立体手机APP图标素材 Photoshop手绘立体感十足的手机图标
超盈 人气:0

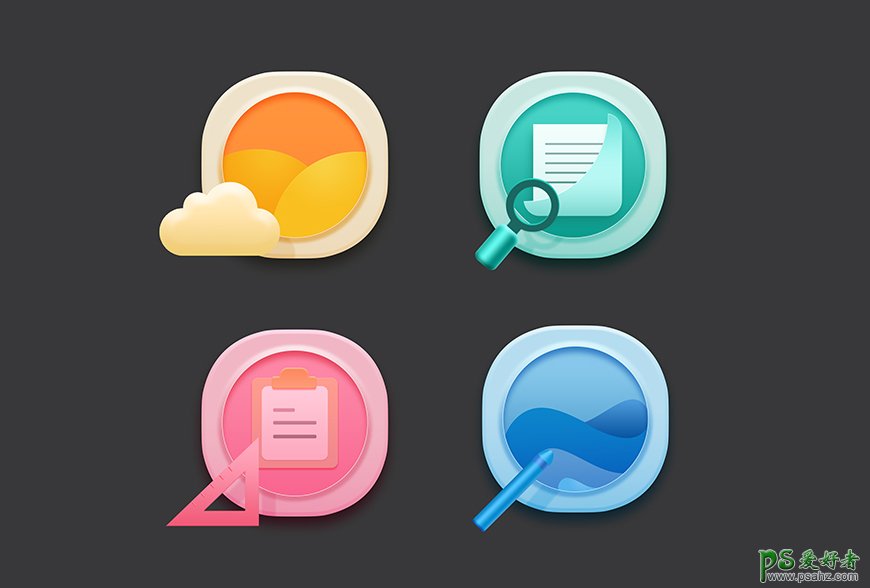
终稿

教程步骤
一、天气图标的制作
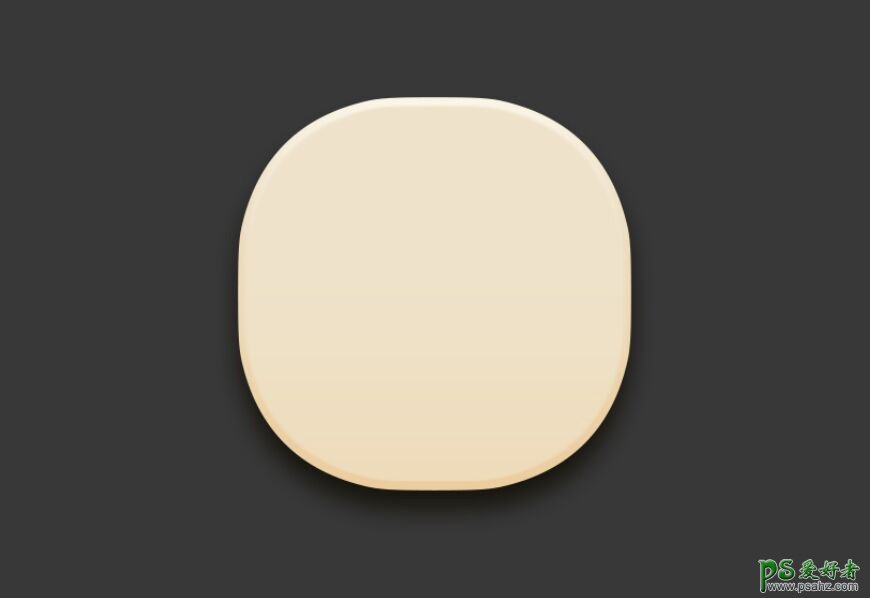
步骤01制作底座
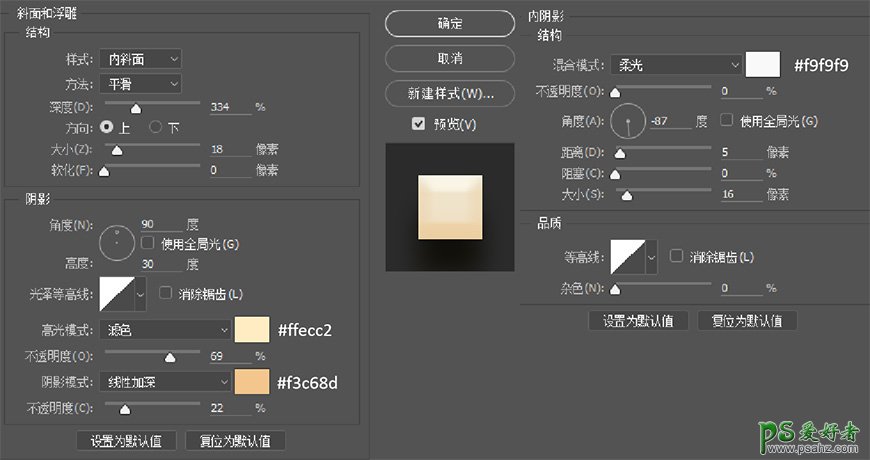
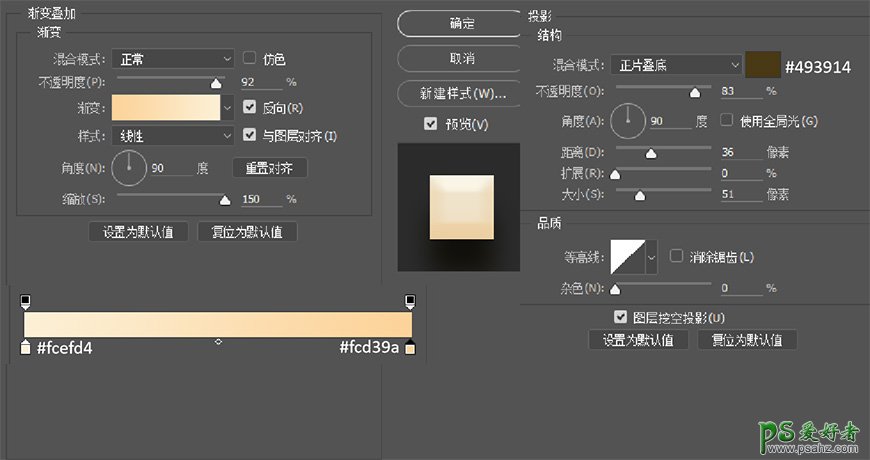
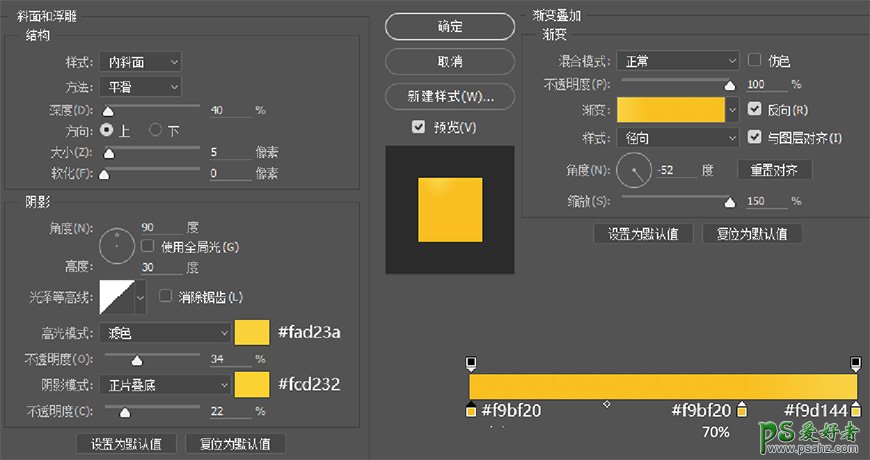
