JavaScript中运算符与数组扩展详细讲解
亦世凡华、 人气:0运算符
扩展运算符
扩展运算符是三个点(...),和rest参数的逆运算一样,将一个数组转为用逗号分隔的参数序列。
<script>
// ... 扩展运算符能将 数组 转换为逗号分隔的 参数序列
const boys = ['张三','李四','王五']
// 声明一个函数
function people(){
console.log(arguments);
}
people(...boys)//['张三','李四','王五']
</script>数组合并操作如下:
<script>
// 数组的合并
const number = [1,2,3]
const str = ['a','b','c']
const con = [...number,...str]
console.log(con); //[1,2,3,'a','b','c']
</script>数组克隆操作如下:
<script>
// 数组的克隆
const a = [1,2,3]
const b = [...a]
console.log(a); //[1,2,3]
</script>将伪数组转为真正的数组操作如下:
<body>
<div></div>
<div></div>
<div></div>
<script>
// 将伪数组转为真正的数组
const divs = document.querySelectorAll('div')
const divArr = [...divs]
console.log(divArr); //[div,div,div]
</script>
</body>指数运算符
指数运算符的特点是右结合,而不是左结合,多个指数运算符连用时,从最右边开始计算:
<script>
// ES新增了指数运算符 (**)
var x = 2 ** 2//相当于2的平方
var y = 2 ** 3//相当于2的立方
console.log(x);//4
console.log(y);//8
var z = 2 ** 2 ** 4//相当于 2 ** ( 2 ** 4 )
console.log(z);//65536
</script>指数运算符也可以与等号结合使用,形成一个新的赋值运算符 (**=)。
<script>
var x = 2
x**=2//x=x*x
console.log(x);//4
var y = 2
y**=3//y=y*y*y
console.log(y);//8
</script>链判断运算符
链判断运算符的符号为:?. ,?.运算符相当于一种短路机制,只要不满足条件就不再往下执行。
<script>
// a?.[++x] 等同于 a == null ? undefined : a[++x]
var a = true
var x = 1
console.log(a?.[++x] === (a == null ? undefined : a[++x]));//true
</script>如果属性链有括号 ,链判断运算符对括号外部没有影响,只对圆括号内部有影响。
(a?.b).c 等同于 (a == null ? undefined : a.b).c
Null判断运算符
Null判断运算符 符号为:??,它的行为类似于 ||,但只有运算符左侧的值为 null 或 undefined 时,才会返回右侧的值。
<script>
console.log(null ?? 'a');//a
</script>?? 本质上是逻辑运算,它与其它两个逻辑运算符 && 和 || 有一个优先级问题, 优先级的不同,往往会导致逻辑运算的结果不同,如果多个逻辑运算符一起使用,必须用括号表明优先级,否则会报错。
a && b ?? c//报错
(a && b) ?? c//不报错
这个运算符的目的就是跟链判断运算符 ?. ,配合使用,为 null 或 undefined 的值设置默认值。
逻辑赋值运算符
逻辑赋值运算符,将逻辑运算符与赋值运算符进行结合,先进行逻辑运算,然后根据运算结果再视情况进行赋值运算:
<script>
var x = 1
var y = 2
// 或赋值运算符
console.log((x ||= y) === (x || (x = y)));//true
// 与赋值运算符
console.log((x &&= y) === (x && (x = y)));//true
// Null 赋值运算符
console.log((x ??= y) === (x ?? (x = y)));//true
</script>数组扩展方法
Array.from()
用于将两类对象转换为数组:类似数组对象的和可遍历对象。
<script>
// 类似数组对象,本质特征只有一点,必须有length属性
let array = {
'0':'a',
'1':'b',
'2':'c',
length:3 // 长度必须要写的
}
let arr2 = Array.from(array)
