利用素材及图层样式制作可爱的卡通艺术字体 PS字体设计教程
设计软件通 人气:2

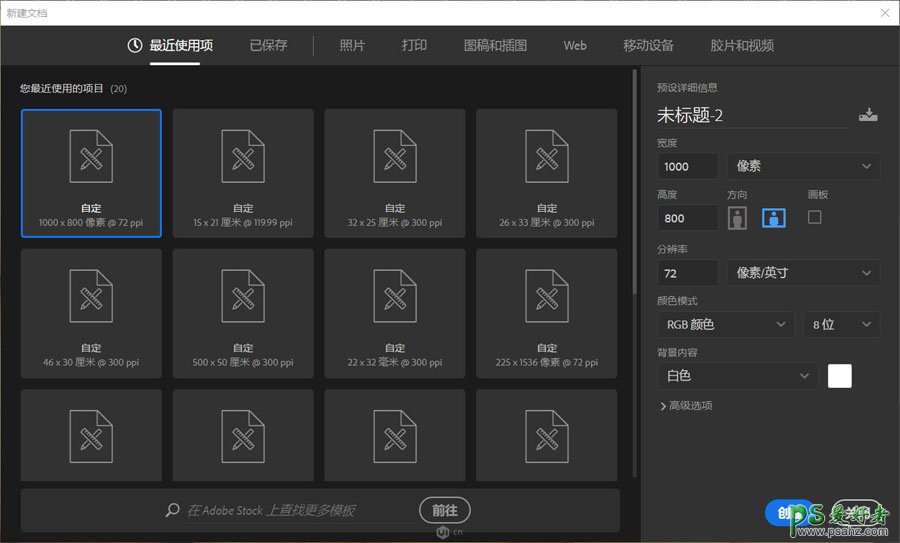
1、首先新建一个1000*800像素的画布。

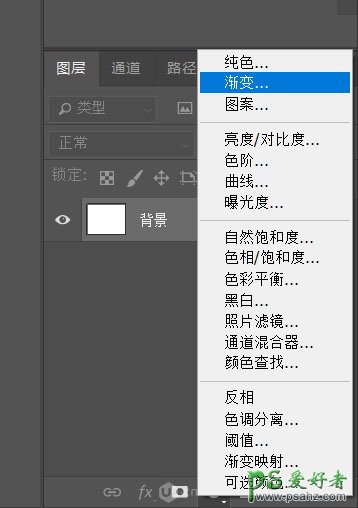
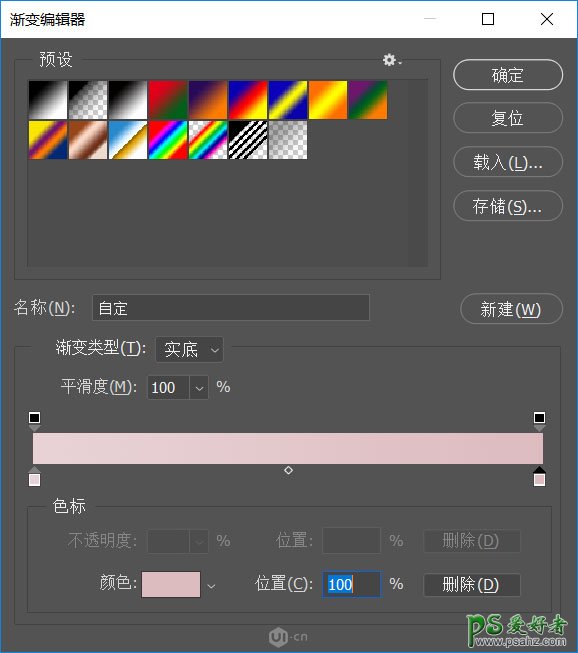
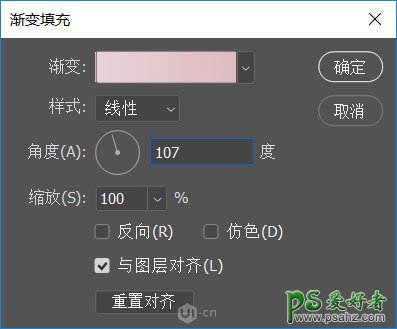
2、点击创建新的填充或调整图层-渐变。


左边和右边的颜色分别为e8d2d6和ddbcc0。

3、接着我们新建三个文字图层分别为6 · 1。小伙伴们用其他的字也可以,但是注意要分成一个字一个图层。

4、按住Alt键+左键单击6图层的缩略图以获得6的选区。

5、切换到路径面板,点击从选区生成工作路径。

6、这样我们就获得了一个6的轮廓路径。

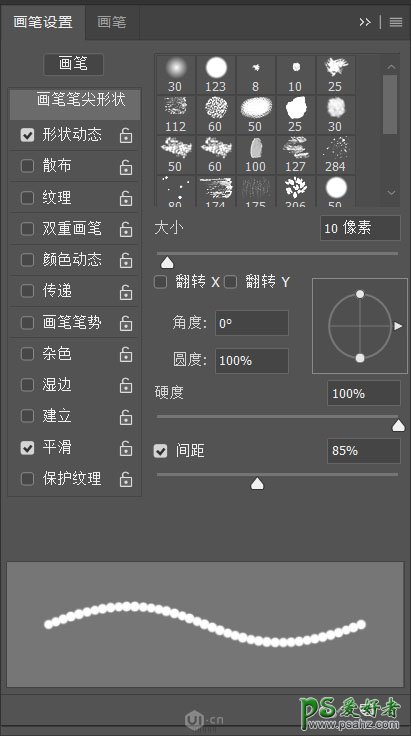
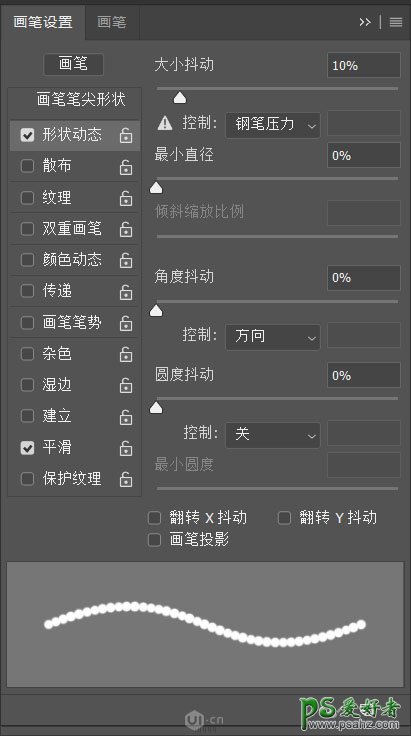
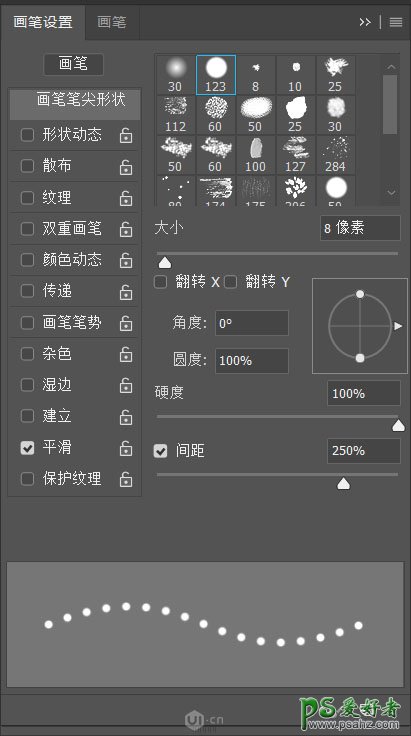
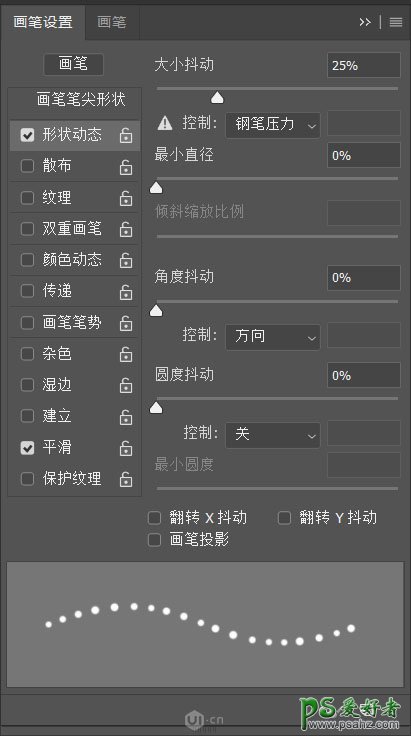
7、此时我们切换到画笔工具,选择一个硬边圆。 打开画笔属性窗口,做如下参数设置,没有这个窗口的小伙伴,可以在顶部的窗口中找到它。


