Vue项目业务逻辑模块介绍
争儿不脱发 人气:0一.什么是业务逻辑
我们可以先简单理解一下业务逻辑。不同的项目有不同的功能,不同的功能需要不同的实现,实现这些核心功能的代码就叫业务逻辑。所以说业务逻辑是指一个实体单元为了向另一个实体单元提供服务,应该具备的规则与流程。
二.Vue项目中的模块业务
1. 权限管理功能模块的业务逻辑
首先是页面框架。明确这个权限管理模块分为三个页面,分别是员工管理,角色管理,菜单管理。
(1)实现员工管理页面
01 获取员工的数据(其中有员工列表和搜索框),定义一个获取员工列表以及删除员工管理的api方法,可以多次调用
02 渲染员工管理页面的数据
其中user_group 对应的是角色

(2)实现角色管理页面
01 定义角色管理的api
02 定义角色管理的路由
03 渲染角色
permission 对应的该角色的权限

(3)实现菜单管理页面
01 定义菜单管理的api
02 定义菜单管理的路由
03 渲染菜单
其中id 与角色的permission对应

菜单的渲染是如何实现的
01 用户登录,获取token
02 请求用户的菜单(带上token)
03 存储在vuex中存储菜单
04 admin页面根据vuex中store的menus来动态的渲染菜单
动态路由(实现了动态路由,也就实现动态权限菜单)
01 获取后端给到菜单信息
02 把菜单映射为路由配置
03 通过router.addRoute() 动态添加路由
如何动态的把菜单,路由,角色联动(重要)
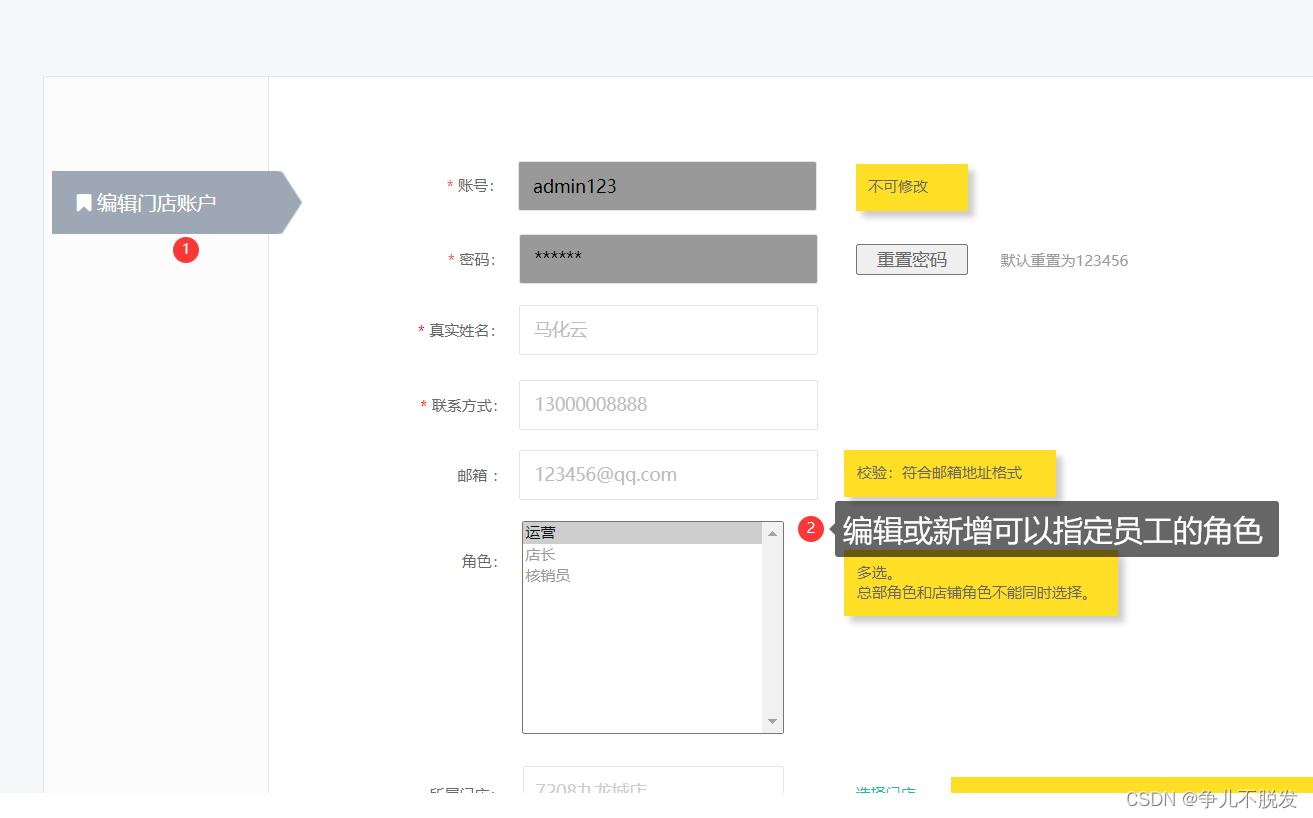
01 编辑员工时候,能够指定不同的角色

