利用3D工具设计五一劳动节立体沙金字 Photoshop立体字制作教程
昀恒 人气:0最终效果

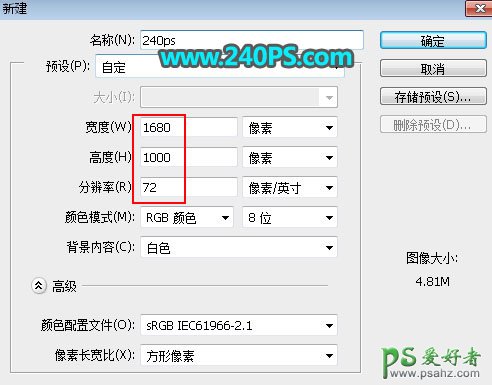
1、新建画布。打开PS软件,按Ctrl + N 新建文件,尺寸为1680 * 1000像素,分辨率为72像素/英寸,如下图,然后点确定。

2、把前景色设置为黑色,然后选择“油漆桶工具”,在画布上点击一下填充黑色。


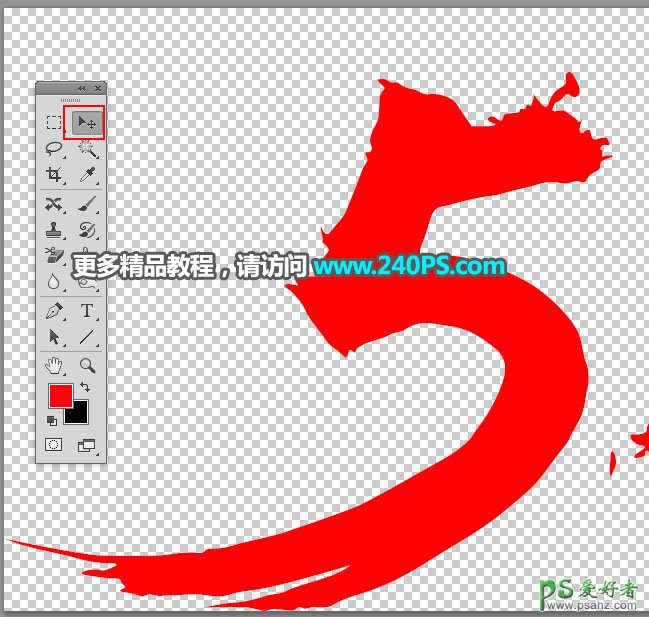
3、把下面的文字素材保存到本机,然后用PS打开。

4、用移动工具把文字素材拖进来,放到画布中间位置。


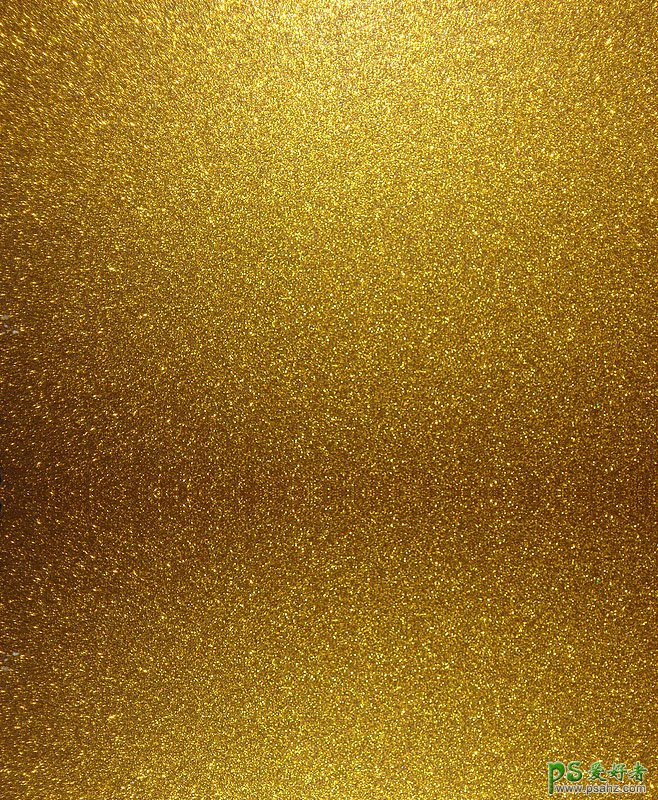
5、把下面的纹理素材保存到本机,记住保存的位置,后面设置3D效果的时候会用到。

6、选择文字图层,然后选择菜单:3D > 从所选图层新建3D(如果不能创建,可以用文字工具输入文字再创建一次)。

