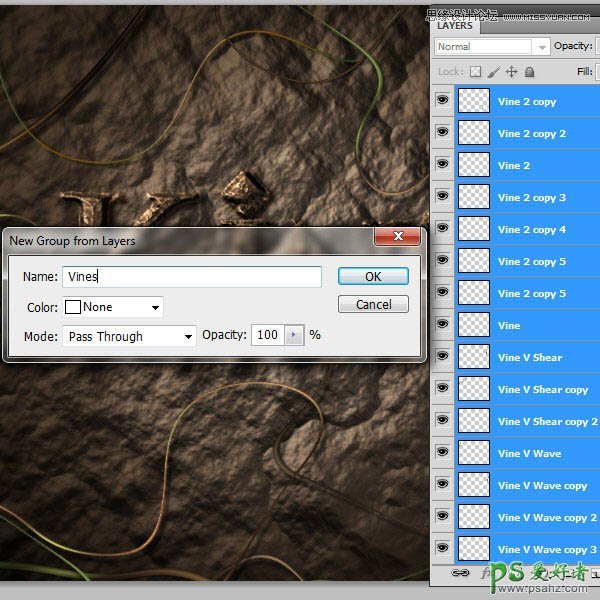
53、把组命名为“Vine”。


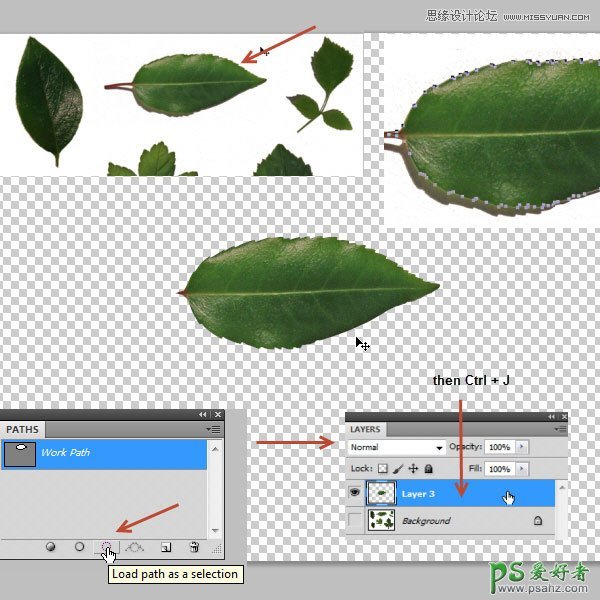
54、打开树叶素材,用钢笔勾出下图所示的树叶,转为选区后按Ctrl + J 复制到新的图层。


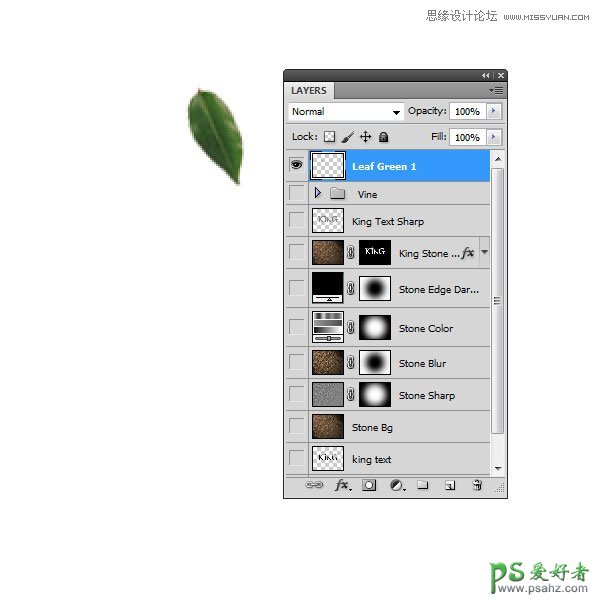
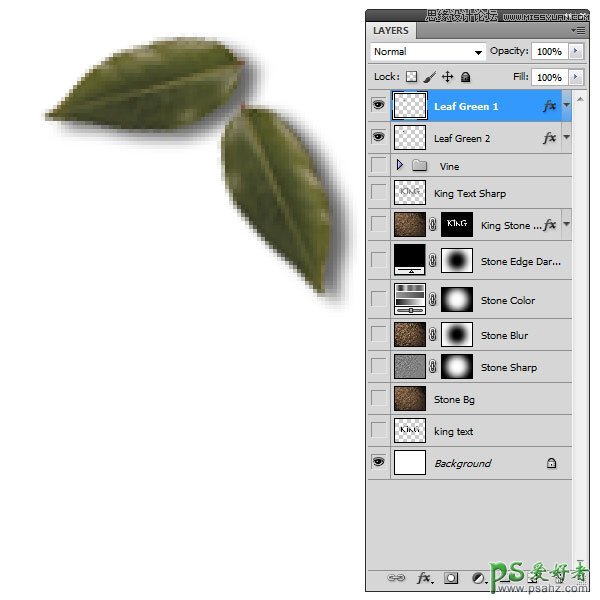
55、把树叶拖进来,命名为“Leaf Green 1”。