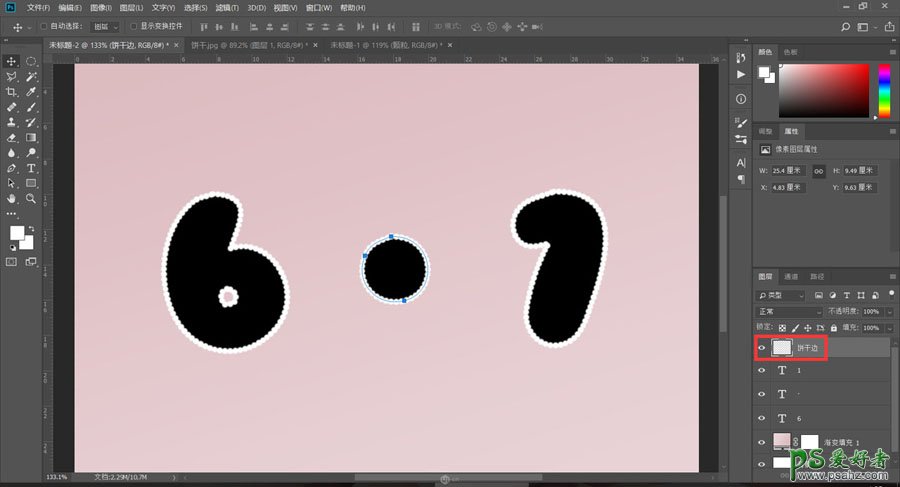
8、然后我们在文字图层的上方创建一个新图层。将前景色设置为白色,按一下回车键(使用画笔描边路径),你会发现6的周围就产生了一圈描边。