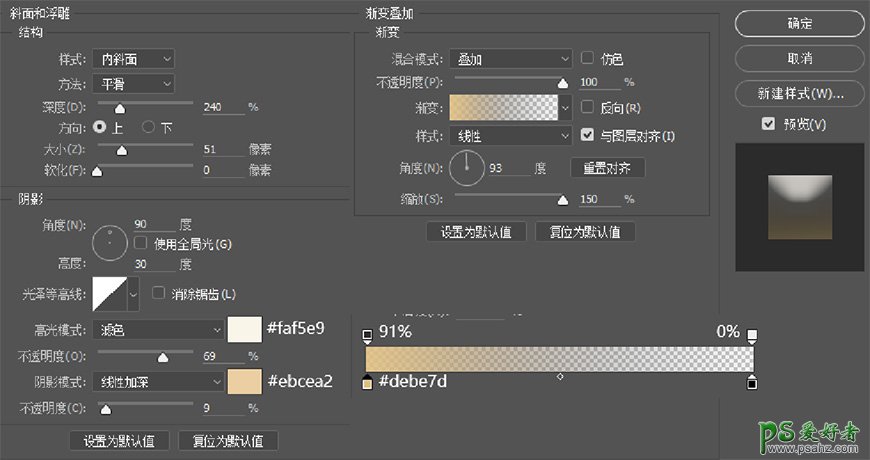
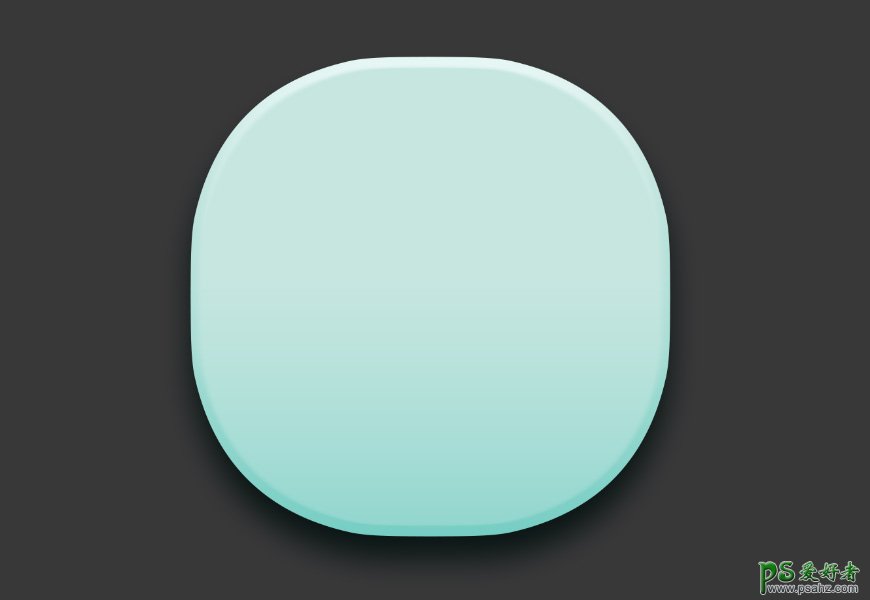
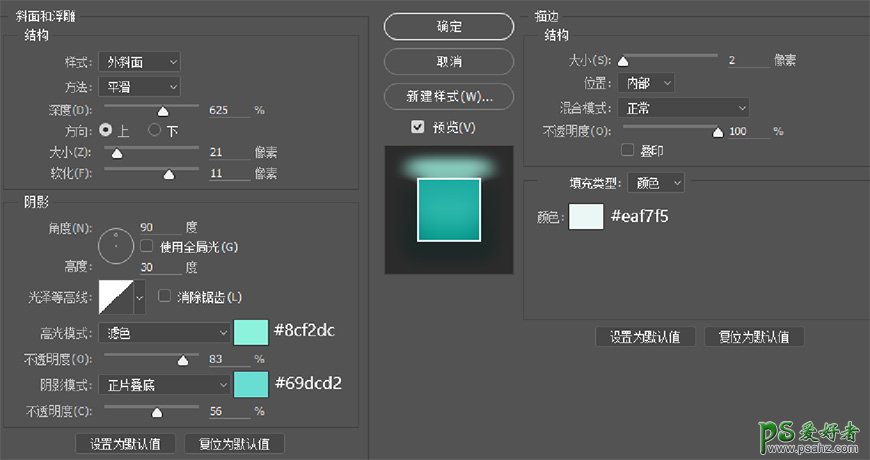
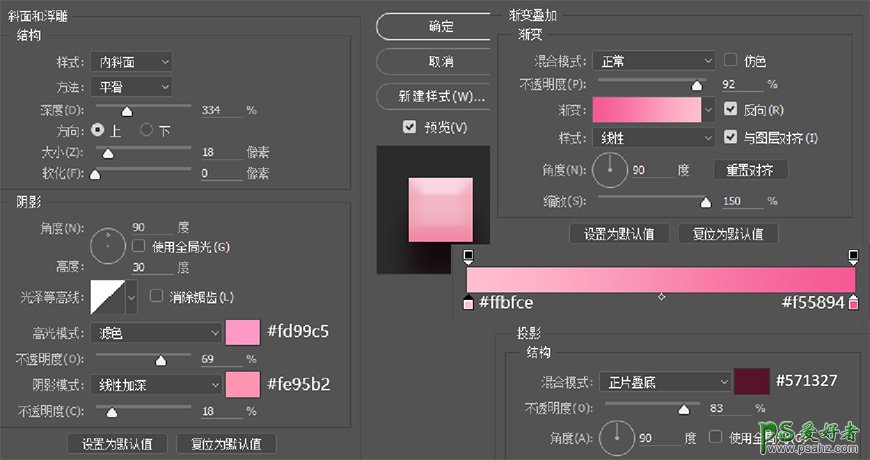
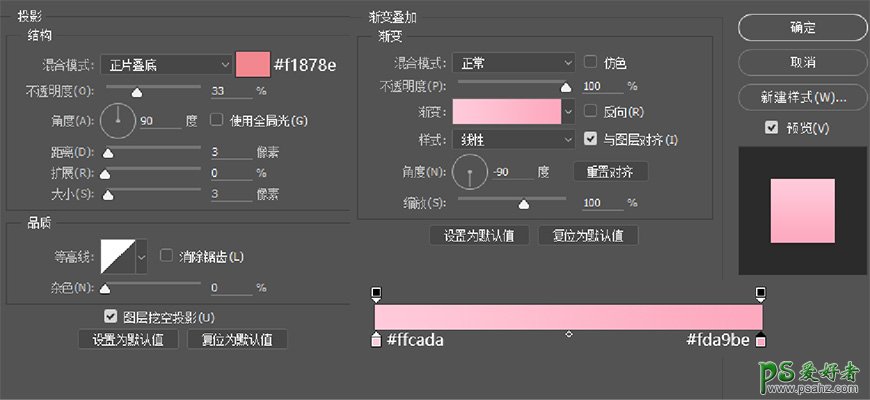
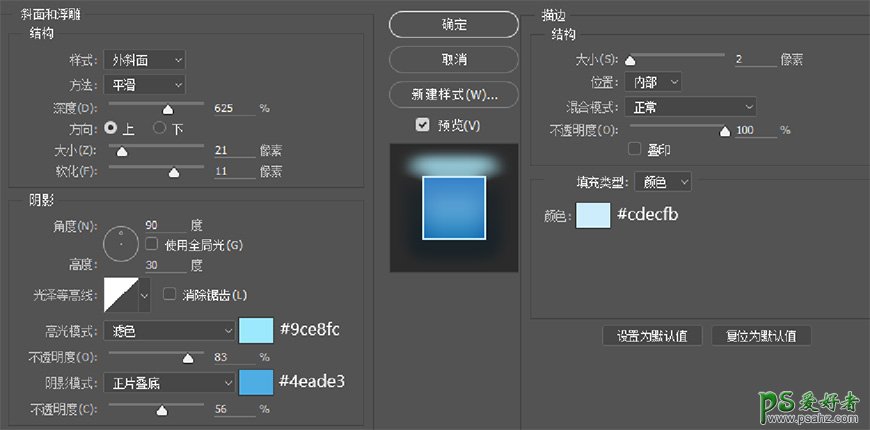
1.1 新建735*735px的圆角矩形,圆角半径为300px,命名为【底座】。并为其添加图层样式。