02 编辑角色时候,可以给每个角色不同的菜单与权限

03 对所有的菜单进行增删改查

04 用户登录时候
(1)后端通过token来识别当前用户拿到用的角色,通过角色拿到用户的权限与菜单
(2)前端把菜单存储在vuex里面并渲染出来
(3)前端根据菜单通过addRoute方法动态的更新路由
2. 订单管理模块的业务逻辑(子菜单无限分类)
订单管理分为订单列表,订单设置,退款申请等,他与上一个的不同就是,他的侧边栏是无限分类的,可以无限点开,点击一项展开一项。下图就是一个子菜单无限分类的简单案例。

将菜单存储在vuex
01 定义permission权限模块,里面设置api等方法
02 在adminVue获取菜单
03 在侧边栏渲染菜单
新创建一个subMenu组件,形成递归嵌套。然后在subMenu组件引用subMenu实现无限分类
根据用户自动切换菜单
服务器是根据用户传递的token判断当前用户的
三.实现上述业务逻辑的代码
定义方法的api
// 导入request
import request from '@/utils/request.js'
// 导出登录方法
export function GetStaffList(data){
return request.get("/api/user",{params:data})
}
export function DelStaff(id){
return request.delete("/api/user/"+id)
}
// 导出获取用户组件的角色
export function GetUserGroup(data){
return request.get("/api/yp/user_group",{params:data})
}
// 定义菜单管理的api
export function GetMenu(data){
return request.get("/api/yp/permission",{params:data})
}
// 获取当前用户的菜单
export function GetUserMenu(data){
return request.get("/api/yp/user_permission",{params:data})
}子菜单无限分类的组件代码
<template>
<template v-for="item in children" :key="item.id">
<!-- 没有子菜单就是菜单项 -->
<el-sub-menu v-if="item.children" :index="item.path">
<template #title>
<span>{{item.name}}</span>
</template>
<!-- 形成了递归嵌套 -->
<SubMenu :children="item.children"></SubMenu>
</el-sub-menu>
<el-menu-item :index="item.path" v-else>
<span>{{item.name}}</span>
</el-menu-item>
</template>
</template>
<script>
export default {
// 默认有子选项children 默认值是[]
props:{
children:{type:Array,default:()=>[]}
}
}
</script>
员工管理的代码
<template>
<div>
<h1>员工管理</h1>
<el-form :inline="true" ref="searchRef" :model="searchObj" >
<el-form-item label="id" prop="id">
<el-input v-model="searchObj.id" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="getStaffList">查询</el-button>
<el-button type="primary" @click="resetSearch()">重置</el-button>
</el-form-item>
</el-form>
<el-table :data="staffList" style="width: 100%">
<el-table-column prop="id" label="账号" width="180" />
<el-table-column prop="name" label="真实姓名" width="180" />
<el-table-column prop="shop" label="所属门店" />
<el-table-column prop="tel" label="手机号" />
<el-table-column prop="user_group" label="角色id" />
<el-table-column prop="gname" label="角色" />
<el-table-column prop="state" label="状态" />
<el-table-column prop="lastTime" label="最后登录时间" />
<el-table-column prop="address" label="操作">
<template #default="scope">
<span>编辑</span> <span @click="delStaff(scope.row)">删除</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script setup>
// 导入api方法
import { GetStaffList,DelStaff} from '@/api/permission.js'
// 导入响应式创建方法
import { ref } from 'vue'
// 定义引用对象