9、外两个图层·和1我们也做一样的操作,全部可以放在一个图层中,这里我将新建的图层改名为为“饼干边”。

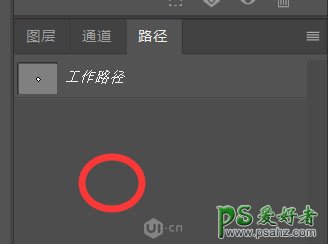
10、这里我们切换到路径面板,在空白处左键单击一次,取消对路径的选择。

11、再切回图层面板,将文字和饼干边图层按Ctrl+G群组在一起。

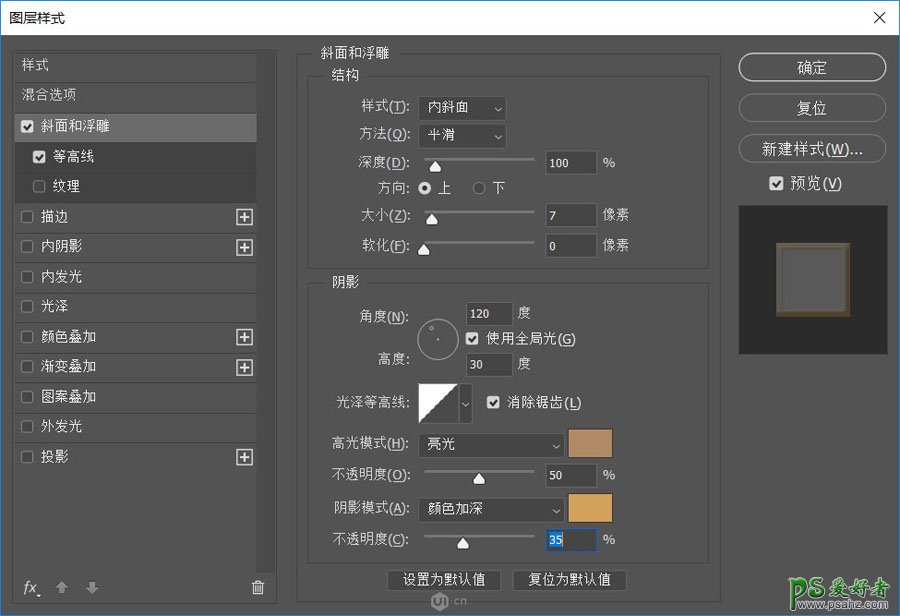
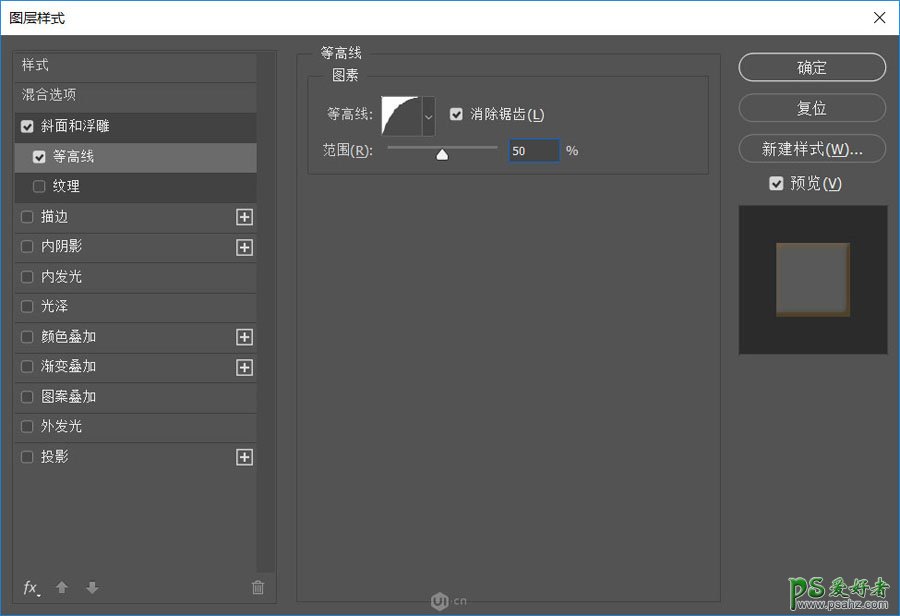
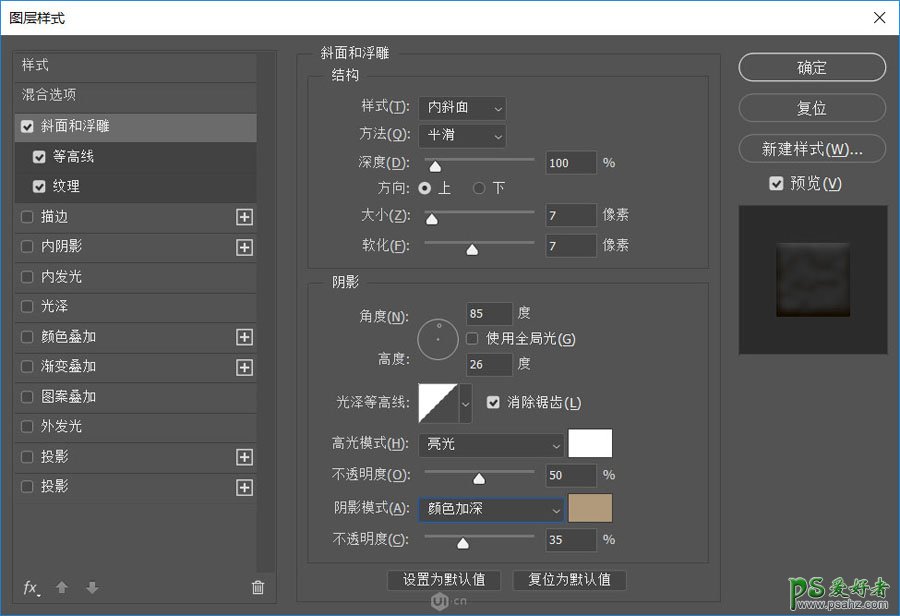
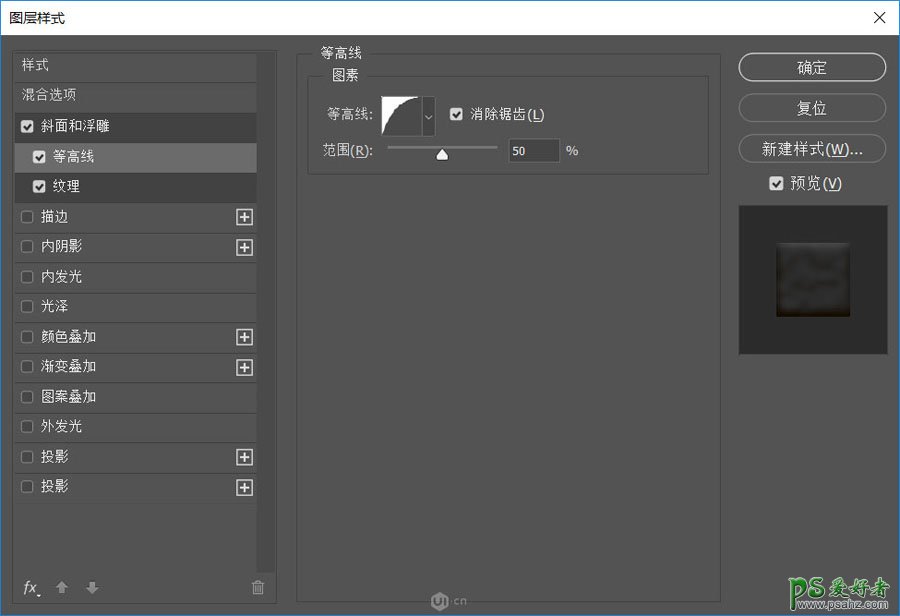
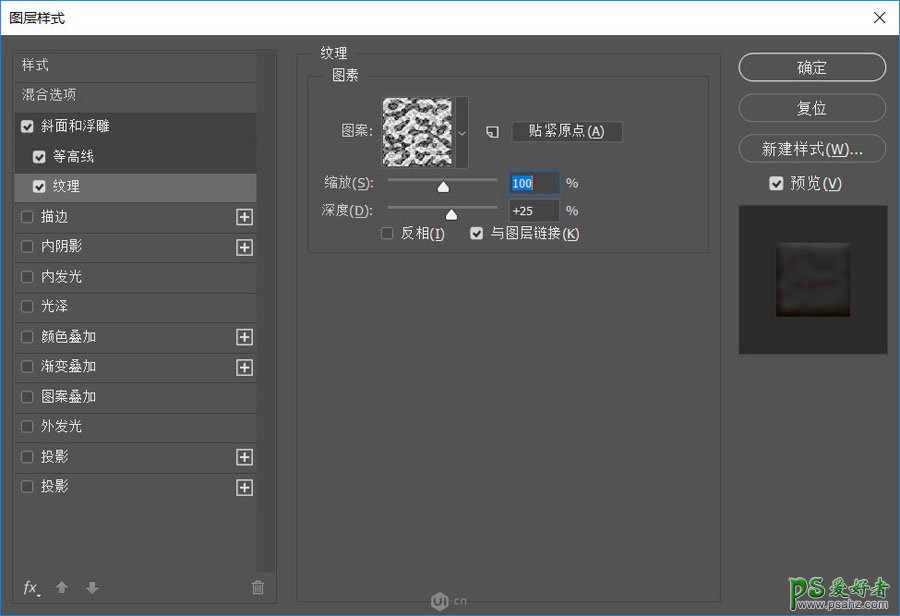
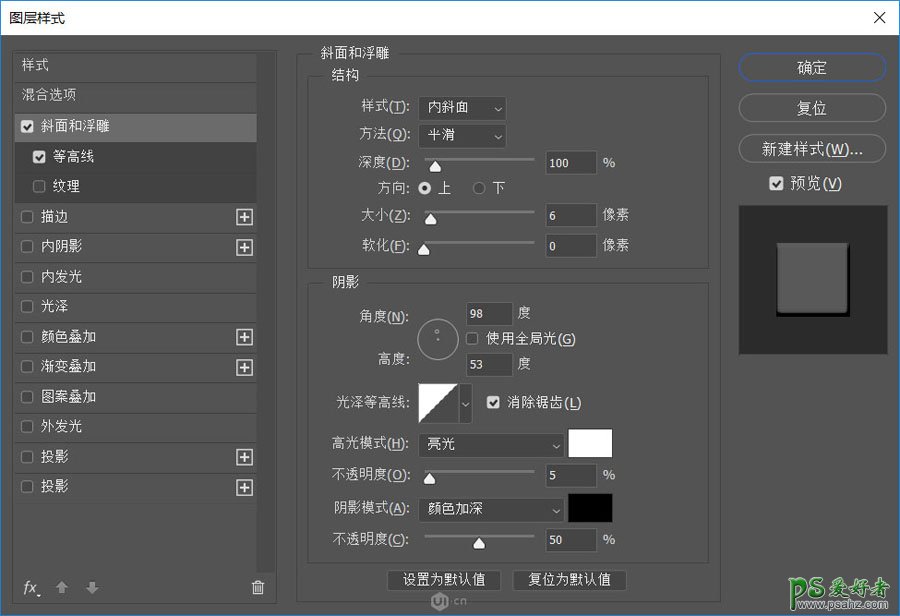
12、双击饼干图层组,为它添加以下几个图层样式。这里的两个颜色分别是b08965和d3a35e。