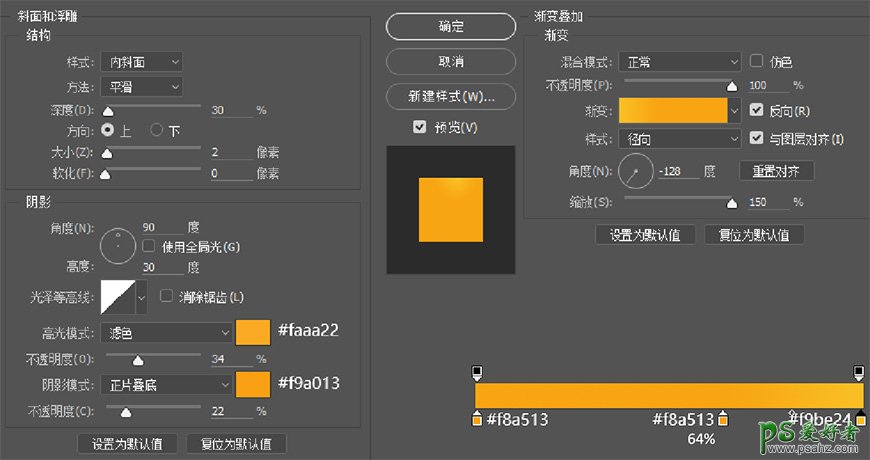
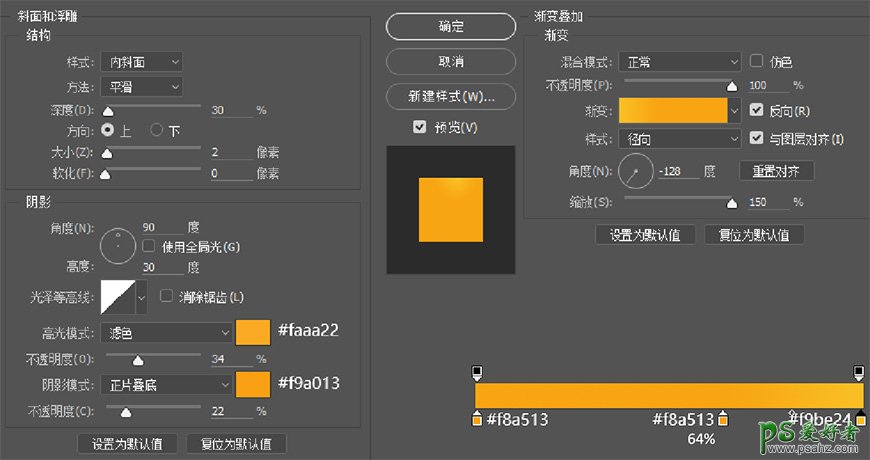
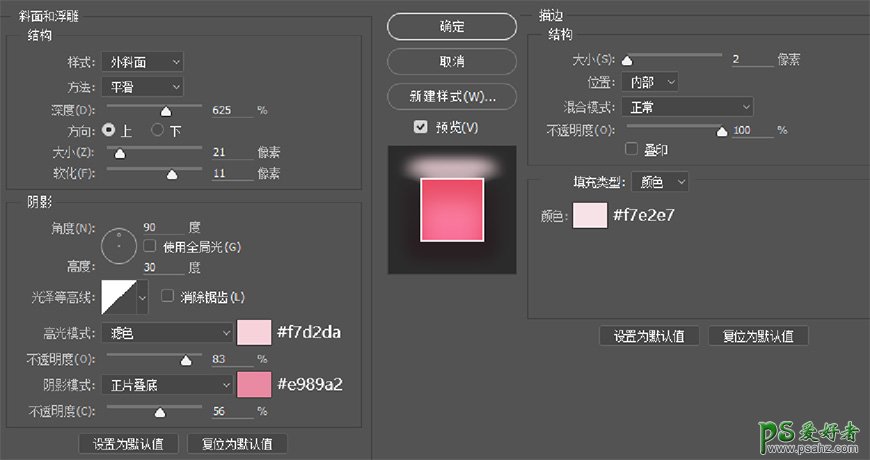
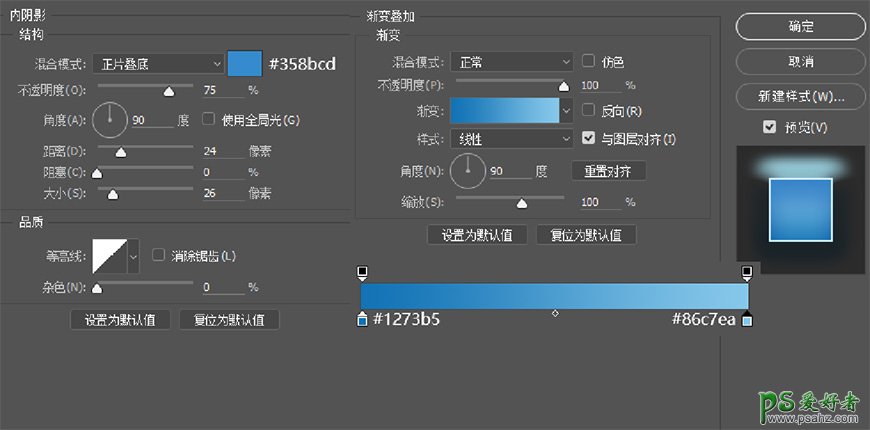
1.2 新建570*570px的圆,命名为【内圆】并为其添加图层样式。



1.3 选中【底座】、【内圆】并使用移动工具—“垂直居中对齐”、“水平居中对齐”使两者居中对齐。

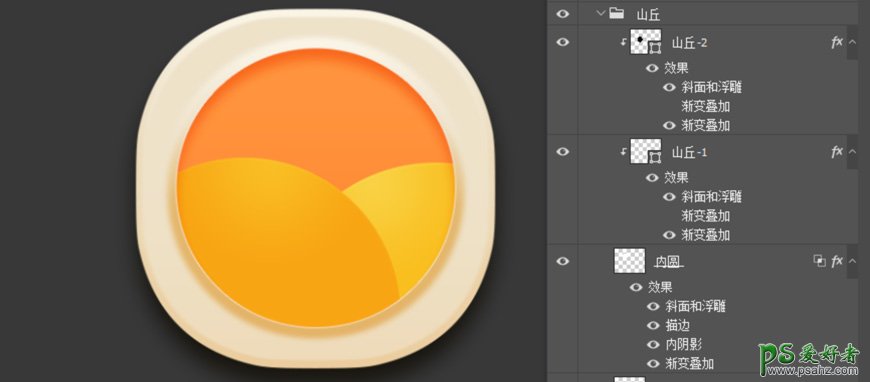
步骤 02 制作山丘
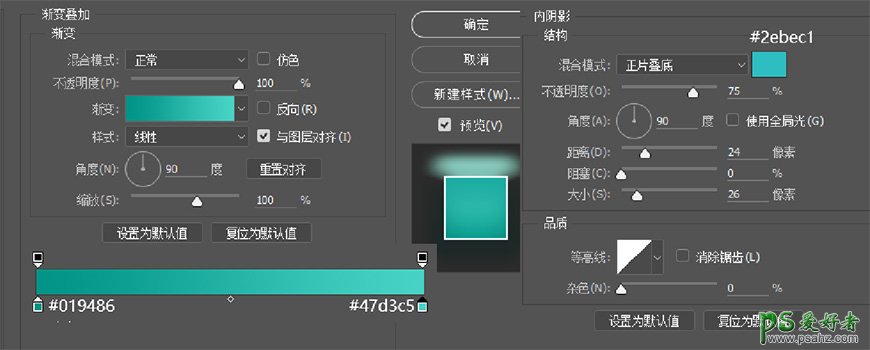
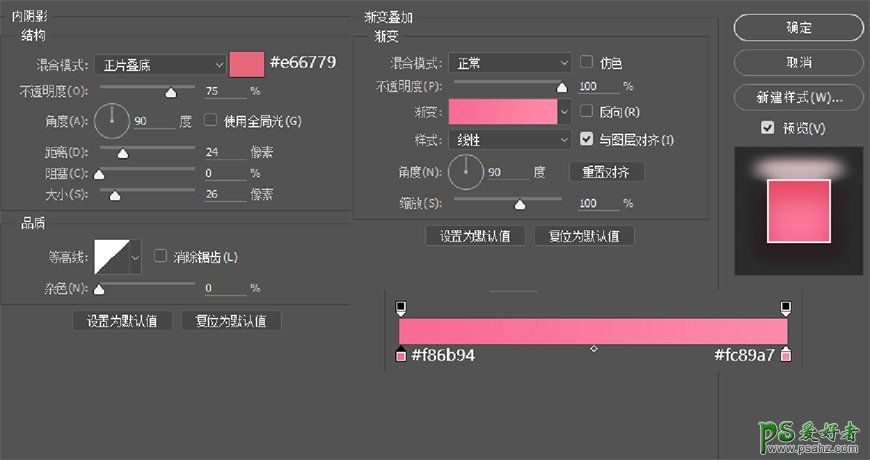
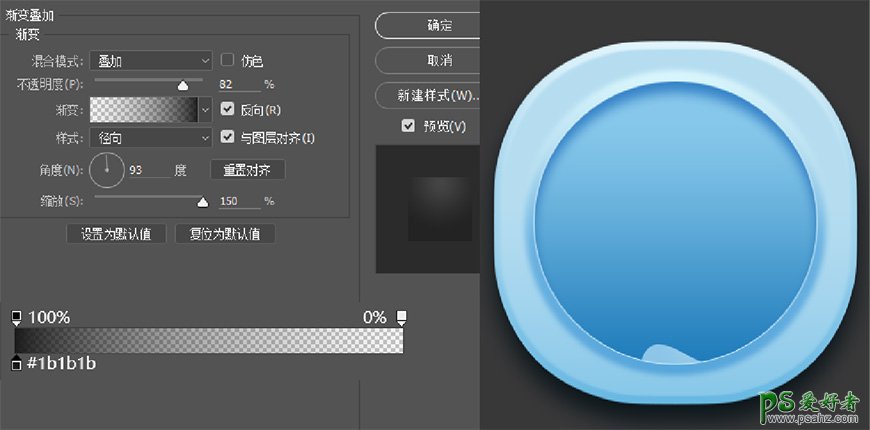
2.1 新建675*675px的圆,命名为【山丘-1】并为其添加图层样式。

