Photoshop制作一个微信朋友圈图标,微信图标设计,微信图标素材制
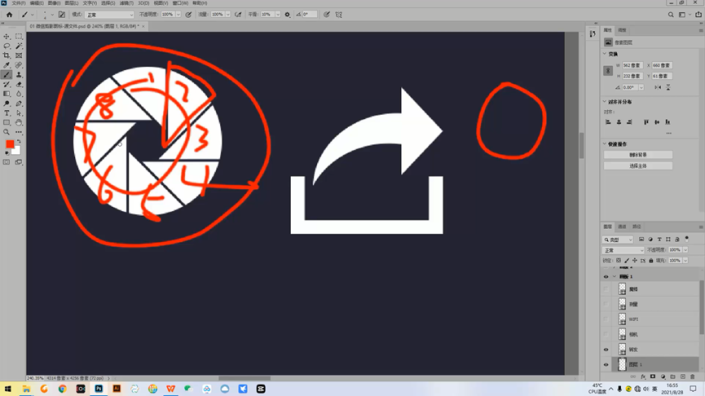
职场殿堂 人气:0Photoshop制作一个微信朋友圈图标,微信图标设计,微信图标素材制作。效果图:

操作步骤:
01
分析及新建画板,分析图标。

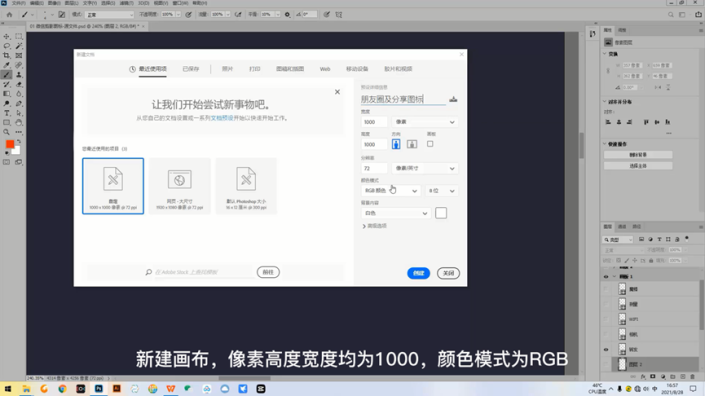
Ctrl+n,像素高度宽度均为1000,颜色模式为RGB,文件名称为朋友圈图标。

02
填充及参考
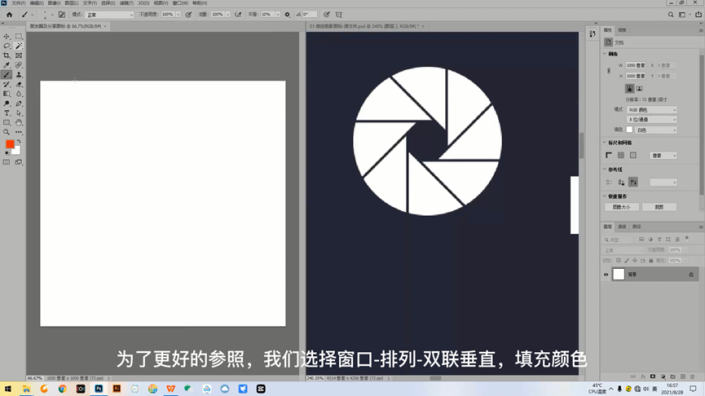
为了更好的参照,我们选择窗口-排列-双联垂直。
前景色选择一个深色背景,Alt+Delete填充。