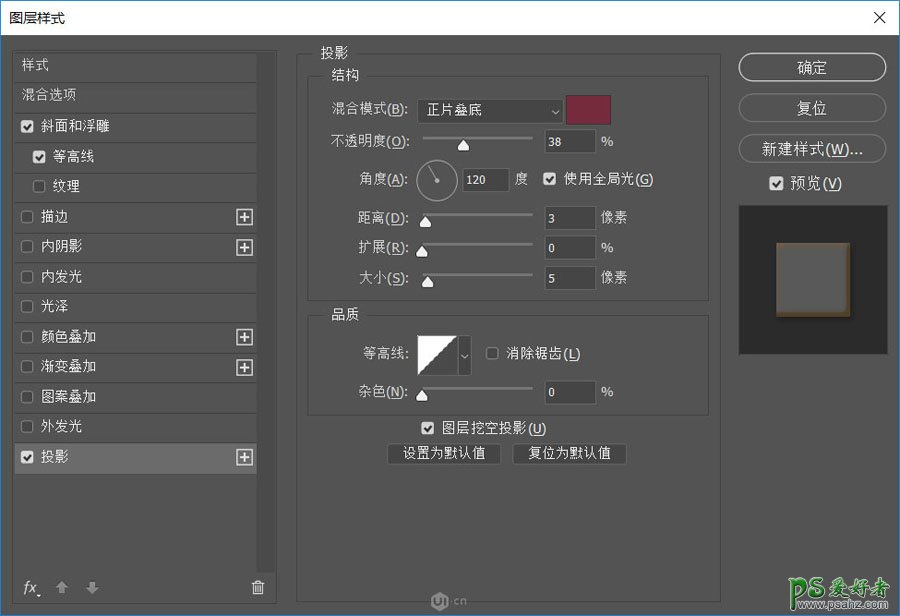
这里的阴影颜色为762b3d。

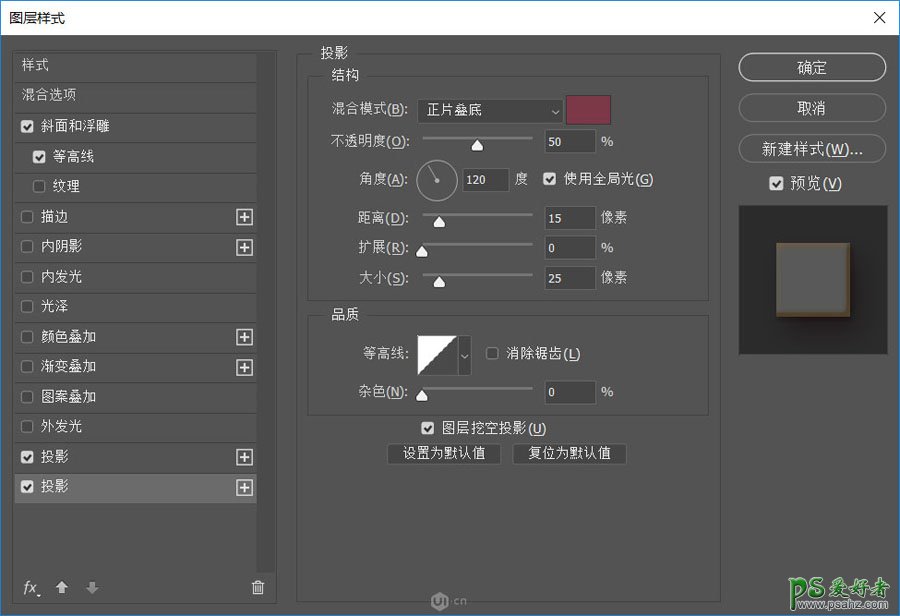
13、点击阴影边上的加号,再添加一个阴影。这个阴影的颜色为7d3848,然后就可以点击确定了。

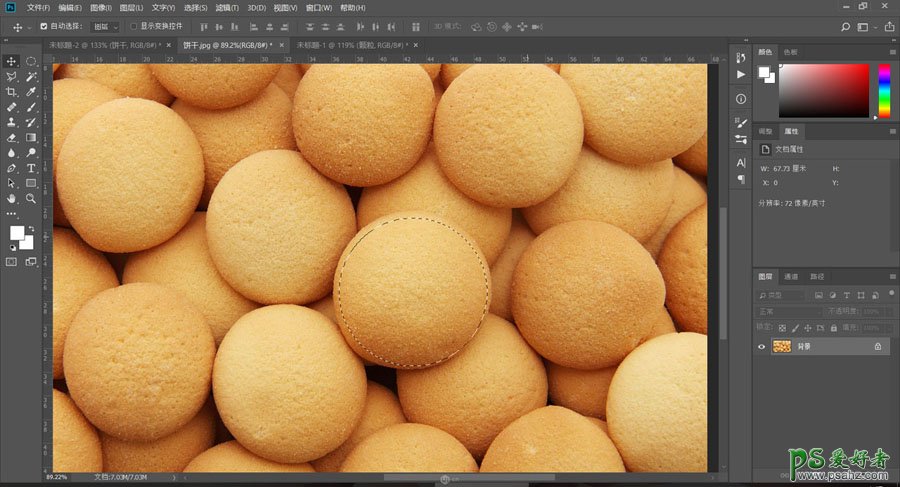
14、下面我们给饼干填上他的纹理,打开一张饼干的图片,从中选区自己需要的部分,Ctrl+C。