56、给树叶添加图层样式:
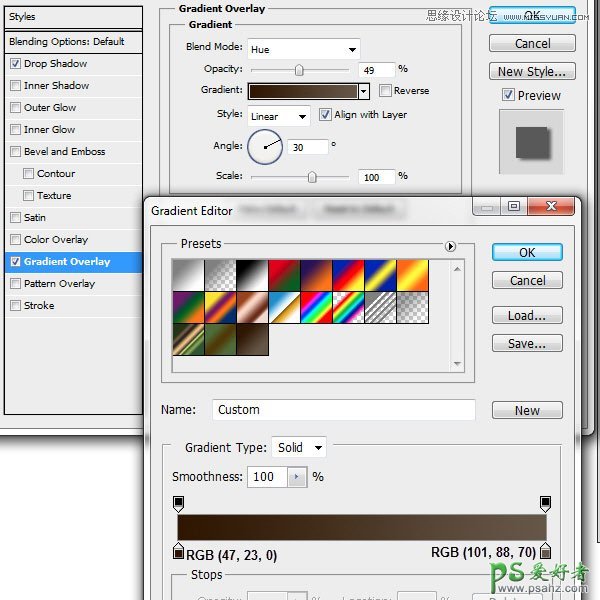
渐变叠加:

投影:

效果如下图:

57、把树叶图层复制一层,命名为“Leaf Green 2”,调整一下角度和大小。

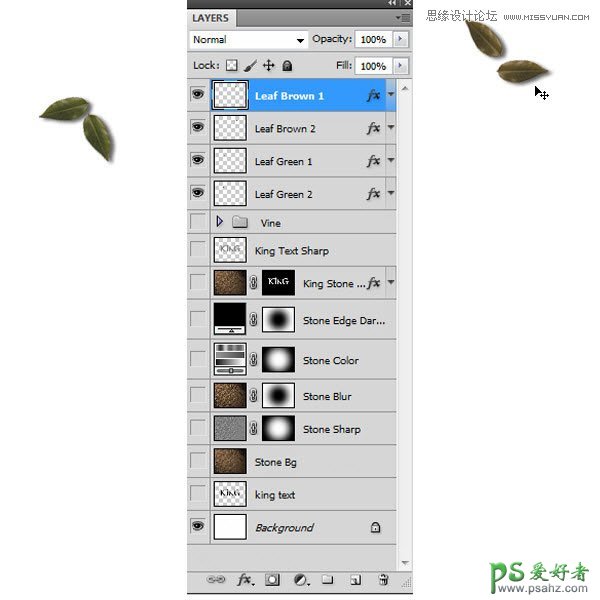
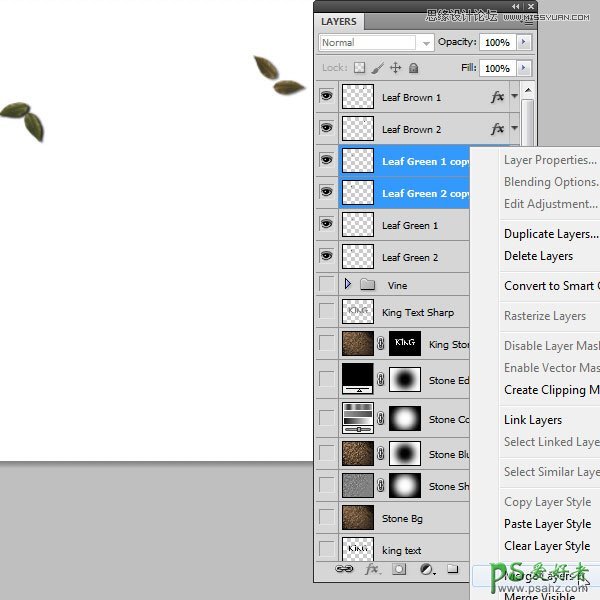
58、同样的方法制作几片黄叶。