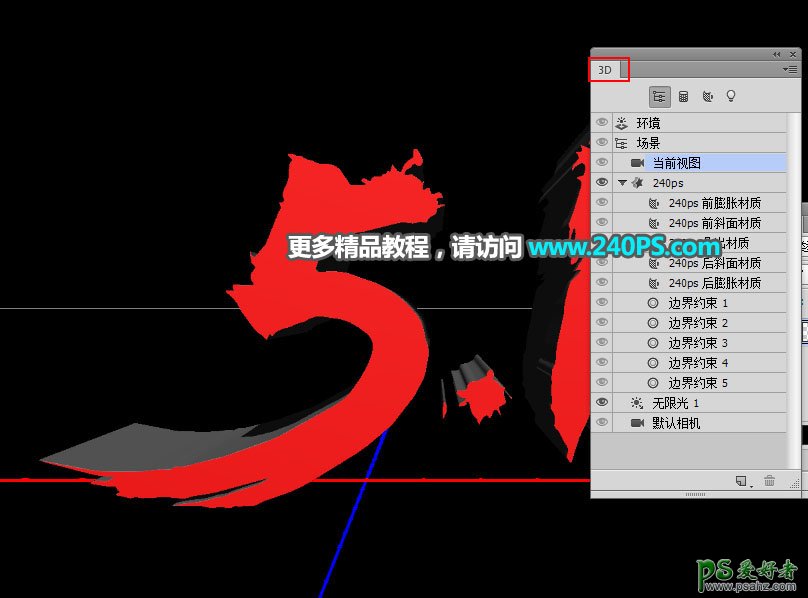
7、这时候会弹出3D设置面板,如下图。

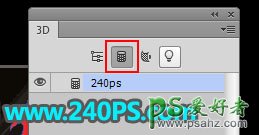
8、点击一下红框位置的图标。

9、然后创建下图红框位置的按钮,设置参数。

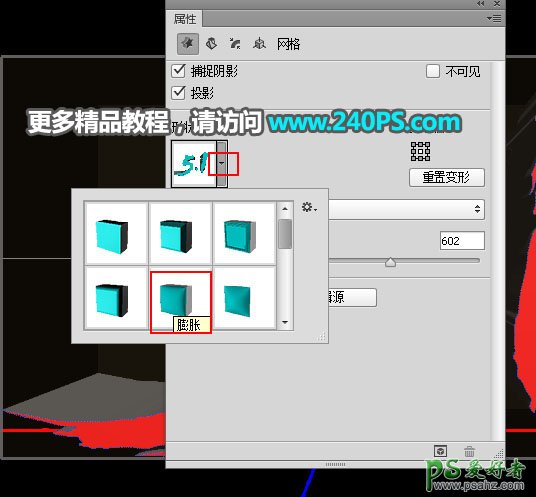
10、点击下图的预设,然后选择“膨胀”,如下图。

11、把“捕捉阴影”和“投影”前面的勾去掉。


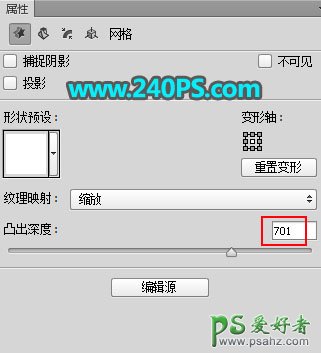
12、再设置深度数值,可以自行设定。

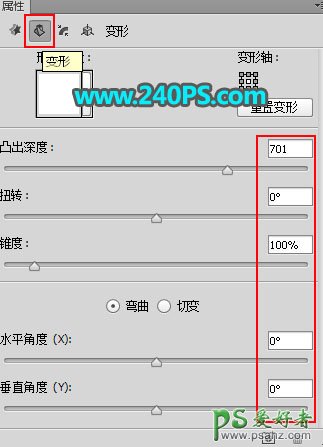
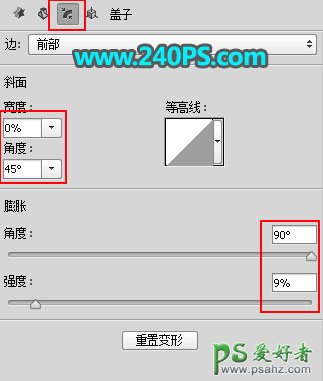
13、设置好后点击第二个图标,然后设置参数。