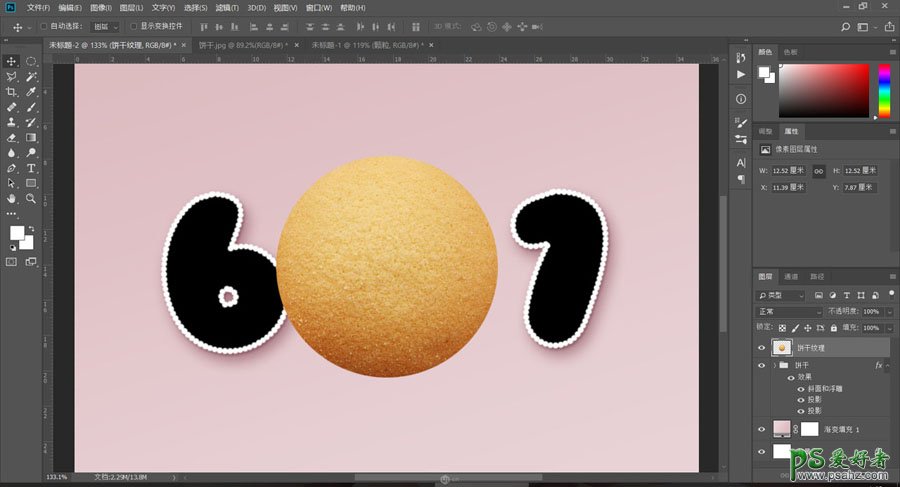
15、然后回到我们刚制作的文档Ctrl+V。这里我将它命名为饼干纹理。

16、右键饼干纹理图层-创建剪贴蒙版。

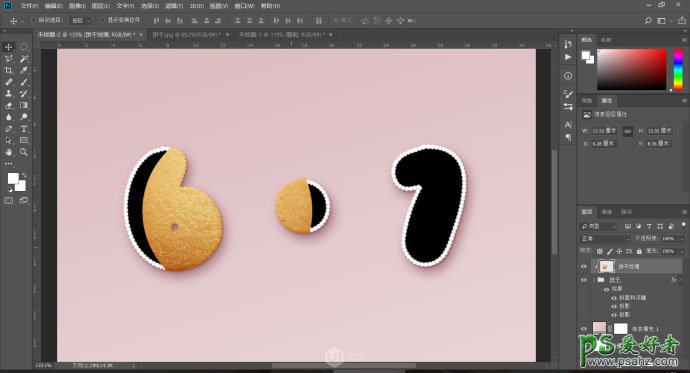
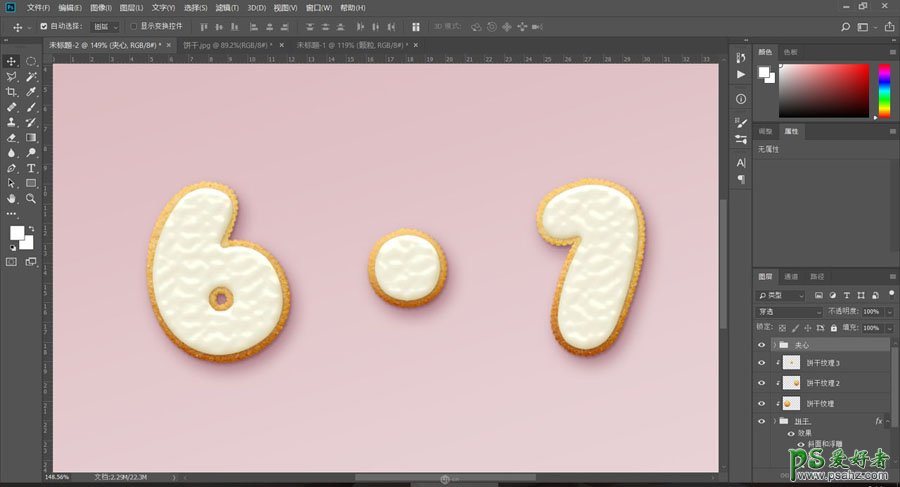
17、这样他就会只显示下面文字的部分了。

18、将纹理调整至合适的位置和大小,并再Ctrl+V粘贴进两个饼干纹理,以覆盖·和1的形状。这样饼干的部分我们就做好了。

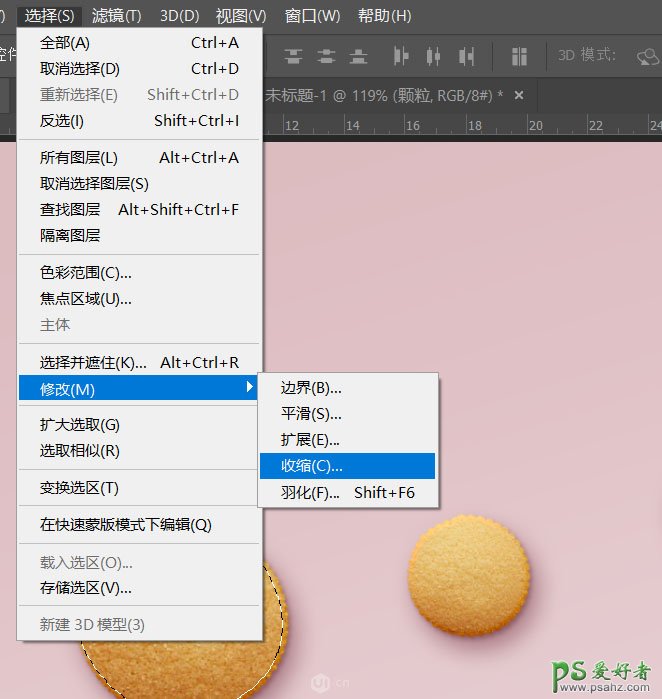
19、下面为了让饼干更诱人,我们为它添加一些夹心,按住Ctrl左键单击6图层,以获得6的选区,点击选择-修改-收缩。