2.2 单击【内圆】,右键【山丘-1】图层并选择【创建剪贴蒙版】。

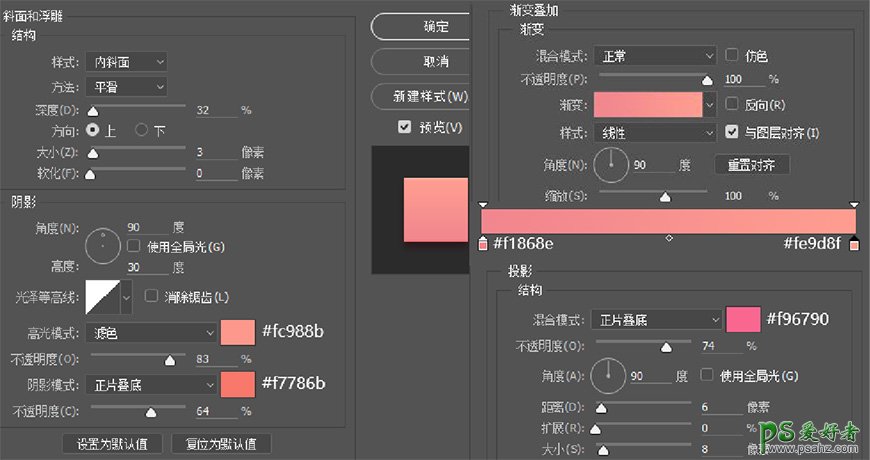
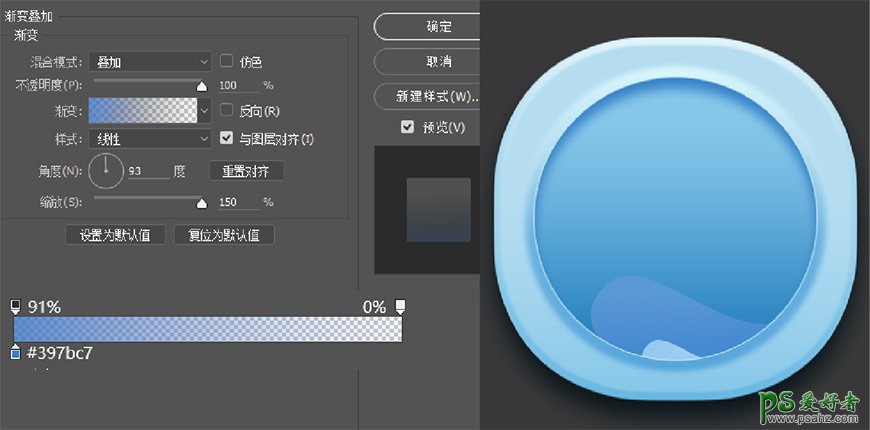
2.3 新建675*675px的圆,命名为【山丘-2】,并为其添加图层样式。

2.4 单击【内圆】,右键【山丘-2】图层并选择【创建剪贴蒙版】。将图层编组(快捷键Ctrl+G),命名为【山丘】。

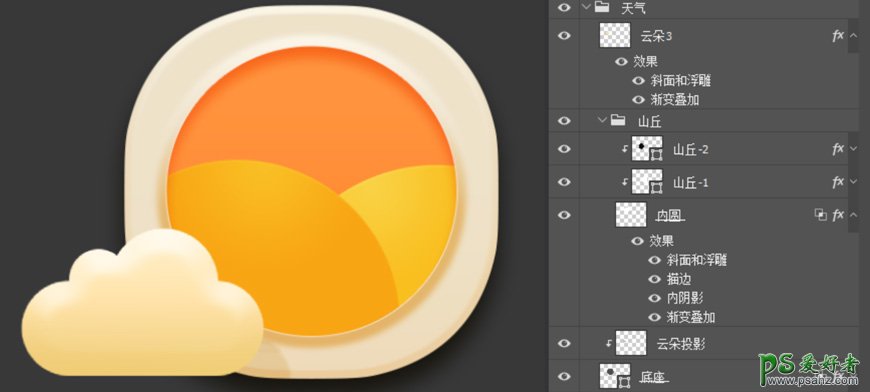
步骤03制作云朵
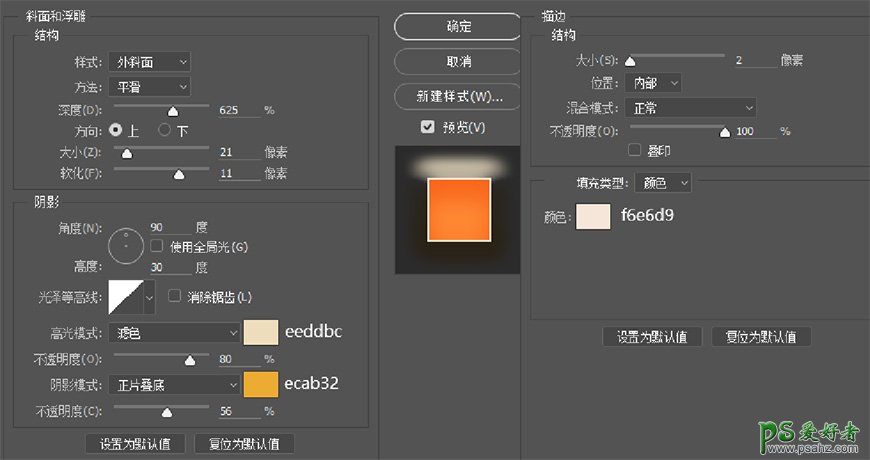
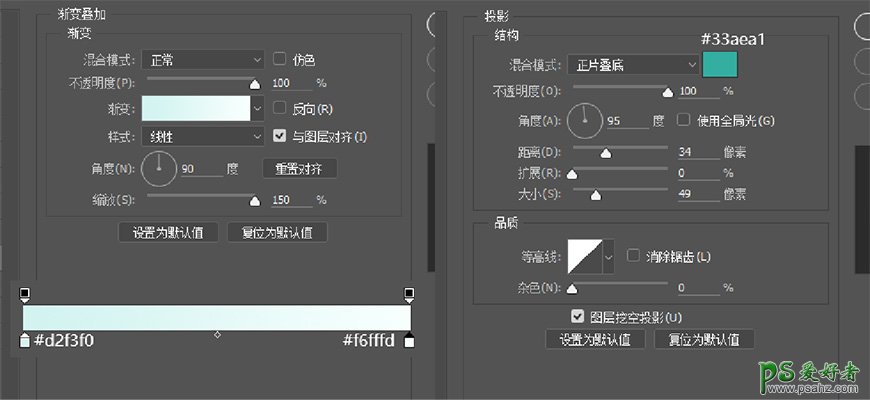
3.1 新建475*190px,半径为90px的圆角矩形,选择“合并图层”后,建立200*200px、100*100px的圆,命名为【云朵】并为其添加图层样式。