14、点击第三个图标,设置参数,如下图。

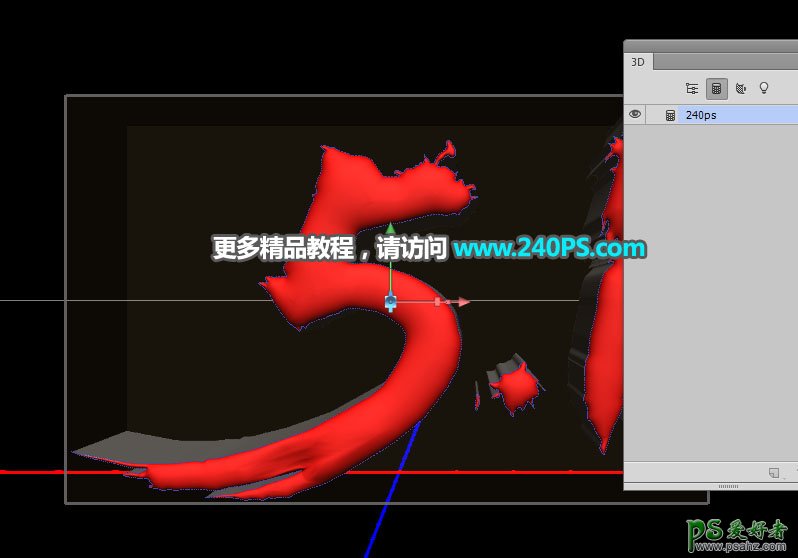
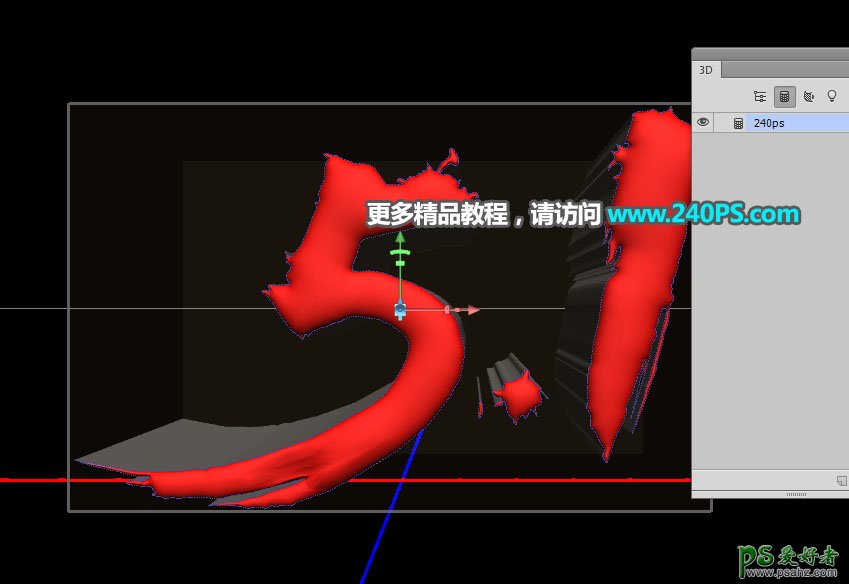
15、设置好好关闭刚才设置的面板,这是现在的效果。