const searchRef = ref();
// 定义搜索条件
var searchObj = ref({id:'',order:'asc'})
// 定义员工列表
var staffList = ref([]);
// 执行获取员工列表方法
getStaffList();
// 定义获取员工列表的方法(需要多次使用)
function getStaffList() {
// 使用api方法
GetStaffList(searchObj.value)
.then(res => {
if (res.data.code == 0) {
staffList.value = res.data.data;
} else {
alert(res.data.msg || "员工列表获取失败")
}
})
}
// 重置
function resetSearch(){
searchRef.value.resetFields()
getStaffList();
}
// type导入不用
// import type { FormInstance, FormRules } from 'element-plus'
// 带泛型的去掉泛型<> 对象或数组的类型
// const ruleFormRef = ref<FormInstance>() => const ruleFormRef = ref()
// 带类型的函数去掉类型 :代表参数的类型
/*
const resetForm = (formEl: FormInstance | undefined) => {
if (!formEl) return
formEl.resetFields()
}
=> */
/*
const resetForm = (formEl) => {
if (!formEl) return
formEl.resetFields()
}
*/
function delStaff(row){
// 正常情况应该会有个弹框
DelStaff(row.id)
.then(res=>{
if(res.data.code==0){
getStaffList() //重新获取员工列表
}else{
alert(res.data.msg)
}
})
}
</script>
角色管理的代码
<template>
<div>
角色管理
<el-table :data="userGroup.reverse()" style="width: 100%">
<el-table-column prop="id" label="id" />
<el-table-column prop="name" label="名称" />
<el-table-column prop="ranges" label="范围" />
<el-table-column prop="description" label="描述" width="480" />
<el-table-column prop="permission" label="权限" width="480" />
<el-table-column prop="address" label="操作">
<template #default="scope">
<span @click="editGroup(scope.row)">操作</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script setup>
// 导入获取用组的api
import {GetUserGroup} from '@/api/permission'
// 导入引用对象
import {ref} from 'vue'
// 定义用户组件数据
const userGroup = ref([]);
// 获取用户组
GetUserGroup({size:30,order:'asc'})
.then(res=>{
if(res.data.code==0){
// 更新用户组信息
userGroup.value = res.data.data;
}else{
alert(res.data.msg)
}
})
// 定义操作api
function editGroup(row){
console.log(row)
}
</script>
菜单管理的代码
<template>
<div>
菜单管理
<!-- 有children的时候默认会有子表格 -->
<el-table :data="menuList" style="width: 100%"
row-key="id">
<el-table-column type="selection" width="55" />
<el-table-column prop="id" label="id" />
<el-table-column prop="name" label="名称" />
<el-table-column prop="icon" label="图表" />
<el-table-column prop="path" label="URL" />
<el-table-column prop="des" label="描述" />
<el-table-column prop="component" label="组件" />
</el-table>
</div>
</template>
<script setup>
// 获取菜单api
import {GetMenu} from '@/api/permission'
import {ref} from 'vue';
const menuList = ref([]);
GetMenu()
.then(res=>{
if(res.data.code==0){
menuList.value = res.data.list;
}else{
alert("菜单获取失败");
}
})
</script>
以上就是个人vue项目功能模块的业务逻辑的简单介绍,希望对你有所帮助哈。
加载全部内容