console.log(arr2);//['a', 'b', 'c']
console.log(Array.from({ length: 3 }))
// [ undefined, undefined, undefined ]
</script>如果参数是一个真正的数组,返回的是一样的数组。
<script>
console.log(Array.from([1,2,3]));//[1,2,3]
</script>如果参数是一个字符串,则会将字符串转换为数组。
<script>
let str = 'hello'
console.log(Array.from(str));//['h', 'e', 'l', 'l', 'o']
</script>Array.of()
用于将一组值转换为数组。
<script>
console.log(Array.of(1,2,3,4,5,6));//[1, 2, 3, 4, 5, 6]
console.log(Array.of(1));//[1]
console.log(Array.of(2).length);//1
// 如果没有参数,就返回一个空数组。
console.log(Array.of());//[]
</script>copyWithin()
在当前数组内部,将指定位置的成员复制到其他位置并覆盖掉原有成员,然后返回当前数组。
该方法接受三个参数:
target(必须):从该位置开始替换数据。如果为负值,表示倒数。
start(可选):从该位置开始读取数据,默认为 0。如果为负值,表示从末尾开始计算。
end(可选):到该位置前停止读取数据,默认等于数组长度。如果为负值,表示从末尾开始计算。
<script>
var arr = [1,2,3,4,5]
console.log(arr.copyWithin(0,3));//[4, 5, 3, 4, 5]
</script>上面代码表示将从 3 号位直到数组结束的成员(4 和 5),复制到从 0 号位开始的位置,结果覆盖了原来的 1 和 2。再以下面两个例子举例:
<script>
var arr = [1,2,3,4,5]
// 将3号位复制到0号位
console.log(arr.copyWithin(0,3,4));
// -2相当于3号位,-1相当于4号位
console.log(arr.copyWithin(0,-2,-1));
</script>find()
数组find()方法,用于找出第一个符合条件的数组成员。由find()衍生了和它类似的方法,如下:findIndex()、findLast()、findLastIndex()。
<script>
var arr = [1,3,5,6,8,4]
// find() 方法调函数可以接受三个参数,依次为当前的值、当前的位置和原数组。
var result = arr.find((value,index,arr)=> value > 7)
console.log(result);//结果输出当前的值
// findIndex() 方法与find() 方法类似,区别是返回位置而不是结果
var result1 = arr.findIndex((value,index,arr)=> value > 3)
console.log(result1);//结果输出符合的条件的第一个位置
// findLast() 和 findLastIndex() 和上面两者类似,只不过是从数组末尾往前查找
var result2 = arr.findLast((value,index,arr)=> value ==8)
var result3 = arr.findLastIndex((value,index,arr)=> value ==8)
console.log(result2);//结果为 8
console.log(result3);//结果为8 的下标 4
</script>fill()
数组fill()方法,将给定值将数组内容全部覆盖或者局部覆盖。
<script>
var arr = ['a','b','c']
// 将数组内容全部覆盖。
console.log(arr.fill(2));//[2, 2, 2]
var arr1 = ['a','b','c','d']
// 将数组内容局部覆盖,参数2是起始位置,参数3是终止位置,即将数组下标为1的数替换为2
console.log(arr1.fill(8,1,2));//['a', 8, 'c', 'd']
</script>flat()
数组flat()方法,用于将嵌套的数组拉平,变成一维的数组,该方法返回一个新数组,对原数组没有影响,简单说就是将数组中的数组拆解插入到当前它所在的位置。
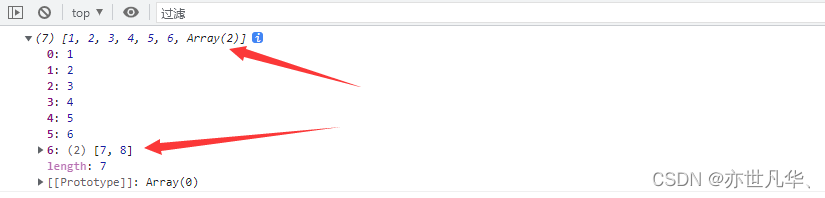
<script>
var arr = [1,2,[3,4],[5,6,[7,8]]]
console.log(arr.flat());
</script>
加载全部内容