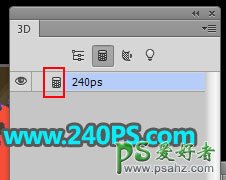
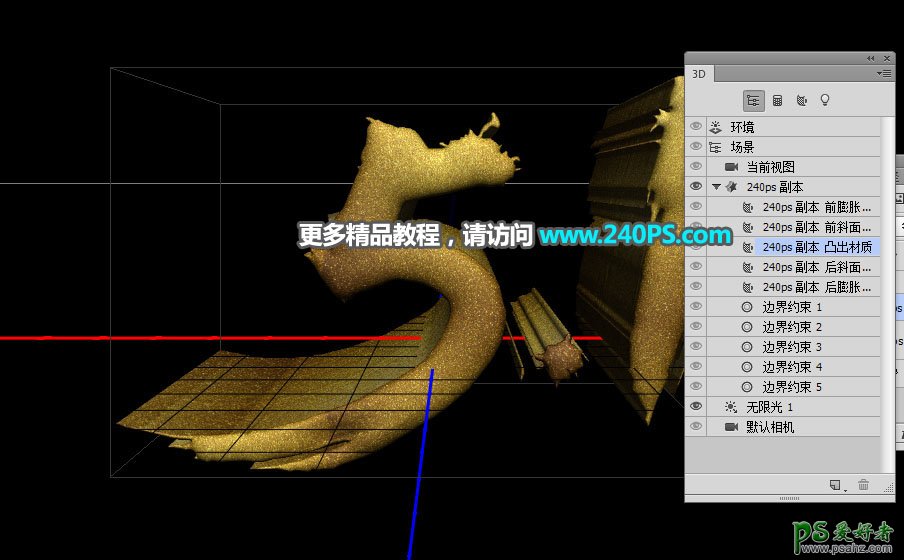
16、选择下图红框位置的图标。

17、双击前膨胀前面的图标。

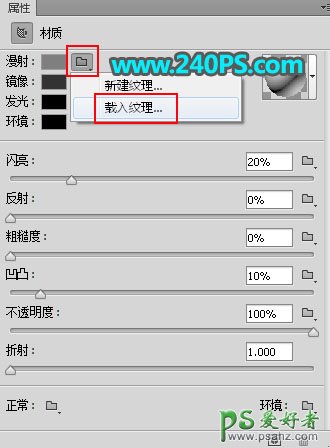
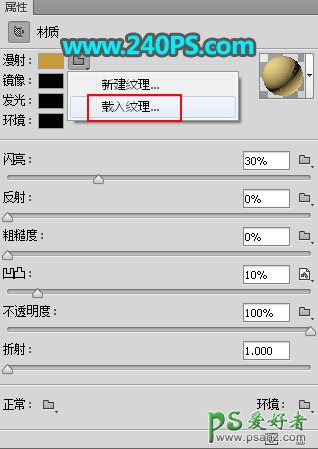
18、在弹出的对话框点击漫射后面的文件夹图标,然后选择“载入纹理”,纹理选择之前保存的纹理。

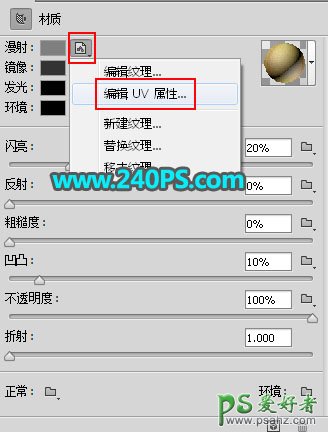
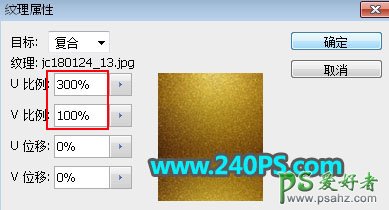
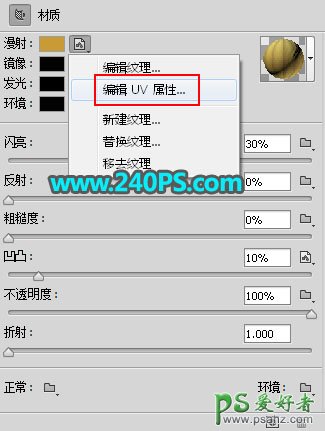
19、载入纹理后再点击这个图标,选择“编辑 UV 属性”。

20、设置U/V比例,如下图,然后确定,然后关闭设置好的面板。

21、双击突出材质前面的图标。

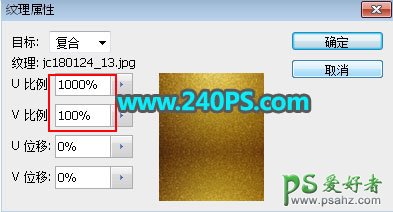
22、同样的方法载入之前保存的纹理素材。

23、再编辑UV属性。


24、这是现在的效果,有不满意的部分可以自己慢慢调整。

最终效果

加载全部内容