步骤04制作投影
4.1 将【云朵】复制一层,重命名为【云朵投影】,并删除图层样式。
4.2 填充色为#070707,调节不透明度为87%。
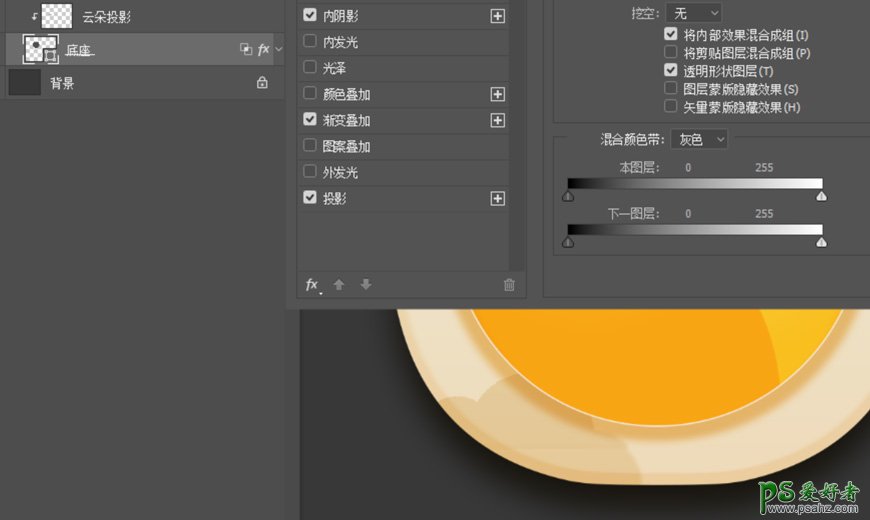
4.3 单击【底座】,右键【云朵投影】图层并选择【创建剪贴蒙版】。
4.4 打开【底座】混合选项,勾选【将内部效果混合成组】,取消【将剪贴图层混合成组】。

最后将云朵、云朵投影、山丘、内圆、底座进行编组(快捷键Ctrl+G),命名为【天气图标】。

二、文件图标的制作
步骤01制作底座
1.1 将天气图标的底座、内圆复制一层(快捷键Ctrl+J)。
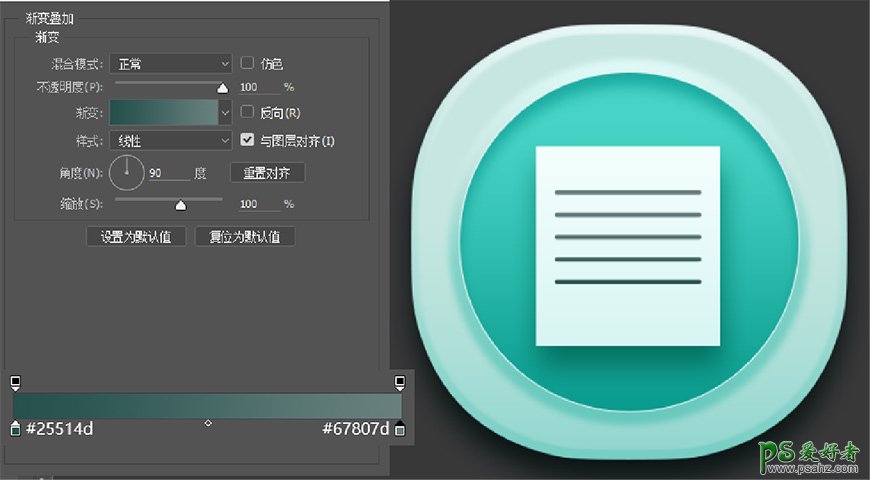
1.2 更改底座颜色。


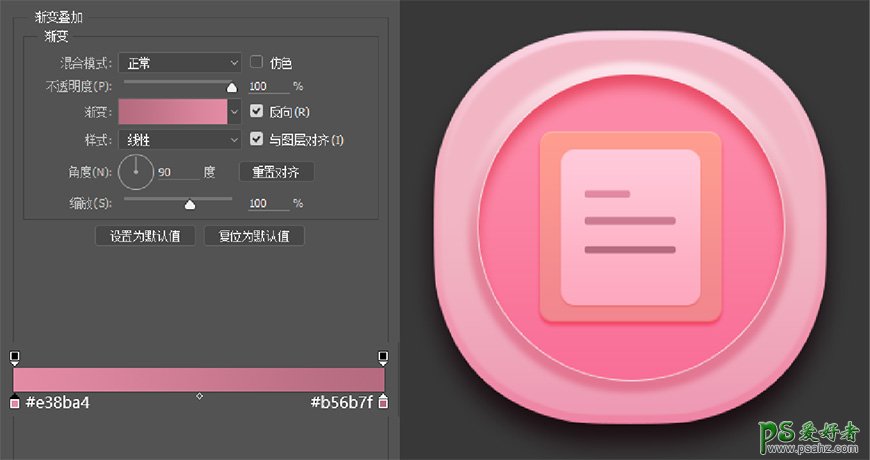
1.3 更改内圆颜色。



步骤02制作文件
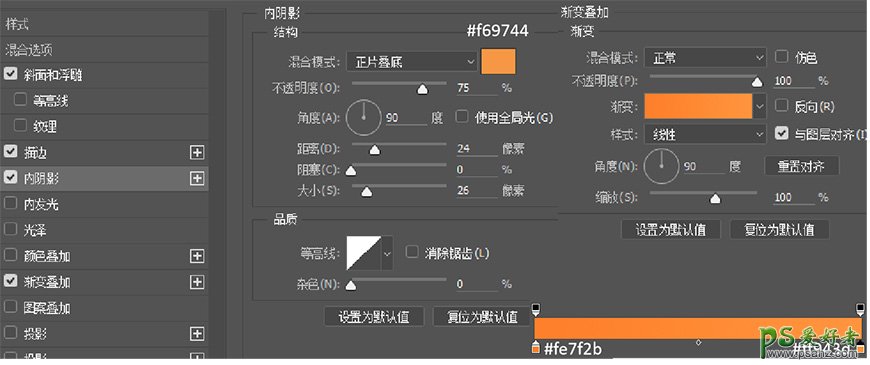
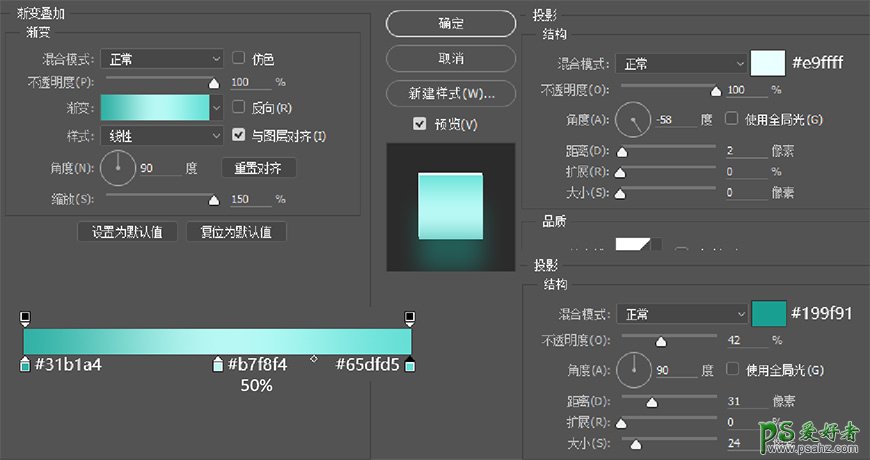
2.1 新建310*335px的矩形,命名为【纸】并为其添加图层样式。

2.2 新建5个245*8px,半径为3圆角矩形。
选中所有圆角矩形并使用移动工具—“垂直居中对齐”、“垂直居中对齐”使其居中对齐。
选中5个圆角矩形,右键”图层合并形状“,命名为【横线】,并为其添加图层样式。
2.3 选中【底座】、【内圆】、【纸】、【横线】并使用移动工具—“垂直居中对齐”、“水平居中对齐”使两者居中对齐。