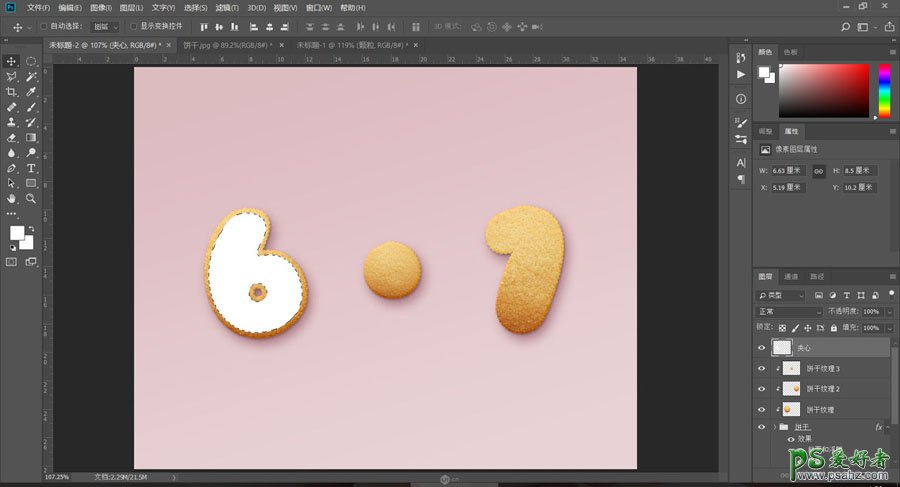
20、新建一个图层命名为夹心,并用白色填充刚刚得到的选区。

21、·和1图层也做相同操作,这里我们可以都填充在一个图层里。

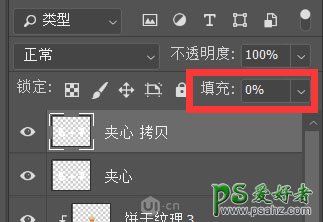
22、复制一次这个图层,并将他的填充设置为0%。然后将这两个图层群组。

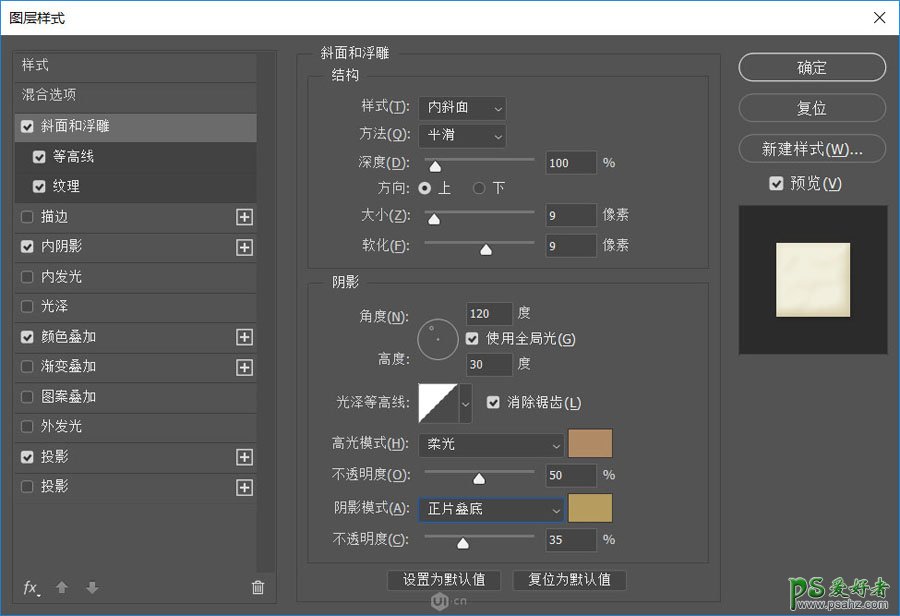
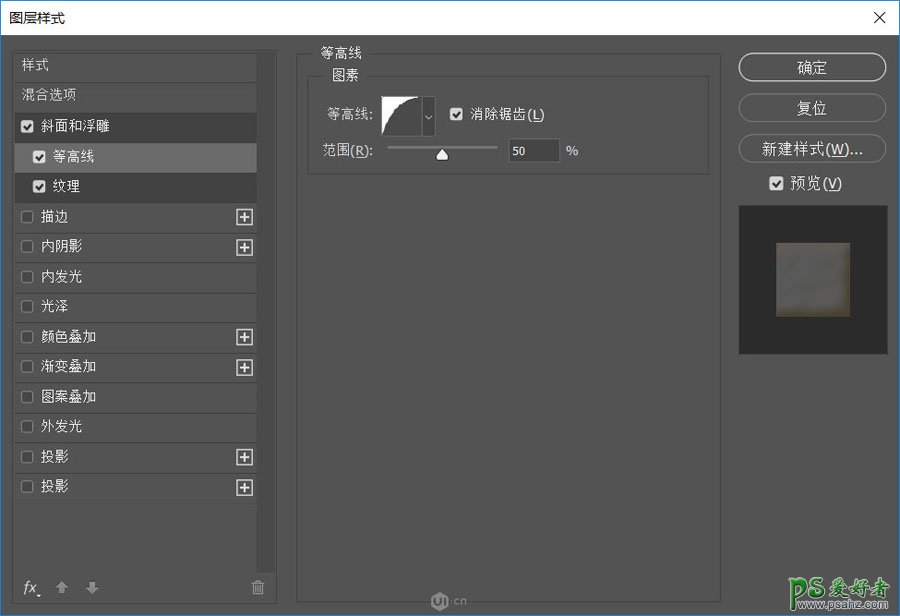
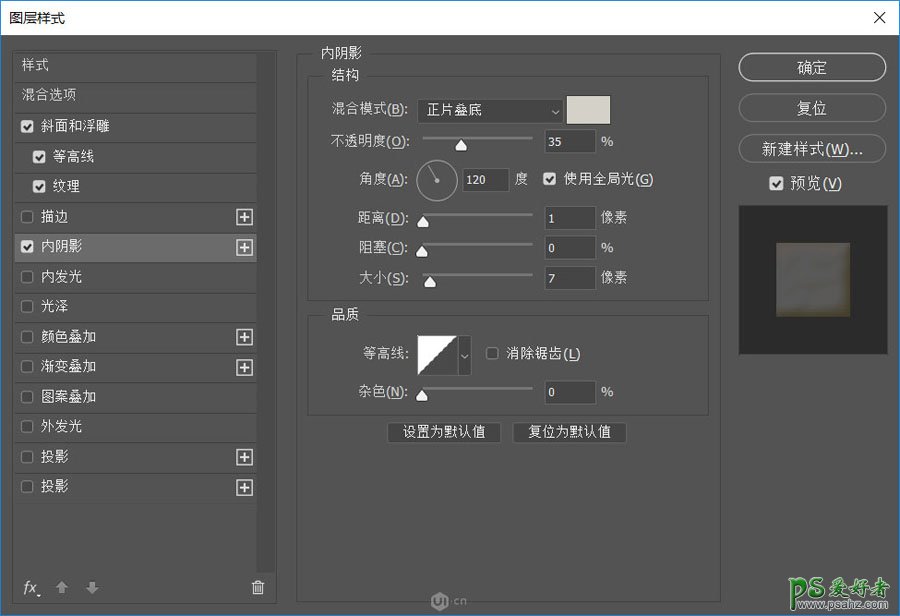
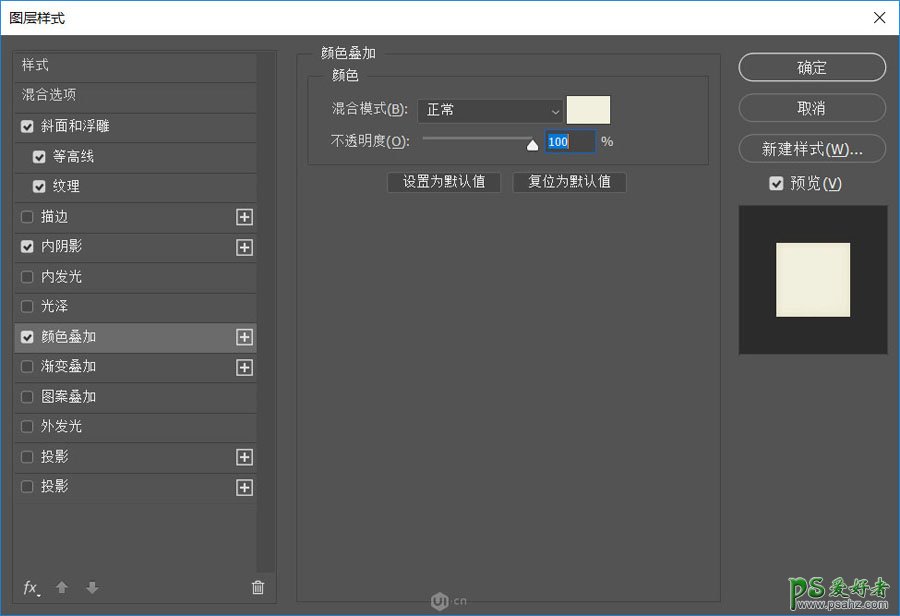
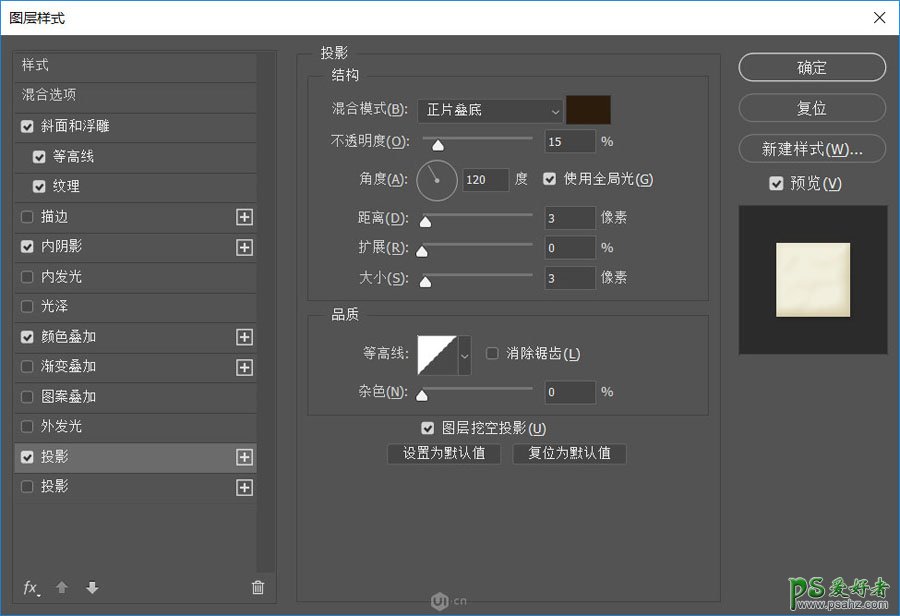
23、双击夹心图层(注意不是图层组是单个图层),为它添加如下图层样式。这里的两个颜色为b08965和b69c5e。