03
绘制外轮廓
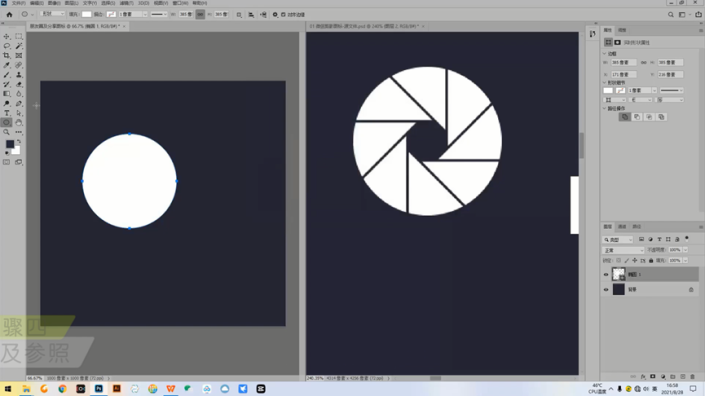
选择椭圆工具,按住shift键,填充白色,复制当前图层备用。

04
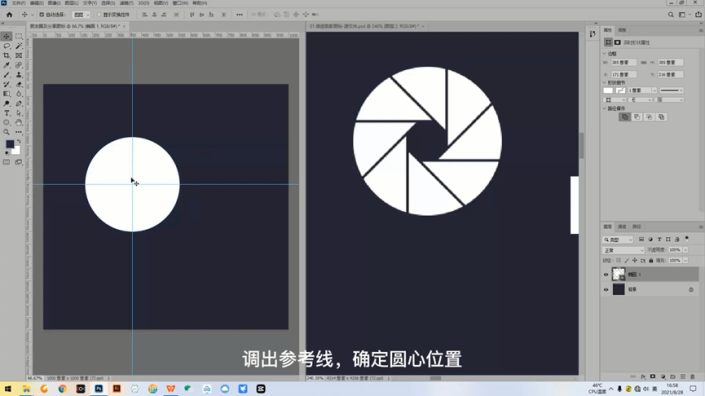
找到中心点
Ctrl+r调出参考线,拉出参考线确定圆心。

05
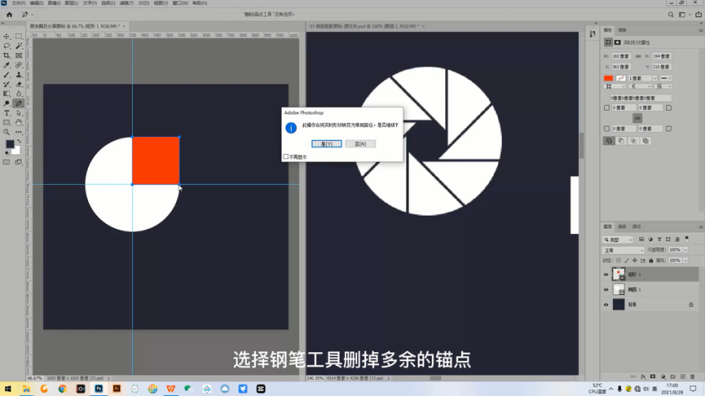
绘制统一元素
选择矩形工具,以圆的半径为边长,选择钢笔工具删掉多余的锚点。

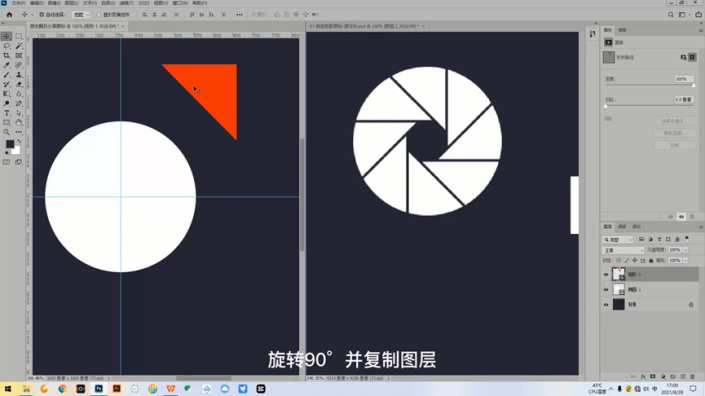
旋转90°,ctrl+j复制图层。

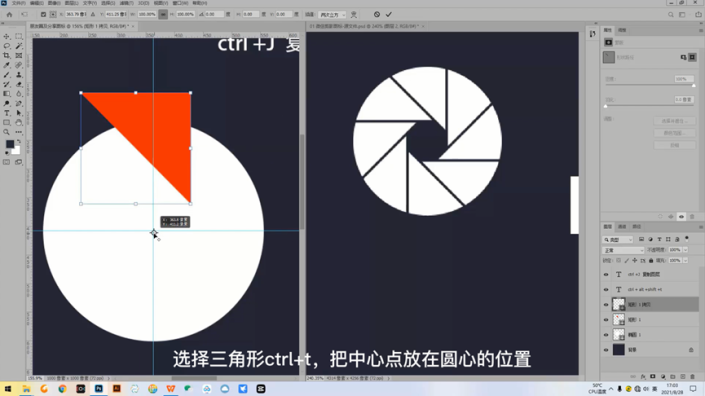
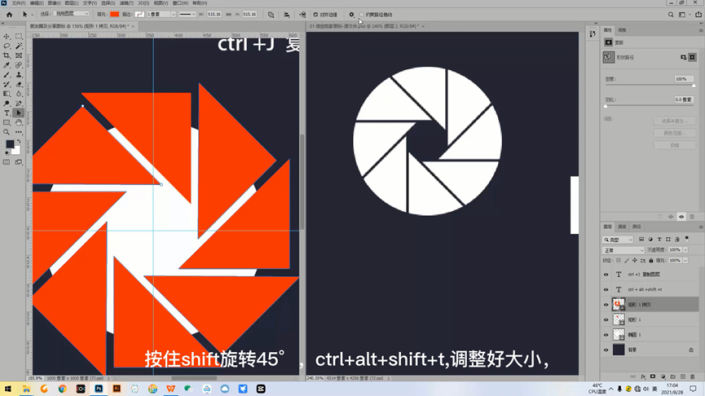
选择三角形ctrl+t,把中心点放在圆心的位置。

按住shift旋转45°,ctrl+alt+shift+t,调整好大小,合并图层。

06
最终处理
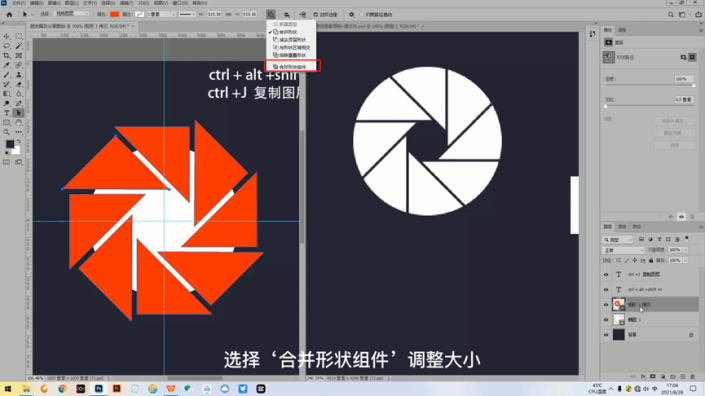
选择“合并形状组件”,调整大小。

合并图层,选择‘与形状区域相交’这样就完成了。
完成:

加载全部内容