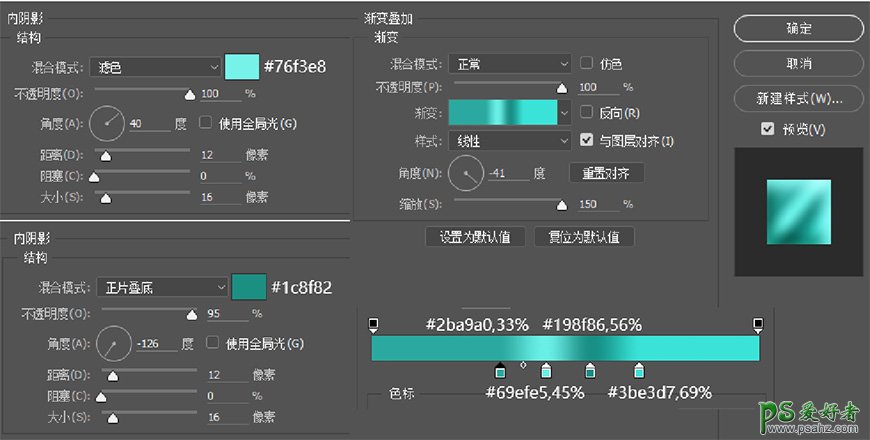
2.4 新建385*400px,半径为60px的圆角矩形。选择“减去顶层形状”后,新建660*680px的椭圆。命名为【文件袋】并为其添加图层样式。

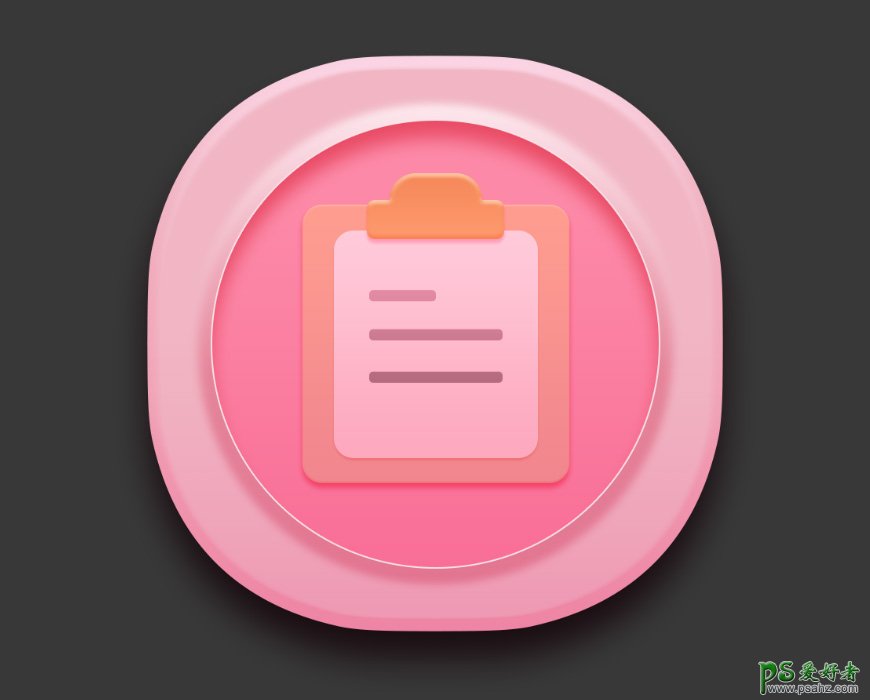
2.5 将【文件袋】、【纸】、【横线】进行编组(快捷键Ctrl+G),命名为【文件】

步骤03制作放大镜
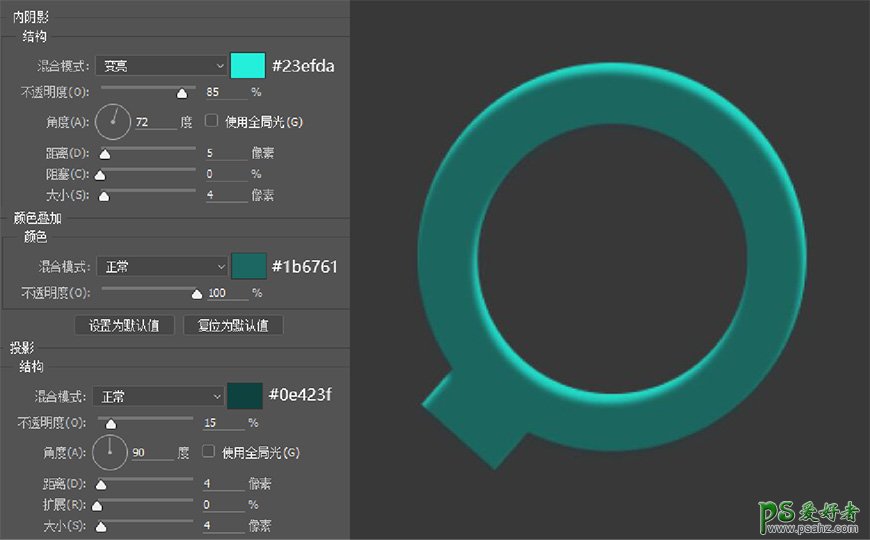
3.1 新建210*210px的圆,选择“减去顶层形状”后,建立150*150px的圆;再选择“合并图层”后,建立55*35px的矩形。旋转45°,命名为【镜框】,并为其添加图层样式。


3.2 将【镜框】、【把手】进行编组(快捷键Ctrl+G),命名为【放大镜】

步骤04制作投影
1.将【放大镜】复制一层,合并图层,重命名为【放大镜投影】,并删除图层样式。
2.填充色为#6a6a6a,调节不透明度为25%。
3.单击【底座】,右键【放大镜投影】图层并选择【创建剪贴蒙版】。
最后将放大镜、放大镜投影、文件、内圆、底座进行编组(快捷键Ctrl+G),命名为【文件图标】。

三、画图图标的制作
步骤01制作底座
1.1 将天气图标的底座、内圆复制一层(快捷键Ctrl+J)。
1.2 更改底座颜色。


1.3 更改内圆颜色。


步骤02制作画图板
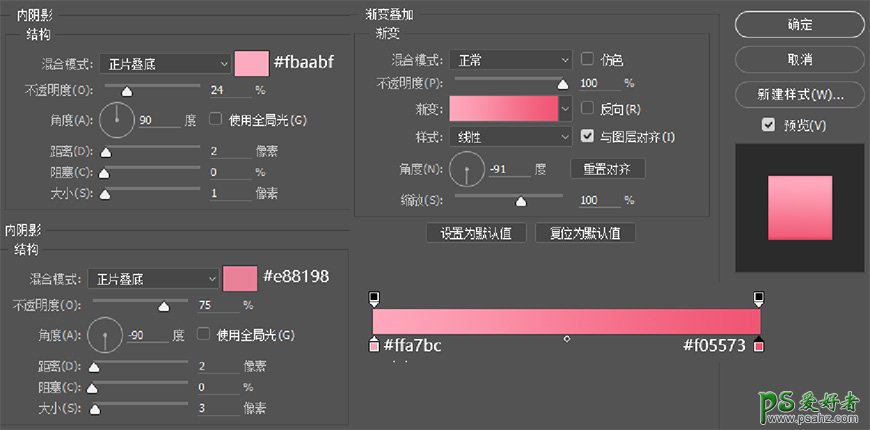
2.1 新建340*355px,半径25px的圆角矩形,命名为【画板】并为其添加图层样式。

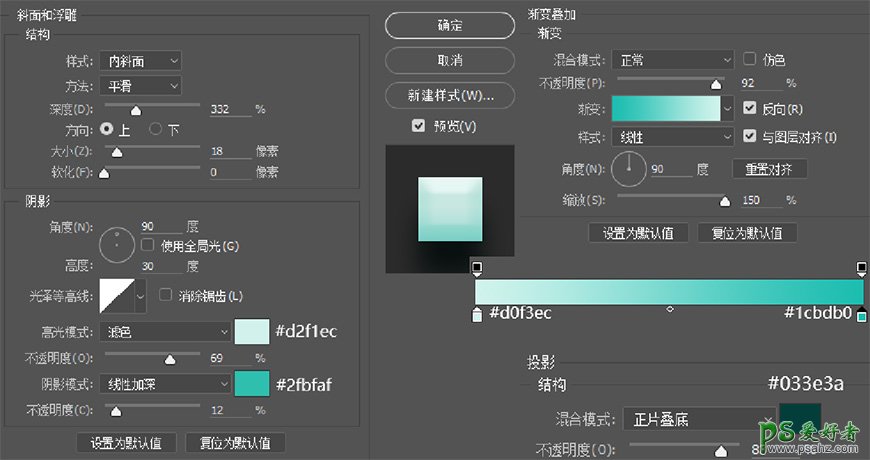
2.2 新建260*290px,半径25px的圆角矩形,命名为【纸】并为其添加图层样式。