这里的颜色是d3d1c8。

这里颜色叠加为f1efde。

这里投影的颜色为2c1c0b。

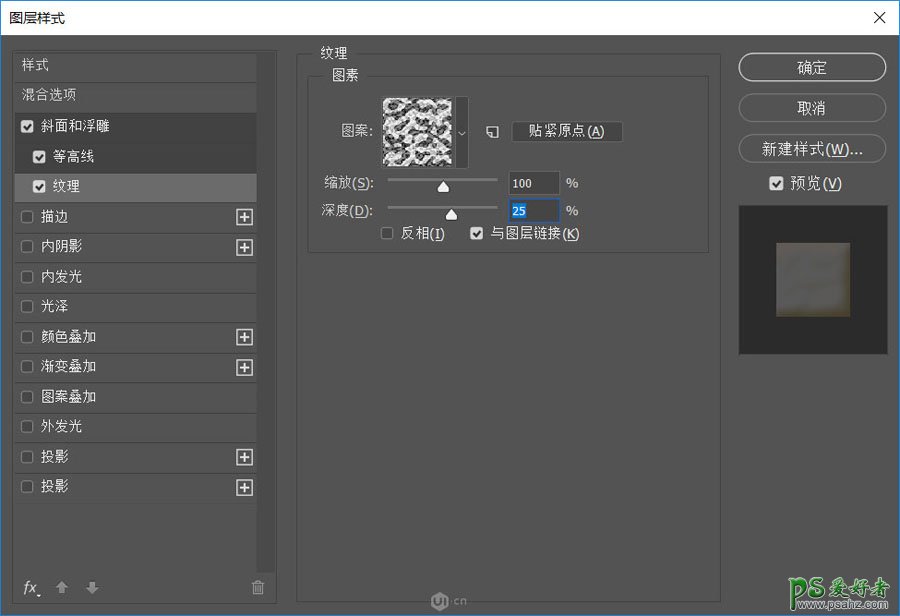
24、下面我们要加深这个夹心的立体效果,为夹心 拷贝的图层添加如下图层样式。这里的两个颜色分别为ffffff和b1997c。



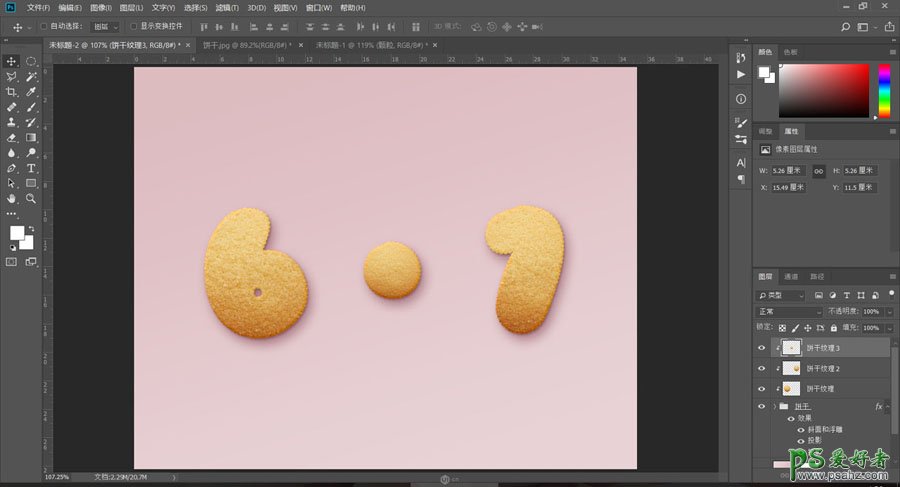
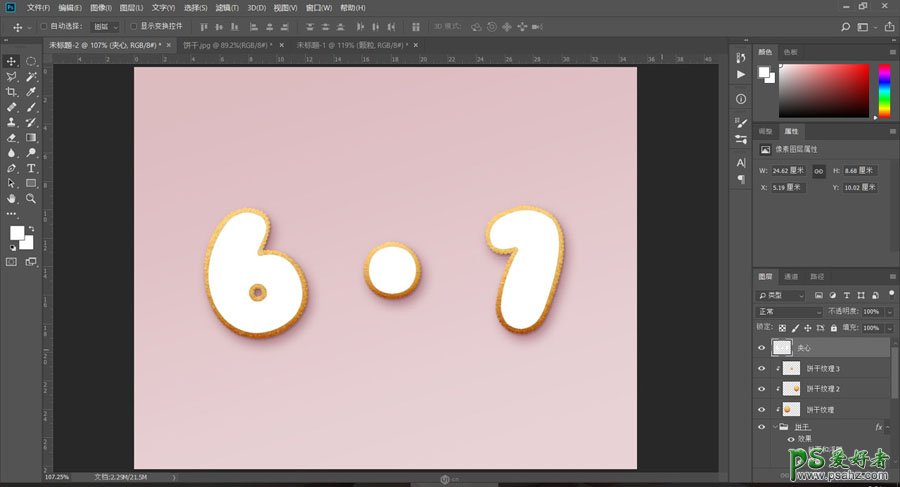
25、这样基本效果就完成啦,有没有觉得这个饼干很诱人呢。

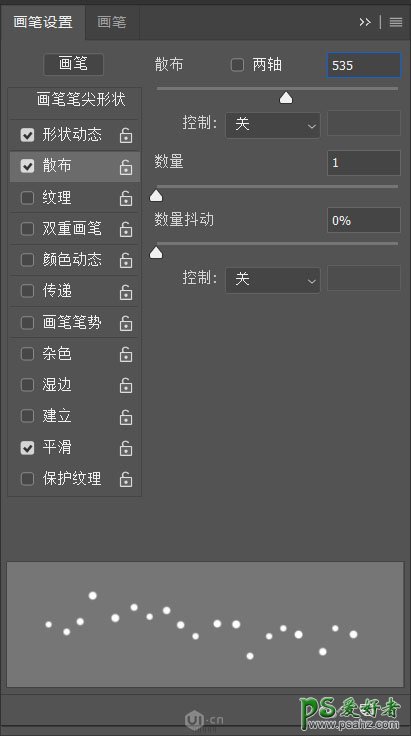
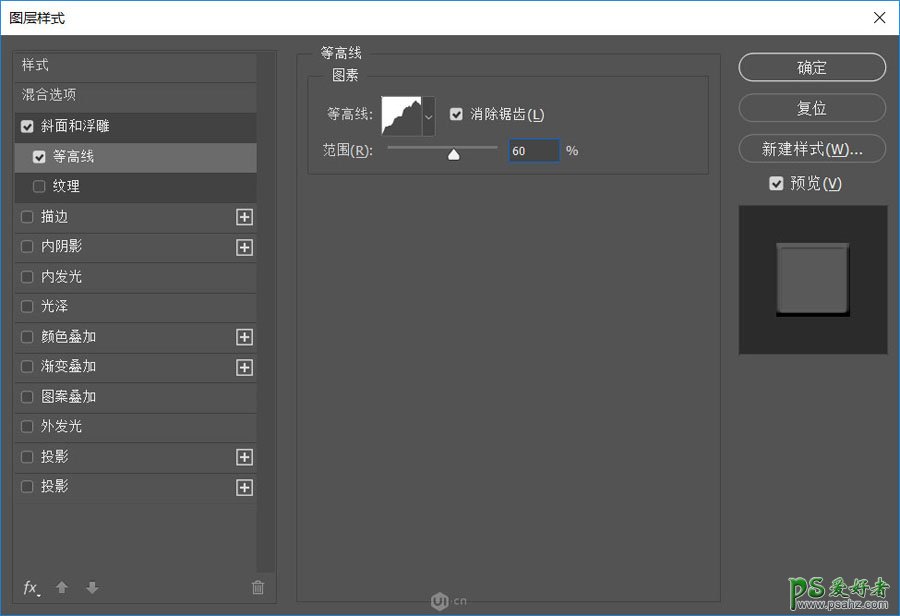
26、最后我们来给这个饼干添加一些糖果颗粒,使用画笔工具。打开画笔设置,选择一个硬边圆的画笔,进行如下设置。