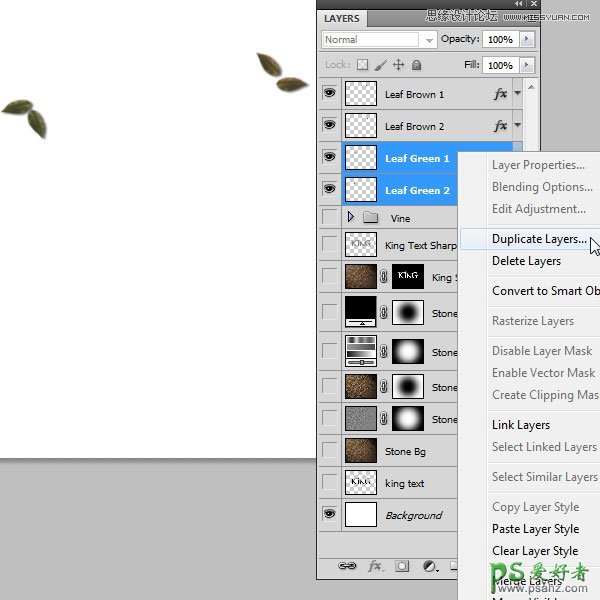
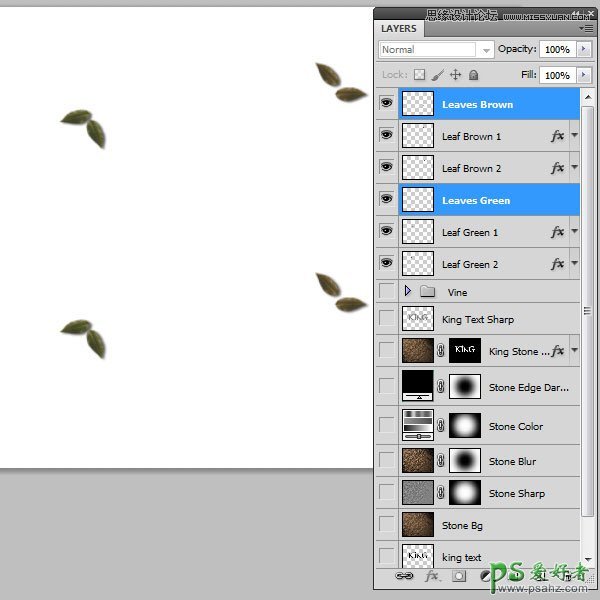
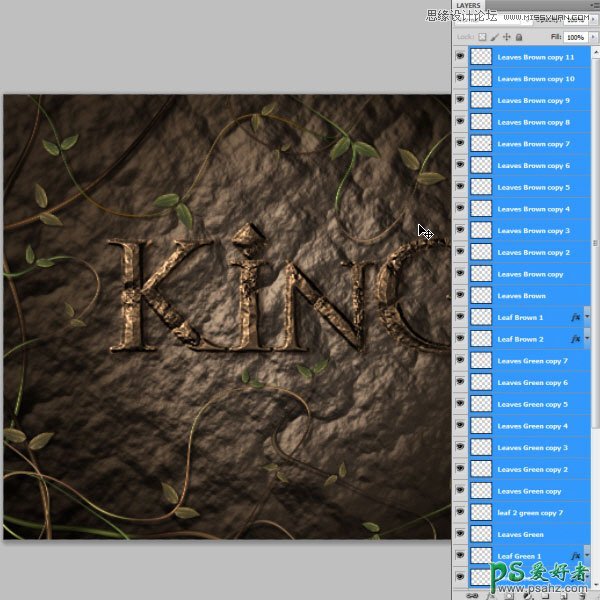
59、把树叶图层分组合并。