2.3 新建2个170*15px、半径5px,1个85*15px、半径5px的圆角矩形。
选中所有圆角矩形并使用移动工具—“垂直居中对齐”、“垂直居中对齐”使其居中对齐。
选中3个圆角矩形,右键”图层合并形状“,命名为【横线】,并为其添加图层样式。

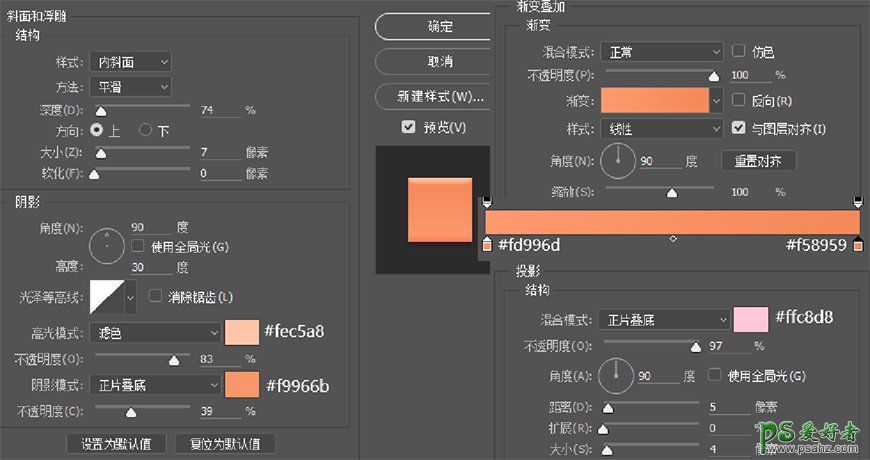
2.4 新建175*50px、半径10px的圆角矩形,选择“合并图层”后,建立120*75px、半径37px的圆角矩形,命名为【夹子】,并为其添加图层样式。

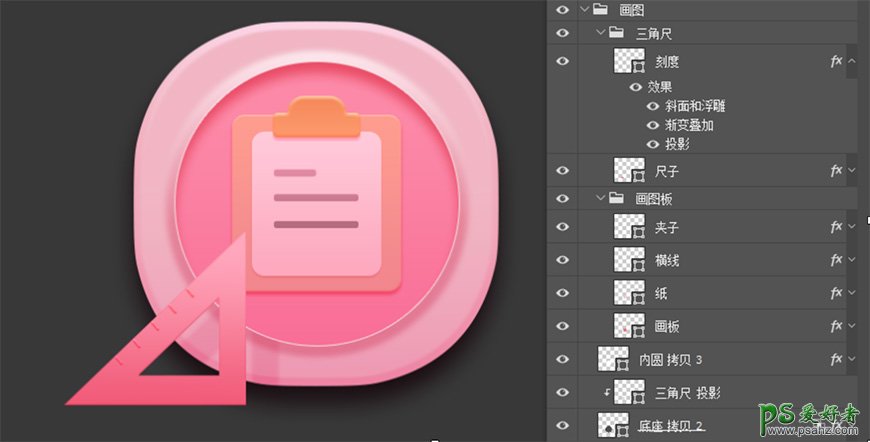
2.5 将【画板】、【纸】、【横线】、【夹子】进行编组(快捷键Ctrl+G),命名为【画图板】

步骤03制作三角尺
3.1 新建365*350px矩形,选择”删除锚点工具“删除左上角的锚点。
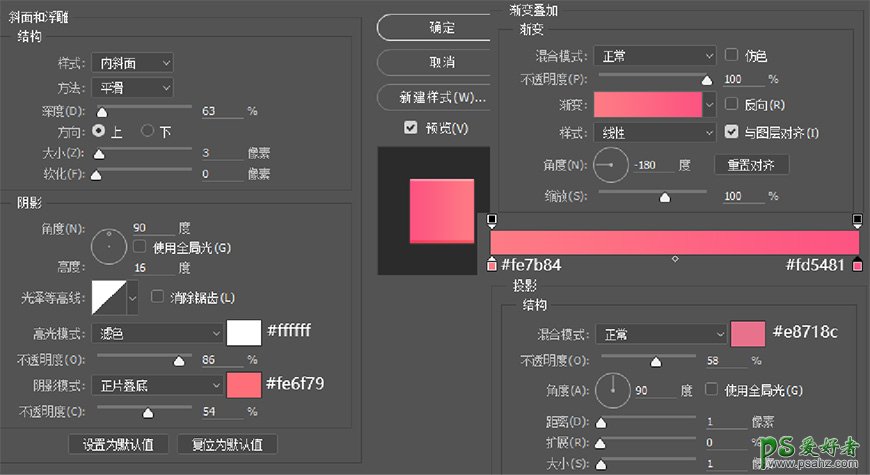
3.2 然后选择”减去顶层形状“,建立165*155px矩形,选择”删除锚点工具“删除左上角的锚点。命名为【尺子】并为其添加图层样式。

3.3 新建5个6*22px,半径2px的圆角矩形,旋转-40°。
3.4 选中5个圆角矩形,右键”图层合并形状“,命名为【刻度】,并为其添加图层样式。

将【尺子】、【刻度】进行编组(快捷键Ctrl+G),命名为【三角尺】

步骤04制作投影
4.1 将【三角尺】复制一层,合并图层,重命名为【三角尺投影】,并删除图层样式。
4.2 填充色为#cfcfcf,调节不透明度为91%。
4.3 单击【底座】,右键【三角尺投影】图层并选择【创建剪贴蒙版】。
4.4 最后将三角尺、三角尺投影、画图板、内圆、底座进行编组(快捷键Ctrl+G),命名为【画图图标】。

四、画画图标的制作
步骤01制作底座
1.1 将天气图标的底座、内圆复制一层(快捷键Ctrl+J)。
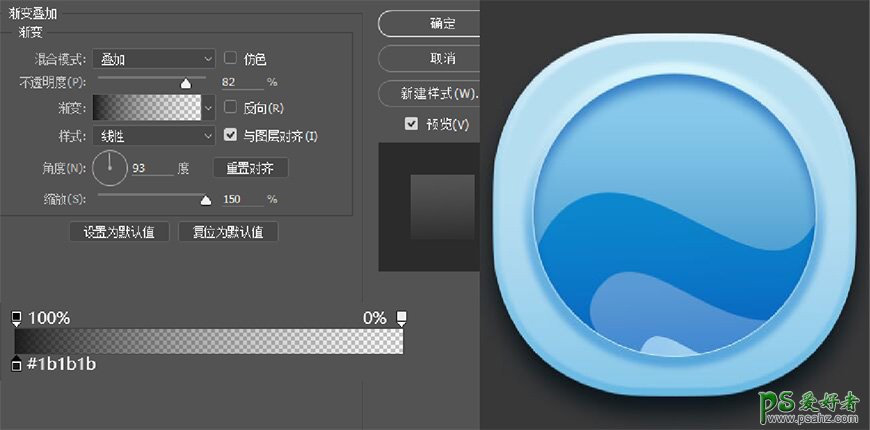
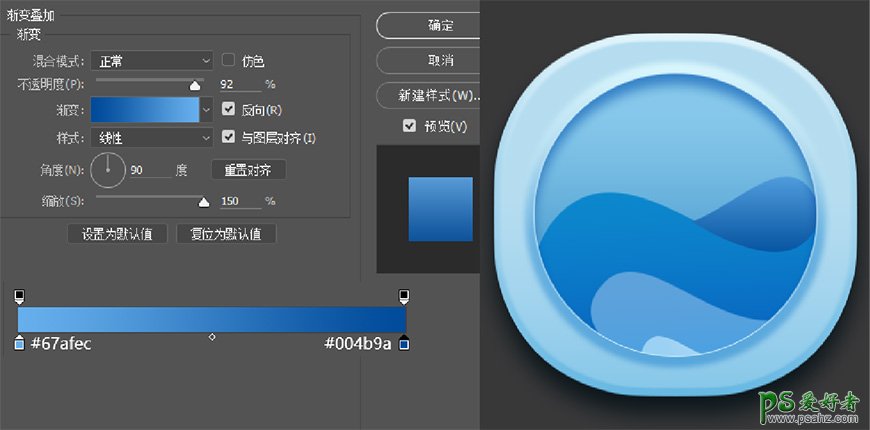
1.2 更改底座颜色。