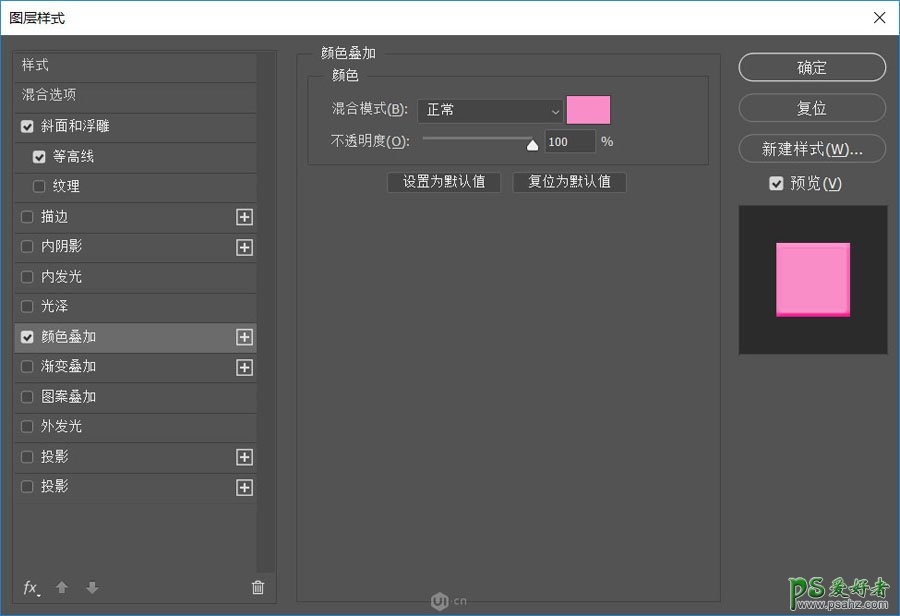
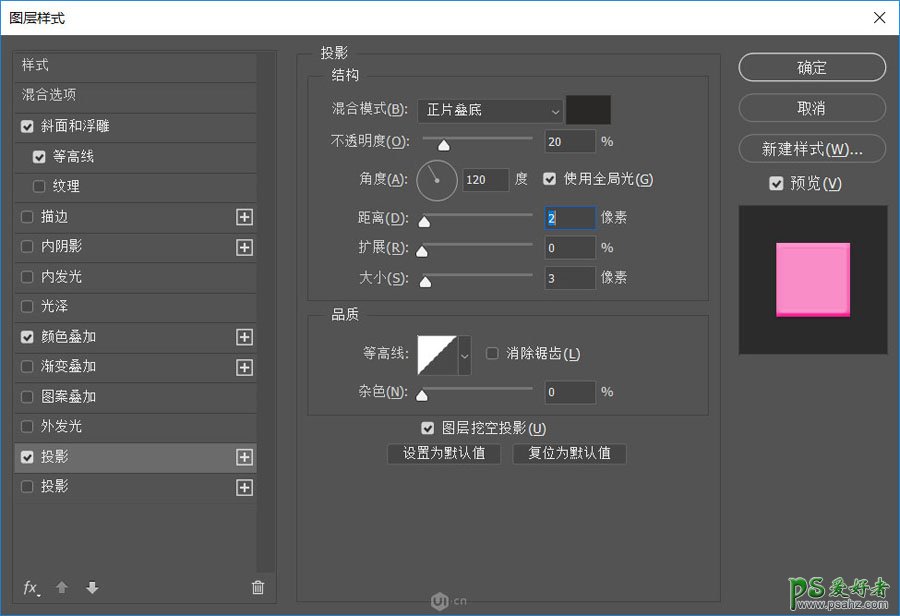
27、设置好画笔后不急画,先新建一个图层命名为“颗粒红”,双击为它添加如下图层样式。


这里颜色叠加的就是自己想要的颗粒颜色,小编这里选择的是f88dc7。

这里阴影的颜色为2a2826。

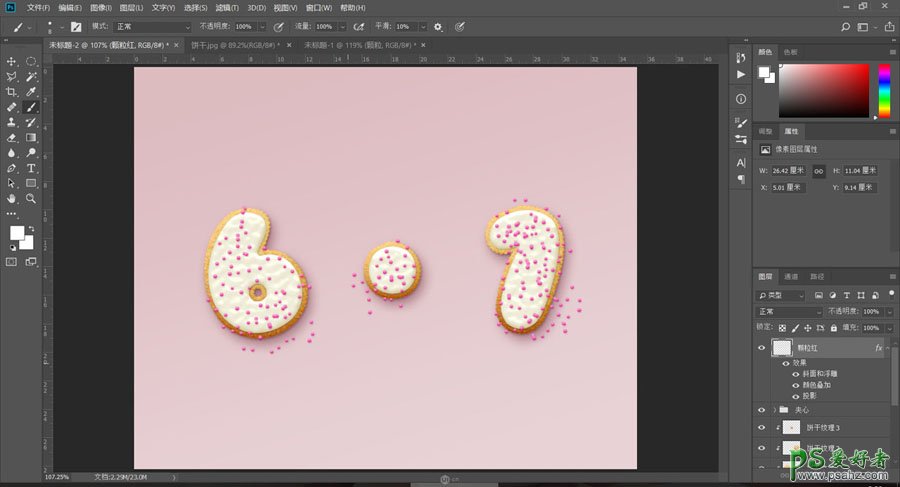
28、下面就可以在图层中绘制自己想要的颗粒啦。

29、还可以新建几个图层,将颗粒图层的样式拷贝给它们,只要修改颜色叠加里的颜色,这样就可以创建更多种颜色的颗粒了。

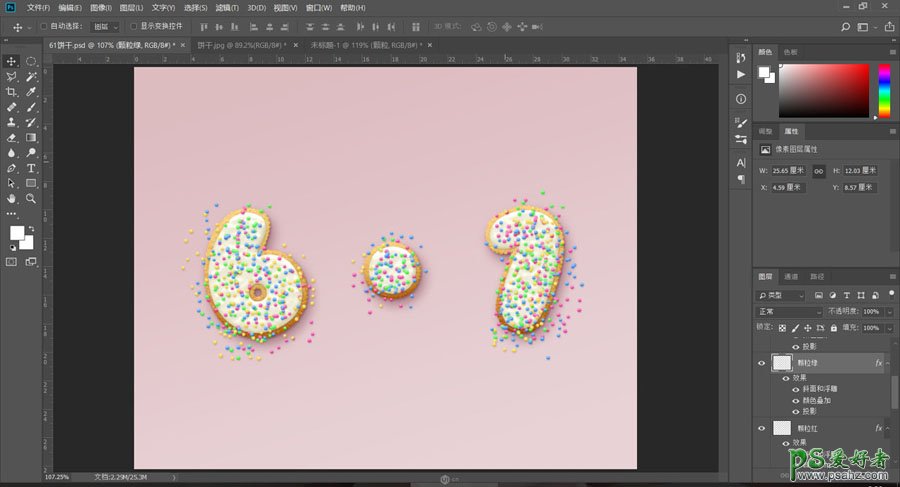
最终效果

加载全部内容