60、把树叶复制到藤蔓上面,如下图。

61、用之前的方法把树叶放入到组里面,如下图。

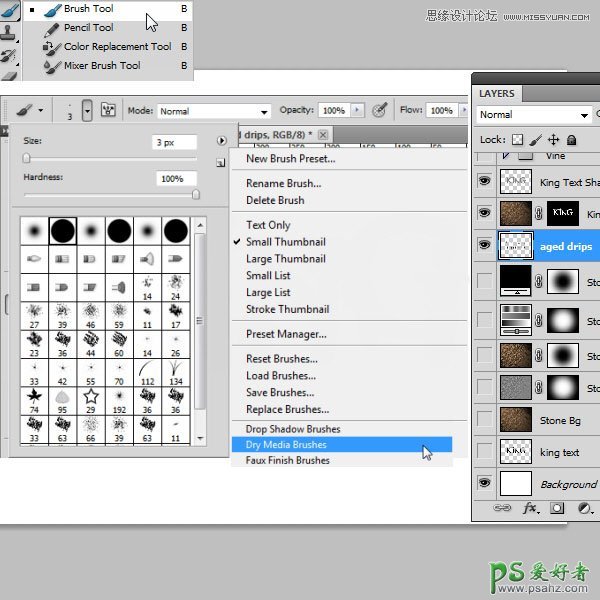
62、在“King Stone Text”图层下面新建一个图层,命名为“Aged Drips”,选择画笔工具,然后在画笔面板载入自带的笔刷。

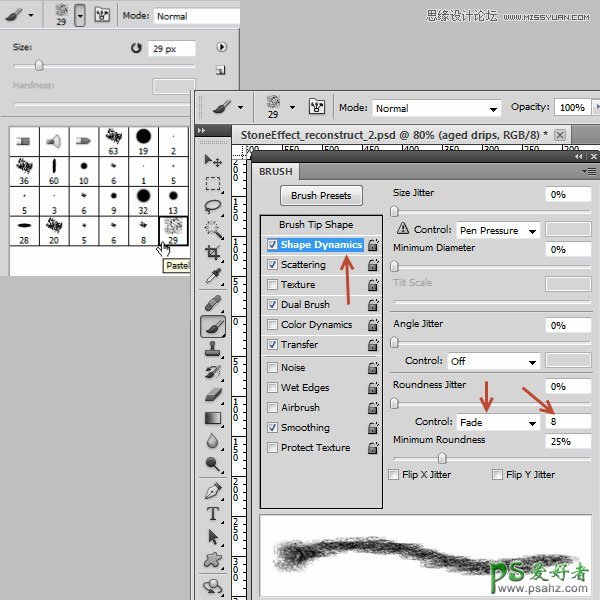
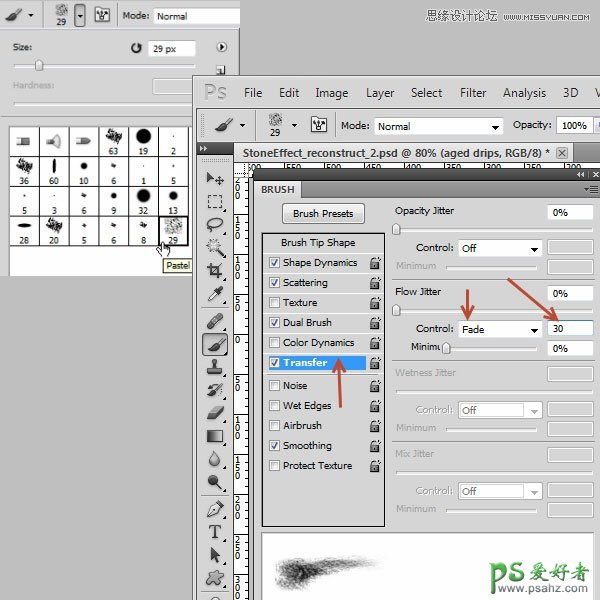
63、选择29好画笔,然后按F5调出画笔预设面板,设置如下:


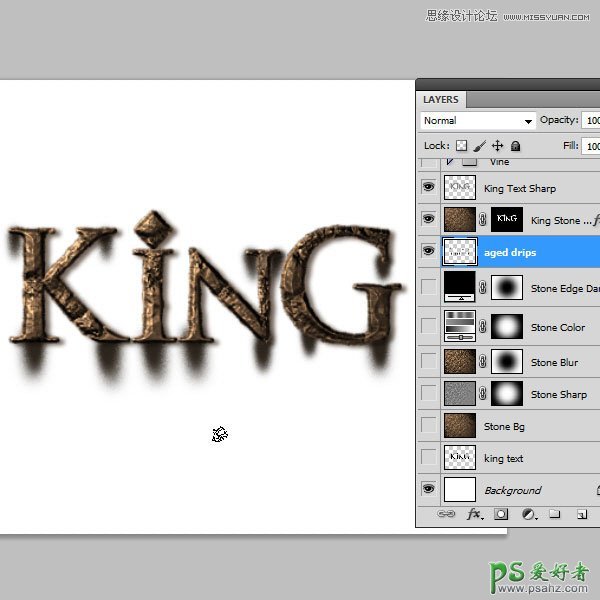
64、用画笔画出下图所示的效果。

65、把混合模式改为“正片叠底”,不透明度改为:60%,如下图。

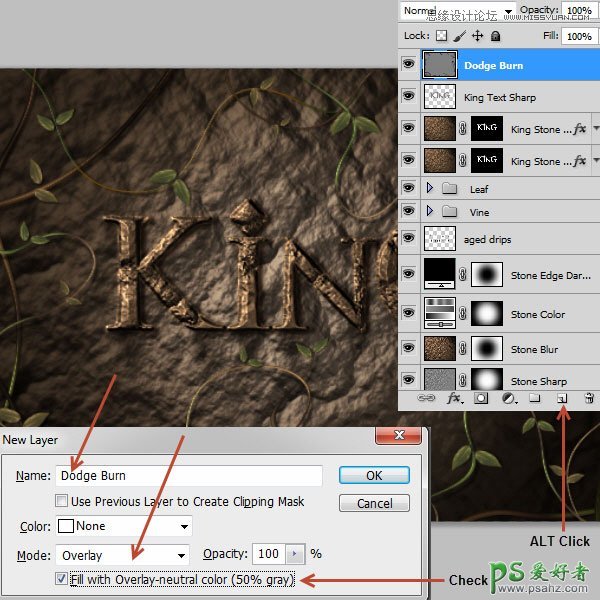
66、在图层的最上面新建一个中性灰图层,命名为“Dodge Burn”,混合模式改为“叠加”。