1.3 更改内圆颜色。


步骤02制作海浪
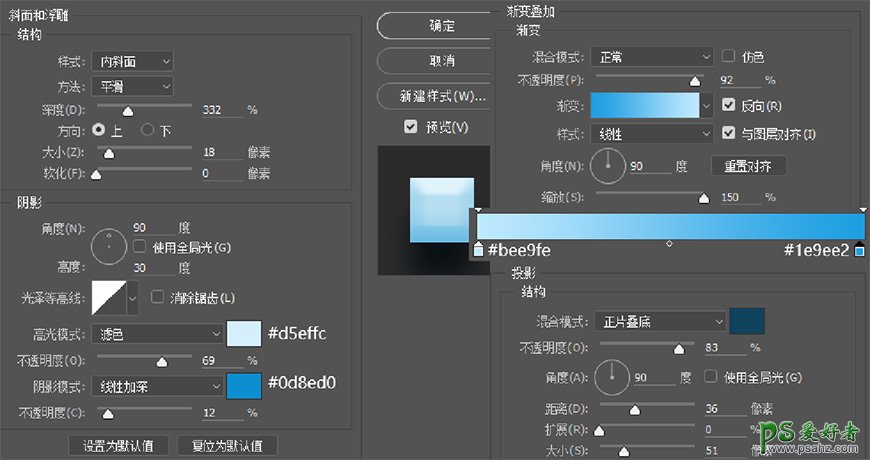
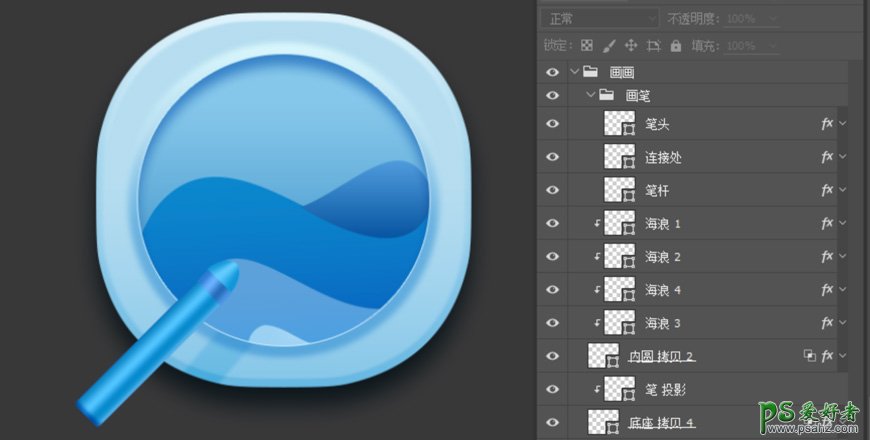
2.1 用钢笔工具勾画出形状,填充色为#d6f0fd,命名为【海浪1】并为其添加图层样式。

2.2 用钢笔工具勾画出形状,填充色为#63a2d8,命名为【海浪2】并为其添加图层样式。

2.3 用钢笔工具勾画出形状,填充色为#0d8ed0,命名为【海浪3】并为其添加图层样式。

2.4 钢笔工具勾画出形状,填充色为#0073b1,命名为【海浪4】并为其添加图层样式。

步骤03制作画笔
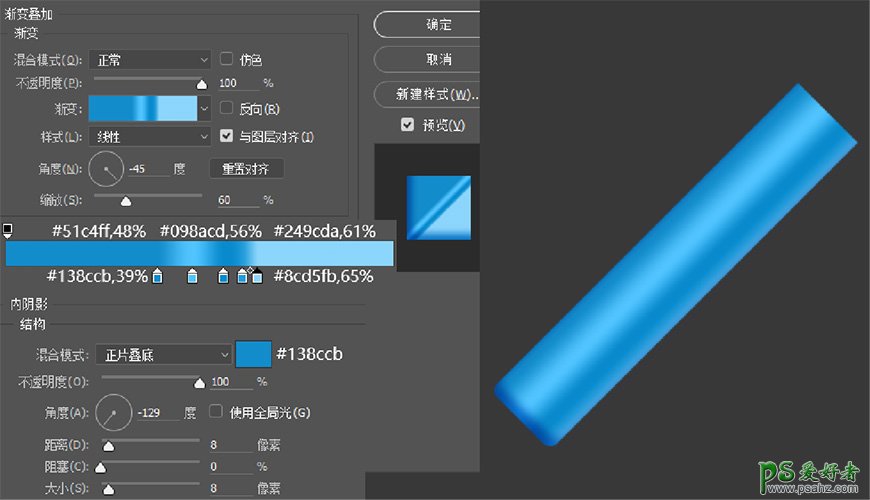
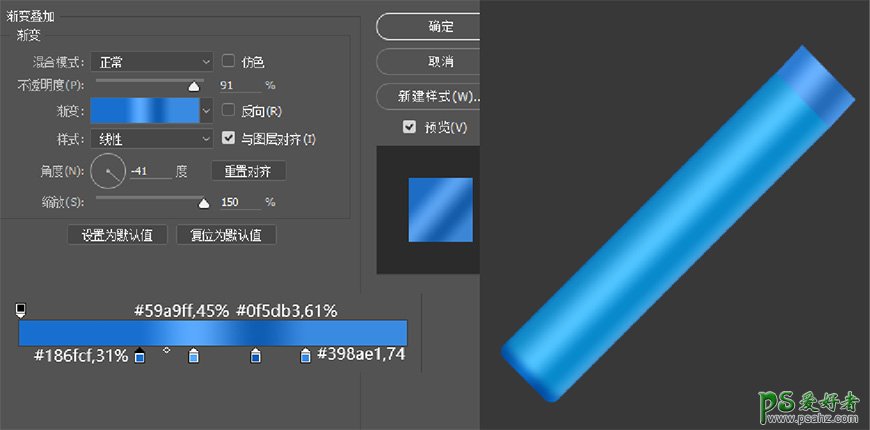
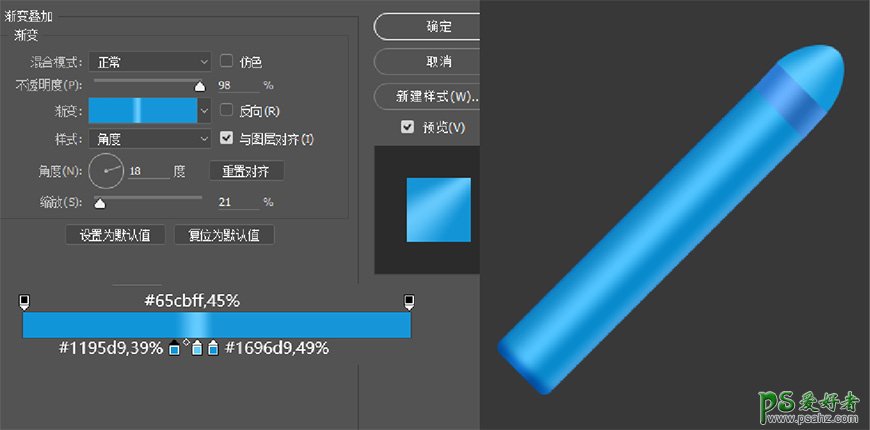
3.1 新建70*340px矩形,旋转45°,命名为【笔杆】并为其添加图层样式。

3.2 新建70*340px矩形,旋转45°,命名为【连接处】并为其添加图层样式。

3.3 新建70*150px椭圆,选择”减去顶层形状“后建立70*100px矩形,减去一部分椭圆,命名为【笔头】并为其添加图层样式。

3.4 最后将【笔头】、【连接处】、【笔杆】进行编组(快捷键Ctrl+G),命名为【画笔】。
步骤04制作投影
4.1 将【画笔】复制一层,合并图层,重命名为【画笔投影】,并删除图层样式。
4.2 填充色为#c3c7c7,调节不透明度为89%。
4.3 单击【底座】,右键【画笔投影】图层并选择【创建剪贴蒙版】。
4.4 最后将画笔、画笔投影、海浪、内圆、底座进行编组(快捷键Ctrl+G),命名为【画画图标】。

最终效果

加载全部内容