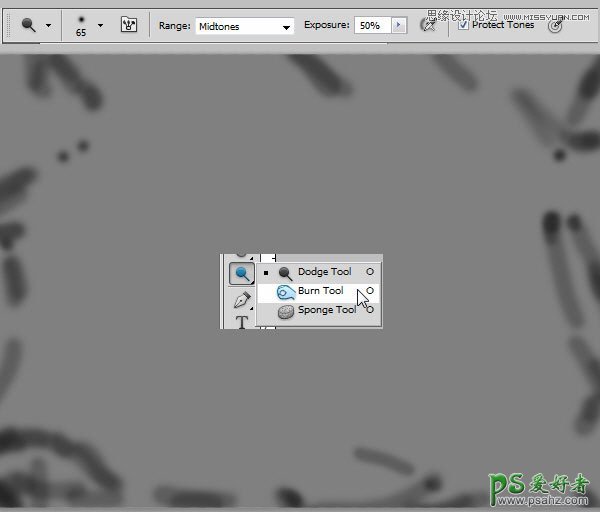
67、选择加深工具给藤蔓增加一点阴影,如下图。


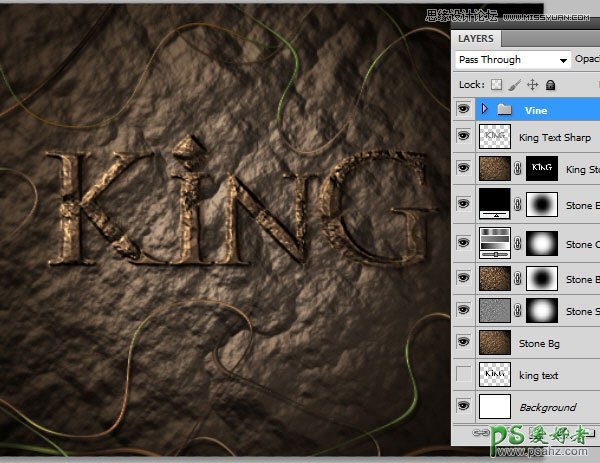
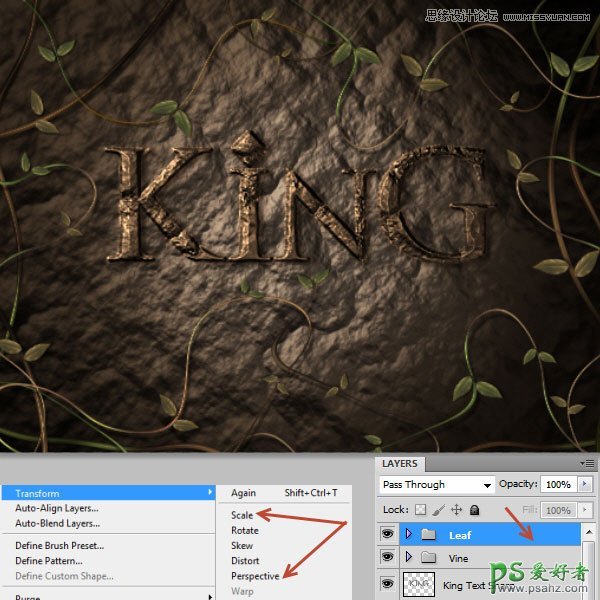
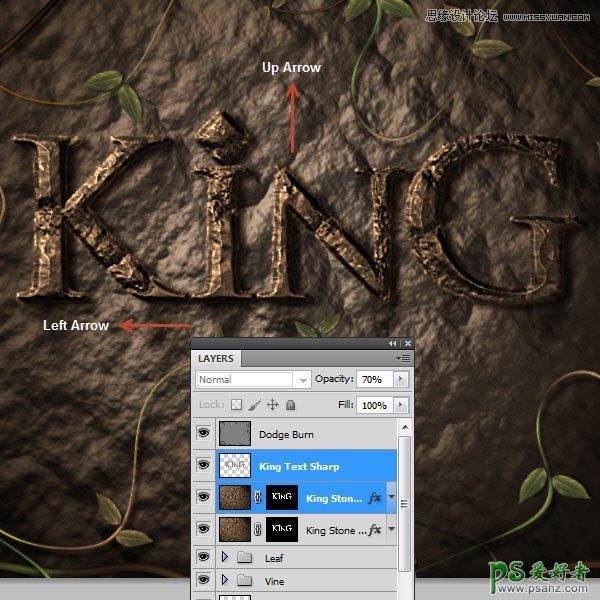
68、把“King Stone Text”图层复制一层,然后把副本和“King Text Sharp”图层选中,往左上移动一下。


最终效果:

加载全部内容